问题:
表单或者页面上可能遇到文字无法对平均分,带有冒号的文本无法左右对齐的情况
常见的解决方式:

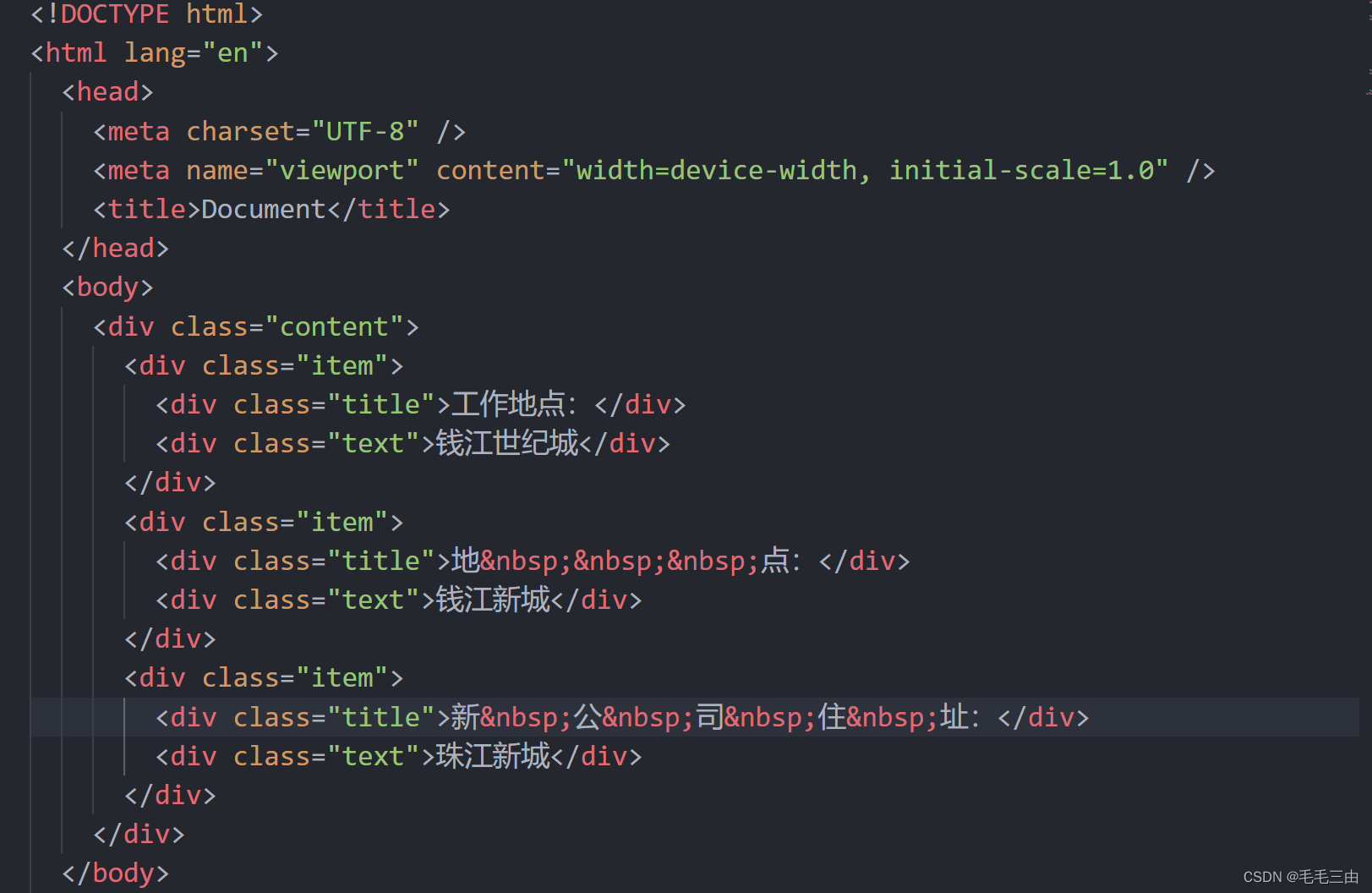
解决如下图
仍无法解决对齐的问题,还需要考虑字数

解决
这里用css的方式解决
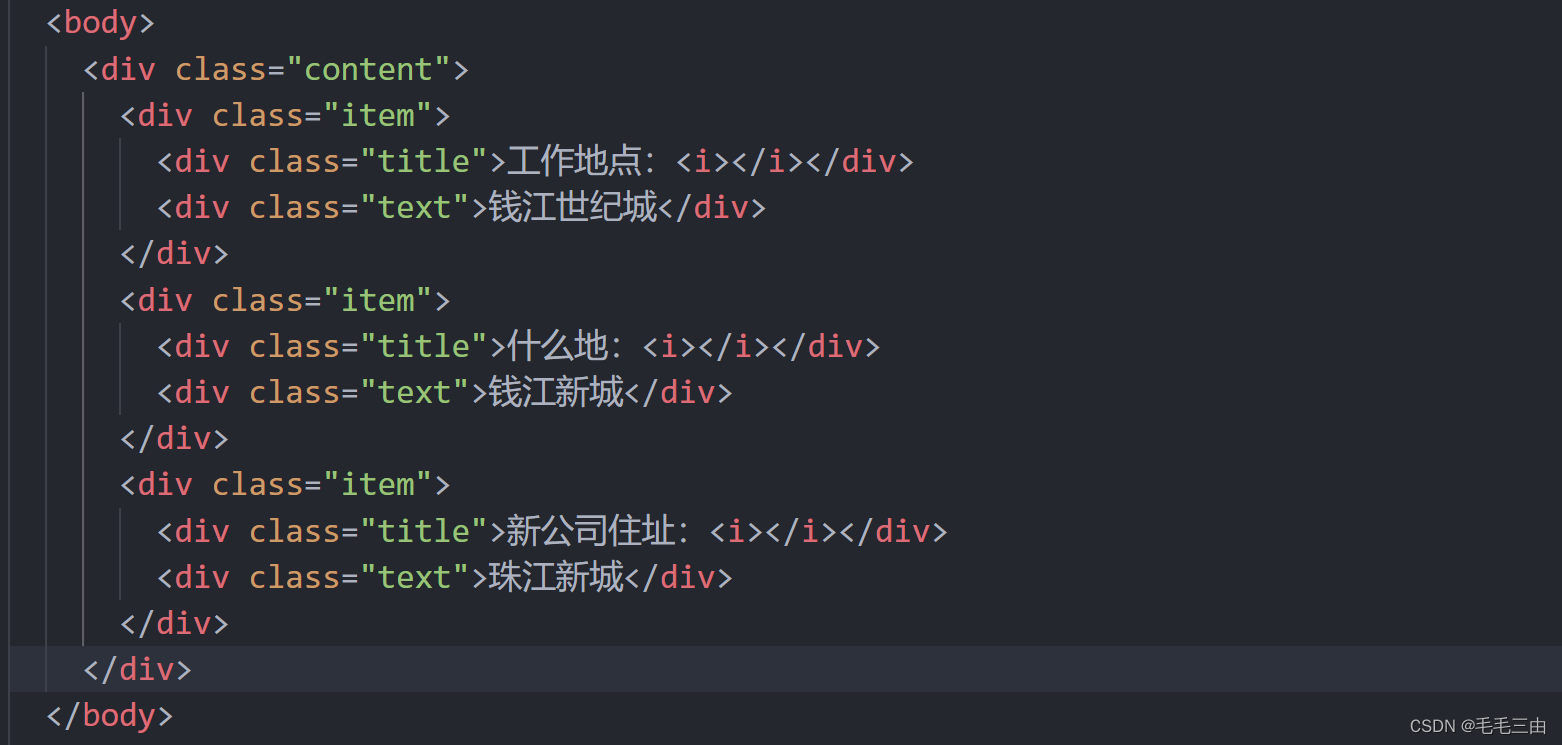
增加 i 标签

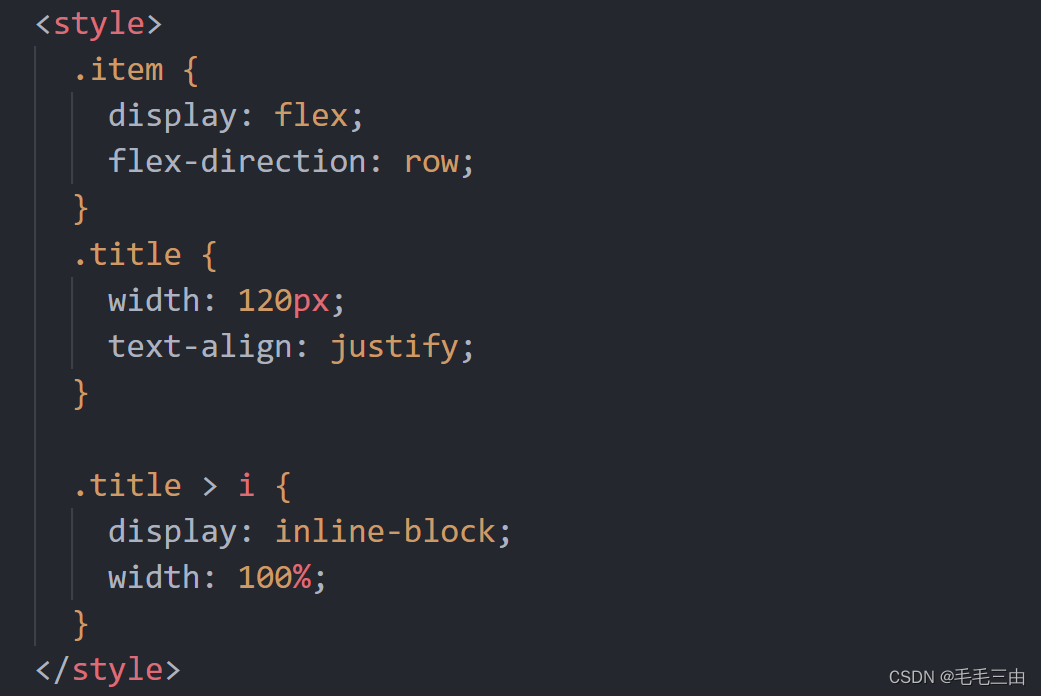
固定宽度,设置 i 标签样式

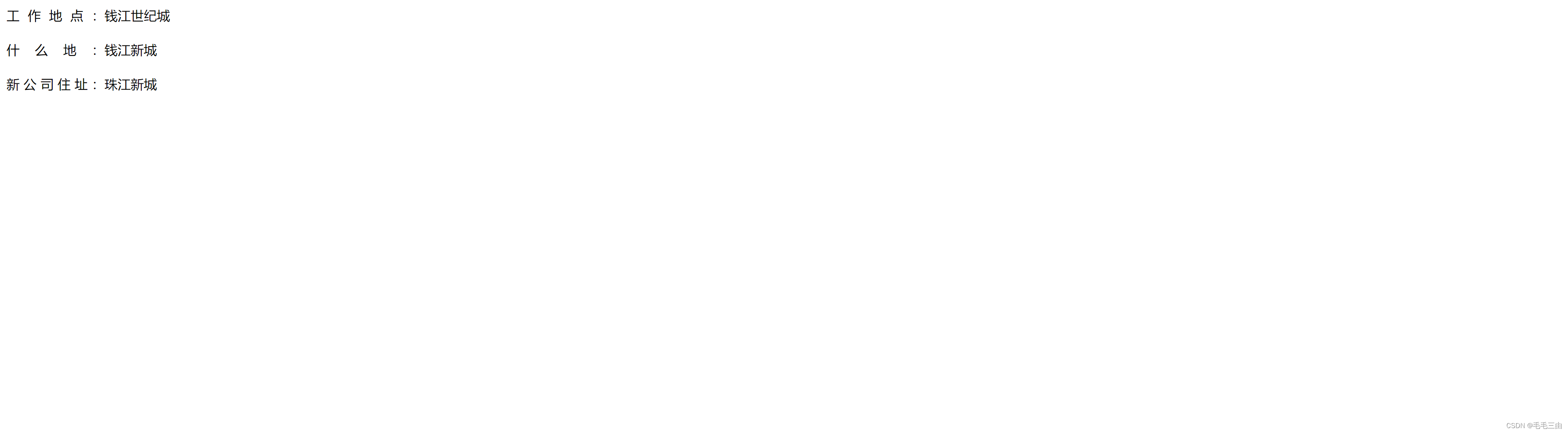
效果

仍有问题
字数相差过多,会出现后面有空白的情况
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="content">
<div class="item">
<div class="title">工作地点:<i></i></div>
<div class="text">钱江世纪城</div>
</div>
<div class="item">
<div class="title">什么地:<i></i></div>
<div class="text">钱江新城</div>
</div>
<div class="item">
<div class="title">新公司住址:<i></i></div>
<div class="text">珠江新城</div>
</div>
</div>
</body>
<style>
.item {
display: flex;
flex-direction: row;
}
.title {
width: 120px;
text-align: justify;
}
.title > i {
display: inline-block;
width: 100%;
}
</style>
</html>