前言:
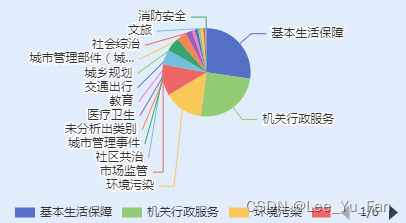
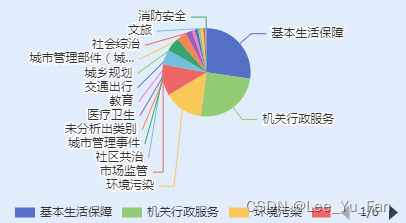
滚动前:

滚动后:

滚动前后,饼状图中的内容除了“城市规划”和“城市管理部件”两个分类进行了位置的交换,没有其他的变化,数据也没有增加,但是,样式就是不知道为啥发生了变化。项目需求:滚动legend,图形保持一致。
解决方式:
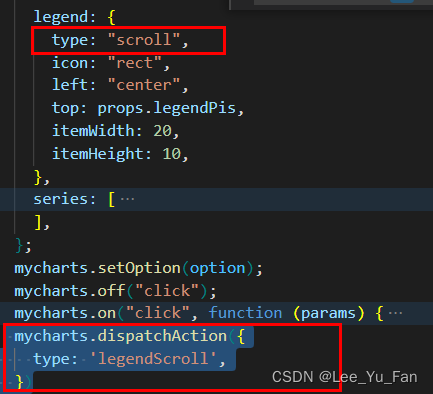
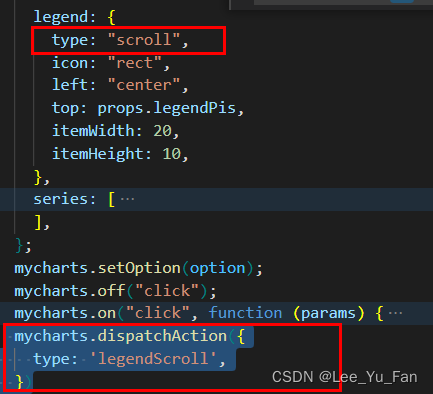
在echarts实例上添加如下代码:
mycharts.dispatchAction({
type: 'legendScroll',
})
前言:
滚动前:

滚动后:

滚动前后,饼状图中的内容除了“城市规划”和“城市管理部件”两个分类进行了位置的交换,没有其他的变化,数据也没有增加,但是,样式就是不知道为啥发生了变化。项目需求:滚动legend,图形保持一致。
解决方式:
在echarts实例上添加如下代码:
mycharts.dispatchAction({
type: 'legendScroll',
})
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/949202.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!