开发环境配置完,就得好好琢磨开发内容了,不能老停留在hello world上呀!
一、开发文档结构分析

1.Package.json
{
"name": "kidtest",
"displayName": "KidTest",
"description": "for kid to test",
"version": "0.0.1",
"engines": {
"vscode": "^1.74.0"
},
"categories": [
"Other"
],
"activationEvents": [
"onCommand:kidtest.helloWorld"
],
"main": "./out/extension.js",
"contributes": {
"commands": [
{
"command": "kidtest.helloWorld",
"title": "Hello World"
}
]
},
"scripts": {
"vscode:prepublish": "npm run compile",
"compile": "tsc -p ./",
"watch": "tsc -watch -p ./",
"pretest": "npm run compile && npm run lint",
"lint": "eslint src --ext ts",
"test": "node ./out/test/runTest.js"
},
"devDependencies": {
"@types/vscode": "^1.74.0",
"@types/glob": "^8.0.0",
"@types/mocha": "^10.0.1",
"@types/node": "16.x",
"@typescript-eslint/eslint-plugin": "^5.45.0",
"@typescript-eslint/parser": "^5.45.0",
"eslint": "^8.28.0",
"glob": "^8.0.3",
"mocha": "^10.1.0",
"typescript": "^4.9.3",
"@vscode/test-electron": "^2.2.0"
}
}此文档里面定义的内容就是对插件的各种配置:
其中:
- "command": "case2script.helloWorld" 与 commands 中我们注册的命令 command 一致;
- "key": "ctrl+m" 为 windows 机器对应的快捷键;
- "mac": "cmd+m" 为 mac 机器对应的快捷键;
- "when": "editorFocus" 为什么时候可以调用快捷键从而可以调用插件;
when 的其他选项参考:when 的其他选项参考。

2.extension.ts
// The module 'vscode' contains the VS Code extensibility API
// Import the module and reference it with the alias vscode in your code below
import * as vscode from 'vscode';
// This method is called when your extension is activated
// Your extension is activated the very first time the command is executed
export function activate(context: vscode.ExtensionContext) {
// Use the console to output diagnostic information (console.log) and errors (console.error)
// This line of code will only be executed once when your extension is activated
console.log('Congratulations, your extension "kidtest" is now active!');
// The command has been defined in the package.json file
// Now provide the implementation of the command with registerCommand
// The commandId parameter must match the command field in package.json
let disposable = vscode.commands.registerCommand('kidtest.helloWorld', () => {
// The code you place here will be executed every time your command is executed
// Display a message box to the user
vscode.window.showInformationMessage('Hello World from KidTest!');
});
context.subscriptions.push(disposable);
}
// This method is called when your extension is deactivated
export function deactivate() {}
此文档涉及的就是插件的一些逻辑了,语法是Type Script(兼容JavaScript风格)。
二、插件发布
在发布之前,需要修改readme,不修改是没办法发布的
需要修改项目根目录下的 README.md 文件内容,删除 “This is the README for your extension”


看上图,直接敲vsce package,提示找不到json文件,原因是因为路径问题,切换到对应路径即可。会有几个问题要回答,敲完,就显示done了
发布了,还需要安装,下面这条指令进行安装,后面的是插件名称。
code --install-extension ./case2script-0.0.1.vsix 
安装完成,就可以在VScode里面看自己的杰作了。

三、写在最后
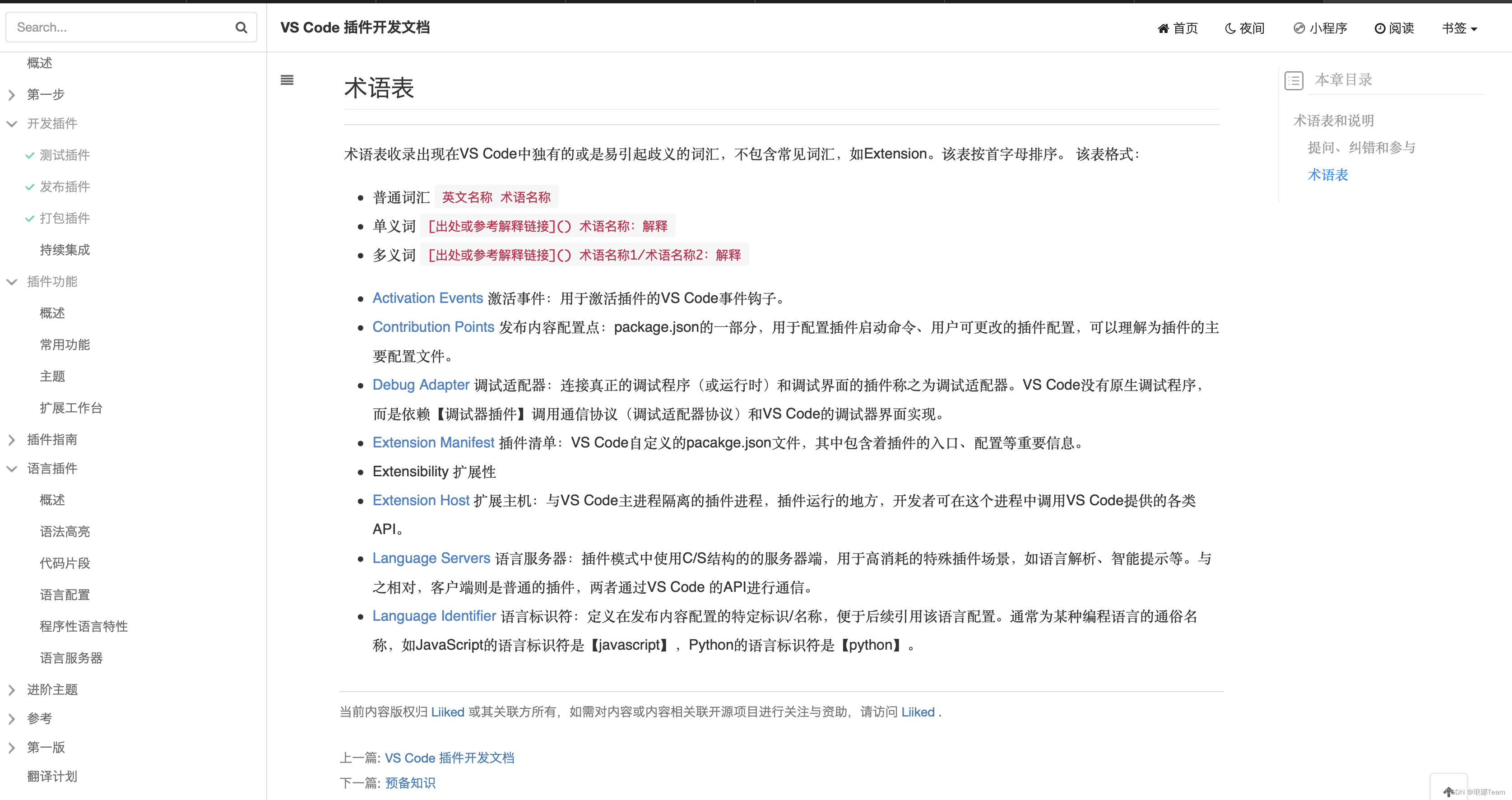
对于一个程序员来说,此时差不多就入门了,接下来就是自己详细打磨开发过程了,这里推荐一个社区。个人觉得还不错,讲的还很详细。
术语表和说明 - 《VS Code 插件开发文档》 - 书栈网 · BookStack







![[附源码]Python计算机毕业设计Django面向高校活动聚App](https://img-blog.csdnimg.cn/61e6e3bfc420461db88cc8aa5f48613b.png)








![[附源码]Nodejs计算机毕业设计基于的校园失物招领平台Express(程序+LW)](https://img-blog.csdnimg.cn/31ff49f8a46e4f3e8b0ebe1a5efd294d.png)
![[附源码]Python计算机毕业设计高校学生综合素质测评系统Django(程序+LW)](https://img-blog.csdnimg.cn/3acf2481b216439486f603a58631f55b.png)