该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
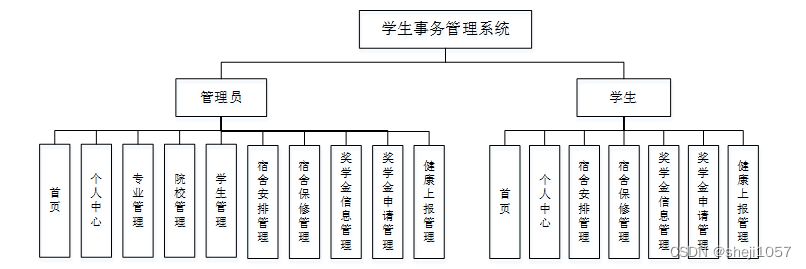
4.2 系统总体架构设计
该款学生事务管理系统;学生可以通过注册账号从而登入系统主界面来实现相对应的功能。
系统使用Eclipse设计开发,使用MySql进行对数据的存储。后台读取数据并转换成json类型的数据进行传输,在客户端接收数据解析实现各功能并显示给用户。

4.3 系统数据库的设计
4.3.1数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
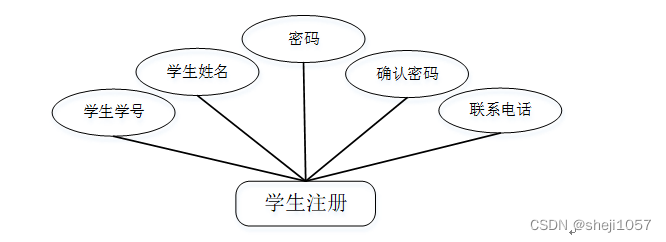
- 学生注册E/R图如下所示:

图4-2用户注册E/R图
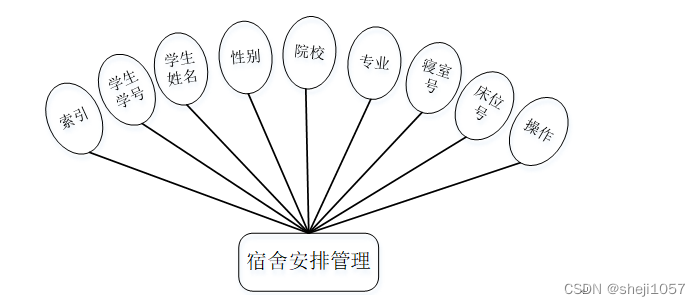
(2)宿舍安排管理E/R图如下所示:

图4-3宿舍安排管理E/R图
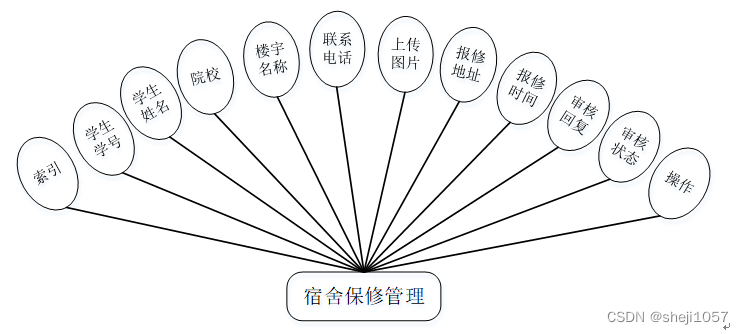
(3)宿舍保修管理E/R图如下所示:

图4-4宿舍保修管理E/R图
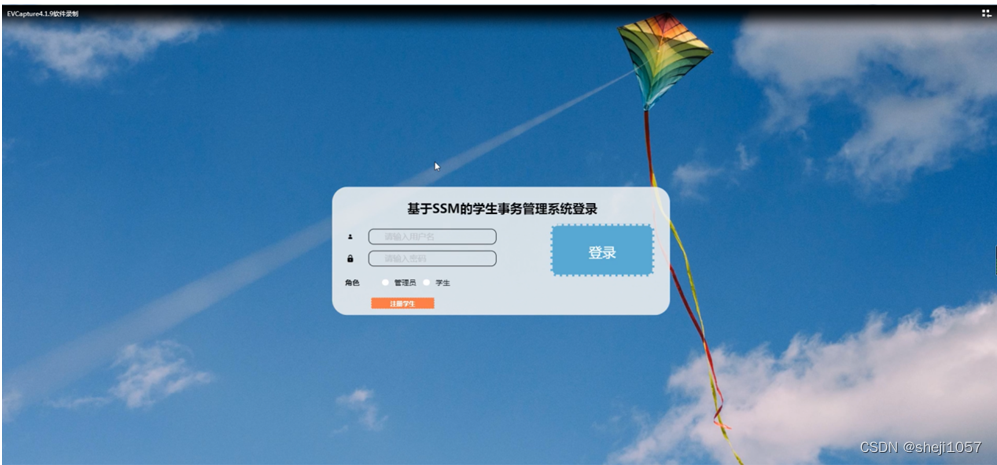
系统登录,通过输入用户名、密码、选择角色等信息进行登录操作,如图5-1所示。

图5-1系统登录界面图
5.1管理员功能模块
管理员登录系统后,可以对首页,个人中心,专业管理,院校管理,学生管理,宿舍安排管理,宿舍保修管理,奖学金信息管理,奖学金申请管理,健康上报管理等功能进行相应的操作管理,如图5-2所示。

图5-2管理员功能界面图
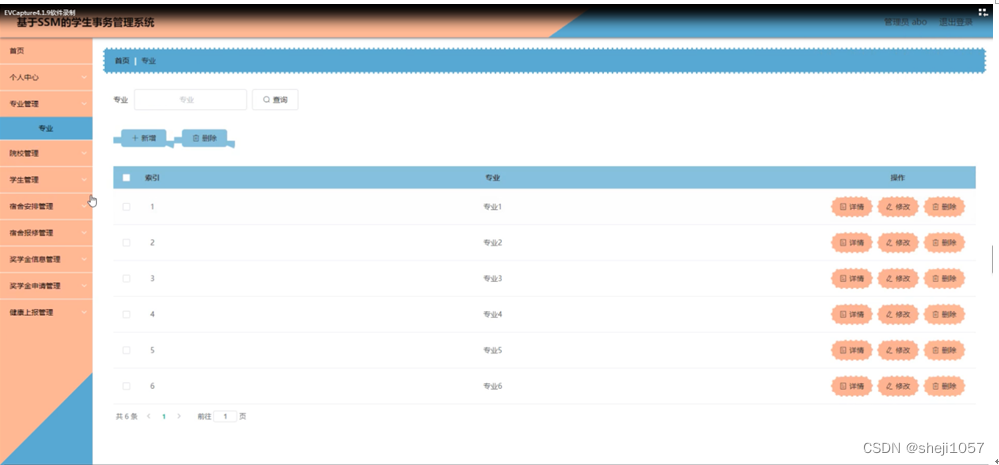
专业管理,在专业管理页面可以对索引,专业等内容进行详情,修改和删除等操作,如图5-3所示。

图5-3专业管理界面图
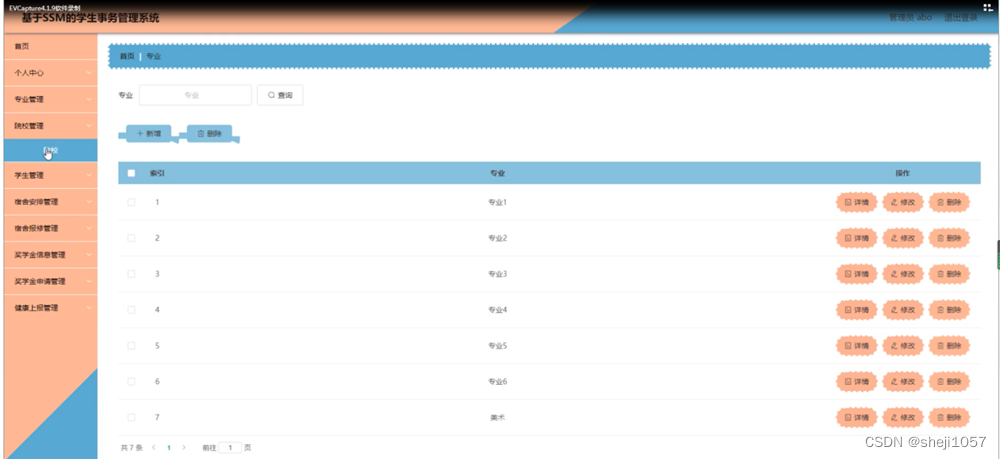
院校管理,在院校管理页面可以对索引专业等信息进行详情,修改和删除等操作,如图5-4所示。

图5-4院校管理界面图
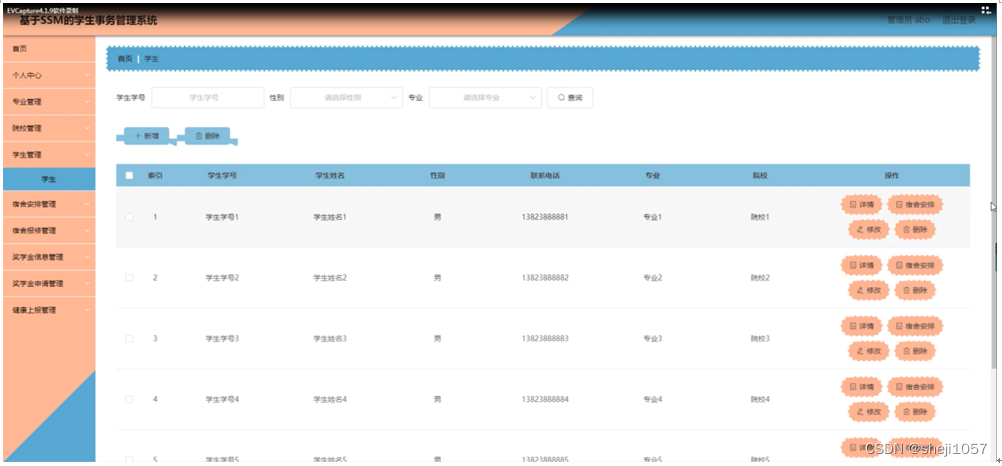
学生管理,在学生管理页面可以对索引,学生学号,学生姓名,性别,联系电话,专业,院校等内容进行详情,宿舍安排,修改和删除等操作,如图5-5所示。

图5-5学生管理界面图
宿舍安排管理,在宿舍安排管理页面可以对索引,学生学号,学生姓名,性别,院校,专业,寝室号,床位号等内容进行详情,修改和删除等操作,如图5-6所示。

图5-6宿舍安排管理界面图
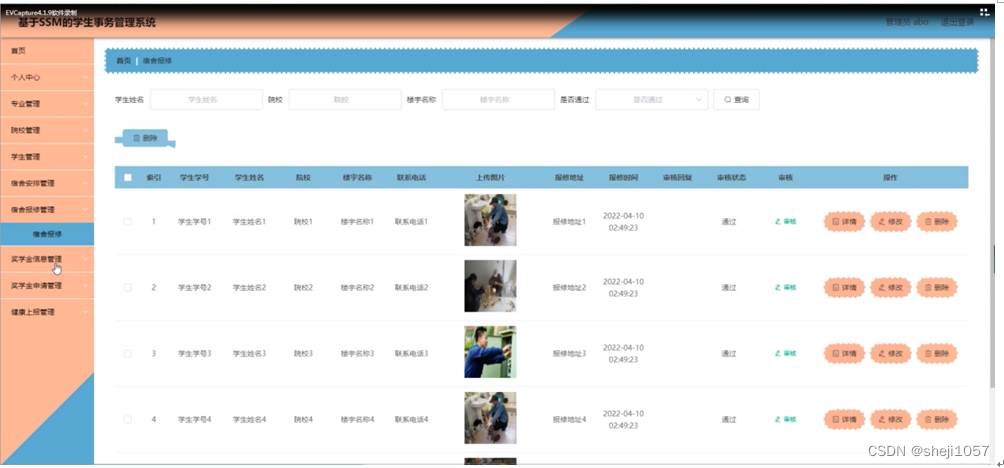
宿舍报修管理,在宿舍报修管理页面可以对索引,学生学号,学生姓名,院校,楼宇名称,联系电话,上传图片,保修地址,保修时间,审核回复,审核状态,审核等内容进行详情,修改和删除操作,如图5-7所示。

图5-7宿舍报修管理界面图
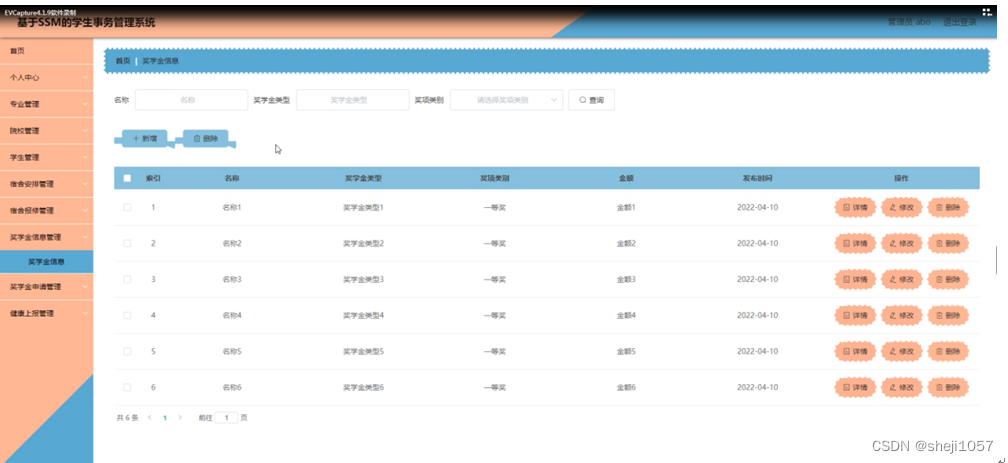
奖学金信息管理,在奖学金信息管理页面可以对索引,名称,奖学金类型,奖项类别,金额,发布时间等内容进行详情,修改和删除等操作,如图5-8所示。

图5-8奖学金信息管理界面图
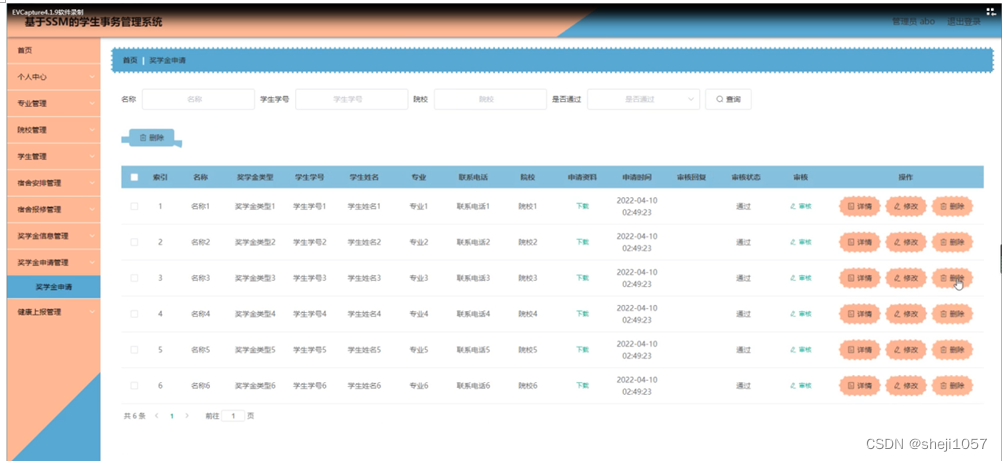
奖学金申请管理,在奖学金申请管理页面可以对索引,名称,奖学金类型,学生学号,学生姓名,专业,联系电话,院校,申请资料,申请时间,审核回复,审核状态,审核等内容进行详情,修改和删除等操作,如图5-9所示。

图5-9奖学金申请管理界面图
健康上报管理,在健康上报管理页面可以对索引,学生学号,学生姓名,院校,体温,健康码,上传时间,备注等内容进行详情,修改和删除等操作,如图5-10所示。

图5-10健康上报管理界面图
5.2学生功能模块
学生登录进入学生事务管理系统可以对首页,个人中心,宿舍安排管理,宿舍保修管理,奖学金信息管理,奖学金申请管理,健康上传管理等功能进行相应操作,如图5-11所示。

图5-11学生功能界面图
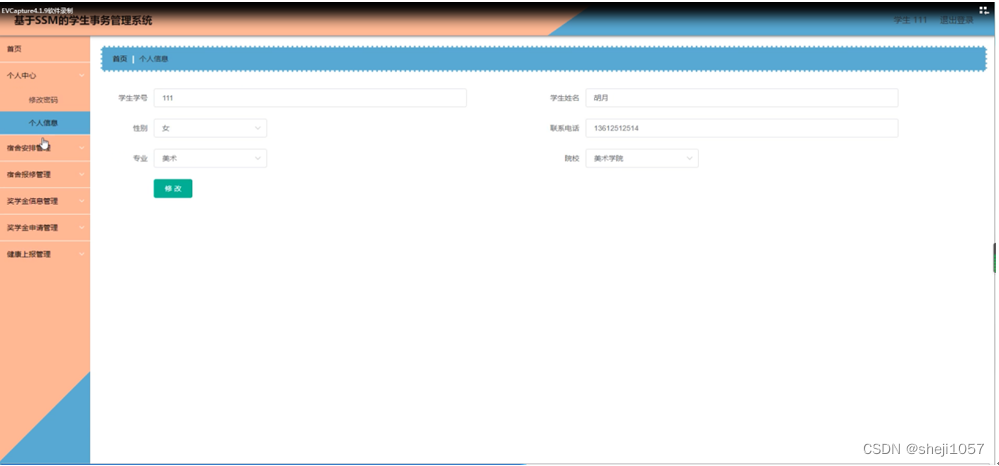
个人中心,在个人信息页面通过填写学生学号,学生姓名,性别,联系电话,专业,院校等内容进行个人信息修改操作,如图5-12所示。

图5-12个人中心界面图