在JavaScript中,常见的几种缓存数据的方式:
1、LocalStorage:使用LocalStorage可以将数据以键值对的形式存储在浏览器中,该数据在页面刷新后依然存在,只要不更换浏览器 或 清空缓存 这种缓存就会一直存在
我们执行
localStorage.setItem("name", "小猫猫")
我们存入了一个 键为 name 值为 小猫猫的缓存
这里 键 必须是字符串 但字符串内容顺便定义 值就是缓存什么都可以
之后 我们就可以运行
let name = localStorage.getItem("name");
console.log(name);
运行结果如下

localStorage.getItem("键名");
这样 就可以通过键 找到值 这就是键值对缓存的意义
然后 我们可以
localStorage.removeItem("name")
通过键删除指定缓存
这样 我们再去获取name 就拿不到了

LocalStorage还是比较强大的 大家可以试试 你刷新 或者关掉浏览器 再打开 只要还是同一个浏览器 那么这个缓存是会一直存在的
最后 执行
localStorage.clear()
这个东西就比较无脑了 直接将所有的LocalStorage缓存数据都干掉
只要你是缓存在LocalStorage里的 不管什么数据都会被localStorage.clear()清除
2、SessionStorage:与LocalStorage类似,SessionStorage也是将数据以键值对的形式存储在浏览器中,但它的数据只在当前会话中有效,在新窗口打开则取不到缓存,
我们可以执行如下语句
sessionStorage.setItem("age", 22)
加入一个键值对缓存 键为 字符串 age 值为数字 22
然后我们执行
let age = sessionStorage.getItem("age");
console.log(age);
通过get方法获取 运行结果如下

但大家可以手动测试一下
我们复制地址
然后在一个新的浏览器窗口打开 缓存就拿不到了
概念是只存在当前对话框
然后 我们执行
sessionStorage.removeItem("age")
根据指定的键 清除对应缓存 这里 我们将 age清了
然后 最后就是王牌
sessionStorage.clear()
清理掉所有sessionStorage下的缓存数据
3、Cookie:Cookie是存储在用户计算机上的小型文本文件,可以设置过期时间,在指定时间内数据会一直存在
我们可以这样写
我们设置 键 name 值 小猫猫 时间为 一分钟 这个时间大家要自己算一下
最后处理好之后 缓存进cookie中
// 获取当前时间
var currentTime = new Date();
// 设置Cookie过期时间为1分钟后
var expiryTime = new Date(currentTime.getTime() + 60000);
// 构建Cookie字符串
var cookieString = "name=小猫猫;expires=" + expiryTime.toUTCString() + ";path=/";
// 设置Cookie
document.cookie = cookieString;
然后 我们执行
let cookies = document.cookie;
console.log(cookies);
这里 就会获取到整个cookies对象

然后 我们执行
document.cookie = "name=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;"
指定将我们之前缓存在cookie的name 清除掉

4 IndexedDB: IndexedDB适用于大批量数据存储缓存,它本身的API就是异步的,不会影响主流程。非常适合配合后台大量的API数据存储
我们先需要在页面加载时 执行
const dbName = "myDB";
const request = indexedDB.open(dbName, 1);
request.onupgradeneeded = function(event) {
const db = event.target.result;
const objectStore = db.createObjectStore("cache", { keyPath: "name" });
console.log(objectStore);
};
创建一个本地数据存储库
然后
request.onsuccess = function(event) {
const db = event.target.result;
const transaction = db.transaction(["cache"], "readwrite");
const objectStore = transaction.objectStore("cache");
const data = { name: "小猫猫" };
const request = objectStore.add(data);
request.onsuccess = function() {
console.log("数据已添加到缓存");
};
transaction.oncomplete = function() {
db.close();
};
};
这里 我们直接加入一个 对象 objectStore.add(data);
这样 我们就将这个
data存入了缓存中
然后 我们执行
request.onsuccess = function(event) {
const db = event.target.result;
const transaction = db.transaction(["cache"], "readonly");
const objectStore = transaction.objectStore("cache");
const request = objectStore.get("小猫猫");
request.onsuccess = function(event) {
const data = event.target.result;
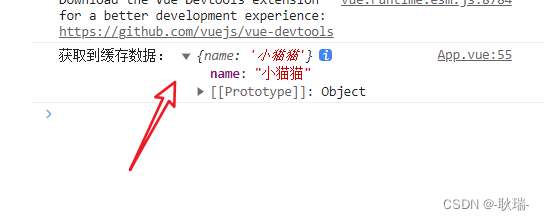
console.log("获取到缓存数据:", data);
};
transaction.oncomplete = function(event) {
db.close();
};
};
这样 就获取到了我们的数据

如果我们想更新内容 可以
request.onsuccess = function(event) {
const db = event.target.result;
const transaction = db.transaction(["cache"], "readwrite");
const objectStore = transaction.objectStore("cache");
const request = objectStore.get("小猫猫");
request.onsuccess = function(event) {
const data = event.target.result;
data.name = "小狗狗";
const updateRequest = objectStore.put(data);
updateRequest.onsuccess = function(event) {
console.log("缓存数据已更新");
};
};
transaction.oncomplete = function(event) {
db.close();
};
};
最后 我们想删除数据可以
request.onsuccess = function(event) {
const db = event.target.result;
const transaction = db.transaction(["cache"], "readwrite");
const objectStore = transaction.objectStore("cache");
const deleteRequest = objectStore.delete("小猫猫");
deleteRequest.onsuccess = function(event) {
console.log("缓存数据已删除");
};
transaction.oncomplete = function(event) {
db.close();
};
};




![[Android AIDL] --- AIDL工程搭建](https://img-blog.csdnimg.cn/d82923ad99334993ab634ef916cc5ad1.png)