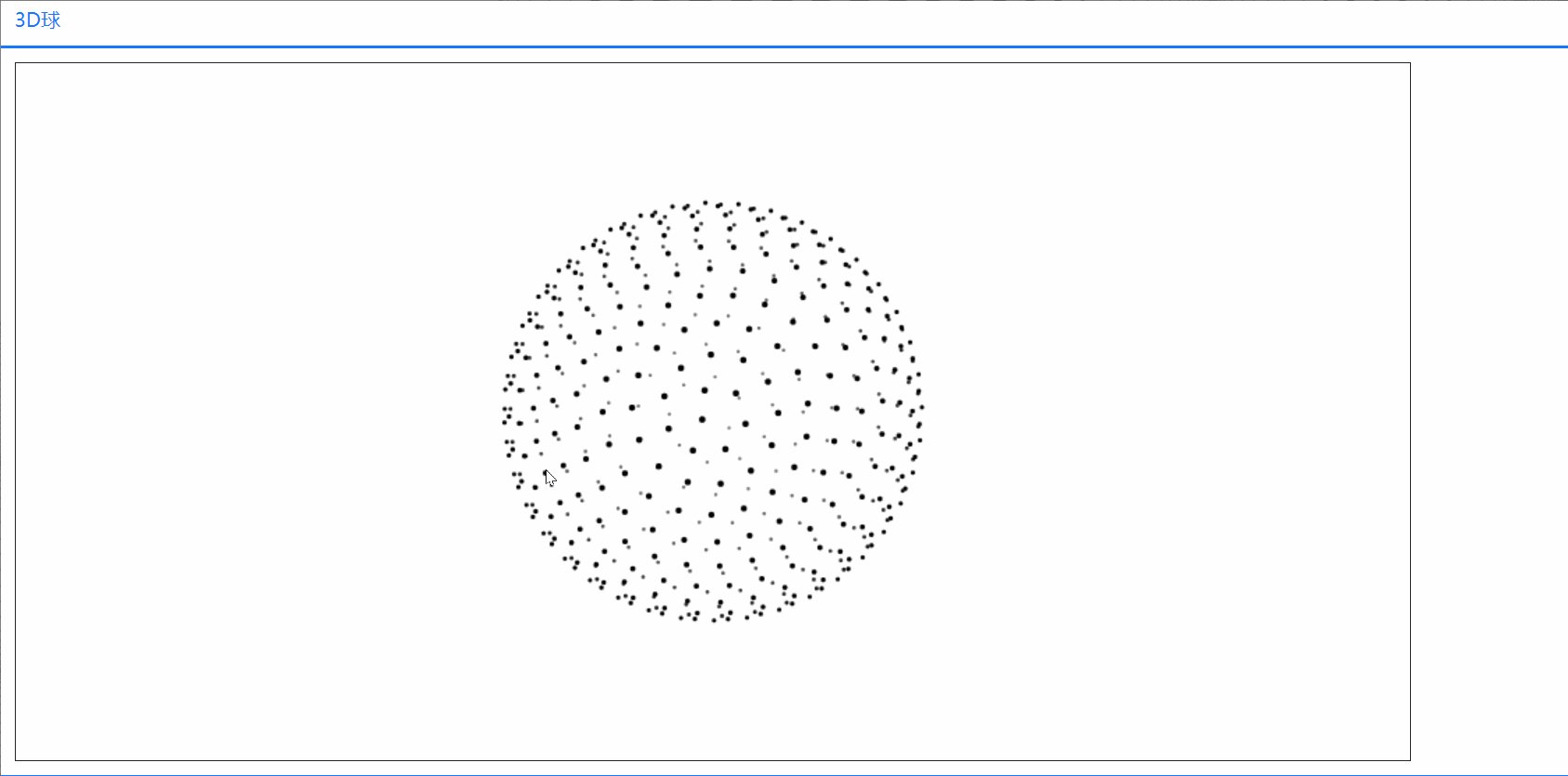
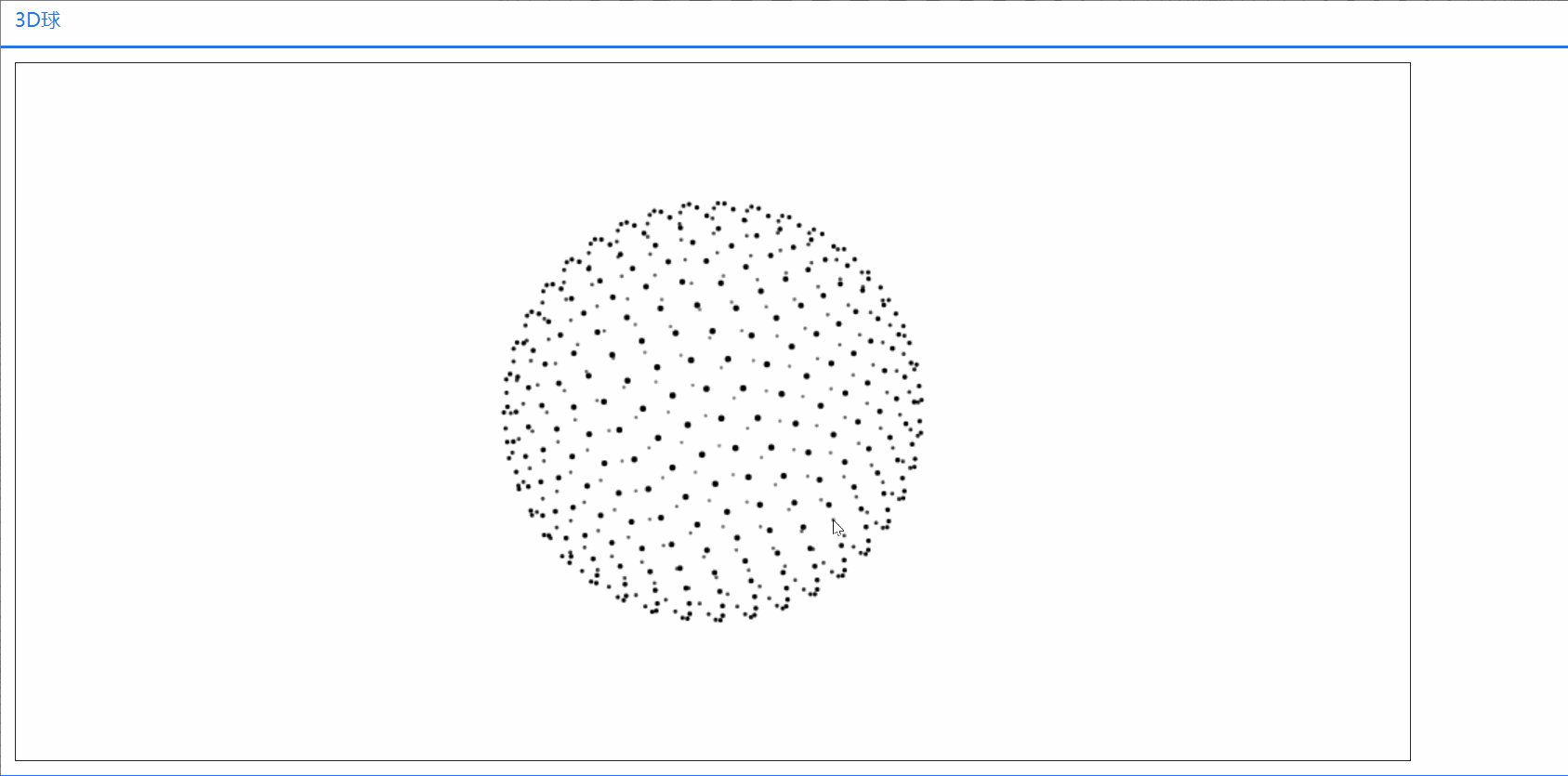
3D 球
效果图

代码
var canvas = document.getElementById("cas"),
ctx = canvas.getContext("2d"),
vpx = canvas.width / 2,
vpy = canvas.height / 2,
Radius = 150,
balls = [],
angleX = Math.PI / 1000,
angleY = Math.PI / 1000,
factor = 0.0001 //旋转因子
var Animation = function () {
this.init();
};
Animation.prototype = {
init: function () {
balls = [];
var num = 500;
for (var i = 0; i <= num; i++) {
var k = -1 + (2 * (i + 1) - 1) / num;
var a = Math.acos(k);
var b = a * Math.sqrt(num * Math.PI);
var x = Radius * Math.sin(a) * Math.cos(b);
var y = Radius * Math.sin(a) * Math.sin(b);
var z = Radius * Math.cos(a);
var b = new ball(x, y, z, 1.5);
balls.push(b);
b.paint();
}
}
}
function animate() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
rotateX();
rotateY();
balls.sort(function (a, b) {
return b.z - a.z;
})
for (var i = 0; i < balls.length; i++) {
balls[i].paint();
}
}
function rotateX() {
var cos = Math.cos(angleX);
var sin = Math.sin(angleX);
for (var i = 0; i < balls.length; i++) {
var y1 = balls[i].y * cos - balls[i].z * sin;
var z1 = balls[i].z * cos + balls[i].y * sin;
balls[i].y = y1;
balls[i].z = z1;
}
}
function rotateY() {
var cos = Math.cos(angleY);
var sin = Math.sin(angleY);
for (var i = 0; i < balls.length; i++) {
var x1 = balls[i].x * cos - balls[i].z * sin;
var z1 = balls[i].z * cos + balls[i].x * sin;
balls[i].x = x1;
balls[i].z = z1;
}
}
var ball = function (x, y, z, r) {
this.x = x;
this.y = y;
this.z = z;
this.r = r;
this.width = 2 * r;
}
ball.prototype = {
paint: function () {
var fl = 450 //焦距
ctx.save();
ctx.beginPath();
var scale = fl / (fl - this.z);
var alpha = (this.z + Radius) / (2 * Radius);
ctx.arc(vpx + this.x, vpy + this.y, this.r * scale, 0, 2 * Math.PI, true);
ctx.fillStyle = "rgba(0,0,0," + (alpha + 0.5) + ")"
ctx.fill();
ctx.restore();
}
}
var animation = new Animation();
canvas.addEventListener('mousedown', onMousedown)
function onMousedown() {
window.addEventListener('mousemove', onMousemove)
window.addEventListener('mouseup', onMouseup)
}
function onMousemove(e) {
var x = e.clientX - canvas.offsetLeft - vpx - document.body.scrollLeft - document.documentElement
.scrollLeft;
var y = e.clientY - canvas.offsetTop - vpy - document.body.scrollTop - document.documentElement
.scrollTop;
angleY = -x * factor;
angleX = -y * factor;
ctx.clearRect(0, 0, canvas.width, canvas.height);
rotateX();
rotateY();
balls.sort(function (a, b) {
return b.z - a.z;
})
for (var i = 0; i < balls.length; i++) {
balls[i].paint();
}
}
function onMouseup() {
window.removeEventListener('mousemove', onMousemove)
window.removeEventListener('mouseup', onMouseup)
}
参考链接
https://tool.4xseo.com/a/2285.html




![[JDK8下的HashMap类应用及源码分析] 数据结构、哈希碰撞、链表变红黑树](https://img-blog.csdnimg.cn/c02ef767a9e743068b4ff6034a46cb21.png)










![【java】【项目实战】[外卖七]短信验证码、手机短信登录开发](https://img-blog.csdnimg.cn/a766334bb6e14b0bb3d6b5f2f09cb589.png)