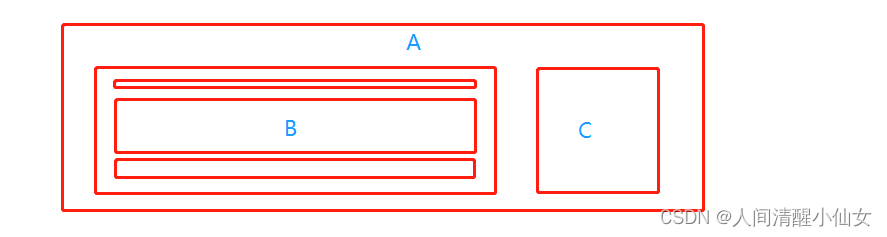
C有时候有有时候没有,如下样式会导致B在ctrl+滚轮放大缩小中的表格会无限加宽
.A{
display: flex; width: 100%
}
.B{
flex: 1
}

解决方案:
1.如果C一直在
.A{
display: flex; width: 100% justify-content: space-between;
}
.B{
width: calc(100% - 200px)
}
.C{
width: 200px;
}
2.如果C有时候不在
.A{
display: flex; width: 100% justify-content: space-between;
}
在B的dom元素上切换样式为B1或者B2
.B1{
width: calc(100% - 200px)
}
.B2{
width: calc(100% - 200px)
}
.C{
width: 200px;
}