
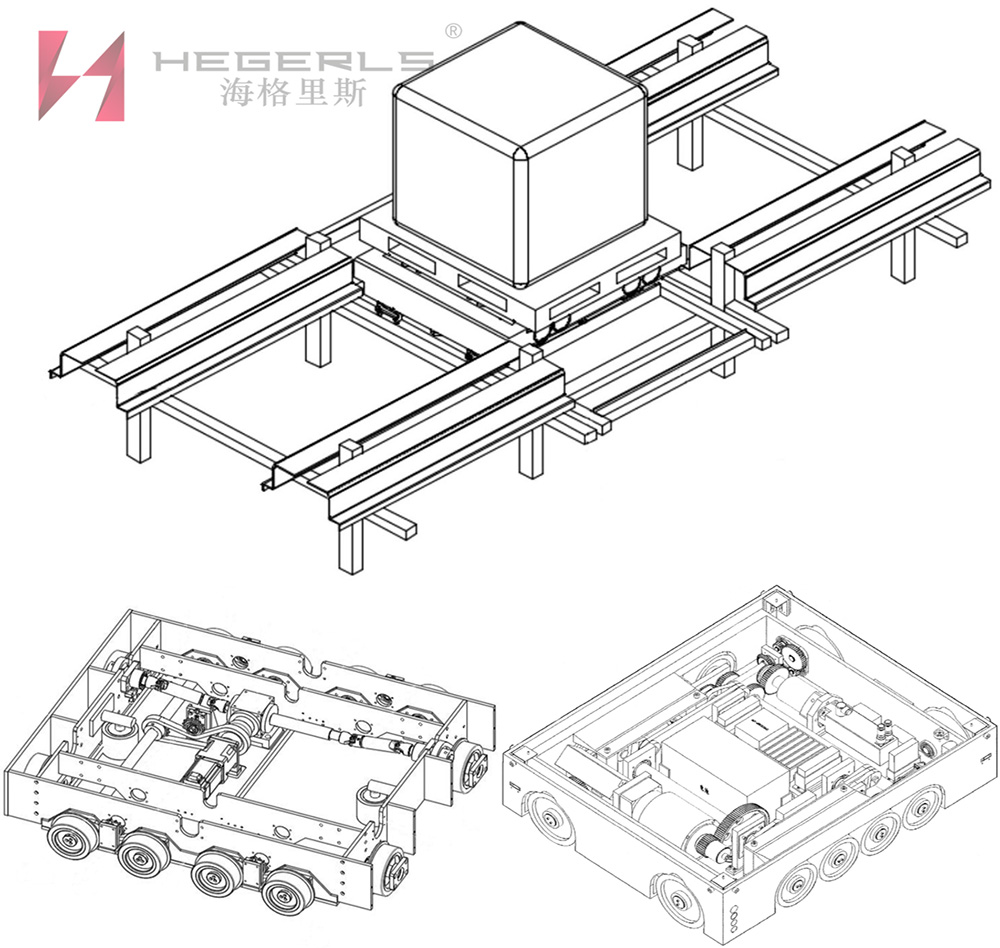
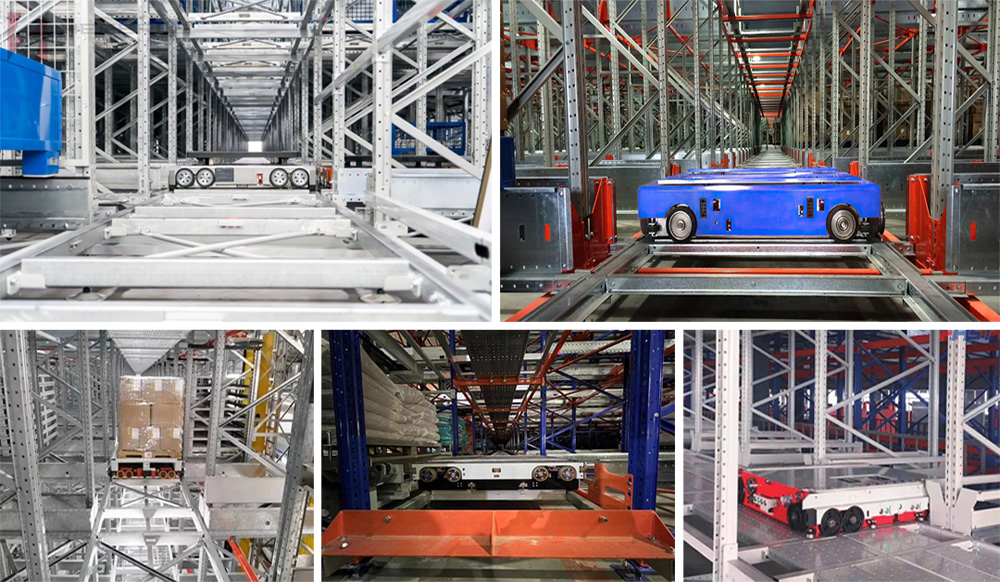
伴随着电子商务和智能制造技术的快速发展,对于自动化立体仓库系统、密集存储系统、自动输送系统、自动识别系统、无线通讯系统、条码扫描、手持终端及其系统集成的需求急剧增加,物流装备系统密集化、自动化、智能化、绿色环保等技术特征日益明显。密集存储技术的优势在于空间可利用率高以及具备少人或无人化的高效作业方式,新一代智能四向穿梭车为高密度自动化存储提供了新的物流解决方案,是物料搬运技术的重要创新。
但是,相对于四向穿梭车系统,在控制调度、订单管理、路线优化算法等方面更为复杂,项目实现难度更大,因此供应商相对较少。

河北沃克HEGERLS
河北沃克金属制品有限公司专业打造高品质产品
河北沃克金属制品有限公司始于1996年,前身为光远货架厂,是华北地区较早从事货架行业的公司,1998年开始介入仓储物流设备的销售、安装业务。经过20多年的发展,已成为集仓储物流项目方案设计、设备设施生产、销售、集成、安装、调试、库管人员培训、售后服务等为一体的,全方位、全系列、全品质的仓储物流一站式集成服务提供商!
并创立自主品牌“海格里斯 HEGERLS”,设立总部石家庄、邢台生产基地,泰国曼谷、江苏昆山及沈阳销售分公司。拥有生产研发基地60000㎡,48条世界先进生产流水线,拥有研发、生产、销售、安装及售后300余人,其中拥有高级技师及高级工程师职称人员近60名。海格里斯系列产品及服务覆盖国内近三十个省市自治区,产品远销欧美、中东、拉丁美洲、东南亚等国家和地区,在海外取得了骄人的成绩。
海格里斯HEGERLS旗下产品:
仓储货架:穿梭式货架、横梁式货架、四向穿梭车货架、托盘式四向穿梭车货架、中型货架、轻型货架、托盘货架、旋转式货架、贯通式货架、立体库货架、阁楼式货架、层板式货架、悬臂式货架、移动式货架、流利式货架、驶入式货架、重力式货架、高位仓储货架、压入式货架、拣选式货架、窄巷道式货架、重型托盘货架、搁板式货架、抽屉式货架、牛腿式货架、多层阁楼式货架、堆垛式货架、立体高位货架、万能角钢货架、通廊式货架、模具架、密集柜、钢平台、防腐货架等等。
仓储设备:钢结构平台、钢制托盘、钢制料箱、巧固架、仓储笼、隔离网、提升机、液压力、穿梭车、二向穿梭车、子母穿梭车、四向穿梭车、堆垛机、网隔板、登高车、智能输送分拣设备、托盘、电动叉车、集装箱、周转箱、AGV等等。
新型智能机器人系列:即库宝机器人系列,此系列产品含有:纸箱拣选机器人HEGERLS A42N、托举式拣选机器人HEGERLS A3、双深位料箱机器人HEGERLS A42D、伸缩升降料箱机器人HEGERLS A42T、激光SLAM多层料箱机器人HEGERLS A42 SLAM、多层料箱机器人HEGERLS A42、动态调宽箱式机器人HEGERLS A42-FW、智慧管理平台、工作站、智能充电桩。
自动化立体库:穿梭式立体库、横梁式立体库、托盘式立体库、重型货架立体库、自动化仓储立体库、阁楼立体库、层板立体库、四向穿梭车立体库、移动式立体库、窄巷道式立体库、单元式立体库、贯通式立体库、货格式立体库、自动化柜式立体库、条形货架立体库、拣选式立体库、半自动化立体库、直线导轨式立体库、U型导轨式立体库、横移导轨式立体库、低层立体库、中层立体库、高层立体库、整体式立体库、分层式立体库、堆垛机式立体库、循环货架立体库等等。
仓储管理系统:订单管理系统(OMS)、仓储管理系统(WMS)、仓储控制系统(WCS)及运输管理系统(TMS),海格里斯HEGERLS提供的仓储管理系统,可促进全链条的时效提升、成本降低,实现真正的“智能仓配一体化”。

河北沃克HEGERLS智能四向穿梭车
在河北沃克海格里斯HEGERLS品牌当中,受国内外各大中小企业且应用于各行各业中最为青睐的便是HEGERLS智能四向穿梭车。
河北沃克所研发、制造的新一代HEGERLS智能四向穿梭车,让立体仓库的空间利用率大幅提高,系统稳定性、柔性和扩展性均显著增强,且能够灵活配置穿梭车的数量,让智能仓储可以很好地匹配上系统对存储能力和吞吐能力的需求。

由于不同行业、应用、环境等差异,项目的落地实施上少不了特殊细节的定制化。面对这样的问题,河北沃克尤为擅长。单从项目中仓库的布局来说,不同的仓库布局会有不同的挑战点,有的作业路径和轨迹设计的标准不统一,有的路径中途断开不连贯等。因此在算法实际应用时,河北沃克会根据现场进行参数的细微调整,这个二次开发的定制化过程将会结合了客户生产工艺及作业要求。

例如在机械制造领域内,山东某企业制造新工厂就采用了河北沃克HEGERLS箱式四向穿梭车系统用于配套智能仓储系统。该项目设备采用了112台河北沃克自主研发的密集存取机器人HEGERLS智能四向穿梭车,这对于调度系统是一个不小的挑战,涉及到的订单管理与路线优化算法非常复杂。河北沃克通过实践证明,依靠“同层多车”的调度算法,四向穿梭车系统的运营相当稳定,同时配合多次优化迭代,系统路径冲突相对比较稳定,没有太多路径冲突的风险。满足了仓储中心SKU种类复杂且量多的问题,高效实现料箱出入库,配合分拣系统大大缓解了库外工作站的压力,降低了库外输送分拣系统的成本。
河北沃克的产品投入市场之后,始终秉承着对产品与技术精益求精的精神,精心打造每一台设备,并根据客户的不同工况提供场景化的产品解决方案。河北沃克在国内的产品与服务采用了部分进口技术与部件,并严格按照国际标准来执行。这也正是河北沃克能够在国内市场确立自己产品优势的关键,对于质量把控的一丝不苟,铸造了客户对河北沃克的信任,也打造了在市场的品牌口碑。河北沃克希望通过对设备和软件的创新、钻研与打磨优质的解决方案,从而来在行业内占据一席之地。在未来,河北沃克还要不断完善自我,为客户提供更加优质的服务。
















![[管理与领导-56]:IT基层管理者 - 扩展技能 - 1 - 时间管理 -3- 帮助下属提升效能(辅导与激励)](https://img-blog.csdnimg.cn/a8525eb7638f4bd68df6a15024fd4949.png)