文章目录
React是什么?
为什么要学习React
React开发前准备
创建React项目
React项目结构简介
React组件化
初识JSX
渲染JSX描述的页面
JSX语法
JSX的Class与Style属性
JSX生成的React元素
条件渲染(一)
条件渲染 (二)
列表渲染
事件处理
React是什么?

React 起源于 Facebook 的内部项目,于2013年5月公开发布。
用于构建用户界面的 JavaScript 库。
React 特点
1、声明式 − 以声明式编写 UI,我们只需要编写代码描述UI,当数据变动时 React 能高效更新并渲染合适的组件
2、JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
3、高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
4、组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
5、单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
为什么要学习React
1、React是目前前端最火的框架之一
2、React是目前企业技术栈中要求的知识点
3、React可以提升开发体验
4、...
React开发前准备

React官方参考文档:https://zh-hans.reactjs.org/
创建React项目
使用集成的工具链,以实现最佳的用户和开发人员体验。
Create React App工具链
Create React App 是用 React 创建新应用的最佳方式,它会配置你的开发环境,以便使你能够使用最新的 JavaScript 特性,提供良好的开发体验。
npx create-react-app my-app
温馨提示
1、需要在你的机器上安装 Node >= 14.0.0 和 npm >= 5.6
2、项目名称不能存在大写字母,可以使用横杠(-)连接多个词汇
运行项目
项目创建完成之后,启动方式也是有他的专属方式
// 第一步:进入项目的根目录
cd my-app
// 第二步:启动项目
npm start启动成功效果:

VSCode快捷键
vsCode有很多针对React快捷键,这里我推荐: ES7
React/Redux/GraphQL/React-Native snippets
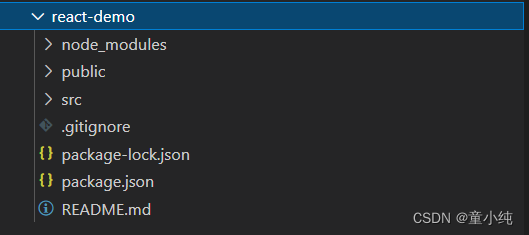
React项目结构简介

了解React项目的项目结构对我们继续开发是很有必要的

node_modules:React项目需要的依赖包,注意:此文件夹不可以移动压缩复制等操作
public:React项目静态资源文件夹,包含 index.html 入口文件、图片、 manifest.json 配置文件等
src:源码文件夹,我们开发主要在这里编写代码
.gitignore:git忽略文件
package-lock.json:完整依赖包的信息文件
package.json:定义项目所需要的各种模块名称、版本信息等
README.md:markdown文件,项目的注释或描述文件src 文件夹下的文件
App.css:App组件对应的css文件
App.js:App组件,主入口组件
App.test.js:App组件测试文件
index.css:index主入口文件对应css文件,也是公共css文件
logo.svg:logo图片
reportWebVitals.js:检测文件。包含三个关键指标(CLS、FID、LCP)和两个辅助指标(FCP、TTFB)
setupTests.js:测试文件,针对项目编写测试用例使用React组件化

组件
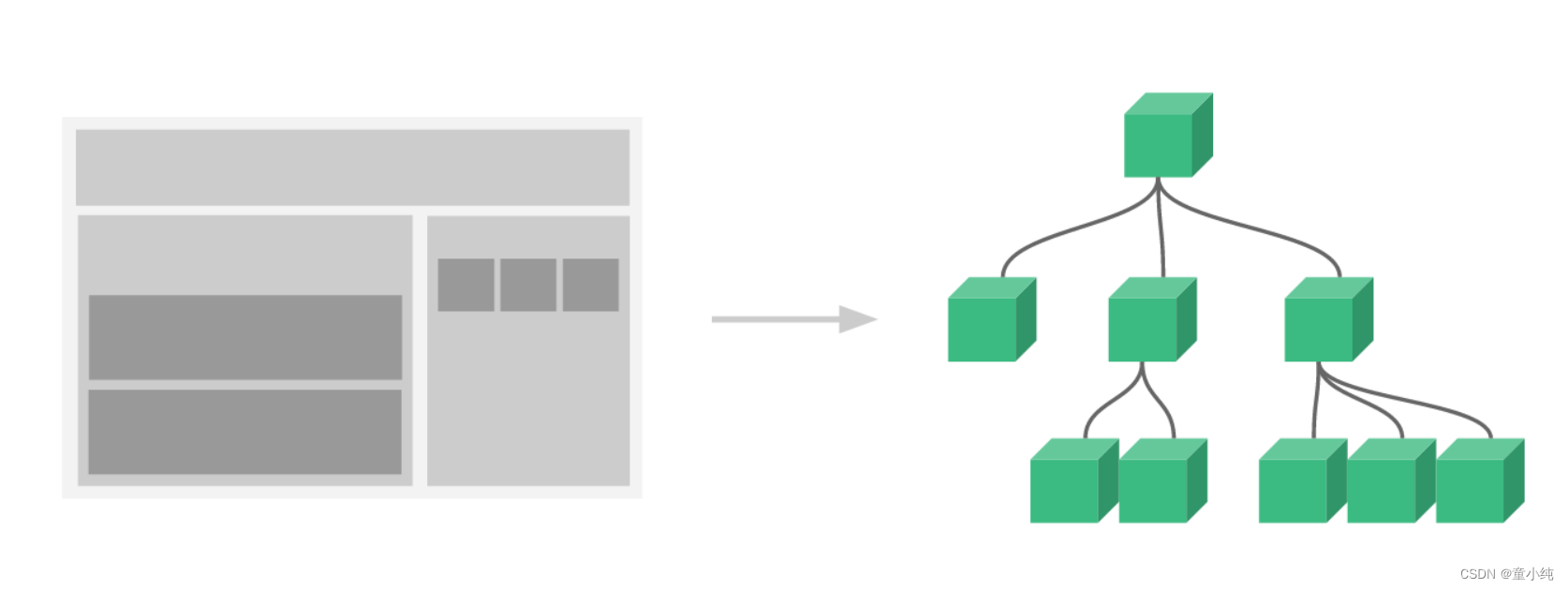
在React应用中,我们把一个页面看作是由一个个组件构成的。每一个组件可以包含自己的页面结构(HTML)与页面逻辑(JavaScript)

组件化
组件化开发,带来了全新的开发体验,也带来了全新的编码方式。
在React中,构建管理自身状态的封装组件,然后对其组合以构成复杂的 UI。由于组件逻辑使用 JavaScript 编写而非模板,因此你可以轻松地在应用中传递数据,并保持状态与 DOM 分离。
比如:App组件
初识JSX

JSX的作用
我们使用JSX来实现组件中的页面结构。
什么是JSX
一个 JavaScript 的语法扩展,JSX 可以生成 React “元素”,React元素用来描述页面应该长什么样子。
![]()
index.js

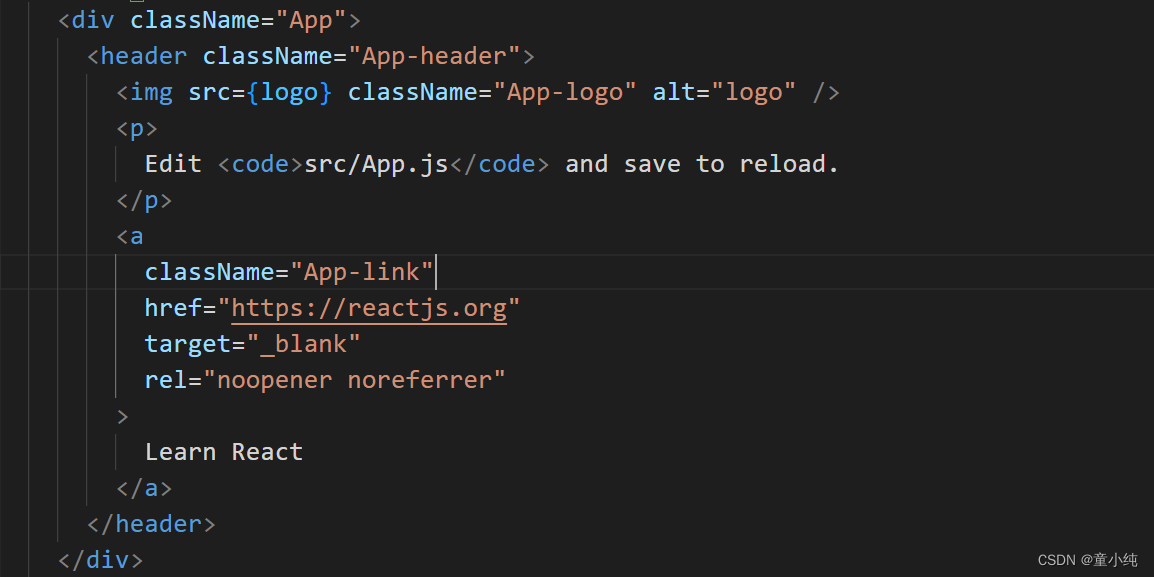
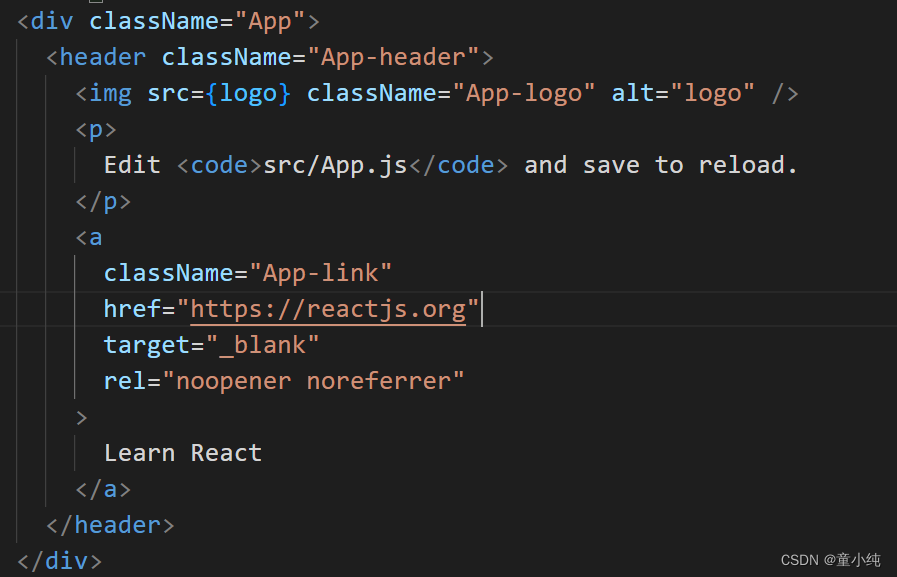
App.js

渲染JSX描述的页面

应用渲染界面的过程:
index.js

App.js
这段jsx描述了界面长什么样子

最终生成的页面DOM

尝试自己写一段JSX,代替App组件的界面
<h1>hello,xiaotong</h1> 观察最终生成的DOM结构

JSX语法

最简单的一段jsx
<h1>Hello, xiaotong</h1>在JSX中嵌入表达式
在 {} 大括号内放置任何有效的 JavaScript 表达式
const name = 'xiaotong';
const element = <h1>Hello, {name}</h1>;JSX中指定属性
如果是静态值,则直接使用引号,如果是动态值,则使用 { js表达式 }
const element = <img src="https://www.baidu.com/img/flexible/logo/pc/result.png"></img>;const avatarUrl='https://www.baidu.com/img/flexible/logo/pc/result.png'
const element = <img src={avatarUrl}></img>;JSX子元素嵌套
<div>
<h1>Hello!</h1>
<h2>小童</h2>
</div>JSX的Class与Style属性

设置元素的类名
提示:
在jsx中,需要将 class 修改为 className
import React, { Component } from 'react'
import "./App.css"
export default class App extends Component {
render() {
return (
<div className='box'></div>
)
}
}.box{
width: 200px;
height: 200px;
background-color: red;
}设置元素的style
JSX中style的值是一个对象。
import React, { Component } from 'react'
export default class App extends Component
{
render() {
return (
<div style={{
width:"200px",height:"200px",background:"green" }}></div>
)
}
}JSX生成的React元素

1、JSX最终生成一个React元素。
const element=<h1 className="con">hello,xiaotong</h1>JSX被编译后变成这样一段JS代码:
const element = React.createElement(
'h1', {className: 'con'},'hello,xiaotong'
);React.createElement 返回的对象长这个样子,这个对象用来描述界面应该长什么样子,我们就把这个对象称为 React元素 。
//简化版
const element = {
type: 'h1',
props: {
className: 'con',
children: 'hello,baizhan'
}
};可以打印一下,查看完整的React元素
console.log(<h1 className="con">hello,xiaotong</h1>)
之后 React DOM 会根据这个对象描述的信息生成 真正的DOM元素 。
条件渲染(一)

我们可以根据不同的条件,渲染不同的界面。
1、使用 if
const flag=true
if(flag){
return <div>生存吧</div>
}
return <div>毁灭吧</div>2、三目运算符 condition ? true : false
const flag = true
return flag ? <div>生存吧</div> : <div>毁灭吧</div>或者
const flag = true
const element=flag ? <div>生存吧</div> : <div>毁灭吧</div>
return element条件渲染 (二)

1、与运算符 &&
const flag=true
return flag && <div>生存吧</div>const flag=true
return <div> {flag && "生存吧"} </div>提示:
在 JavaScript 中, true && expression 总是会返回 expression , 而 false && expression 总是会返回 false 。
因此,如果条件是 true , && 右侧的元素就会被渲染,如果是 false ,React 会忽略并跳过它。
2、使用 null
如果返回 null ,则React什么都不渲染
const flag=true
return {flag ?<div>生存吧</div> :null}列表渲染

列表是页面常见的展示效果

可以通过使用 {} 在 JSX 内构建一个元素集合。
return <ul>
{["前端团队","后端团队","设计团队"].map((item,index) =>{
return <li key={ index }>{ item } </li>
})
}
</ul>复杂数据列表渲染
const list = [
{
"id": 2208287,
"desc": "鄞州:家有富矿,博物馆的美好力量,你get到了吗? “21世纪的博物馆拥有巨大的",
"title": "果小桃"
},
{
"id": 2208760,
"desc": "梅里雪山北坡|我的第二次重装徒步·附攻略1 篇1? \t 字数限制🚫详细攻略会分",
"title": "小蘑猪zcy"
},
{
"id": 2208882,
"desc": "☀ 巴塞罗那观赏日落的好去处 巴塞罗那,一座地中海城市,融合了罗马、中世纪的风格",
"title": "Go旅城通票"
}
]
return <ul>
{
list.map((item, index) => {
return (
<li key={item.id}>
<h3>{item.title}</h3>
<p>{item.desc}</p>
</li>
)
})
}
</ul>提示:
key 帮助 React 识别哪些元素改变了,比如被添加或删除。因此你应当给数组中的每一个元素赋予一个确定的标识。
事件处理

React 元素的事件处理和 DOM 元素的很相似,但是有一点语法上的不同:
1、React 事件的命名采用小驼峰式(camelCase),而不是纯小写。
2、使用 JSX 语法时你需要传入一个函数作为事件处理函数,而不是一个字符串。













![[Android AIDL] --- AIDL工程搭建](https://img-blog.csdnimg.cn/d82923ad99334993ab634ef916cc5ad1.png)