目录
矩形(Rectangle)
文本元素
鼠标键盘交互
布局元素
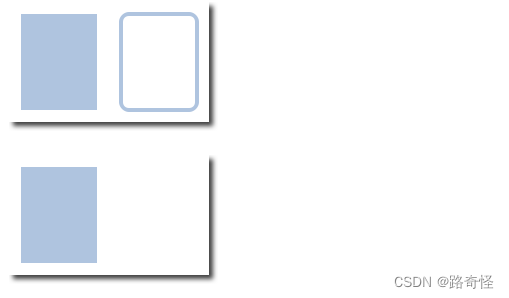
矩形(Rectangle)
矩形项用于用纯色或渐变填充区域,和/或提供矩形边框。需要注意如果长宽没有设置,是无法看到矩形的
Rectangle {
id: rect1
x: 12; y: 12
width: 76; height: 96
color: "lightsteelblue"
}
Rectangle {
id: rect2
x: 112; y: 12
width: 76; height: 96
border.color: "lightsteelblue"
border.width: 4
radius: 8
}
Rectangle {
y: 200; width: 80; height: 80
rotation: 90
gradient: Gradient {
GradientStop { position: 0.0; color: "lightsteelblue" }
GradientStop { position: 1.0; color: "blue" }
}
}文本元素
Text项的初始宽度依赖于所设置的字体和文本字符串。没有设置宽度且无文本的Text元素将不可见,因为初始宽度将为0
Text {
width: 40; height: 120
text: 'A very long text'
// '...' shall appear in the middle "…"将出现在中间
elide: Text.ElideMiddle
// red sunken text styling 红色下陷文字风格
style: Text.Sunken
styleColor: '#FF4444'
// align text to the top 文字顶部对齐
verticalAlignment: Text.AlignTop
// only sensible when no elide mode 只有在无省略模式时才生效
//设置换行
// wrapMode: Text.WordWrap
}图片元素
图像的源使用 source 属性指定为 URL。图像可以以Qt支持的任何标准图像格式提供,包括位图格式(如PNG和JPEG)和矢量图形格式(如SVG)。如果需要显示动画图像,请使用AnimatedSprite或AnimatedImage。
TileVertically
Image {
width: 120; height: 120
//图像水平拉伸并垂直平铺
fillMode: Image.TileVertically
//设置图像的水平和垂直对齐方式。默认情况下,图像居中对齐。
verticalAlignment: Image.AlignTop
source: "qtlogo.png"
}
TileHorizontally
Image {
width: 120; height: 120
fillMode: Image.TileHorizontally
verticalAlignment: Image.AlignLeft
source: "qtlogo.png"
}
鼠标键盘交互
Rectangle {
id: rect1
x: 12; y: 12
width: 76; height: 96
color: "lightsteelblue"
MouseArea {
id: area
width: parent.width
height: parent.height
onClicked: rect2.visible = !rect2.visible
}
focus: true
Keys.enabled: true
Keys.onPressed: {
switch (event.key){
case Qt.Key_Left:
x-=1;
break;
case Qt.Key_Right:
x+=1;
break;
case Qt.Key_Up:
y-=1;
break;
case Qt.Key_Down:
y+=1;
break;
default:
return;
}
//表示这些列出的按键事件已经处理,不再往下传递
event.accepted = true;
}
Rectangle {
id: rect2
x: 112; y: 12
width: 76; height: 96
border.color: "lightsteelblue"
border.width: 4
radius: 8
}