文章目录
- 1 BootStrap
- 2 栅格系统
- 3 container
- 4 面板
- 5 案例:用户登录
- 1.阴影
- 2. 登录按钮
- 3. 居中
- 4. 表单项
- 6 案例:后台管理
- 7 图标
- 8 BootStrap 依赖
1 BootStrap
别人写好的 CSS 样式,如果想要这个 BootStrap:
- 下载 BootStrap;
- 使用:
- 在页面上引入 BootStrap;
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"> - 编写 HTML 时,按照 BootStrap 的规定来编写,并自定制。
- 在页面上引入 BootStrap;
2 栅格系统
https://v3.bootcss.com/css/#grid
- 把整体分为 12 格;
- 分类:
- 响应式:
.col-lg- 1170px .col-md- 970px .col-sm- 750px - 非响应式:
<div class="col-xs-6"></div> - 列偏移:
<div class="col-sm-offset-2 col-sm-6"></div>
3 container
<div class="container">
<div class="col-sm-9">左边</div>
<div class="col-sm-3">右边</div>
</div>
<div class="container-fluid">
<div class="col-sm-9">左边</div>
<div class="col-sm-3">右边</div>
</div>
4 面板
<div class="panel panel-default">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>

5 案例:用户登录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
<style>
.account{
width: 500px;
border: 1px solid #dddddd;
height: 350px;
box-shadow: 5px 5px 5px #aaa;
margin-left: auto;
margin-right: auto;
margin-top: 150px;
padding:20px 40px;
}
.account h1{
text-align: center;
}
</style>
</head>
<body>
<div class="account">
<h1>用户登录</h1>
<form>
<div class="form-group">
<label for="exampleInputEmail1">用户名</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="密码">
</div>
<button type="submit" class="btn btn-primary">登 录</button>
<!-- <input type="button" class="btn btn-primary" value="登 录">-->
</form>
</div>
</body>
</html>
效果图:

1.阴影
box-shadow: 5px 5px 5px #aaa;
/*水平方向 垂直方向 模糊程度 颜色*/
2. 登录按钮
/* 方法一 */
<button type="submit" class="btn btn-primary">登 录</button>
/* 方法二 */
<input type="button" class="btn btn-primary" value="登 录">
3. 居中
-
区域居中,通过设置 margin
margin-left: auto; margin-right: auto; margin-top: 150px; -
文本居中, 设置 text-align:
text-align: center;
4. 表单项
<div class="form-group">
<label for="exampleInputEmail1">用户名</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="请输入用户名">
</div>
placeholder ,该输入框空白时候所显示的文本内容。
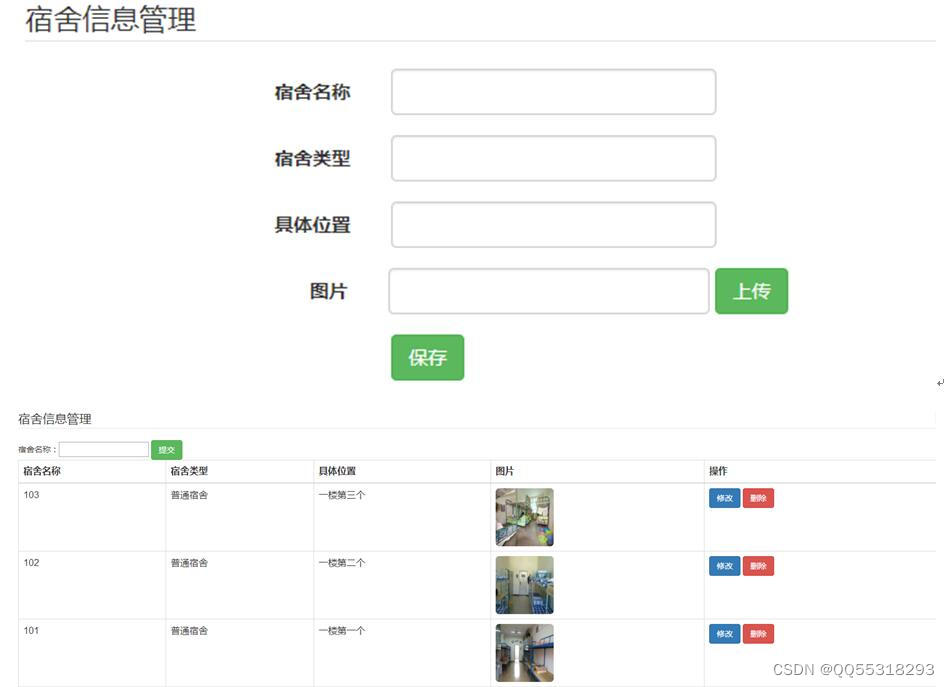
6 案例:后台管理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">中国联通</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">晋江</a></li>
<li><a href="#">泉州</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">表单区域</h3>
</div>
<div class="panel-body">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail3">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword3">Password</label>
<input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password">
</div>
<button type="submit" class="btn btn-success">保存</button>
</form>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">数据内容</h3>
</div>
<div class="panel-body">
<table class="table table-bordered table-hover" style="margin-top: 20px">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>
<a href="#">
<input type="button" value="编辑" class="btn btn-primary btn-xs">
</a>
<a href="#">
<input type="button" value="删除" class="btn btn-danger btn-xs">
</a>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
效果图:

7 图标
- BootStrap 中有一些,但不多;
- 专门的图标插件:Font Awesome;
https://fontawesome.dashgame.com/
- 下载;
- 引入
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">
8 BootStrap 依赖
BootStrap 依赖 JavaScript 的类库, JQuery。
- 下载 JQuery, 在页面上应用 JQuery;
- 在页面上应用 BootStrap 的 JavaScript 类库;