
什么是WebPack
WebPack主要用于模块打包。
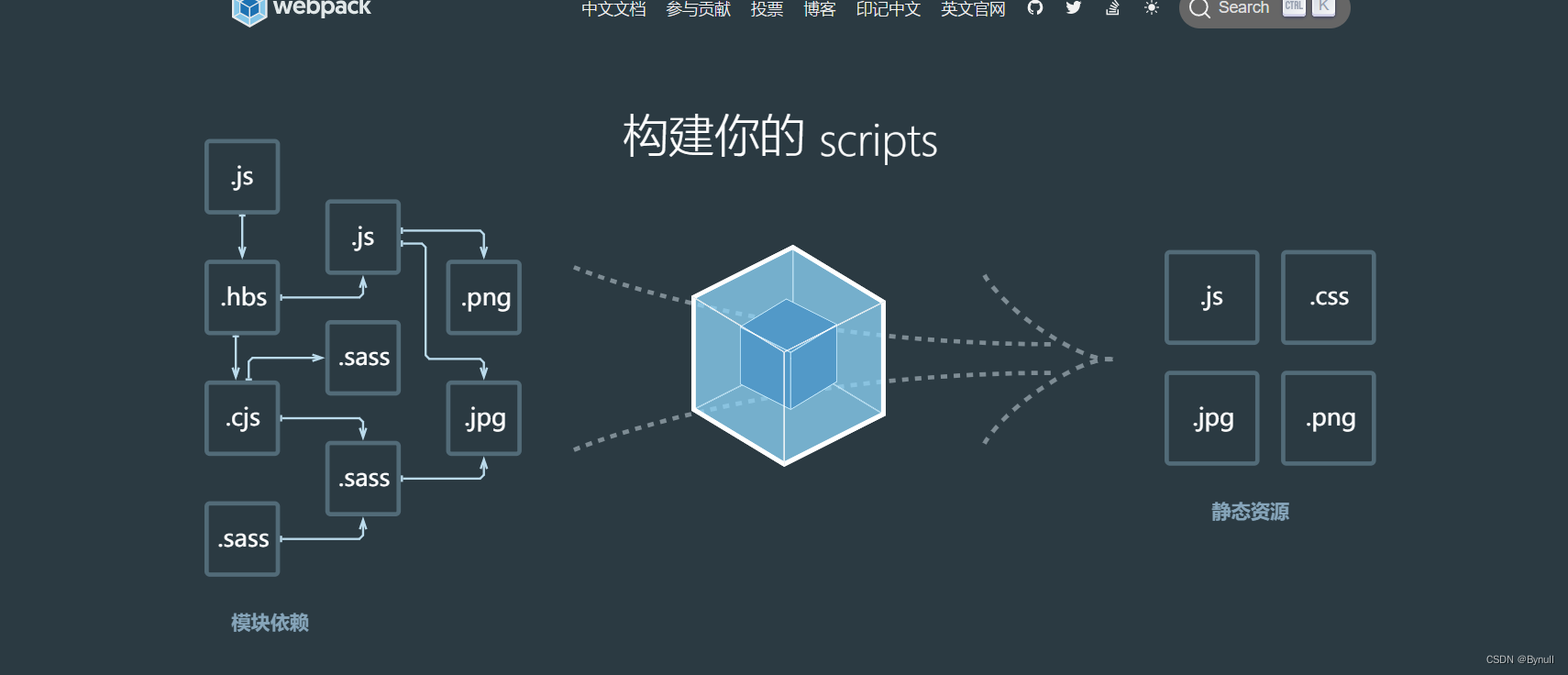
它做的事情是,分析项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
官网地址:官网

webpack五个核心概念
Entry
入口(entry)指示webpack以哪个文件为入口起点开始打包,分析构建内部依赖图。
Output
出口(output)指示webpack打包后的资源bundles输出到哪里去,以及如何命名。
Loader
Loader 让webpack能够去处理那些非javascript文件,(比如将图片,css翻译成webpack可以看懂的文件)(webpack自身只能理解javascript)
Plugins
Plugins 可以用于执行范围更广的任务。插件的范围包括从打包优化和压缩,一直到重新定义环境中的变量等。
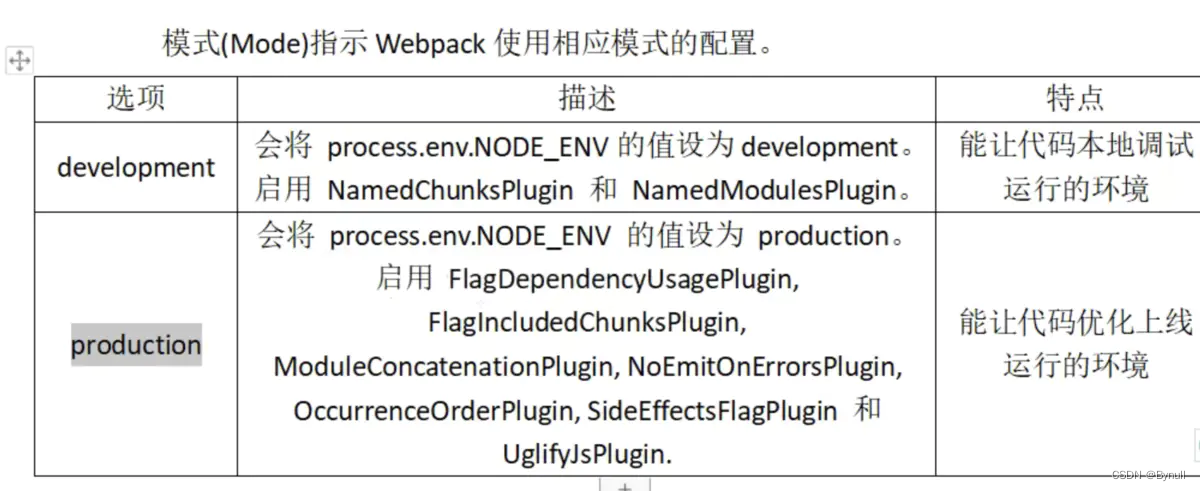
Mode

WebPack使用实战示例
首先创建一个目录,初始化 npm,然后 在本地安装 webpack,接着安装 webpack-cli(此工具用于在命令行中运行 webpack):
npm init -y
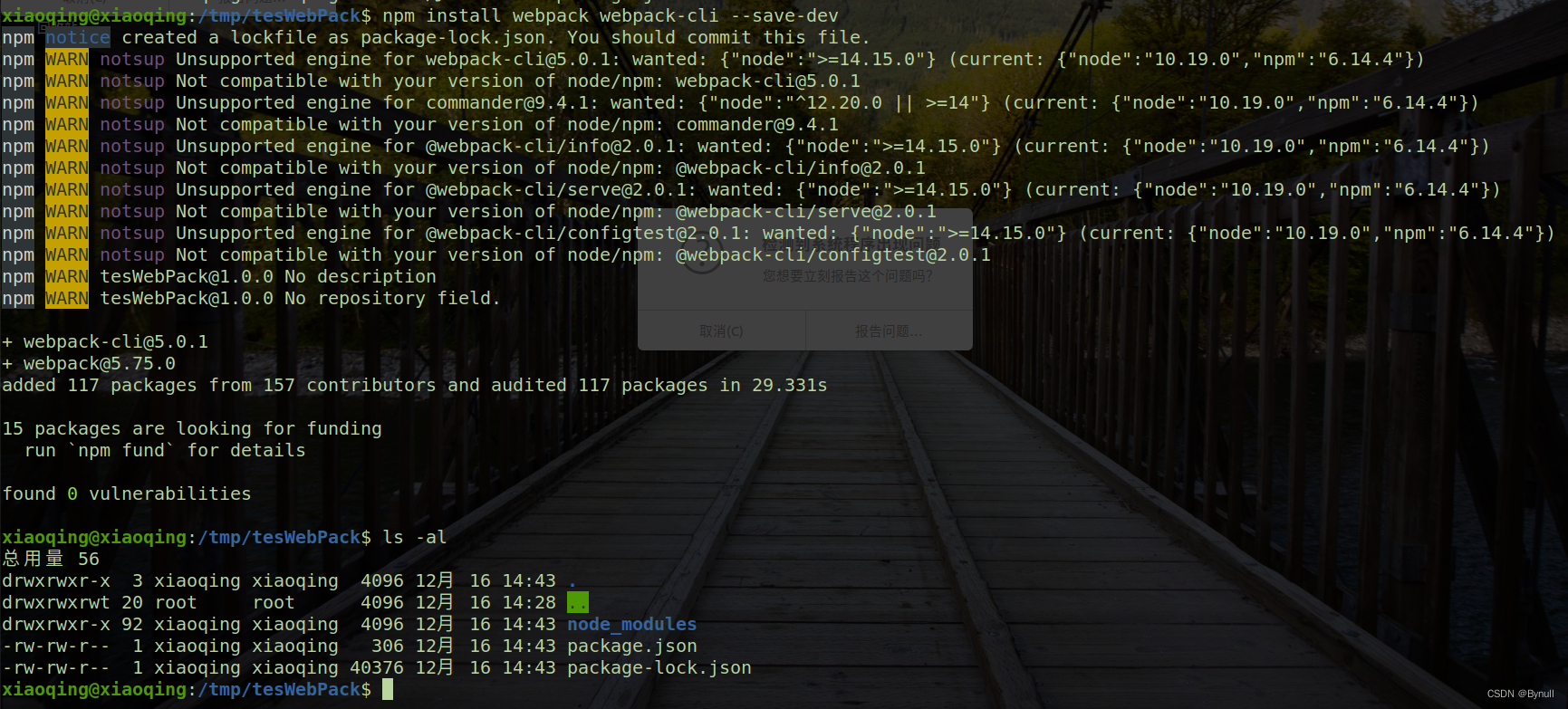
npm install webpack webpack-cli --save-dev
安装完成后:

现在添加脚本src/index.js:
import _ from 'lodash'
function component() {
const element = document.createElement('div');
// lodash(目前通过一个 script 引入)对于执行这一行是必需的
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
因为 ·index.js· 中打包 ·lodash· 依赖,我们需要在本地安装 library:
npm install --save lodash
添加index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>起步</title>
</head>
<body>
< <script src="dist/main.js"></script>
</body>
</html>
最后再添加一个配置文件webpack.config.js:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
};
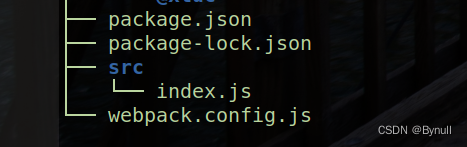
现在的目录结构为:

最后执行打包命令:
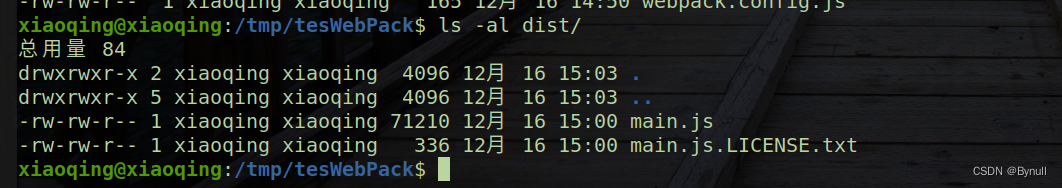
$ npx webpack --config webpack.config.js
打包后生成main.js
















![[附源码]Python计算机毕业设计高校医务管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/c2db1fa7dec9499ca1ff079c99917c92.png)

![论文解析[9] Swin Transformer: Hierarchical Vision Transformer using Shifted Windows](https://img-blog.csdnimg.cn/f195bbf802c24b9e897faafe2bfdbf45.png)