一、react官网
1、官网下载
官网分别有中英文两种:
中文官网:React 官方中文文档 – 用于构建用户界面的 JavaScript 库
英文官网:https://reactjs.org/

2、react简介
react是用于构建用户界面的JavaScript库,起源于Facebook的内部项目
由于react的设计思想十分独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用它,认为它可能是将来web开发的主流工具。
react的好处:
- 声明式设计: React使创建交互式UI变得轻而易举。为你应用的每一个状态
设计简洁的视图,当数据变动时React能高效更新并渲染合适的组件 - 组件化:构建管理自身状态的封装组件,然后对其组合以构成夏杂的UI。
- 高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
- 灵活:无论你现在使用什么技术栈,在无需重写现有代码的前提下,通过引React来开发新功能。
注:在学习react之间我们所需要掌握的js知识有:es6语法、this发的指向、面向对象【原型、原型链、class类、继承】、模块化、柯里化函数等一些基础的js
3、需使用的JavaScript库
使用方法:
第一种:使用npm安装库
方法二:直接进行引入链接即可
需要值得注意的是建议是用18版本以前的版本,因为18以后的版本语法有一定变化。
二、使用react
1、创建对象
创建虚拟DOM对象,并进行渲染。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 根标签 -->
<div id="app"></div>
<!-- 引入的顺序不能乱 -1-引入react的核心库-->
<script src="./js/react.development.js"></script>
<!-- 引用react-dom,用于支持react操作DOM -->
<script src="./js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx语法转换成js语法 -->
<!-- <script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script> -->
<!-- <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script> -->
<script src="./js/babel.min.js"></script>
<script type="text/babel">
/*
vue:在html标签面写js
react:大部分在js中写标签
*/
// 第一个react
console.log(ReactDOM);
// 参数一:标签内容
const VDOM=<div>
<h1>HELLO WORLD</h1>
<h2>HELLO WORLD</h2>
</div>
// 参数二:
// ReactDOM.render(
// VDOM,
// document.getElementById('app')
// );
// react中是需要把单标签进行闭合,不然会出现报错
ReactDOM.render(
<div>
{/* 单行注释的写法*/}
{
//
}
<h1>2333</h1>
<h2>test333</h2>
<input type="text"/>
</div>,
document.getElementById('app')
);
</script>
</body>
</html>(1)jsx语法:全称JavaScript XML。是一种JavaScript的语法扩展,运用于react架构中,其格式比较像是模板语言,但事实上完全是在JavaScript内部实现的 。元素是其构成react应用的最小单位,jsx就是用来声明react当中的元素,react使用jsx来描述用户界面。
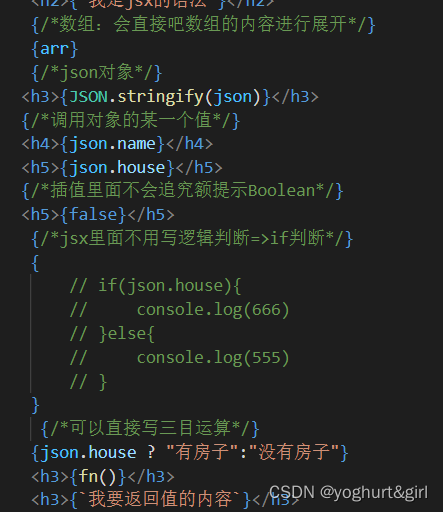
(2)插值符号:{}
插值符号内可以写的内容:
1、表达式
2、数组
3、字符串
4、即时函数
5、布尔值
6、三目表达式
(3)js语句和js表达式
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方

js语句:


2、样式处理
这里我不知道该如何组织我的语言咯,我就简单的说一下哈,剩下的自己理解哈哈哈~~~原谅我这小学语言水平组织能力
第一种方式:
样式放在head标签中写,和html+css写样式一样的,但不同在于引用样式的时候采用className属性进行引用。
第二种方式:
样式是在script中写以对象的形式,在引用时直接使用style={对象名}
另外一种我觉得差别不大,就和json一样,调用时采用对象.属性名
直接上代码哈哈:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2-样式处理</title>
<style>
.con{
background-color: pink;
}
</style>
</head>
<body>
<div id="app"> </div>
<script src="./js/react.development.js"></script>
<script src="./js/react-dom.development.js"></script>
<script src="./js/babel.min.js"></script>
<script type="text/babel">
const title=<h2>我是标签内容</h2>
const arr=['大胡子','小胡须','佩奇',"浩浩"]
const person={
name:'雨哥',
age:20,
house:'false',
car:'false',
wife:'false'
}
// 样式处理:
const sty={
backgroundColor:"#f90",
}
const style1={
bgc1:{backgroundColor:"#f90",},
bgc2:{backgroundColor:"#90f",}
}
const element=<div className='con'>
<h1 className='col'>`hello react`</h1>
{
/* <h2 style={background-color:red}>`hello react`</h2>*/
}
<h2 style={sty}>`hello react`</h2>
{/*外面那个{}是插值*/}
<h2 style={{"background-color":"red"}}>`hello react`</h2>
<h2 style={style1.bgc2}>hello react22</h2>
</div>
ReactDOM.render(element,document.getElementById("app"))
</script>
</body>
</html>3、事件处理
react元素的事件处理和DOM元素类似,知识在语法上有所不同:
- react事件绑定属性的命名采用驼峰式写法,而不是小写
- 如果采用jsx语法你需要传入一个函数作为事件处理函数,而不是一个字符串(DOM元素的写法)
<script type="text/babel">
// obj.onclick=function(){
// }
// function fn(){}
// function handleClick(a,b,c){
function handleClick(a){
// alert(666)
// alert(a)
// console.log(a);
// console.log(b);
// console.log(c);
console.log(this);
/*
参数的n+1是属于事件对象event
*/
}
function handleKeyDown(){
// console.log(11);
console.log(this);
}
// obj.onclick=function(event){}
// function fn(){}
// obj.addEventListener("click",fn)
let element=(
<div>
{/*react事件处理*/}
<input
type="button"
value="点击事件1"
onClick={handleClick}/>
<input
type="button"
value="点击事件2"
onClick={function handleClick(){
alert(888)
}}
/>
<input
type="button"
value="点击事件3"
onClick={()=>{
alert(999)
}}
/>
<input
type="text"
onKeyDown={handleKeyDown}
/>
<input
type="button"
value="传参"
onClick={handleClick.bind(null,"参数一","参数二")}
// onClick={handleClick.bind(null)}
/>
{/*babel开启严格模式,函数的指向为undefined*/}
<input type="button"
value="this"
onClick={handleClick.bind(this)}/>
</div>
)
// call,apply,bind()
ReactDOM.render(element,document.getElementById('app'))
</script>
</body>三、组件及三大属性
组件的核心属性:state、props、prop-types、refs
state:React把组件看成是一个状态机(State Machines) 通过与用户的交互,实现不同状态,然后渲染ul,让用户界面和数据保持一致。React里,只需更新组件的 state,然后根据新的state重新渲染用户界面(不要操作DOM)
props:通过标签属性从组件外向组件内传递变化的数据,每个组件对象都会有props,组件标签的所有属性都保存在props中
prop-types:对props中的属性值进行类型限制和必要性限制
refs:用来绑定到render()输出的任何组件上。
当组件插入到DOM后,ref属性添加—个组件的引用于到this.refs
setState:设定状态

在开始上代码之前我们来简单回顾一下在JavaScript中ES5和ES6的面向对象
1、复习ES5/ES6


还有一个是关于继承的问题(es6):

2、组件的使用
关于组件的使用有三种写法:
- 函数式写法
- 双标签
- 单标签
组件的使用原理在于把各个代码块单独进行抽出,最终进行挂载;组件又分为有状态和无状态两种。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件</title>
</head>
<body>
<!-- <div>
<ul>
<li></li>
</ul>
</div> -->
<div id="app"></div>
<script src="./js/react.development.js"></script>
<script src="./js/react-dom.development.js"></script>
<script src="./js/babel.min.js"></script>
<script type="text/babel">
// 把各个代码块单独进行抽出,最终进行挂载
// 组件:无状态组件
function Sect(){
return <section>我是内容部分</section>
}
// 组件:有状态组件
class Foot extends React.Component{
// 构造器
constructor(){
super();
}
// 钩子函数、生命周期:
// 渲染:
render(){
return <footer>我是底部内容</footer>
}
}
let element=<div>
<h1>hello world!</h1>
<header>我是头部内容</header>
{/* <section>我是内容部分</section> */}
{/*<footer>我是底部内容</footer>*/}
{/*函数式写法*/}
{/*Sect()*/}
{/*组件:双标签组件*/}
{/*<Sect></Sect>*/}
{/*单标签写法:*/}
{<Sect/>}
{/*<Sect/>*/}
{/*<Sect/>*/}
{/*<Sect/>*/}
<Foot/>
</div>
ReactDOM.render(
element,
document.getElementById('app')
)
// console.log(ReactDOM);
</script>
</body>
</html>3、如何改变值
如果直接通过赋值的情况下是无法改变的,也就是说无状态是没办法进行值的修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件-改变值</title>
</head>
<body>
<div id="app"></div>
<script src="./js/react.development.js"></script>
<script src="./js/react-dom.development.js"></script>
<script src="./js/babel.min.js"></script>
<script type="text/babel">
function Sect(){
return <section>我是内容部分</section>
}
let str=`回`
let element=<div>
<h1>hello world!</h1>
<header>今年{str}家过年吗?</header>
<Foot/>
</div>
// 把回改为不回-无状态是不能该的
setTimeout(() => {
str=`不回`
console.log(str);
}, 2000);
ReactDOM.render(
element,
document.getElementById('app')
)
// console.log(ReactDOM);
</script>
</body>
</html>所以需要通过有状态组件来改变值:这里所要使用的属性就是state和setstate两个,因为setstate是用来改变state值的属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件-改变值</title>
</head>
<body>
<div id="app"></div>
<script src="./js/react.development.js"></script>
<script src="./js/react-dom.development.js"></script>
<script src="./js/babel.min.js"></script>
<script type="text/babel">
// 组件:有状态组件
class Foot extends React.Component{
constructor(){
super();
// console.log(this);
// 状态仓库
this.state={
data:`不回`,
data1:"马上要回家过年了!!!"
}
setTimeout(() => {
console.log(666);
// str='不回'
// this.state.data=`不回` //此方法行不通的
// 改变state的值使用this.setstate
this.setState({data:`回`})
}, 2000);
}
// 渲染:
render(){
// 测试能否取到state的值
console.log(this.state);
// return <footer><b>今年{this.state.data}家过年</b></footer>
// 测试data1
return (
<div>
<b>今年{this.state.data}家过年</b>
{this.state.data1}
</div>
)
}
}
let str=`回`
let element=<div>
<h1>今年{str}家过年吗?</h1>
<header>hello world!</header>
<Foot/>
</div>
/*
直接通过重新赋值的情况下,无法改变
*/
// 把回改为不回-无状态是不能该的
ReactDOM.render(
element,
document.getElementById('app')
)
// 改值方法如同下面一样
// let json={
// data:"123"
// }
// json.data="456"
// console.log(ReactDOM);
</script>
</body>
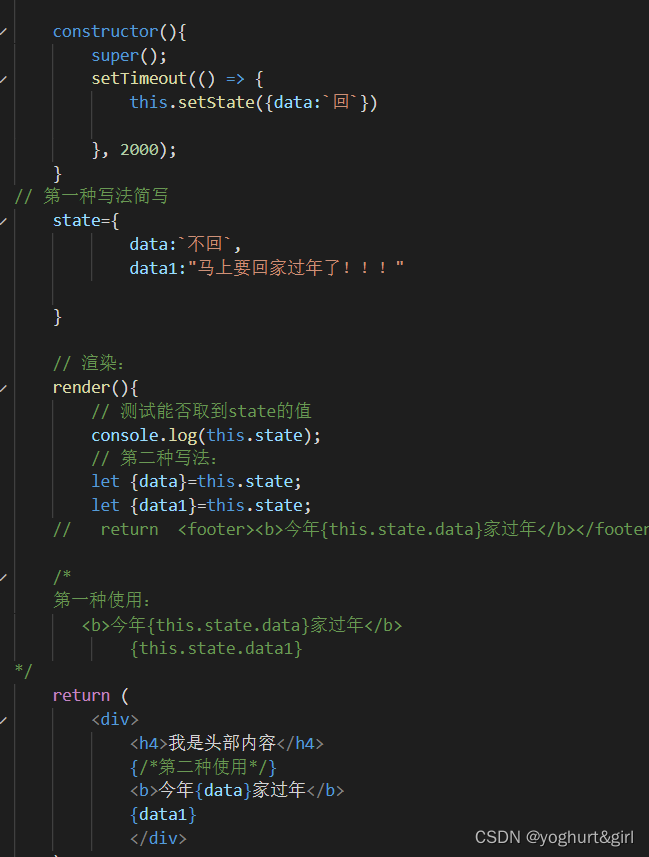
</html>简写:

这里的这个代码不用在意,是我整着玩的,跟前面那个简写差不多!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件-改变值</title>
</head>
<body>
<div id="app"></div>
<script src="./js/react.development.js"></script>
<script src="./js/react-dom.development.js"></script>
<script src="./js/babel.min.js"></script>
<script type="text/babel">
const sty={
backgroundColor:"pink",
// 两种形式:不加引号不写单位,或者加引号加单位
width:"500px",
height:200,
}
class Foot extends React.Component{
constructor(){
super();
// console.log(this.handleChange());
}
state={
str:"有",
str1:false
}
// 如何改变原型中this的指向问题:
// 1.通过绑定bind改变,点击事件中
handleChange(){
//用bind改变this的指向,使handlechange的this指向foot
console.log("handlechange");
// 看一下这里的this指向谁--undefined
//在jsx语法中,由于babel开启严格模式,函数的this指向undefined;
// console.log(this,`111`);
let {str1}=this.state
// this.setState({str:"没有",str1:true})
this.setState({str1:!str1})
}
// 渲染:
render(){
// onClick={handleChange}
// console.log(this.handleChange());
return (
<div style={sty}>
<h1
onClick={this.handleChange.bind(this)}
style={{backgroundColor:"#46B400"}} >你现在有没有女朋友? {this.state.str}</h1>
<b
style={{backgroundColor:"#46B406"}}
onClick={this.handleChange.bind(this)}>
你现在有没有女朋友? {this.state.str1?"true":"false"}</b>
</div>
)
}
}
ReactDOM.render(
<Foot/>,
document.getElementById('app')
)
</script>
</body>
</html>














![java八股文面试[多线程]——ThreadLocal底层原理和使用场景](https://img-blog.csdnimg.cn/bcdaee81ae7a43c383f89e0291cb2ecd.png)