目录
天气插件
antv组件库
特性
数据映射
data
xField
yField
图形样式
point
state
图表组件
label
tooltip
图表交互
添加交互
天气插件
网站:天气预报代码_天气预报插件_免费天气预报代码(插件)调用——天气网 (tianqi.com)
挑选想要的样式,点击

首次使用会跳出这个界面

此处有个二维码,截图会违规显示不出来
我们在使用域名和网站领域中输入百度网址即可
https://www.baidu.com邮箱使用自己的,扫码关注微信公众号,回复天气插件获取密码,将密码输入调用密码中,提交。
这样我们就可以使用相应的天气组件代码了。


效果图:

antv组件库
网址:简介 | G2Plot (antgroup.com)
G2Plot 是一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成,"G2Plot"中的 G2 即意指图形语法 (the Gramma of Graphics),同时也致敬了 ggplot2。
特性
-
📦 开箱即用、默认好用的高质量统计图表
-
🎨 提炼自企业级产品的视觉语言和设计规范
-
📊 响应式图表:致力于解决图表在任何数据和显示尺寸下的基本可读性问题
-
🔳 图层化设计方法:在 G2Plot 体系下,图表不仅仅只是各不相关的实例,图层概念的引入提供了多图表组合叠联动,共同讲述一个数据故事的可能性
我们既可以直接引用在线资源,也可以将其下载到本地使用
<!-- 引入在线资源 -->
<script type="text/javascript" src="https://unpkg.com/@antv/g2plot@latest/dist/g2plot.min.js"></script>
<script>
const { Line } = G2Plot;
</script><!-- 下载到本地 引入本地脚本 -->
<script src="./g2plot.min.js"></script>
<script>
const { Line } = G2Plot;
</script>这里举例引入在线资源
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入antv g2plot 图表组件库 -->
<script type="text/javascript" src="https://unpkg.com/@antv/g2plot@latest/dist/g2plot.min.js"></script>
</head>
<body>
<script>
console.log(G2Plot,'图表组件库');
</script>
</body>
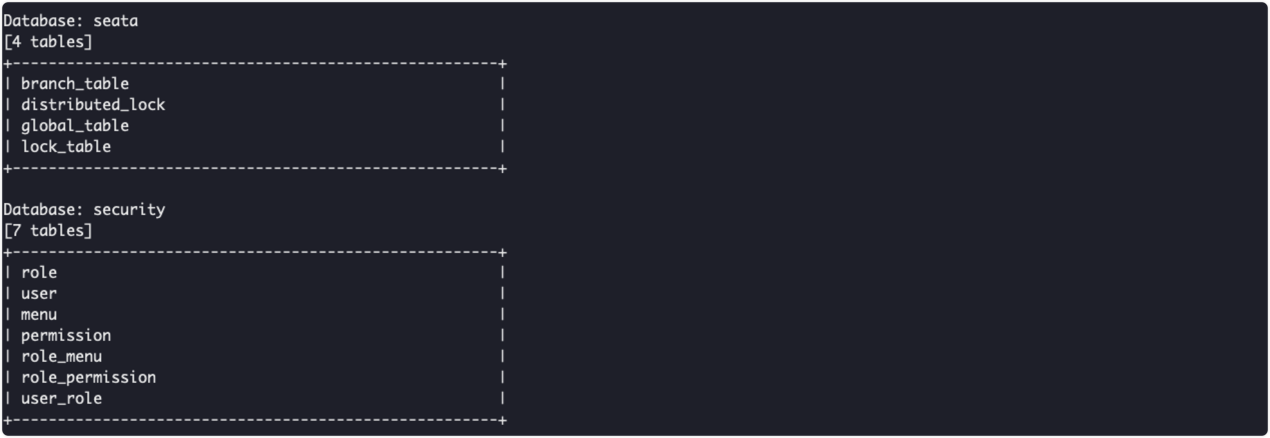
</html>我们通过打印G2Plot可以查看图表组件库的信息:

其中有很多方法,我们要去创建某个图表,必须使用这些构造函数去创建。
<body>
<!-- 2. 提供图表容器 -->
<div id="box" style="height: 500px;width: 500px;"></div>
<script>
// console.log(G2Plot,'图表组件库');
// 3. 引入图表构造函数
// const { Line } = G2Plot;
// const Line = G2Plot.Line
// 4. 创建折线图的实例并渲染
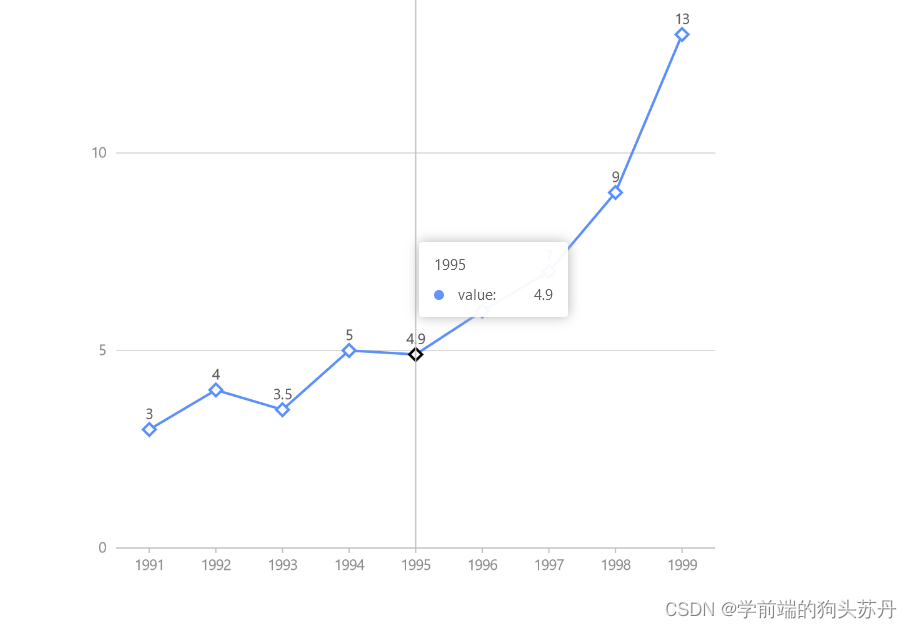
const line = new G2Plot.Line('box', { //box为图表id
// 图表的数据源
data: [
{ year: '1991', value: 3 },
{ year: '1992', value: 4 },
{ year: '1993', value: 3.5 },
{ year: '1994', value: 5 },
{ year: '1995', value: 4.9 },
{ year: '1996', value: 6 },
{ year: '1997', value: 7 },
{ year: '1998', value: 9 },
{ year: '1999', value: 13 },
],
// x轴显示字段
xField: 'year',
// y轴显示字段
yField: 'value',
label: {},
point: {
size: 5,
shape: 'diamond',
style: {
fill: 'white',
stroke: '#5B8FF9',
lineWidth: 2,
},
},
tooltip: { showMarkers: false },
state: {
active: {
style: {
shadowBlur: 4,
stroke: '#000',
fill: 'red',
},
},
},
interactions: [{ type: 'marker-active' }],
});
line.render();
</script>
</body>数据映射
data
设置图表数据源。数据源为对象集合。
xField
图形在 x 方向对应的数据字段名,一般是横向的坐标轴对应的字段。
yField
图形在 y 方向对应的数据字段名,一般是纵向的坐标轴对应的字段。
图形样式
point
折线数据点图形样式。
| 细分配置 | 类型 | 功能描述 |
|---|---|---|
| color | string | string[] | Function | 数据点颜色,也可以支持回调的方式设置,回调参数为 color: (datum: object) => string |
| shape | string | Function | 数据点形状,也可以支持回调的方式设置,回调参数为 shape: (datum: object) => string |
| size | number | Function | 数据点大小,也可以支持回调的方式设置,回调参数为 size: (datum: object) => number |
| style | object | Function | 数据点样式,也可以支持回调的方式设置,回调参数为 style: (datum: object) => object |
| state | object | 数据点状态样式,设置对应状态的样式。详细参考 state |
state
设置对应状态的样式,开放的状态有:'default' | 'active' | 'inactive' | 'selected' 四种。
图表组件
label
文本标签的配置项,null 表示不展示。
| 属性名 | 类型 | 介绍 |
|---|---|---|
| type | string | 当用户使用了自定义的 label 类型,需要声明具体的 type 类型,否则会使用默认的 label 类型渲染(饼图 label 支持 `inner |
| offset | number | label 的偏移量 |
| offsetX | number | label 相对于数据点在 X 方向的偏移距离 |
| offsetY | number | label 相对于数据点在 Y 方向的偏移距离 |
| content | string | IGroup | IShape | GeometryLabelContentCallback | 展示的文本内容,如果不声明则按照参与映射的第一字段的值进行显示 |
| style | ShapeAttrs | label 文本图形属性样式 |
| autoRotate | string | 是否自动旋转,默认 true |
| rotate | number | 文本旋转角度,弧度制。顺时针旋转。 |
| labelLine | null | boolean | LabelLineCfg | 用于设置文本连接线的样式属性,null 表示不展示。 |
| labelEmit | boolean | 只对极坐标下的文本生效,表示文本是否按照角度进行放射状显示,true 表示开启,false 表示关闭 |
| layout | 'overlap' | 'fixedOverlap' | 'limitInShape' | 文本布局类型,支持多种布局函数组合使用。 |
| position | 'top' | 'bottom' | 'middle' | 'left' | 'right' | 指定当前 label 与当前图形的相对位置 (💡 注意:只对 geometry 为 interval 的柱条形图生效) |
| animate | boolean | AnimateOption | 动画配置。 |
| formatter | Function | 格式化函数 |
| autoHide | boolean | 是否自动隐藏,默认 false |
tooltip
指定 tooltip 中显示的字段,默认不同图表有不同的默认字段列表。
图表交互
添加交互
// 开启「鼠标移入图表元素(柱状图的柱子、点图的点等)时触发 active」的交互
interactions: [{ type: 'element-active' }]
// 开启多个交互
interactions: [{ type: 'element-active' }, { type: 'brush' }]效果: