最近在写一个后台,需要在表格中多选,然后点击编辑按钮的时候,需要回显已经选中的表单项
<el-table v-loading="loading" :data="discountList" :row-key="(row) => row.id" ref='multipleTable' @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" :reserve-selection="true" ></el-table-column>
<el-table-column property="title" label="名称" width="150"></el-table-column>
</el-table>
that.selectionKeys.forEach(key => {
that.discountList.forEach(row => {
if (row.id== key.id) {
that.$refs.multipleTable.toggleRowSelection(row, true);
}
})
})//这段只是具体逻辑,不包含获取数据 selectionKeys是需要回显的已选中选项,discountList是整个列表的数据
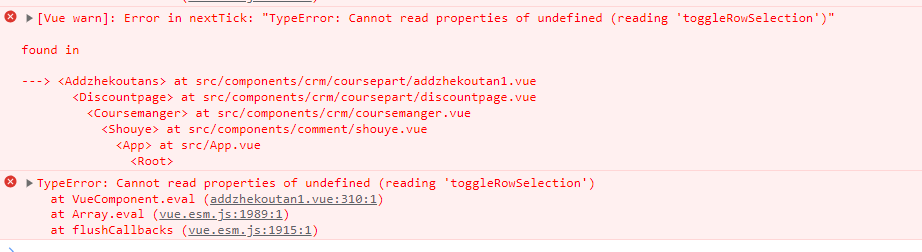
之前根据以上代码,就可以实现回显,但是这次没有,还报了一个错,报错如下

找了一下原因,这个回显是一个弹框,我在刚进页面就走了这部分逻辑,相当于在请求接口的时候,Dom还未创建。因此报错。所以以后再回显数据的时候,需要先创建好Dom,在进行数据请求回显















![java八股文面试[多线程]——ThreadLocal底层原理和使用场景](https://img-blog.csdnimg.cn/bcdaee81ae7a43c383f89e0291cb2ecd.png)