个人项目地址: SubTopH前端开发个人站
(自己开发的前端功能和UI组件,一些有趣的小功能,感兴趣的伙伴可以访问,欢迎提出更好的想法,私信沟通,网站属于静态页面)

SubTopH前端开发个人站![]() https://subtop.gitee.io/subtoph.github.io/#/home
https://subtop.gitee.io/subtoph.github.io/#/home
以上 👆 是个人前端项目,欢迎提出您的建议😊
以下是正文内容...............
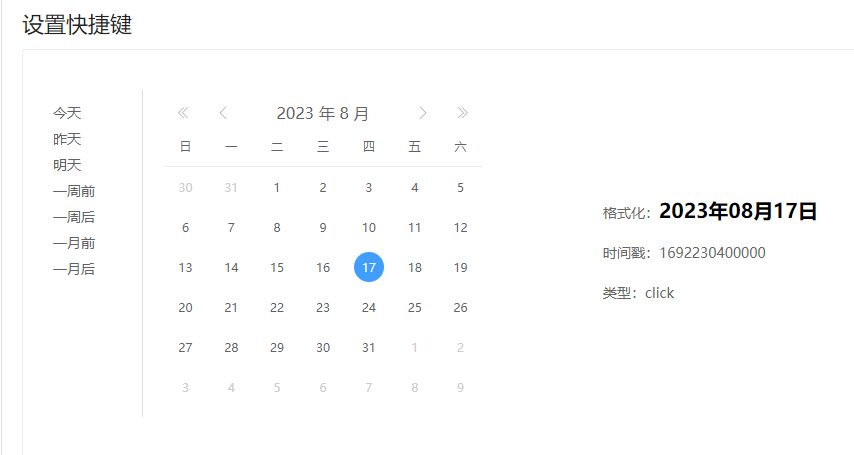
实现效果

实现功能介绍:
- 快捷键自定义
- 年和月的前进后退
- 选中日期格式的返回,包含格式化日期和时间戳和选择类型
- 限制最小和最大日期的选择范围
下面是日期选择组件完整代码
<template>
<div class="timebox">
<div class="shortcut" v-if="timeCount.length">
<p
v-for="(item, index) in timeCount"
:key="index"
@click="jumpShortcut(item.timeDiff)"
>
{
{ item.title }}
</p>
</div>
<!-- 日历部分-->
<div id="calendar">
<!-- 年份 -->
<div class="month">
<!-- 时间切换 -->
<div class="time-switch">
<!-- 上一年 -->
<div
class="arrow hands iconfont icon-xiangzuo"
@click="pickPre(currentYear, currentMonth, 'Y')"
></div>
<!-- 上个月 -->
<div
class="arrow hands iconfont icon-xiangzuodan"
@click="pickPre(currentYear, currentMonth)"
></div>
<div class="year-month">
<span class="choose-year">{
{ currentYear }} 年 </span>
<span class="choose-month">{
{ currentMonth }} 月 </span>
</div>
<!-- 下个月 -->
<div
class="arrow hands iconfont icon-xiangyoudan"
@click="pickNext(currentYear, currentMonth)"
></div>
<!-- 下一年 -->
<div
class="arrow hands iconfont icon-xiangyou"
@click="pickNext(currentYear, currentMonth, 'Y')"
></div>
</div>
</div>
<!-- 星期 -->