HTML定义
HTML超文本标记语言——HyperText Markup Language。
- 超文本是什么? 链接
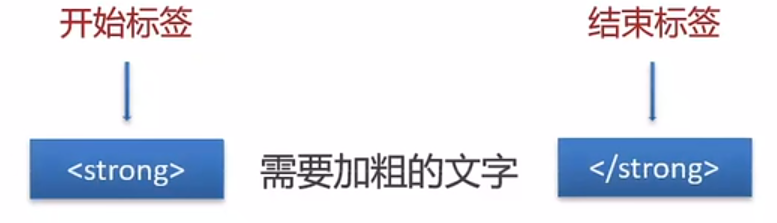
- 标记是什么? 标记也叫标签,带尖括号的文本


标签分类
- 单标签:只有开始标签,没有结束标签(<br>换行 <hr>水平线 <img> 图像标签)
- 双标签:成对出现的标签(但凡需要包裹内容的都是双标签 因为需要包裹内容需要开头和结束 )
- 标签成对出现,中间包裹内容
- <>里面放英文字母(标签名)
- 结束标签比开始标签多/


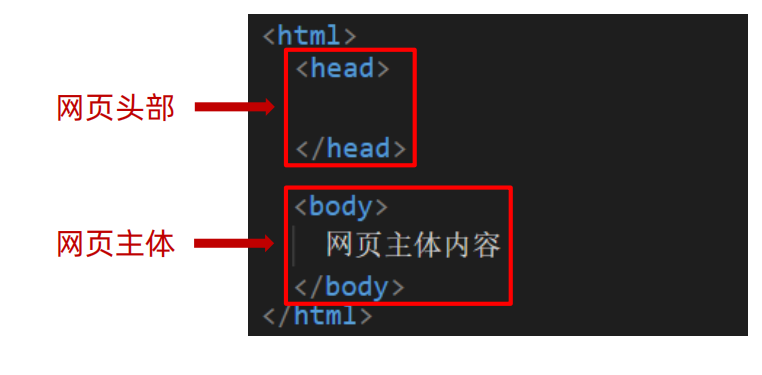
HTML基本骨架


- html:整个网页
- head:网页头部,用来存放给浏览器看的信息,例如CSS
-
- title:网页标题
- body:网页主体,用来存放给用户看的信息,例如图片、文字
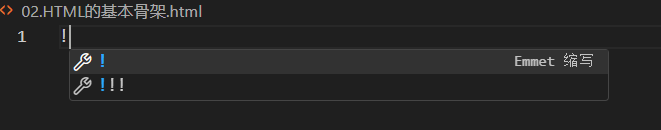
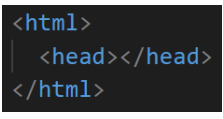
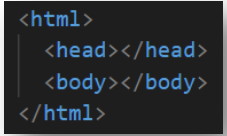
VS Code快速生成骨架:
在HTML文件(.html)中,!(英文)配合Enter/Tab键



标签关系
作用:明确标签的书写位置;让代码格式更整齐
- 父子关系(嵌套关系)

- 兄弟关系(并列关系)

- * 代码格式
-
- 父子关系:子级标签换行且缩进(Tab键)
- 兄弟关系:兄弟标签换行要对齐

注释
作用:对代码的解释说明,能提高代码的可读性.(学习和工作中,关键代码都需要加注释)
<!-- 这是注释,不显示在浏览器 -->在 VS Code 中,添加 / 删除注释的快捷键:Ctrl + / .
标题标签
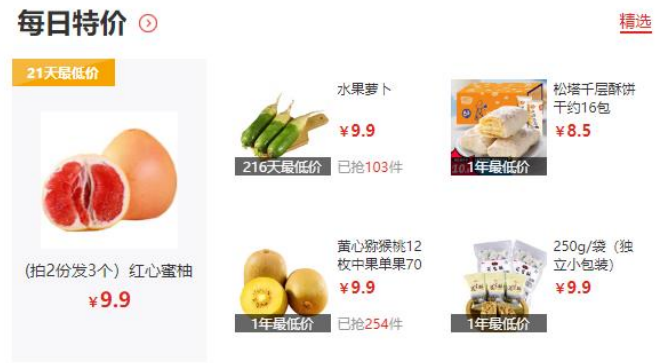
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。



标签名:h1~h6(双标签)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- h1标签在一个网页中只能使用一次,用来放新闻标题或者网页logo -->
<!-- h2~h6没有使用次数限制 -->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>显示特点:
• 文字加粗
• 字号逐渐减小
• 独占一行(换行)

tips:
- h1 标签在一个网页中只能用一次,用来放新闻标题或网页的 logo
- h2 ~ h6 没有使用次数的限制

段落标签
一般用在新闻段落、文章段落、产品描述信息等等


标签名:p(双标签)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 段落之间有空隙 -->
<!-- p标签 段落的意思 -->
<p>段落</p>
<p>段落</p>
<p>段落</p>
<p>段落</p>
<p>段落</p>
<p>段落</p>
<p>段落</p>
<p>段落</p>
</body>
</html>显示特点:
• 独占一行
• 段落之间存在间隙

换行和水平线
换行:<br>(单标签)
浏览器不识别代码中的 Enter 键换行

水平线:<hr>(单标签)

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- br强制换行 -->
<p>天苍苍野茫茫, <br>我是隔壁的老王</p>
<!-- hr 水平线 了解即可 -->
<hr>
</body>
</html>文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- strong 加粗 -->
<!-- i经常用于制作小图标 icon-->
<!-- del 删除线 -->
<strong>加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<ins>下划线</ins>
<u>下划线</u>
<del>删除线</del>
<s>删除线</s>
</body>
</html>strong、em、ins、del 标签自带强调含义(语义)。
important:
- strong 加粗
- i经常用于制作小图标 icon
- del 删除线
*图像标签
作用:在网页中插入图片.
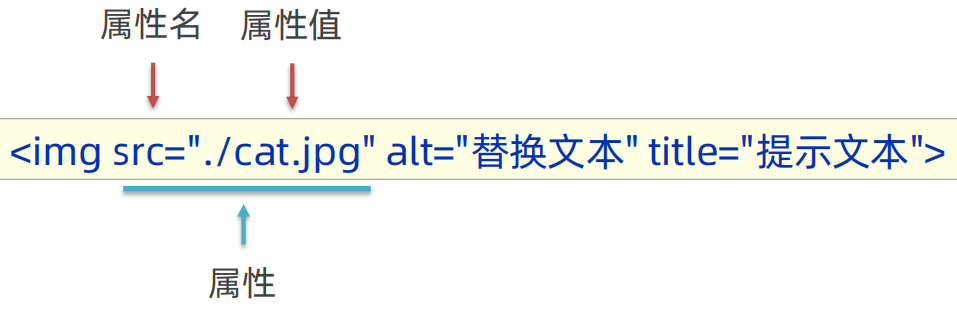
<img src="图片的URL">src用于指定图像的位置和名称,是 <img> 的必须属性。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 元素>>>标签 -->
<!-- 属性alt src... -->
<!-- 属性值 引号里面的内容 -->
<!-- 属性='属性值' 键值对 -->
<!-- src 图片的路径 -->
<img src="tupian.jpg">
</body>
</html>图片标签的其他属性

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片其他属性</title>
</head>
<body>
<!-- src 图片路径 -->
<!-- alt图片加载失败时,替换的文本 -->
<!-- title 鼠标悬停在图片上显示的文本 -->
<!-- width 宽度,当写一个值的时候,另一个会等比缩放 -->
<!-- height高度,当写一个值的时候,另一个会等比缩放 -->
<img title='图片' src="tupian.jpg" alt="这是一张图片" width="500" height="500">
<h1 title="真不错">我</h1>
<!-- title是属性时,属性值是:鼠标悬停在图片上显示的文本 -->
<!-- title是标签/元素时,title是网页名 -->
</body>
</html>
- 属性名="属性值"
- 属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
路径
路径指的是查找文件时,从起点到终点经历的路线

路径分类:
相对路径:从当前文件位置出发查找目标文件
绝对路径:从盘符出发查找目标文件(Windows 电脑从盘符出发 Mac 电脑从根目录出发)
*相对路径---从当前文件位置出发查找目标文件

- . /表示当前文件所在文件夹
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./images/tupian.jpg" alt="">
</body>
</html>- .. /表示当前文件的上一级文件夹
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="../images/tupian.jpg" alt="">
</body>
</html>- 不能跨盘符找文件
绝对路径 -从盘符出发查找目标文件
应用场景:友情链接

- Windows 电脑从盘符出发
- Mac 电脑从根目录(/)出发

<img src="C:\images\tupian.jpg">- Windows 默认是 \ ,其他系统是 /,建议统一写为 /
- 文件的在线网址:https://www.itheima.com/images/logo.png
*超链接
作用:点击跳转到其他页面。
href 属性值是跳转地址,是超链接的必须属性。
超链接默认是在当前窗口跳转页面,添加 target="_blank" 实现新窗口打开页面
链接分类:
- 外部链接,注意要添加协议(https://等)
<!-- 跳转到百度 -->
<a href="https://www.baidu.com">百度</a>- 内部链接,注意路径问题
<a href="./04.段落标签.html">跳转到段落标签</a>- 空链接 #(或者空格) 点击完会回到页面顶部(不确定跳转地址)
<a href="#">空链接</a>
<h1>跳转</h1>
<h2>跳转</h2>
<h2>跳转</h2>
<h2>跳转</h2>
<h2>跳转</h2>
<h2>跳转</h2>
<h2>跳转</h2>
<h2>跳转</h2>
<h2>跳转</h2>
<h2>跳转</h2>
<h2>跳转</h2>
<h2>跳转</h2>
<h2>跳转</h2>
<h2>跳转</h2>- 死链接 点击后没有任何效果(适用于不确定跳转地址)
<a href="javascript:;">死链接</a>- *图片标签
<a href="https://www.baidu.com">
<img src="./tupian.jpg" alt="">
</a>- 下载
<a href="下载文件路径">下载</a>- 在新窗口打开页面
<a href="https://www.itcast.cn" target="_blank">传智播客
</a>
<a href="图片路径" target="_blank">图片标签
</a>音频标签
<audio src="音频的 URL"></audio>常见属性:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- src 路径 -->
<!-- controls 控制面板-->
<!-- loop 循环播放 -->
<!-- autoplay 自动播放 一般浏览器会禁止自动播放 -->
<!-- 书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词 -->
<audio src="./media/music.mp3" controls loop autoplay></audio>
<!-- 以下是为了以前照顾兼容性写法 现在不需要了 -->
<audio>
<source src="./media/music.mp3">
<source src="./media/music.ogg">
<source src="./media/music.wav">
你的浏览器版本也太low了,赶紧更新一个吧 <a href="">点我啊</a>
</audio>
</body>
</html>视频标签
<video src="视频的 URL"></video>常见属性:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- muted 静音 可以用来设置视频的自动播放 搭配 autoplay -->
<video src="./media/vue.mp4" controls loop autoplay muted width="500"></video>
</body>
</html>案例一:
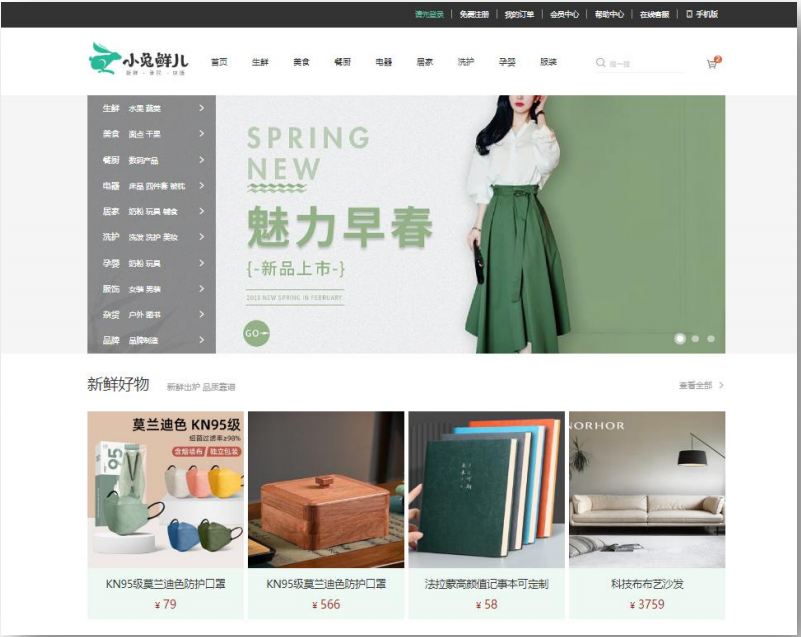
目的:制作如下网页(tips:网页制作思路:从上到下,先整体再局部,逐步分析制作
分析内容 → 写代码 → 保存 → 刷新浏览器,看效果)

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>尤雨溪</h1>
<hr>
<p>尤雨溪,前端框架<a href="javascript:;">Vue.js</a>的作者,<a href="javascript:;">HTML5</a>版Clear的打造人,独立开源开发者。曾就职于Google
Creative Labs和Meteor
Development
Group。由于工作中大量接触开源的项目<a href=" ">JavaScript</a>,最后自己也走上了开源之路,现全职开发和维护<a href="javascript:;">Vue.js</a>。
</p>
<img src="./photo.jpg" alt="">
<h2> 学习经历</h2>
<p>尤雨溪毕业于上海复旦附中,在美国完成大学学业,本科毕业于Colgate University,后在Parsons设计学院获得Design & Technology艺术硕士学位,任职于纽约Google Creative Lab。
</p>
<h2>主要成就</h2>
<p>
尤雨溪<strong>大学专业并非是计算机专业</strong>,在大学期间他学习专业是室内艺术和艺术史,后来读了美术设计和技术的硕士, <ins>正是在读硕士期间,他偶然接触到了JavaScript
,从此被这门编程语言深深吸引,开启了自己的前端生涯 。</ins>
</p>
<p>
2014年2月,开发了一个前端开发库Vue.js。Vue.js 是构建 Web 界面的 JavaScript 框架,是一个通过简洁的API提供高效的数据绑定和灵活的组件系统。
</p>
<h2>社会任职</h2>
<p>
2016年9月3日,在南京的JSConf上,Vue作者尤雨溪正式宣布加盟阿里巴巴Weex团队,尤雨溪称他将以技术顾问的身份加入Weex团队来做 Vue 和 Weex 的 JavaScript runtime
整合,目标是让大家能用
Vue 的语法跨三端。
</p>
</body>
</html>案例二
目的:实现图片页面跳转(tips:实现图片页面跳转需要用到img标签和a标签 两者结合即可完成)




解答详情步骤:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 可以先建一个超链接页面,里面先放空链接(因为此时我们还不确定跳转地址) -->
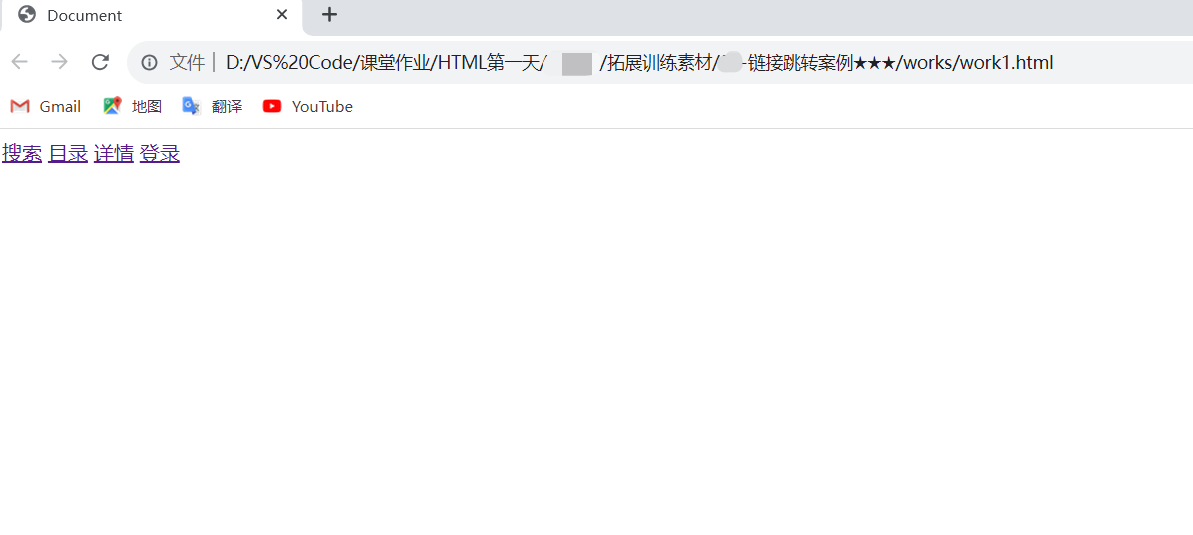
<a href="#">搜索</a>
<a href="#">目录</a>
<a href="#">详情</a>
<a href="#">登录</a>
</body>
</html>- 先建一个超链接页面,里面先放空链接(因为此时我们还不确定跳转地址,浏览器显示画面如下,此时我们点击链接没有任何变化

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#"><img src="图片路径"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</body>
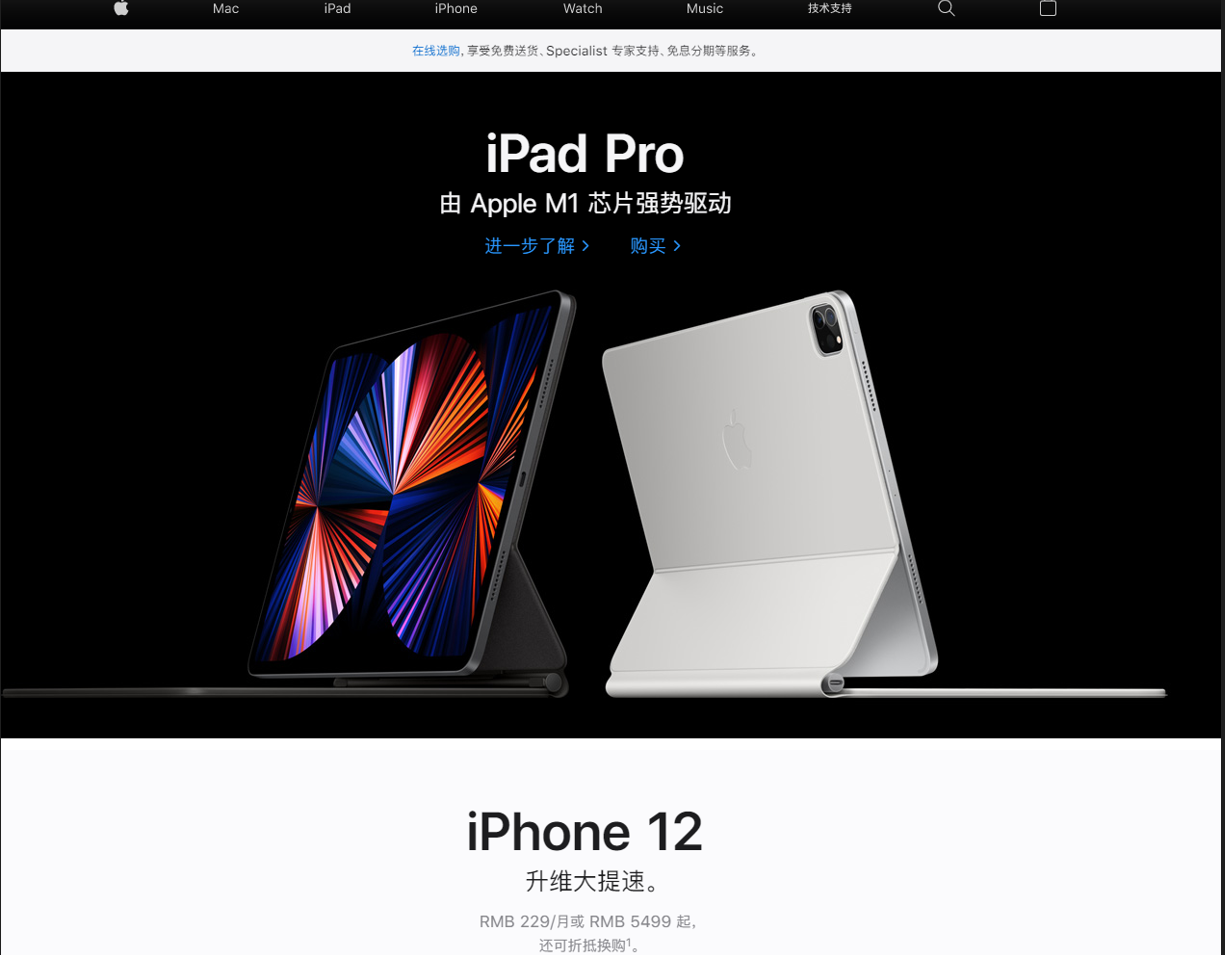
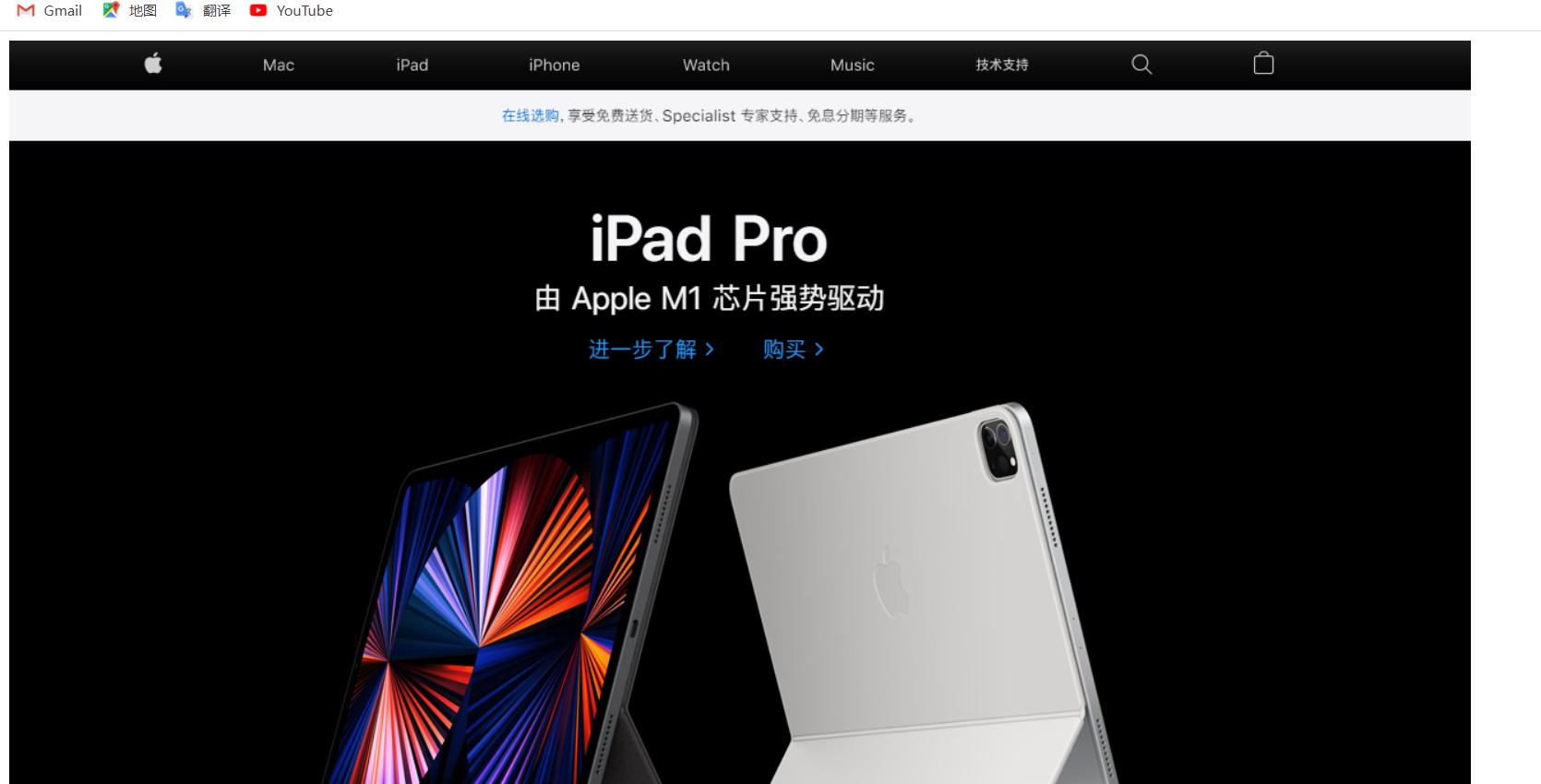
</html>2. 再建一个搜索图片界面,之后我们返回第一个建的页面,将图片界面文件路径加到刚才我们填的空链接(<a href="#">搜索</a>),点击发现能够实行跳转


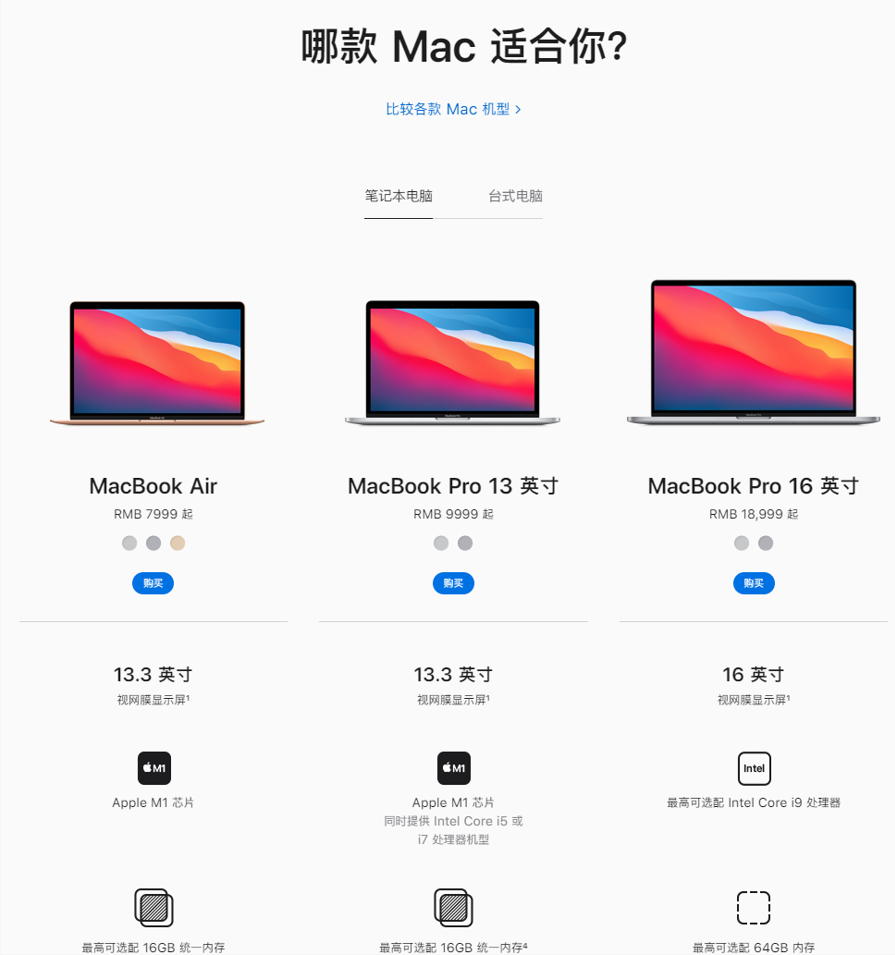
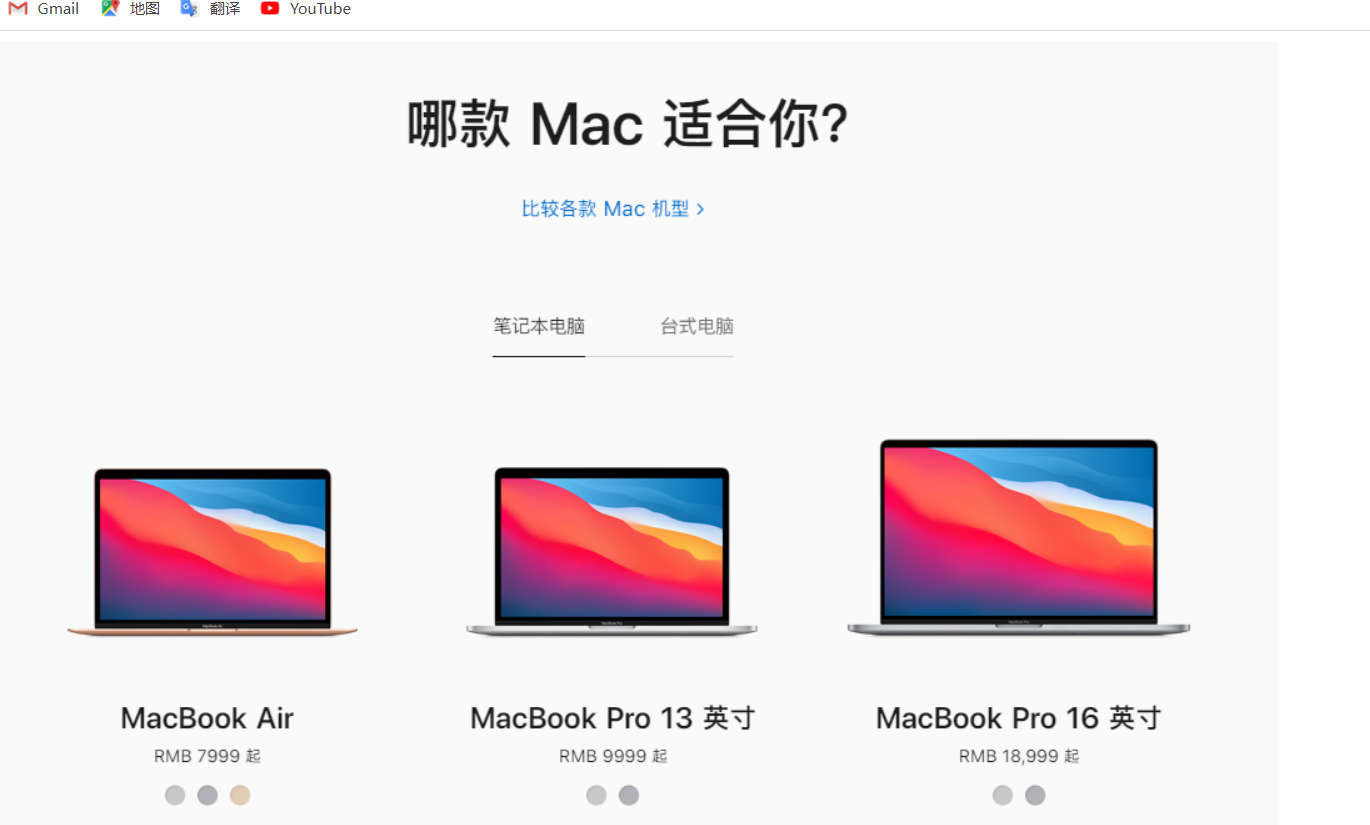
3.再建一个目录图片界面,之后我们返回第一个建的页面,将目录图片文件路径加到刚才我们填的空链接(<a href="#">目录</a>),点击发现能够实行跳转(剩下两个界面也是如此)

- 完整代码如下(需要分为五个文件,第一个文件用来做跳转页面首页,剩下四个分别是各自的超链接图片标签):
文件一:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="./work2.html" target="_blank">搜索</a>
<a href="./work3.html" target="_blank">目录</a>
<a href="./work4.html" target="_blank">详情</a>
<a href="./work5.html" target="_blank">登录</a>
</body>
</html>文件二:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#"><img src="../images/index.png"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</body>
</html>文件三:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#"></a>
<a href="#"><img src="../images/list.png"></a>
<a href="#"></a>
<a href="#"></a>
</html>文件四:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#"></a>
<a href="#"></a>
<a href="#"><img src="../images/details.png"></a>
<a href="#"></a>
</body>
</html>文件五:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"><img src="../images/login.png"></a>
</body>
</html>大家快去试试吧!


![[Android AIDL] --- AIDL工程搭建](https://img-blog.csdnimg.cn/d82923ad99334993ab634ef916cc5ad1.png)