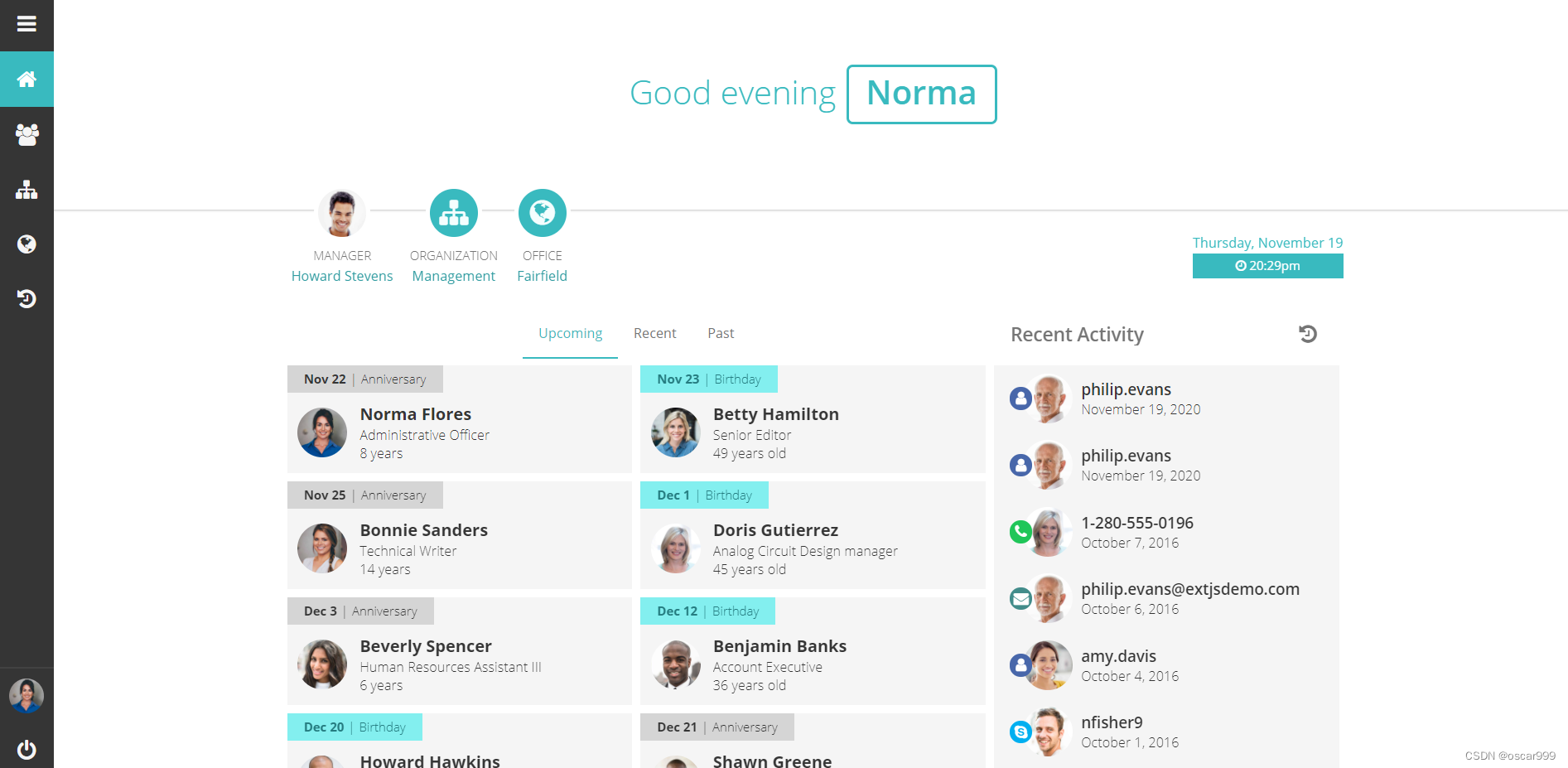
Ext JS 官方提供了一个人员管理的完整应用框架 - coworkee。该框架的显示如下:

该框架的布局特点如下:
- 布局方式: 左右布局, 左侧导航栏默认收合
- 特点:左侧导航区占用空间小, 工作区较大, 适合没有二级导航栏,工作区需要显示的内容较多的系统。
- 如果导航栏是横向底部,就与Windows界面很类似了。
对于某些场景来说, 可以直接基于该框架进行开发。 该框架提供了完整了的前后端实现,后端部分使用的是Node JS ,先启动后端服务器,再启动前端, 框架的目录如下:

需要注意的是:
该框架出现之初使用的Node JS的版本是 6.9.2, 时至今日, Node JS的稳定版本已经进化到了 18.17.1,光从版本的数字来看,已经是翻了一番。
笔者在使用官方要求的配置启动服务端时总是会有一些问题, 可能是某些包已经过时了, 不过这不是关键,关键的是本篇介绍的是基于Spring Boot 的后端如何搭配这个前端实现对原先Node JS 服务端的替换。
本篇目的
使用Spring Boot 作为后端, 结合coworkee前端搭建一个Ext JS的应用框架。
本篇环境:
-
<