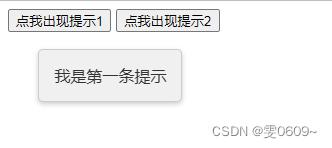
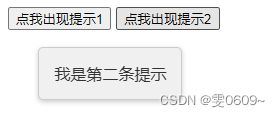
效果:


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自动提示消息</title>
</head>
<style>
.notification {
position: fixed;
top: 5%;
left: 2%;
padding: 15px;
background-color: #f0f0f0;
color: #333;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
z-index: 9999;
opacity: 1;
transition: opacity 0.3s ease-in-out;
}
.notification:hover {
opacity: 0.8;
}
</style>
<script>
//按钮1
function showinfo1(){
showNotification('我是第一条提示', 2000)
}
//按钮2
function showinfo2(){
showNotification('我是第二条提示', 2000)
}
//提示信息
function showNotification(message, duration) {
var notification = document.createElement('div');
notification.className = 'notification';
notification.textContent = message;
document.body.appendChild(notification);
setTimeout(function () {
notification.style.opacity = 0;
setTimeout(function () {
document.body.removeChild(notification);
}, 1000);
}, duration);
}
</script>
<body>
<button onclick="showinfo1()">点我出现提示1</button>
<button onclick="showinfo2()">点我出现提示2</button>
</body>
</html>



![【java】【项目实战】[外卖七]短信验证码、手机短信登录开发](https://img-blog.csdnimg.cn/a766334bb6e14b0bb3d6b5f2f09cb589.png)