数据可视化是将复杂数据转化为易于理解的图表和图形的过程,帮助我们发现趋势、关联和模式。同时数据可视化也是数字孪生的基础,本文小编带大家用最简单的话语为大家讲解怎么制作一个数据可视化大屏,接下来跟随小编的思路走起来~

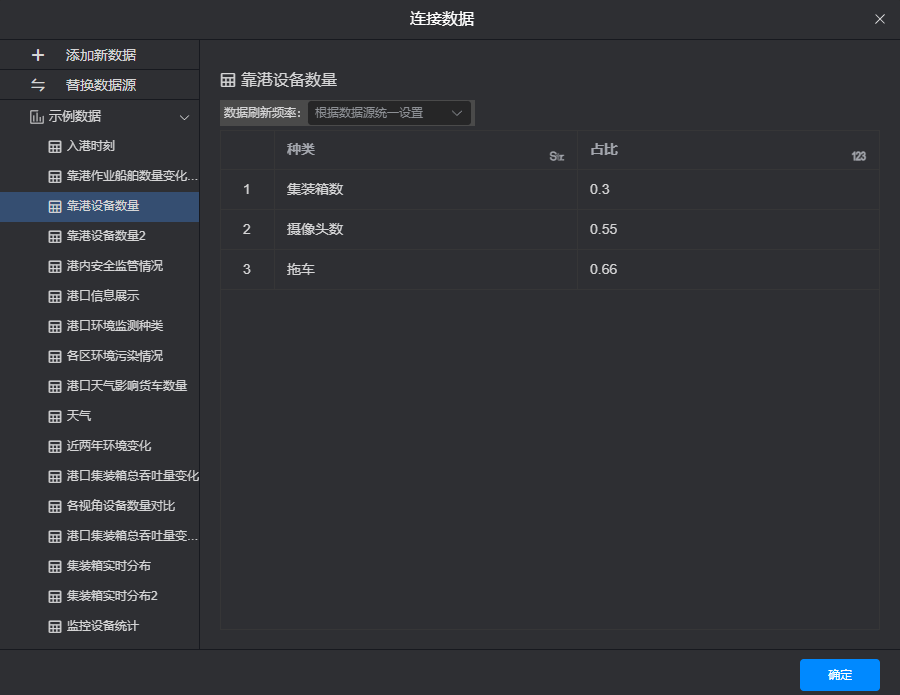
1.数据收集和清洗
数据可视化最重要的一步便是数据,收集所需数据,并确保数据质量。清洗数据,处理缺失值和异常值,以确保数据的准确性和一致性,这样做也会为我们后面制作可视化大屏铺好路。

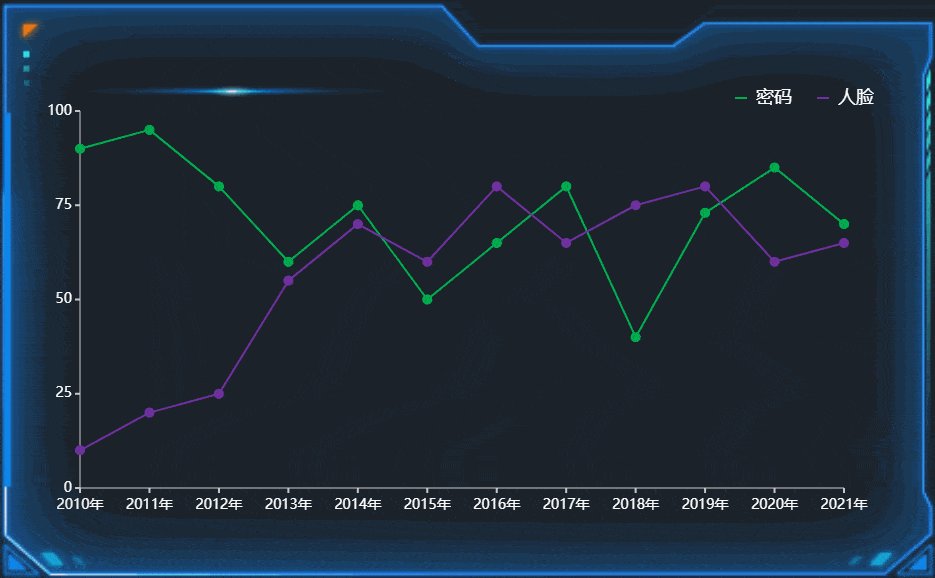
2.选择合适的图表类型
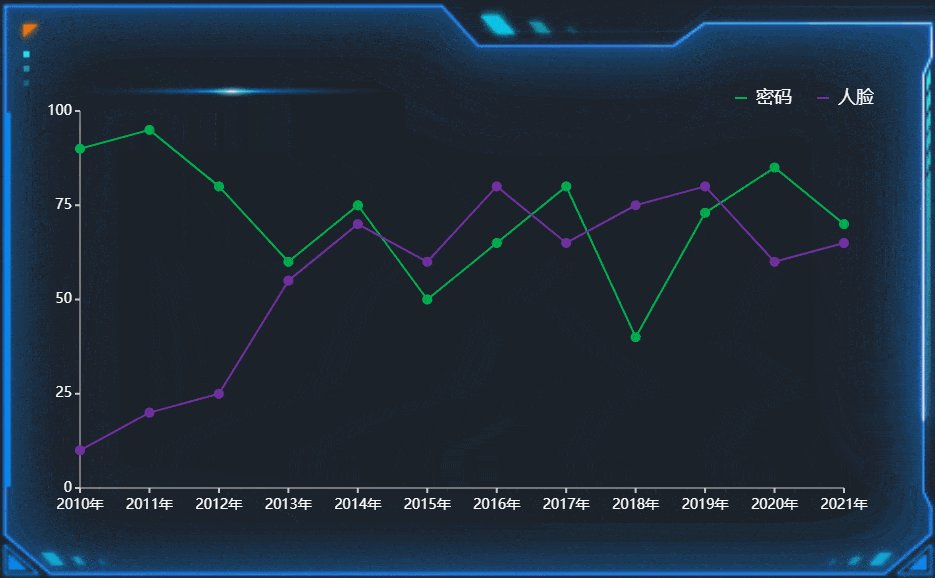
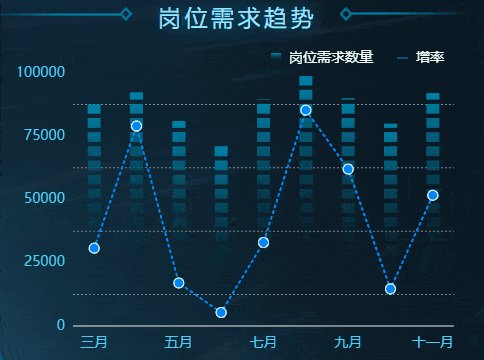
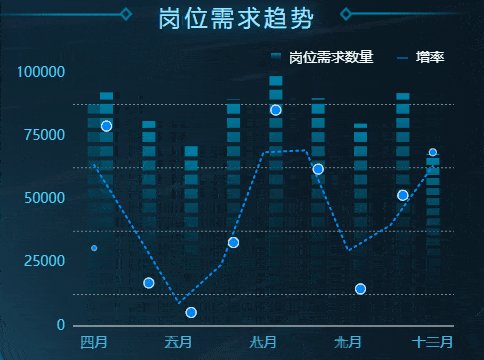
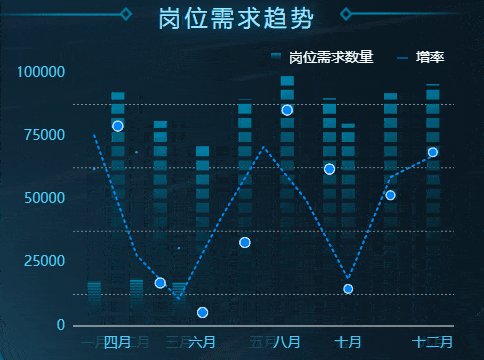
根据数据类型和目标,选择适合的图表类型,如折线图、柱状图、散点图等。图表应清晰明了,符合观众的视觉认知。


3.设计布局和颜色
设计图表的布局,包括标题、坐标轴标签和图例。选择合适的颜色方案,确保数据可视化易于辨认,避免过于花哨的配色。


4.添加标签和注释
添加标签、注释和文字说明,帮助观众理解图表,突出关键信息。

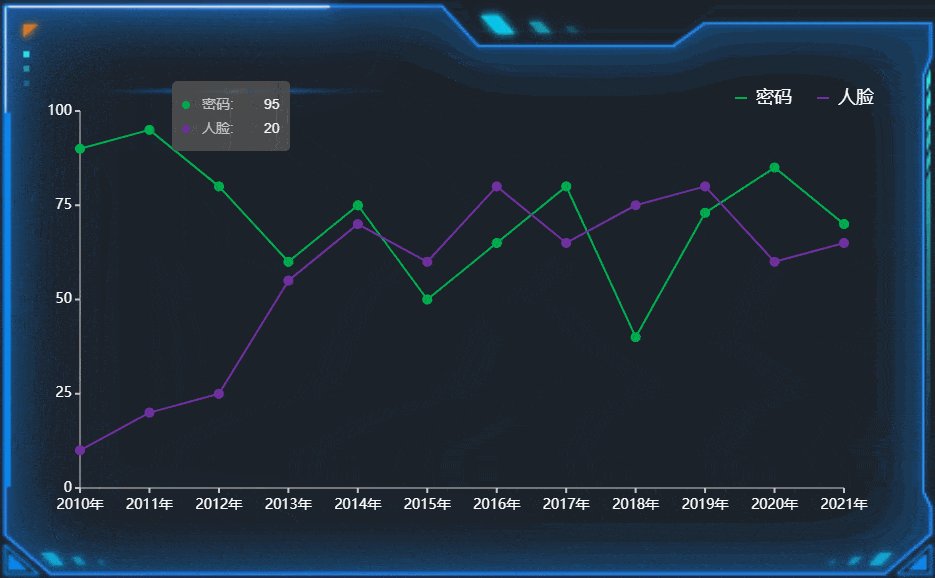
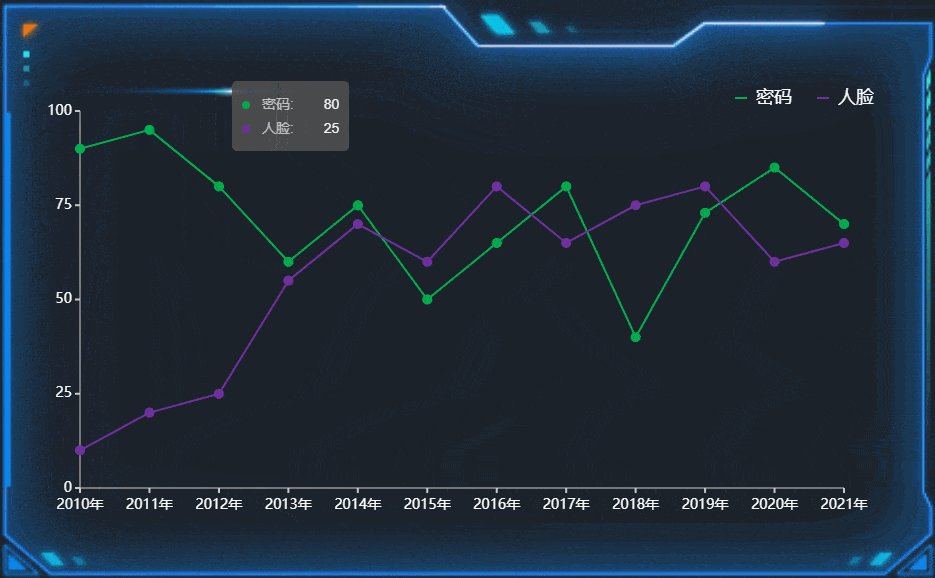
5.交互性
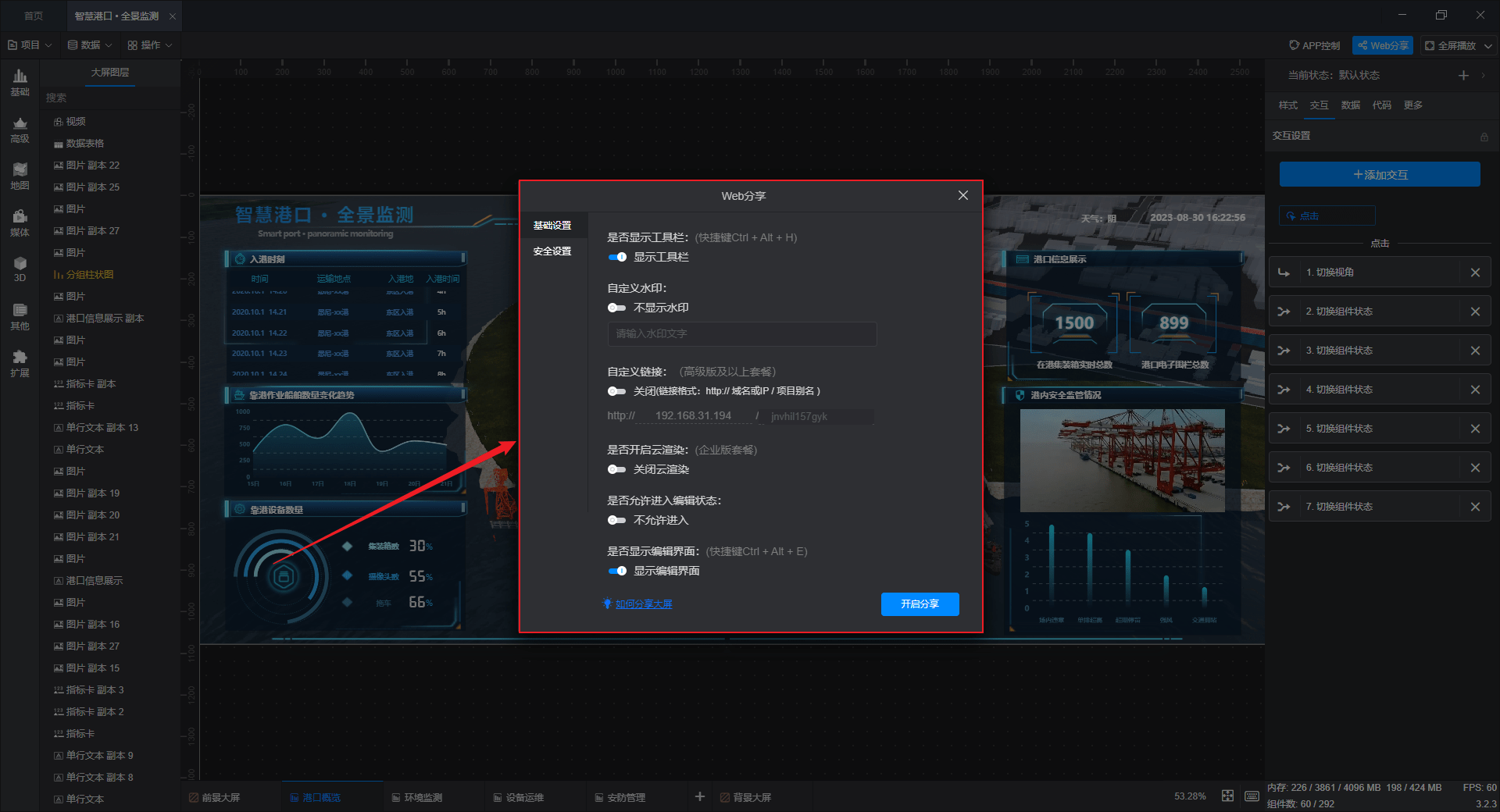
如果需要,添加交互性元素,如悬停提示、大屏切换和弹窗功能,以便观众可以与数据进行互动。

6. 测试和优化
测试数据可视化在不同设备和浏览器上的显示效果。确保图表清晰、准确,无歧义。

7. 反馈和改进
收集观众的反馈,了解他们是否理解图表,是否获得有价值的信息。根据反馈不断改进数据可视化。
通过以上步骤,相信你一定可以创建具有影响力的数据可视化。记住,数据可视化应简洁、清晰、有重点,以最大程度地揭示数据背后的故事。