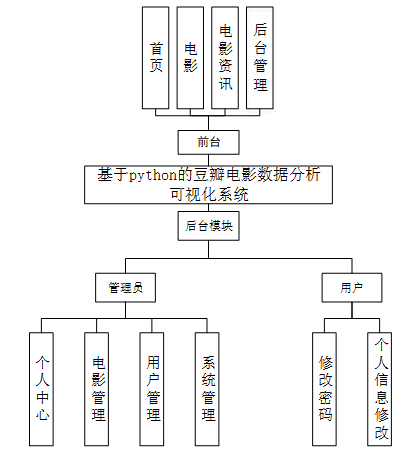
本系统采用Python技术和Django 搭建系统框架,后台使用MySQL数据库进行信息管理,设计开发基于python的豆瓣电影数据分析可视化系统。通过调研和分析,系统拥有管理员和用户两个角色,主要具备个人中心、电影管理、用户管理、系统管理等功能模块。将纸质管理有效实现为在线管理,极大提高工作效率。系统总体功能如图所示。

由于篇幅限制,想要获取完整文章或者源码,或者代做,拉到文章底部即可看到个人VX。
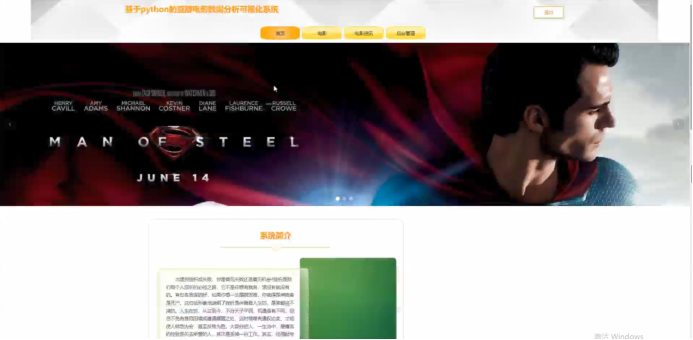
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到系统的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图所示:

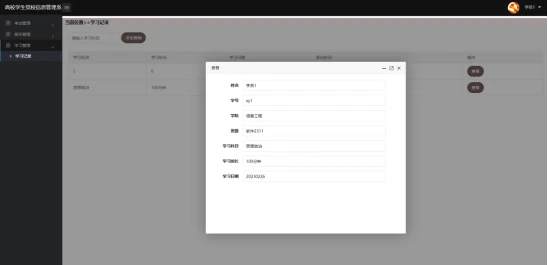
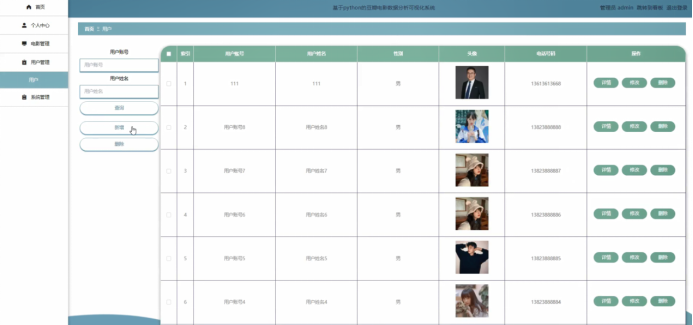
管理员点击用户管理。在用户页面输入用户账号和用户姓名进行查询、新增或删除用户列表,并根据需要对用户详情信息进行详情、修改或删除操作;如图所示:

该系统从设计和实现,再到系统的测试,每个环节都一一经历学习,每个环节都顺利完成。其实,在配置系统的开发工具时,就已遇到各种问题,但在导师和同学的帮助下,都已顺利的解决。