https://github.com/florinpop17/app-ideas
总结
文章目录
- 效果
- JavaScript实现进制转换
- 原生代码
- 遇到的问题
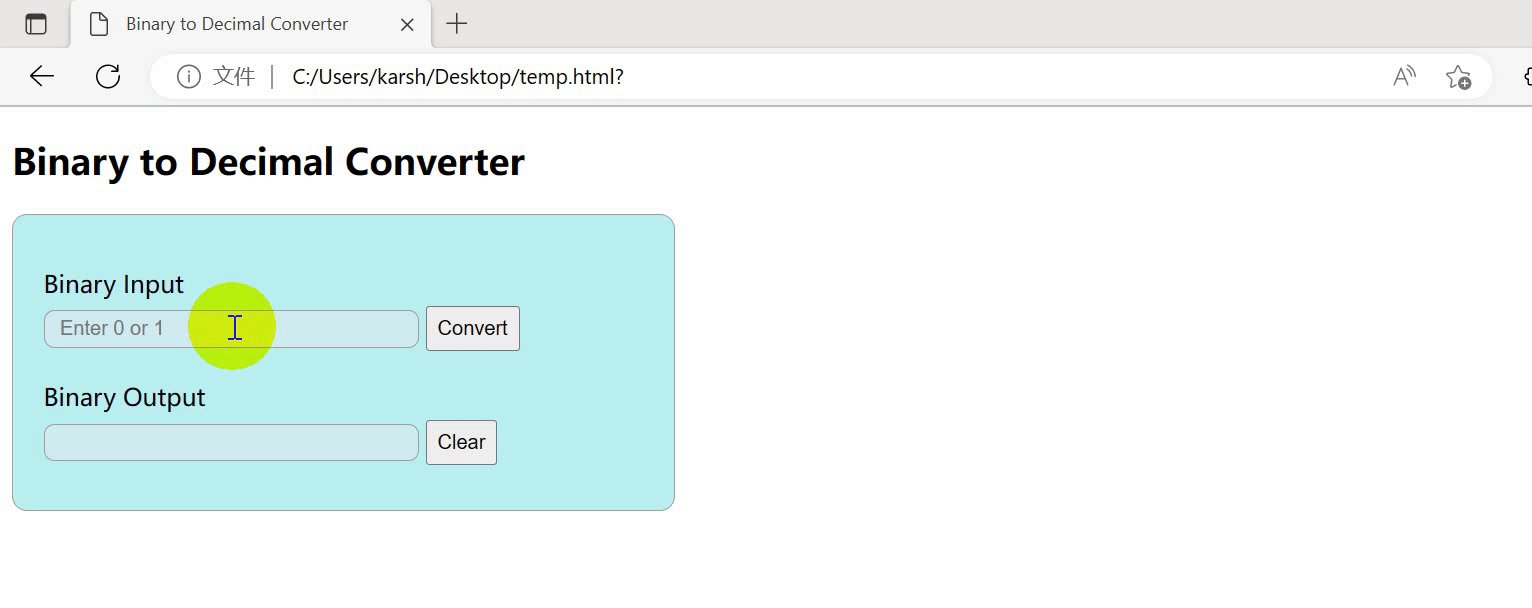
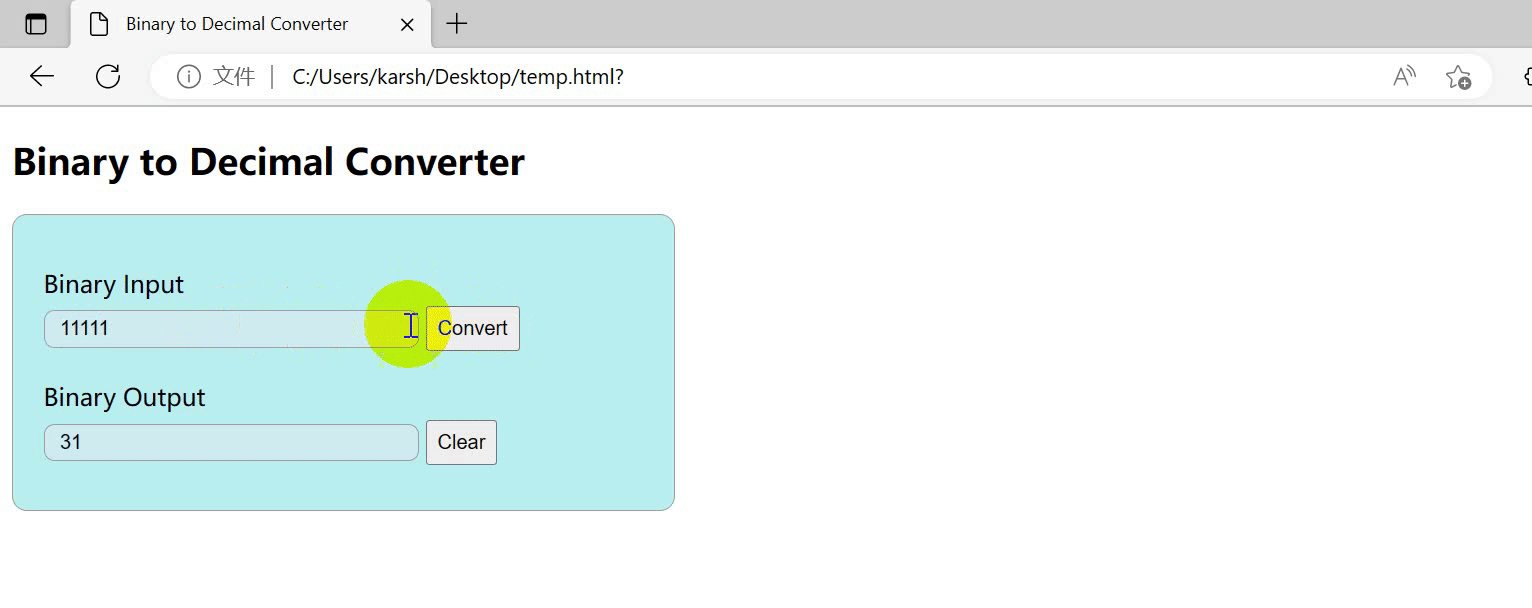
效果
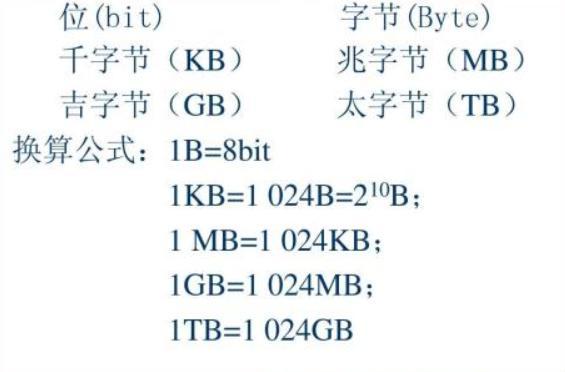
- 二进制转换为十进制
- 若输入为空或不是二进制,提示
- 清空

JavaScript实现进制转换
parseInt
parseInt('111',2)
- 手动实现
bin是输入的字符串。
function Bin2Dec(bin) {
let dec = 0;
for (let index = bin.length - 1; index >= 0; index--) {
let num = bin.length - 1 - index;
dec += Math.pow(2, num) * parseInt(bin[index]);
}
return dec;
}
原生代码
可以用一个在线运行网站运行一下,如:https://uutool.cn/html/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Binary to Decimal Converter</title>
<!-- 在这里写CSS -->
<style>
.box {
width: 400px;
padding: 30px 20px;
border: 1px solid #9e9e9e;
border-radius: 10px;
background-color: #baf0f0;
}
.input {
margin-bottom: 20px;
}
.text {
margin: 5px 0;
}
.button {
height: 30px;
}
.put {
width: 250px;
height: 25px;
background-color: #cfedf1;
border: 1px solid #9e9e9e;
border-radius: 7px;
/* 输入的字离边距有10px */
box-sizing: border-box;
padding: 0 10px;
}
</style>
</head>
<body>
<h2>Binary to Decimal Converter</h2>
<div class="box">
<div class="input box2">
<div class="text">Binary Input</div>
<form action="">
<input type="text" placeholder="Enter 0 or 1" id="input" class="put">
<input type="button" value="Convert" onclick="clickConvert()" class="button"></input>
</form>
</div>
<div class="output box2">
<div class="text">Binary Output</div>
<form action="">
<input type="text" id="output" class="put">
<input type="button" value="Clear" onclick="Clear()" class="button"></input>
</form>
</div>
</div>
</body>
</html>
<script>
function clickConvert() {
let bin = document.getElementById('input').value
//判断输入是否为空
if (bin === '') {
alert('请输入二进制数')
Clear()
return
}
// 判断是否全0或1
let flag = 0
for (let i = 0; i < bin.length - 1; i++) {
if (!(bin[i] === '0' || bin[i] === '1')) {
flag = 1; break;
}
}
if (flag) {
alert('请输入二进制数')
Clear()
return
}
// 计算
let dec = 0
for (let index = bin.length - 1; index >= 0; index--) {
let num = bin.length - 1 - index
dec += Math.pow(2, num) * parseInt(bin[index])
}
document.getElementById('output').value = String(dec)
};
function Clear() {
document.getElementById('input').value = ''
document.getElementById('output').value = ''
// alert('已清除数据')
}
</script>
遇到的问题
页面上有一个查询按钮为 Button 标签,点击查询按钮后会自动刷新页面,导致页面闪动且赋的值消失,查资料后发现是 button 的默认行为导致的。
button 标签按钮会提交表单,而input 标签 type 属性为 button 不会对表单进行任何操作。
解决方法:
将<button>改为<input type='button'>