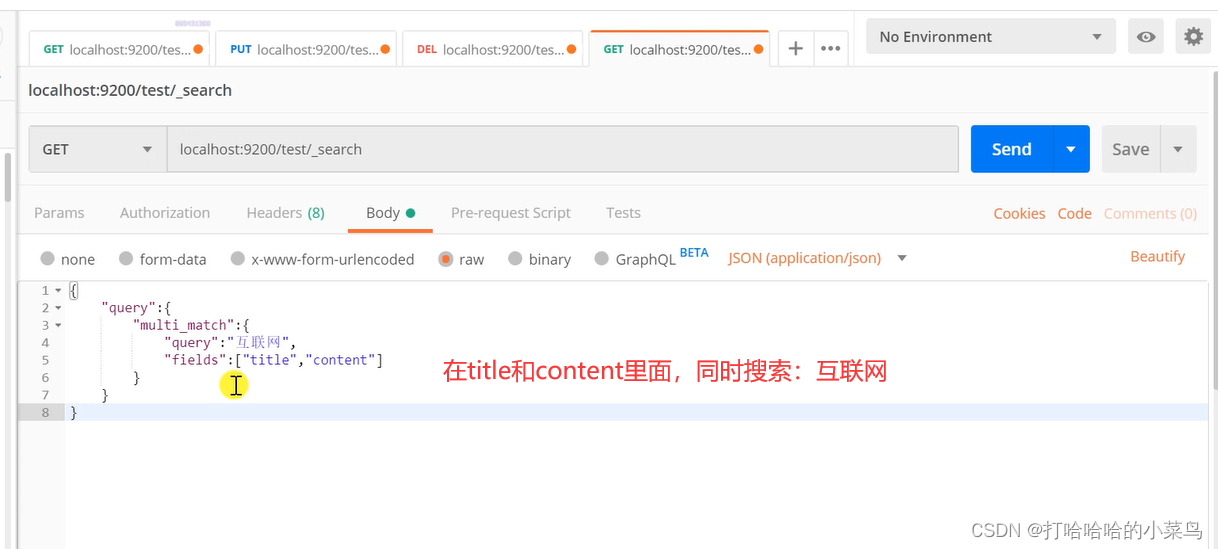
四种css使用方式:内嵌式、外链式、行内式、导入式

复合选择器
后代选择器
选择器之间需要用空格隔开,后代不一定是儿子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复合选择器</title>
<style>
.box p em{
color: red;
}
</style>
</head>
<body>
<!--后代选择器 后代并不一定是儿子-->
<div class="box">
<ul>
<li><p>我是盒子中的段落</p></li>
<li><p>我是盒子中的段落<em>强调文字</em></p></li>
</ul>
</div>
<p>我是段落</p>
<p>我是段落</p>
</body>
</html>
交集选择器
选择器之间不需要隔开,直接连在一起
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复合选择器</title>
<style>
h3.spec{
color: blue;
font-style: italic;
}
</style>
</head>
<body>
<h3 class="spec">我是三级标题</h3>
</body>
</html>
并集选择器
选择器之间需要用逗号隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复合选择器</title>
<style>
ol,ul{
list-style: none;
}
</style>
</head>
<body>
<ol>
<li>我是有序列表</li>
<li>我是有序列表</li>
<li>我是有序列表</li>
</ol>
<ul>
<li>我是无序列表</li>
<li>我是无序列表</li>
<li>我是无序列表</li>
</ul>
</body>
</html>
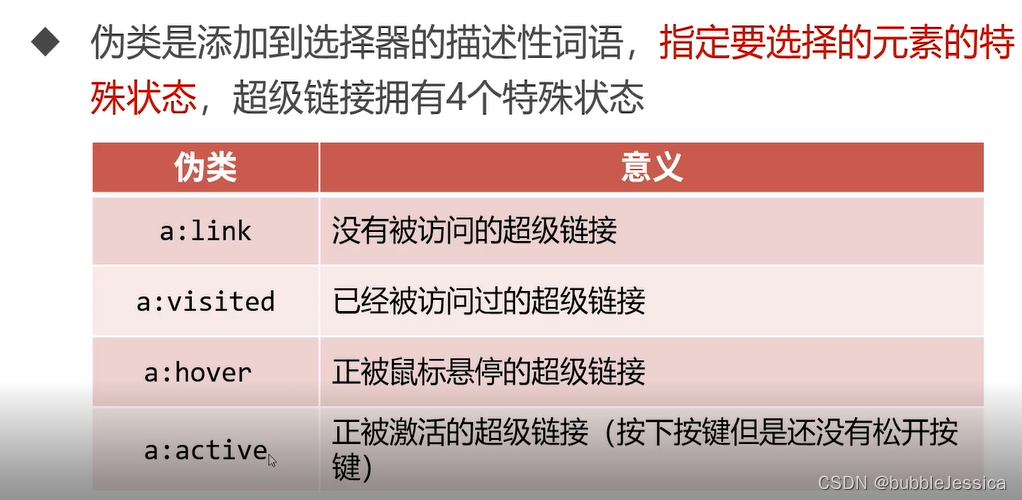
伪类选择器

元素关系选择器
子选择器
选择器之间使用>号隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style>
.box>p{
color: red;
}
</style>
</head>
<body>
<div class="box">
<p>我是段落</p>
<div>
<p>我是段落</p>
</div>
</div>
</body>
</html>
相邻兄弟选择器(ie7开始兼容)
选择器之间使用+号隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style>
img{
width: 300px;
}
img+span{
color: green;
}
</style>
</head>
<body>
<p>
<img src="../小慕医生项目开发/images/icons.png" alt="">
<span>这是图标</span>
</p>
<span>你好</span>
</body>
</html>
通用兄弟选择器
选择器之间使用~号隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style>
h3~span{
color: red;
}
</style>
</head>
<body>
<h3>我是3级标题</h3>
<span>我是后面的span</span>
<span>我是后面的span</span>
<p>段落</p>
<span>我是后面的span</span>
<span>我是后面的span</span>
</body>
</html> 
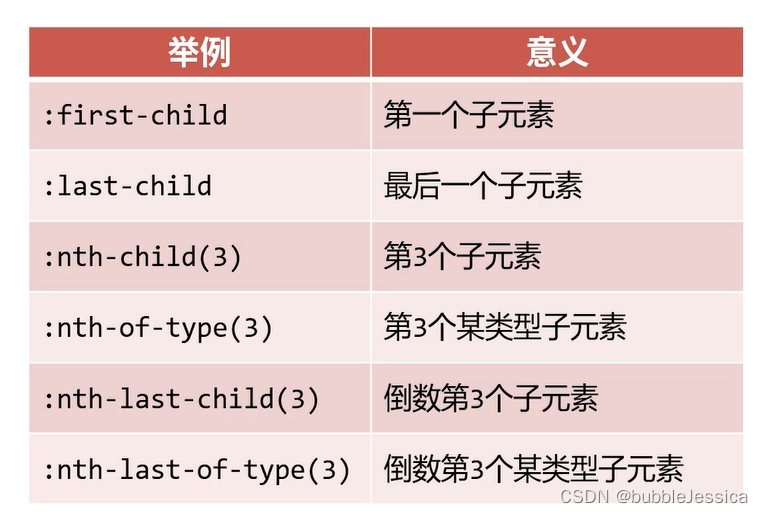
序号选择器
first-child兼容IE7,其他兼容IE9

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>序号选择器</title>
<style>
.box1 p:first-child{
color: red;
}
.box1 p:last-child{
color: blue;
}
.box2 p:nth-child(2n+1){
color: purple;
}
.box3 p:nth-of-type(3){
color: rgb(136,50,79);
}
</style>
</head>
<body>
<div class="box1">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
</div>
<div class="box2">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
</div>
<div class="box3">
<p>我是1号p</p>
<p>我是2号p</p>
<h3>三级标题</h3>
<p>我是3号p</p>
<p>我是4号p</p>
<p>我是5号p</p>
</div>
</body>
</html>![]()
属性选择器
^=开头 $=结尾 *=任意位置有

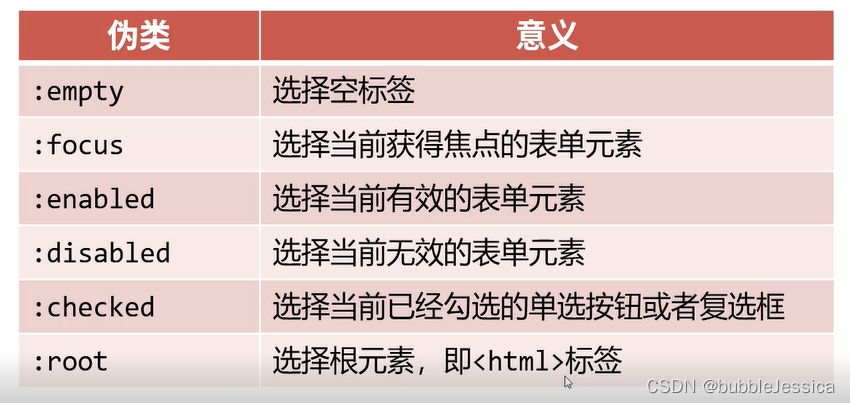
css3新增伪类

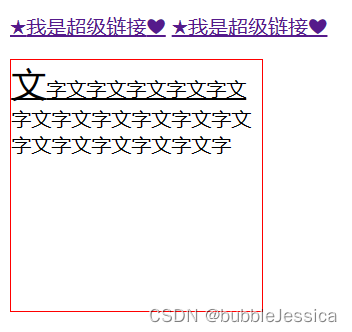
伪元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>序号选择器</title>
<style>
a::before{
content: '★';
}
a::after{
content: '❤';
}
div{
width: 200px;
height: 200px;
border: 1px solid red;
}
div::selection{
background-color: springgreen;
}
div::first-letter{
font-size: 28px;
}
div::first-line{
text-decoration: underline;
}
</style>
</head>
<body>
<p>
<a href="">我是超级链接</a>
<a href="">我是超级链接</a>
</p>
<div>
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</div>
</body>
</html> 
层叠选择器
冲突选择处理:id权重>class权重>标签权重
如果我们需要将某个选择器的某条属性提升权重,可以在属性值后面写!important(公司不允许使用,了解即可)
在继承的情况下,选择器权重计算失效,而是就近原则
删除线:text-decoration:line-through
垂直居中:line-height=height

![[附源码]Nodejs计算机毕业设计基于的学生事务管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/112ce9be309848b3916f3938d36fe268.png)