目录
Slider组件的常用参数
示例-使用Slider控制主轴
示例-Slider控制溜板箱的移动
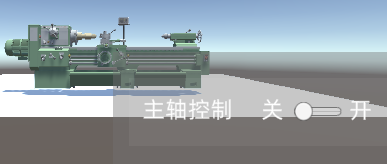
本文以操作面板为例,介绍使用Slider控件控制开关和速度。

Slider组件的常用参数

Slider组件下面包含了3个子节点,都是Image组件,负责Slider的背景、填充区域和滑动手柄的图片显示,Image组件在前文已经写过,不再赘述(Image组件)。
最重要的组件在Slider节点上,这里介绍常用的参数:

1. 颜色设置:与按钮Button中的颜色设置一样,主要检测鼠标(或其他输入设备)的射线,离开、悬停、点击等不同状态时的颜色显示(详见Button的设置)。

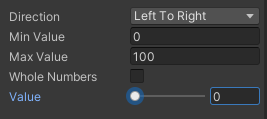
2. Slider的值变化:这是Slider控件中最重要的参数

3. OnValueChanged:当Slider值变化时关联的回调函数,设置方式和Button类似

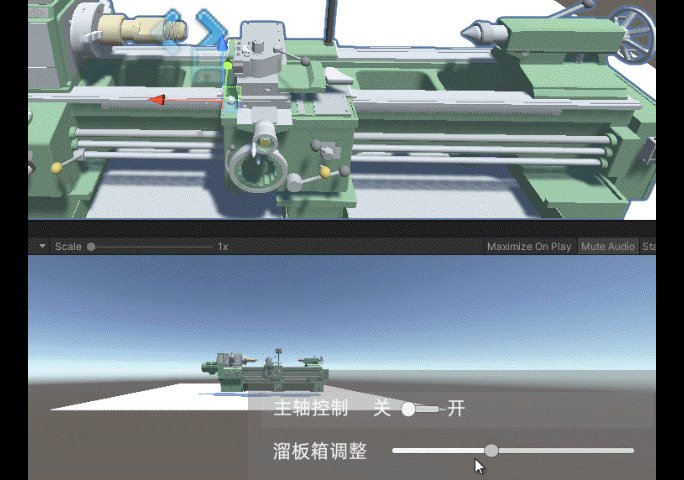
示例-使用Slider控制主轴
1. 场景中找到需要被控制的机床主轴MainAxis


2. 制作Slider控件:

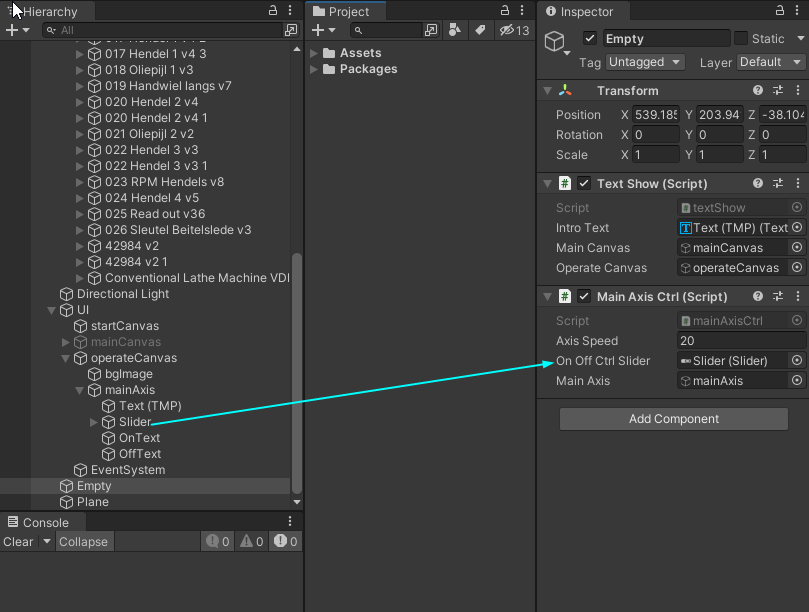
3. 脚本如下:当获取到Slider的值为1时,主轴旋转
public class mainAxisCtrl : MonoBehaviour
{//主轴运动控制
public float axisSpeed = 20; //主轴的旋转速度
public Slider onOffCtrlSlider; //开关Slider
public GameObject mainAxis; //载入主轴的节点
void Update()
{
if(onOffCtrlSlider.value==1)
mainAxis.transform.Rotate(0,0,axisSpeed);
}
}4. 同样将脚本挂在空节点Empty上,拖入相应的节点


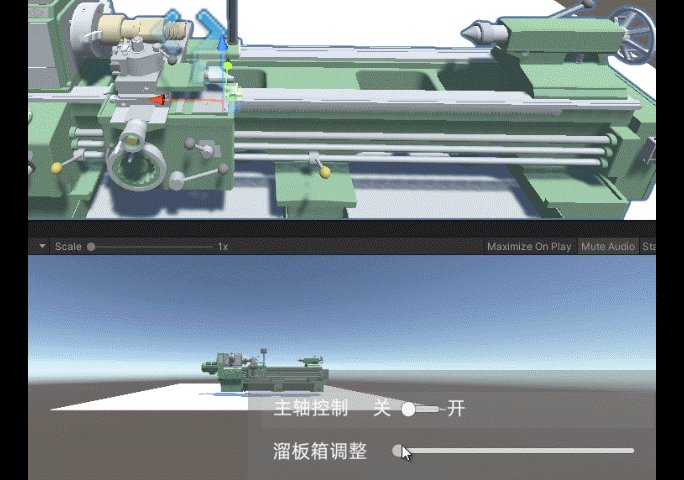
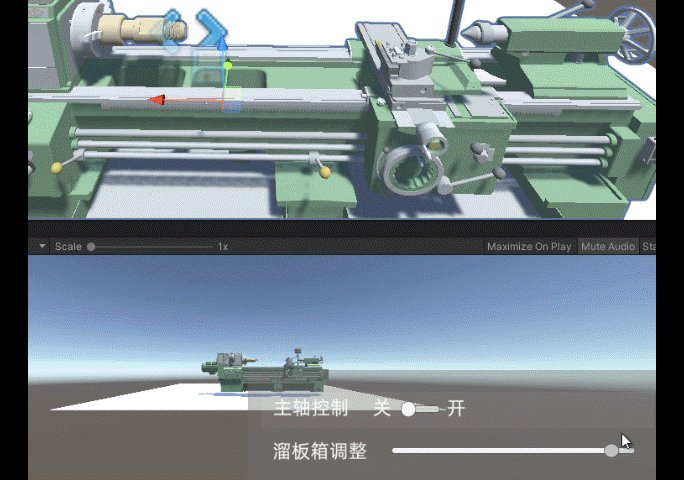
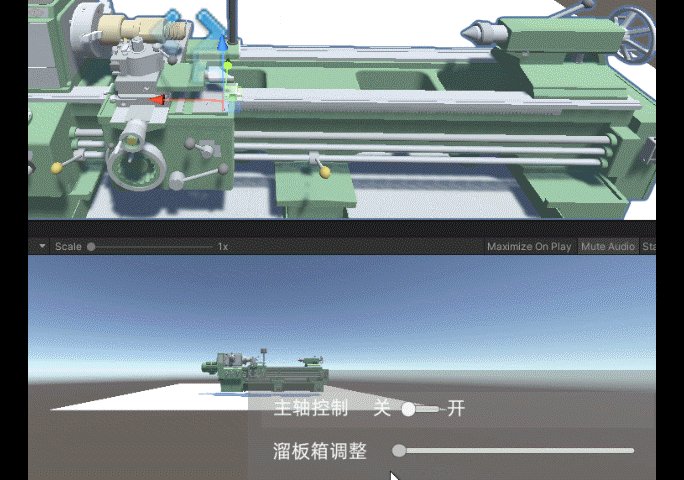
示例-Slider控制溜板箱的移动
1.制作溜板箱的Slider
![]()
2. 调整Slider控件的数值:溜板箱的行程较长,可以将Slider的数值当作移动长度的百分比,起始位置是0

3. 脚本如下:
public class carriageCtrl : MonoBehaviour
{//溜板箱的控制
public Slider carCtrlSlider; //溜板箱移动Slider
public GameObject carriage; //载入溜板箱的节点
private float startPos, endPos,curMovPos; //溜板箱移动方向的起始坐标记录
private Vector3 oriCarPos; //溜板箱的最初位置
void Start()
{
startPos = -1; //记录溜板箱移动方向(X轴)起点位置
endPos = -2.5f; //记录溜板箱移动方向(X轴)终点位置
curMovPos =- (startPos - endPos)/100; //起点和终点的差分成100等份
oriCarPos=carriage.transform.localPosition; //记录溜板箱最初的坐标
}
void Update()
{//溜板箱当前的位置为起点距离+Slider滑动的数值比例,仅修改x方向
carriage.transform.localPosition = new Vector3(startPos+curMovPos * carCtrlSlider.value,oriCarPos.y, oriCarPos.z);
}
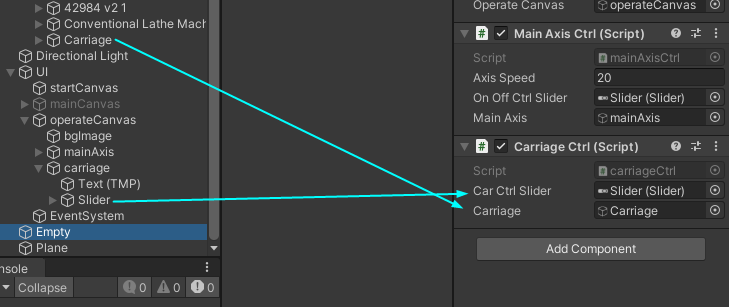
}4. 同样,将脚本挂在空节点Empty上,并赋值Slider节点和溜板箱的节点:

5. 运行结果