一、框架介绍
1. lerna
Lerna 是一个管理工具,用于管理包含多个软件包(package)的 JavaScript 项目。
目的是将大型代码仓库分割成多个独立版本化的软件包。
官网点这里
2. rollup
Rollup 是一个 JavaScript 模块打包工具,可以将多个小的代码片段编译为完整的库和应用。
官网点这里
二、项目准备
1. 新建项目
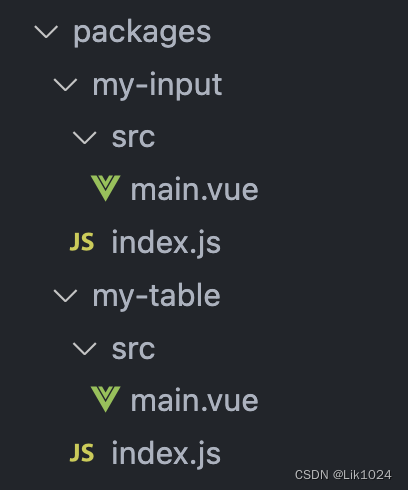
首先你需要创建一个vue项目,我这里以vue3为例,初始化项目目录大概是下面这样的:

2. 改造一些目录:
# 创建目录 packages
mkdir packages
# 文件夹重命名
mv src examples
目录变成酱紫:

examples 目录用于存放示例代码;
packages 目录用于存放组件库代码;
注意修改src目录相关的代码即可,这里不做赘述
三、编写组件
在packages目录下创建自己的组件,结构可参考:

以my-table为例:
packages/my-table/src/main.vue,自定义的vue组件
<template>
<h2>表格组件</h2>
<table border style="border-collapse: collapse">
<tr>
<th>000</th>
<th>000</th>
<th>000</th>
<th>000</th>
</tr>
<tr>
<td>111</td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td>222</td>
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>333</td>
<td>333</td>
<td>333</td>
</tr>
</table>
</template>
<script>
import { defineComponent } from "vue";
export default defineComponent({
name: "my-table",
mounted() {
console.log("my-table 初始化");
},
});
</script>
packages/my-table/index.js,主要就是为了引入src中的vue组件
import MyTable from "./src/main.vue";
MyTable.install = function (Vue) {
Vue.component(MyTable.name, MyTable);
};
export default MyTable;
四、测试组件
为了后面的步骤顺利进行,先对我们创建好的组件进行一下简单的测试;
examples/main.ts
import { createApp } from 'vue'
import App from './App.vue'
import MyTable from "../packages/my-table"
import MyInput from "../packages/my-input"
import './assets/main.css'
createApp(App).use(MyTable).use(MyInput).mount('#app')
examples/App.vue
<template>
<main>
<my-table></my-table>
<my-input></my-input>
</main>
</template>
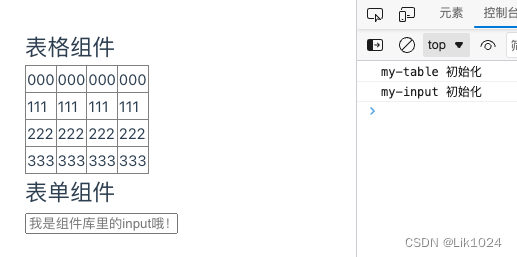
运行项目,看到如下效果,可真是谢天谢地了

到这里,说明我们封装的组件库(勉强这么称呼吧)已经可以正常使用了,接下来就是打包、发布了。
五、打包
多个组件库分别创建 package.json,用于管理各自的打包命令、依赖等。
cd packages/mytable && npm init -y
cd packages/my-input && npm init -y
1. 安装rollup相关依赖
yarn add rollup rollup-plugin-vue -D
多个组件库分别创建rollup配置文件,并添加配置
packages/my-table/rollup.config.js
import vue from "rollup-plugin-vue";
export default {
input: "./index.js",
output: [
{
file: "dist/index.js",
format: "es",
},
],
plugins: [vue()],
};
2. 修改根目录下package.json
修改根目录下的package.json中的打包命令,并指定工作空间为 packages 目录
{
"scripts": {
"build": "yarn workspaces run build",
...
},
"workspaces": [
"packages/*"
],
"private": true,
...
}
3. 修改各组件库package.json
修改各组件库的package.json中的打包命令,可根据自己需要,修改其他属性。本示例修改了type和main:
{
"type": "module",
"main": "./dist/index.js",
"scripts": {
"build": "rollup -c"
},
...
}
4. 执行打包命令
在根目录执行打包命令
yarn build
不出意外的话,在各自的组件库目录中会多了一个dist目录,这就是我们根据rollup配置文件打包的结果。
接下来修改 examples/main.ts 中的引用路径,验证一下打包后的组件。
import { createApp } from 'vue'
import App from './App.vue'
// import MyTable from "../packages/my-table"
// import MyInput from "../packages/my-input"
import MyTable from "../packages/my-table/dist/index.js"
import MyInput from "../packages/my-input/dist/index.js"
import './assets/main.css'
createApp(App).use(MyTable).use(MyInput).mount('#app')
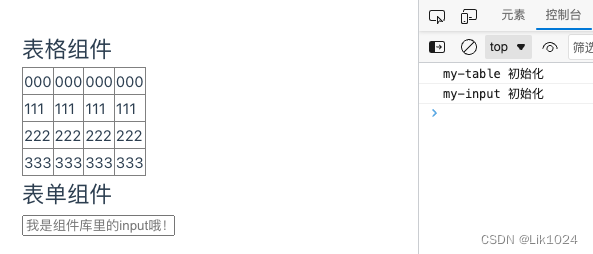
打开页面,发现

嘿,怎么和刚才一模一样???没错,这说明打包成功了。
不相信你可以修改一下 dist/index.js 中的 console.log 代码,验证一下是否生效。
到这里,打包的任务就完成了,接下来我们就准备发布吧…
六、发布
1. 安装lerna
yarn add lerna -D -W
2. lerna初始化
lerna init
此时会发现根目录多了一个 lerna.json 文件
3. 发布
执行如下代码即可发布
lerna publish
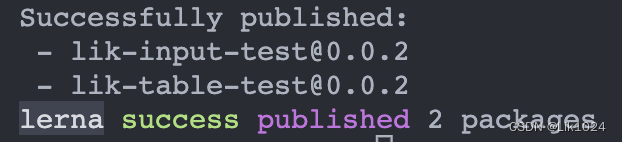
控制台出现如下结果就代表发布成功了

接下来就到npm官网查看你自己的组件库吧,是不是满满的成就感?!
附:本文没提到的那些事儿
rollup提供了很多类似于rollup-plugin-vue的插件,可应用于不同的场景,根据自己需要进行安装使用;- 发布组件库(执行
lerna publish)需要npm账号,并在本地登录; - 源码点这里

![P1983 [NOIP2013 普及组] 车站分级——拓扑排序+dp](https://img-blog.csdnimg.cn/img_convert/6a9b0f3ce09112d2fc09e3c21a90a1b2.png)