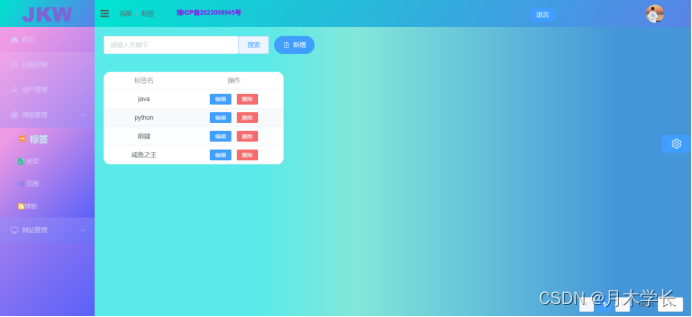
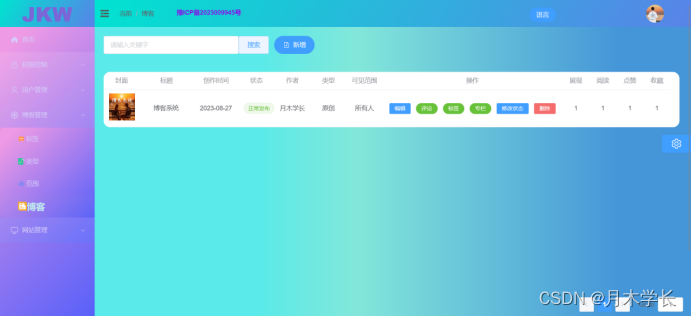
效果展示









API编写
index.js
import axios from "./request"
const fastdfs = {
delete: 'file/fastdfs/delete'
}
const permission = {
search: "/sys/permission/search",
add: "/sys/permission/add",
update: "/sys/permission/update",
delete: "/sys/permission/delete",
findById: "/sys/permission/findById",
}
const blog_tag = {
search: "/back/blogTag/search",
add: "/back/blogTag/add",
update: "/back/blogTag/update",
delete: "/back/blogTag/delete",
findById: "/back/blogTag/findById",
}
const blog_type = {
search: "/back/blogType/search",
add: "/back/blogType/add",
update: "/back/blogType/update",
delete: "/back/blogType/delete",
findById: "/back/blogType/findById",
findAll: "/back/blogType/findAll",
}
const blog_visibility = {
search: "/back/blogVisibility/search",
add: "/back/blogVisibility/add",
update: "/back/blogVisibility/update",
delete: "/back/blogVisibility/delete",
findById: "/back/blogVisibility/findById",
findAll: "/back/blogVisibility/findAll",
}
const blog = {
search: "/back/blog/search",
add: "/back/blog/add",
update: "/back/blog/update",
delete: "/back/blog/delete",
findById: "/back/blog/findById",
updateStatus:'/back/blog/updateStatus',
addColumn:'/back/blog/addColumn',
deleteColumn:'/back/blog/deleteColumn',
findColumnByBlogId:'/back/blog/findColumnByBlogId',
addTag:'/back/blog/addTag',
deleteTag:'/back/blog/deleteTag',
findTagByBlogId:'/back/blog/findTagByBlogId',
}
const user = {
findAll: '/back/user/findAll'
}
const blog_column = {
search: "/back/blogColumn/search",
searchByUserId: "/back/blogColumn/searchByUserId",
add: "/back/blogColumn/add",
update: "/back/blogColumn/update",
delete: "/back/blogColumn/delete",
findById: "/back/blogColumn/findById",
}
const blog_comment = {
search: "/back/blogComment/search",
searchByBlogId: "/back/blogComment/searchByBlogId",
add: "/back/blogComment/add",
update: "/back/blogComment/update",
delete: "/back/blogComment/delete",
findById: "/back/blogComment/findById",
}
const api = {
fastdfs_delete(params) {
return axios.delete(fastdfs.delete, {params})
},
permission_add(params) {
return axios.post(permission.add, params)
},
permission_update(params) {
return axios.post(permission.update, params)
},
permission_delete(params) {
return axios.delete(permission.delete, {params})
},
permission_findById(params) {
return axios.get(permission.findById, {params})
},
permission_search(params) {
return axios.get(permission.search, {params})
},
blog_tag_add(params) {
return axios.post(blog_tag.add, params)
},
blog_tag_update(params) {
return axios.post(blog_tag.update, params)
},
blog_tag_delete(params) {
return axios.delete(blog_tag.delete, {params})
},
blog_tag_findById(params) {
return axios.get(blog_tag.findById, {params})
},
blog_tag_search(params) {
return axios.get(blog_tag.search, {params})
},
blog_type_add(params) {
return axios.post(blog_type.add, params)
},
blog_type_update(params) {
return axios.post(blog_type.update, params)
},
blog_type_delete(params) {
return axios.delete(blog_type.delete, {params})
},
blog_type_findById(params) {
return axios.get(blog_type.findById, {params})
},
blog_type_search(params) {
return axios.get(blog_type.search, {params})
},
blog_type_findAll() {
return axios.get(blog_type.findAll)
},
blog_visibility_add(params) {
return axios.post(blog_visibility.add, params)
},
blog_visibility_update(params) {
return axios.post(blog_visibility.update, params)
},
blog_visibility_delete(params) {
return axios.delete(blog_visibility.delete, {params})
},
blog_visibility_findById(params) {
return axios.get(blog_visibility.findById, {params})
},
blog_visibility_search(params) {
return axios.get(blog_visibility.search, {params})
},
blog_visibility_findAll() {
return axios.get(blog_visibility.findAll)
},
blog_add(params) {
return axios.post(blog.add, params)
},
blog_update(params) {
return axios.post(blog.update, params)
},
blog_updateStatus(params) {
return axios.post(blog.updateStatus, params)
},
blog_delete(params) {
return axios.delete(blog.delete, {params})
},
blog_findById(params) {
return axios.get(blog.findById, {params})
},
blog_search(params) {
return axios.get(blog.search, {params})
},
blog_addTag(params) {
return axios.post(blog.addTag, params)
},
blog_deleteTag(params) {
return axios.delete(blog.deleteTag, {params})
},
blog_findTagByBlogId(params) {
return axios.get(blog.findTagByBlogId, {params})
},
blog_addColumn(params) {
return axios.post(blog.addColumn, params)
},
blog_deleteColumn(params) {
return axios.delete(blog.deleteColumn, {params})
},
blog_findColumnByBlogId(params) {
return axios.get(blog.findColumnByBlogId, {params})
},
user_findAll() {
return axios.get(user.findAll)
},
blog_column_add(params) {
return axios.post(blog_column.add, params)
},
blog_column_update(params) {
return axios.post(blog_column.update, params)
},
blog_column_delete(params) {
return axios.delete(blog_column.delete, {params})
},
blog_column_findById(params) {
return axios.get(blog_column.findById, {params})
},
blog_column_search(params) {
return axios.get(blog_column.search, {params})
},
blog_column_searchByUserId(params) {
return axios.get(blog_column.searchByUserId, {params})
},
blog_comment_add(params) {
return axios.post(blog_comment.add, params)
},
blog_comment_update(params) {
return axios.post(blog_comment.update, params)
},
blog_comment_delete(params) {
return axios.delete(blog_comment.delete, {params})
},
blog_comment_findById(params) {
return axios.get(blog_comment.findById, {params})
},
blog_comment_search(params) {
return axios.get(blog_comment.search, {params})
},
blog_comment_searchByBlogId(params) {
return axios.get(blog_comment.searchByBlogId, {params})
},
}
export default apiBlog.vue
<template>
<div class="data-container">
<!--添加 start-->
<div class="data-header">
<el-input class="input" @keyup.enter="searchHandle" v-model="searchInfo" size="large"
placeholder="请输入关键字"></el-input>
<el-button @click="searchHandle" class="button" size="large" type="primary" plain>搜索</el-button>
<el-button round @click="addHander" size="large" type="primary">
<el-icon>
<DocumentAdd/>
</el-icon>
<span>新增</span>
</el-button>
</div>
<!--添加 end-->
<!--表格数据展示 start-->
<div class="data-table">
<el-table :data="dataList.list" style="width: 1280px;">
<el-table-column label="封面" prop="blogCoverImg" align="center" width="80">
<template #default="scope">
<img :src="scope.row.blogCoverImg" style="height:60px"/>
</template>
</el-table-column>
<el-table-column show-overflow-tooltip label="标题" prop="blogTitle" align="center"
width="120"></el-table-column>
<el-table-column align="center" :formatter="value => detaFormater(Number(value.blogCreateData))"
prop="blogCreateData" label="创作时间" width="100"/>
<el-table-column label="状态" prop="blogStatus" align="center" width="80">
<template #default="scope">
<el-tag round :type="scope.row.blogStatus =='0' ? 'warning' : 'success'">
{{ scope.row.blogStatus == '0' ? '正在审核' : '正常发布' }}
</el-tag>
</template>
</el-table-column>
<el-table-column label="作者" prop="user.nickname" align="center" width="80"></el-table-column>
<el-table-column label="类型" prop="blogType.blogTypeName" align="center" width="80"></el-table-column>
<el-table-column label="可见范围" prop="blogVisibility.blogVisibilityName" align="center"
width="80"></el-table-column>
<el-table-column label="操作" align="center" width="400">
<template #default="scope">
<el-button size="small" type="primary" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="small" round type="success" @click="handleComment(scope.$index, scope.row)">评论
</el-button>
<el-popover trigger="click" placement="top" :width="250" title="标签" offset="20">
<template #reference>
<el-button @click="handTags(scope.$index, scope.row)" size="small" round type="success">标签</el-button>
</template>
<el-tag round v-for="(item,index) in tagList.list" :key="index">
{{ item.blogTagName }}
</el-tag>
</el-popover>
<el-popover trigger="click" placement="top" :width="250" title="专栏" offset="20">
<template #reference>
<el-button @click="handColumns(scope.$index, scope.row)" size="small" round type="success">专栏
</el-button>
</template>
<el-tag round type="success" v-for="(item,index) in columnList.list" :key="index">
{{ item.blogColumnName }}
</el-tag>
</el-popover>
<el-button size="small" type="primary" @click="handleStatus(scope.$index, scope.row)">修改状态</el-button>
<el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
<el-table-column label="展现" prop="blogShow" align="center" width="60"></el-table-column>
<el-table-column label="阅读" prop="blogRead" align="center" width="60"></el-table-column>
<el-table-column label="点赞" prop="blogLike" align="center" width="60"></el-table-column>
<el-table-column label="收藏" prop="blogFavorite" align="center" width="60"></el-table-column>
</el-table>
<!--分页 start-->
<div class="page">
<el-pagination background
layout="prev,pager,next,jumper"
:default-page-size="defaultPageSize"
:total="totalData"
@current-change="currentChangeHaddler"></el-pagination>
</div>
<!--分页 end-->
</div>
<!--表格数据展示 end-->
<!--添加对话框 start-->
<el-dialog draggable destroy-on-close v-model="dialogAddVisible" title="添加" width="70%" center>
<el-form inline :model="addFormInfo" label-width="150px">
<el-form-item label="封面">
<el-upload list-type="picture-card"
:action="uploadStore.fastdfsUploadUrl"
:on-success="onHeadImageAddSuccess"
:on-remove="onHeadImageAddRemove">
<el-icon>
</el-icon>
</el-upload>
</el-form-item>
<el-form-item label="标题">
<el-input v-model="addFormInfo.blogTitle"></el-input>
</el-form-item>
<el-form-item label="创作时间">
<el-date-picker value-format="x" v-model="addFormInfo.blogCreateData" type="date"></el-date-picker>
</el-form-item>
<el-form-item label="作者">
<el-select v-model="addFormInfo.userId" placeholder="请选择作者" size="large">
<el-option v-for="item in userList.list" :key="item.userId"
:label="item.nickname"
:value="item.userId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="类型">
<el-select v-model="addFormInfo.blogTypeId" placeholder="请选择类型" size="large">
<el-option v-for="item in typeList.list" :key="item.blogTypeId"
:label="item.blogTypeName"
:value="item.blogTypeId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="可见范围">
<el-select v-model="addFormInfo.blogVisibilityId" placeholder="请选择可见范围" size="large">
<el-option v-for="item in visibilityList.list" :key="item.blogVisibilityId"
:label="item.blogVisibilityName"
:value="item.blogVisibilityId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="摘要">
<el-input type="textarea" rows="3" style="width: 800px" v-model="addFormInfo.blogSummary"></el-input>
</el-form-item>
<el-form-item label="内容">
<TinymceEditor @onDataEvent="getAddDataHandler"/>
</el-form-item>
<el-form-item label="展现量">
<el-input v-model="addFormInfo.blogShow"></el-input>
</el-form-item>
<el-form-item label="阅读量">
<el-input v-model="addFormInfo.blogRead"></el-input>
</el-form-item>
<el-form-item label="点赞量">
<el-input v-model="addFormInfo.blogLike"></el-input>
</el-form-item>
<el-form-item label="收藏量">
<el-input v-model="addFormInfo.blogFavorite"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogAddVisible = false">取消</el-button>
<el-button type="primary" @click="sureHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--添加对话框 end-->
<!--编辑对话框 start-->
<!--destroy-on-close:每次关闭对话框时直接销毁对话框,没有缓存-->
<el-dialog
draggable
destroy-on-close
v-model="dialogEditorVisible"
title="编辑"
width="70%"
center>
<el-form inline :model="editorFormInfo" label-width="150px">
<el-form-item label="封面">
<el-upload list-type="picture-card"
:action="uploadStore.fastdfsUploadUrl"
:on-success="onHeadImageEditSuccess"
>
<el-image :src="editorFormInfo.blogCoverImg"/>
</el-upload>
</el-form-item>
<el-form-item label="标题">
<el-input v-model="editorFormInfo.blogTitle"></el-input>
</el-form-item>
<el-form-item label="创作时间">
<el-date-picker value-format="x" v-model="editorFormInfo.blogCreateData" type="date"></el-date-picker>
</el-form-item>
<el-form-item label="作者">
<el-select v-model="editorFormInfo.userId" placeholder="请选择作者" size="large">
<el-option v-for="item in userList.list" :key="item.userId"
:label="item.nickname"
:value="item.userId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="类型">
<el-select v-model="editorFormInfo.blogTypeId" placeholder="请选择类型" size="large">
<el-option v-for="item in typeList.list" :key="item.blogTypeId"
:label="item.blogTypeName"
:value="item.blogTypeId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="可见范围">
<el-select v-model="editorFormInfo.blogVisibilityId" placeholder="请选择可见范围" size="large">
<el-option v-for="item in visibilityList.list" :key="item.blogVisibilityId"
:label="item.blogVisibilityName"
:value="item.blogVisibilityId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="摘要">
<el-input type="textarea" rows="3" style="width: 800px" v-model="editorFormInfo.blogSummary"></el-input>
</el-form-item>
<el-form-item label="内容">
<TinymceEditor :value="editorFormInfo.blogContent" @onDataEvent="getEditDataHandler"/>
</el-form-item>
<el-form-item label="展现量">
<el-input v-model="editorFormInfo.blogShow"></el-input>
</el-form-item>
<el-form-item label="阅读量">
<el-input v-model="editorFormInfo.blogRead"></el-input>
</el-form-item>
<el-form-item label="点赞量">
<el-input v-model="editorFormInfo.blogLike"></el-input>
</el-form-item>
<el-form-item label="收藏量">
<el-input v-model="editorFormInfo.blogFavorite"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogEditorVisible = false">取消</el-button>
<el-button type="primary" @click="sureEditorHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--编辑对话框 end-->
</div>
</template>
<script setup>
import {detaFormater} from "@/utils/utils.js"
import axios from "../../api/index.js"
import {onMounted, reactive, ref} from "vue";
import {ElMessage} from "element-plus";
import {useUploadStore} from "../../stores/uploadStore.js"
import TinymceEditor from "../../components/TinymceEditor/Index.vue"
import {useRouter} from 'vue-router'
const router = useRouter()
const uploadStore = useUploadStore()
//初始化分页查询数据
const dataList = reactive({
list: []
})
//初始化用户列表
const userList = reactive({
list: []
})
//初始化类型列表
const typeList = reactive({
list: []
})
//初始化可见范围列表
const visibilityList = reactive({
list: []
})
//初始化标签列表
const tagList = reactive({
list: []
})
//初始化专栏列表
const columnList = reactive({
list: []
})
//初始化总条数
const totalData = ref(0)
//当前页
const currentPage = ref(1)
//初始化分页显示条数
const defaultPageSize = ref(10)
//搜索初始化状态
const searchInfo = ref("")
//添加添加对话框控制器
const dialogAddVisible = ref(false)
//初始化添加对话框状态
const addFormInfo = reactive({
blogCoverImg: "",
blogTitle: "",
blogSummary: "",
blogContent: "",
blogCreateData: "",
blogStatus: "0",
blogShow: "",
blogRead: "",
blogLike: "",
blogFavorite: "",
userId: "",
blogTypeId: "",
})
//编辑对话框控制器
const dialogEditorVisible = ref(false)
//初始化编辑对话框状态
const editorFormInfo = reactive({
blogId: "",
blogCoverImg: "",
blogTitle: "",
blogSummary: "",
blogContent: "",
blogCreateData: "",
blogStatus: "",
blogShow: "",
blogRead: "",
blogLike: "",
blogFavorite: "",
userId: "",
blogTypeId: "",
})
//初始化富文本编辑器的内容【新增时】
const getAddDataHandler = (data) => {
addFormInfo.blogContent = data
}
//初始化富文本编辑器的内容【修改时】
const getEditDataHandler = (data) => {
editorFormInfo.blogContent = data
}
/**
* 网路请求:分页查询
* */
const http = (search, page, size) => {
axios.blog_search({
search: search,
page: page,
size: size
}).then(res => {
console.log(res.data)
if (res.data.code == 200) {
dataList.list = res.data.data.records
totalData.value = res.data.data.total
} else {
ElMessage.error(res.data.message)
}
})
}
onMounted(() => {
http(searchInfo.value, currentPage.value, defaultPageSize.value)
axios.user_findAll().then(res => {
if (res.data.code == 200) {
userList.list = res.data.data
}
})
axios.blog_type_findAll().then(res => {
if (res.data.code == 200) {
typeList.list = res.data.data
}
})
axios.blog_visibility_findAll().then(res => {
if (res.data.code == 200) {
visibilityList.list = res.data.data
}
})
})
/**
* 查询标签
*/
const handTags = (index, row) => {
axios.blog_findTagByBlogId({
blogId: row.blogId
}).then(res => {
if (res.data.code == 200) {
tagList.list = res.data.data
}
})
}
/**
* 查询专栏
*/
const handColumns = (index, row) => {
axios.blog_findColumnByBlogId({
blogId: row.blogId
}).then(res => {
if (res.data.code == 200) {
columnList.list = res.data.data
}
})
}
/**
* 分页
*/
const currentChangeHaddler = (nowPage) => {
http(searchInfo.value, nowPage, defaultPageSize.value)
currentPage.value = nowPage
}
/**
* 搜索按钮
*/
const searchHandle = () => {
http(searchInfo.value, currentPage.value, defaultPageSize.value)
}
//上传成功的钩子
const onHeadImageAddSuccess = (response, uploadFile) => {
addFormInfo.blogCoverImg = response.data
ElMessage.success("上传成功")
}
//移除图片的钩子
const onHeadImageAddRemove = (response, uploadFile) => {
axios.fastdfs_delete(
{
filePath: addFormInfo.blogCoverImg
}
).then(res => {
if (res.data.code == 200) {
ElMessage.success("移除成功")
}
})
}
/**
* 修改状态
*/
const handleStatus = (index, row) => {
axios.blog_updateStatus({
blogId: row.blogId
}).then(res => {
if (res.data.code == 200) {
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**
* 评论
*/
const handleComment = (index, row) => {
router.push("/blog/comment/" + row.blogId)
}
/**
* 添加对话框弹出事件
*/
const addHander = () => {
dialogAddVisible.value = true
}
/**
* 添加对话框 确定事件
*/
const sureHandler = () => {
axios.blog_add({
blogCoverImg: addFormInfo.blogCoverImg,
blogTitle: addFormInfo.blogTitle,
blogSummary: addFormInfo.blogSummary,
blogContent: addFormInfo.blogContent,
blogCreateData: addFormInfo.blogCreateData,
blogStatus: addFormInfo.blogStatus,
blogShow: addFormInfo.blogShow,
blogRead: addFormInfo.blogRead,
blogLike: addFormInfo.blogLike,
blogFavorite: addFormInfo.blogFavorite,
userId: addFormInfo.userId,
blogTypeId: addFormInfo.blogTypeId,
blogVisibilityId: addFormInfo.blogVisibilityId,
}).then(res => {
if (res.data.code == 200) {
dialogAddVisible.value = false
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**
* 编辑对话框 弹出事件
* */
const handleEdit = (index, row) => {
dialogEditorVisible.value = true
axios.blog_findById({
blogId: row.blogId
}).then(res => {
if (res.data.code == 200) {
editorFormInfo.blogId = res.data.data.blogId;
editorFormInfo.blogCoverImg = res.data.data.blogCoverImg;
editorFormInfo.blogTitle = res.data.data.blogTitle;
editorFormInfo.blogSummary = res.data.data.blogSummary;
editorFormInfo.blogContent = res.data.data.blogContent;
editorFormInfo.blogCreateData = res.data.data.blogCreateData;
editorFormInfo.blogStatus = res.data.data.blogStatus;
editorFormInfo.blogShow = res.data.data.blogShow;
editorFormInfo.blogRead = res.data.data.blogRead;
editorFormInfo.blogLike = res.data.data.blogLike;
editorFormInfo.blogFavorite = res.data.data.blogFavorite;
editorFormInfo.userId = res.data.data.userId;
editorFormInfo.blogTypeId = res.data.data.blogTypeId;
editorFormInfo.blogVisibilityId = res.data.data.blogVisibilityId;
} else {
ElMessage.error(res.data.data.message)
}
})
}
/**
* 编辑对话框 头图修改时图片上传成功事件
*/
//上传成功的钩子
const onHeadImageEditSuccess = (response, uploadFile) => {
//删除以前图片
axios.fastdfs_delete(
{
filePath: editorFormInfo.blogCoverImg
}
).then(res => {
if (res.data.code == 200) {
ElMessage.success("fastdfs移除原图片成功")
}
})
//替换为现在的图片
editorFormInfo.blogCoverImg = response.data
ElMessage.success("上传成功")
}
/**
* 编辑对话框 确定事件
*/
const sureEditorHandler = () => {
axios.blog_update({
blogId: editorFormInfo.blogId,
blogCoverImg: editorFormInfo.blogCoverImg,
blogTitle: editorFormInfo.blogTitle,
blogSummary: editorFormInfo.blogSummary,
blogContent: editorFormInfo.blogContent,
blogCreateData: editorFormInfo.blogCreateData,
blogStatus: editorFormInfo.blogStatus,
blogShow: editorFormInfo.blogShow,
blogRead: editorFormInfo.blogRead,
blogLike: editorFormInfo.blogLike,
blogFavorite: editorFormInfo.blogFavorite,
userId: editorFormInfo.userId,
blogTypeId: editorFormInfo.blogTypeId,
blogVisibilityId: editorFormInfo.blogVisibilityId,
}).then(res => {
if (res.data.code == 200) {
dialogEditorVisible.value = false
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**删除 */
const handleDelete = (index, row) => {
ElMessageBox.confirm(
'确定删除么',
'删除',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
).then(() => {
//确认删除
axios.blog_delete({
blogId: row.blogId
}).then(res => {
if (res.data.code == 200) {
ElMessage({
type: 'success',
message: "删除成功!!!",
})
//刷新
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage({
type: 'error',
message: res.data.message,
})
}
})
}).catch(error => {
ElMessage({
type: 'info',
message: "取消删除",
})
})
}
</script>
<style scoped>
.data-container {
background: linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -o-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -ms-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -moz-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -webkit-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
height: 800px;
}
.data-header {
padding: 20px;
}
.data-header .input {
width: 300px;
}
.data-table {
padding: 20px;
}
.page {
position: fixed;
right: 10px;
bottom: 10px;
}
</style>Column.vue
<template>
<div class="data-container">
<!--添加 start-->
<div class="data-header">
<el-button round @click="onClickLeft" size="large" type="primary">
<el-icon><ArrowLeftBold /></el-icon>
</el-button>
<el-button round @click="addHander" size="large" type="primary">
<el-icon>
<DocumentAdd/>
</el-icon>
<span>新增</span>
</el-button>
</div>
<!--添加 end-->
<!--表格数据展示 start-->
<div class="data-table">
<el-table :data="dataList.list" style="width: 700px;">
<el-table-column label="封面" prop="blogColumnCoverImg" align="center">
<template #default="scope">
<img :src="scope.row.blogColumnCoverImg" style="height:60px"/>
</template>
</el-table-column>
<el-table-column label="名称" prop="blogColumnName" align="center"></el-table-column>
<el-table-column label="简介" show-overflow-tooltip prop="blogColumnIntroduction"
align="center"></el-table-column>
<el-table-column label="操作" align="center" width="220">
<template #default="scope">
<el-button size="small" type="primary" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--分页 start-->
<div class="page">
<el-pagination background
layout="prev,pager,next,jumper"
:default-page-size="defaultPageSize"
:total="totalData"
@current-change="currentChangeHaddler"></el-pagination>
</div>
<!--分页 end-->
</div>
<!--表格数据展示 end-->
<!--添加对话框 start-->
<el-dialog draggable destroy-on-close v-model="dialogAddVisible" title="添加" width="35%" center>
<el-form inline :model="addFormInfo" label-width="150px">
<el-form-item label="封面">
<el-upload list-type="picture-card"
:action="uploadStore.fastdfsUploadUrl"
:on-success="onHeadImageAddSuccess"
:on-remove="onHeadImageAddRemove">
<el-icon>
<Plus/>
</el-icon>
</el-upload>
</el-form-item>
<el-form-item label="名称">
<el-input v-model="addFormInfo.blogColumnName"></el-input>
</el-form-item>
<el-form-item label="简介">
<el-input type="textarea" rows="6" style="width: 200px" v-model="addFormInfo.blogColumnIntroduction">
"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogAddVisible = false">取消</el-button>
<el-button type="primary" @click="sureHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--添加对话框 end-->
<!--编辑对话框 start-->
<!--destroy-on-close:每次关闭对话框时直接销毁对话框,没有缓存-->
<el-dialog
draggable
destroy-on-close
v-model="dialogEditorVisible"
title="编辑"
width="35%"
center>
<el-form inline :model="editorFormInfo" label-width="150px">
<el-form-item label="封面">
<el-upload list-type="picture-card"
:action="uploadStore.fastdfsUploadUrl"
:on-success="onHeadImageEditSuccess"
>
<el-image :src="editorFormInfo.blogColumnCoverImg"/>
</el-upload>
</el-form-item>
<el-form-item label="名称">
<el-input v-model="editorFormInfo.blogColumnName"></el-input>
</el-form-item>
<el-form-item label="简介">
<el-input type="textarea" rows="6" style="width: 200px"
v-model="editorFormInfo.blogColumnIntroduction"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogEditorVisible = false">取消</el-button>
<el-button type="primary" @click="sureEditorHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--编辑对话框 end-->
</div>
</template>
<script setup>
import axios from "../../api/index.js"
import {onMounted, reactive, ref} from "vue";
import {ElMessage} from "element-plus";
import {useRoute} from "vue-router"
import {useUploadStore} from "../../stores/uploadStore.js"
//回退
const onClickLeft = () => history.back();
const uploadStore = useUploadStore()
const route = useRoute()
//初始化分页查询数据
const dataList = reactive({
list: []
})
//初始化总条数
const totalData = ref(0)
//当前页
const currentPage = ref(1)
//初始化分页显示条数
const defaultPageSize = ref(10)
//添加添加对话框控制器
const dialogAddVisible = ref(false)
//初始化添加对话框状态
const addFormInfo = reactive({
blogColumnName: "",
blogColumnCoverImg: "",
blogColumnIntroduction: ''
})
//编辑对话框控制器
const dialogEditorVisible = ref(false)
//初始化编辑对话框状态
const editorFormInfo = reactive({
blogColumnId: '',
blogColumnName: "",
blogColumnCoverImg: "",
blogColumnIntroduction: ''
})
/**
* 网路请求:分页查询
* */
const http = (page, size) => {
axios.blog_column_searchByUserId({
userId: route.params.name,
page: page,
size: size
}).then(res => {
if (res.data.code == 200) {
dataList.list = res.data.data.records
totalData.value = res.data.data.total
} else {
ElMessage.error(res.data.message)
}
})
}
onMounted(() => {
http(currentPage.value, defaultPageSize.value)
})
/**
* 分页
*/
const currentChangeHaddler = (nowPage) => {
http(nowPage, defaultPageSize.value)
currentPage.value = nowPage
}
//上传成功的钩子
const onHeadImageAddSuccess = (response, uploadFile) => {
addFormInfo.blogColumnCoverImg = response.data
ElMessage.success("上传成功")
}
//移除图片的钩子
const onHeadImageAddRemove = (response, uploadFile) => {
axios.delete('file/fastdfs/delete', {
params: {
filePath: addFormInfo.blogColumnCoverImg
}
}).then(res => {
if (res.data.code == 200) {
ElMessage.success("移除成功")
}
})
}
/**
* 添加对话框弹出事件
*/
const addHander = () => {
dialogAddVisible.value = true
}
/**
* 添加对话框 确定事件
*/
const sureHandler = () => {
axios.blog_column_add({
blogColumnName: addFormInfo.blogColumnName,
blogColumnCoverImg: addFormInfo.blogColumnCoverImg,
blogColumnIntroduction: addFormInfo.blogColumnIntroduction,
userId: route.params.name
}).then(res => {
if (res.data.code == 200) {
dialogAddVisible.value = false
http(currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**
* 编辑对话框 弹出事件
* */
const handleEdit = (index, row) => {
dialogEditorVisible.value = true
axios.blog_column_findById({
blogColumnId: row.blogColumnId
}).then(res => {
if (res.data.code == 200) {
editorFormInfo.blogColumnId = res.data.data.blogColumnId;
editorFormInfo.blogColumnName = res.data.data.blogColumnName;
editorFormInfo.blogColumnCoverImg = res.data.data.blogColumnCoverImg;
editorFormInfo.blogColumnIntroduction = res.data.data.blogColumnIntroduction;
} else {
ElMessage.error(res.data.data.message)
}
})
}
/**
* 编辑对话框 头图修改时图片上传成功事件
*/
//上传成功的钩子
const onHeadImageEditSuccess = (response, uploadFile) => {
//删除以前图片
axios.fastdfs_delete({
filePath: editorFormInfo.blogColumnCoverImg
}).then(res => {
if (res.data.code == 200) {
ElMessage.success("fastdfs移除原图片成功")
}
})
//替换为现在的图片
editorFormInfo.blogColumnCoverImg = response.data
ElMessage.success("上传成功")
}
/**
* 编辑对话框 确定事件
*/
const sureEditorHandler = () => {
axios.blog_column_update({
blogColumnId: editorFormInfo.blogColumnId,
blogColumnName: editorFormInfo.blogColumnName,
blogColumnCoverImg: editorFormInfo.blogColumnCoverImg,
blogColumnIntroduction: editorFormInfo.blogColumnIntroduction,
userId: route.params.name
}).then(res => {
if (res.data.code == 200) {
dialogEditorVisible.value = false
http(currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**删除 */
const handleDelete = (index, row) => {
ElMessageBox.confirm(
'确定删除么',
'删除',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
).then(() => {
//确认删除
axios.blog_column_delete({
blogColumnId: row.blogColumnId
}).then(res => {
if (res.data.code == 200) {
ElMessage({
type: 'success',
message: "删除成功!!!",
})
//刷新
http(currentPage.value, defaultPageSize.value)
} else {
ElMessage({
type: 'error',
message: res.data.message,
})
}
})
}).catch(error => {
ElMessage({
type: 'info',
message: "取消删除",
})
})
}
</script>
<style scoped>
.data-container {
background: linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -o-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -ms-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -moz-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -webkit-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
height: 800px;
}
.data-header {
padding: 20px;
}
.data-header .input {
width: 300px;
}
.data-table {
padding: 20px;
}
.page {
position: fixed;
right: 10px;
bottom: 10px;
}
</style>
Comment.vue
<template>
<div class="data-container">
<!--添加 start-->
<div class="data-header">
<el-button round @click="onClickLeft" size="large" type="primary">
<el-icon><ArrowLeftBold /></el-icon>
</el-button>
<el-button round @click="addHander" size="large" type="primary">
<el-icon>
<DocumentAdd/>
</el-icon>
<span>新增</span>
</el-button>
</div>
<!--添加 end-->
<!--表格数据展示 start-->
<div class="data-table">
<el-table :data="dataList.list" style="width: 700px;">
<el-table-column label="评论时间" :formatter="value => detaFormater(Number(value.blogCommentTime))"
prop="blogCommentTime" align="center" width="100"></el-table-column>
<el-table-column label="评论者" prop="userId" align="center">
<template #default="scope">
<span v-for="item in userList.list" :key="item.userId">
{{ scope.row.userId == item.userId ? item.nickname : '' }}
</span>
</template>
</el-table-column>
<el-table-column show-overflow-tooltip label="评论内容" prop="blogCommentContent"
align="center"></el-table-column>
<el-table-column label="操作" align="center" width="220">
<template #default="scope">
<el-button size="small" type="primary" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--分页 start-->
<div class="page">
<el-pagination background
layout="prev,pager,next,jumper"
:default-page-size="defaultPageSize"
:total="totalData"
@current-change="currentChangeHaddler"></el-pagination>
</div>
<!--分页 end-->
</div>
<!--表格数据展示 end-->
<!--添加对话框 start-->
<el-dialog draggable destroy-on-close v-model="dialogAddVisible" title="添加" width="35%" center>
<el-form inline :model="addFormInfo" label-width="150px">
<el-form-item label="评论时间">
<el-date-picker value-format="x" v-model="addFormInfo.blogCommentTime" type="date"></el-date-picker>
</el-form-item>
<el-form-item label="评论者">
<el-select v-model="addFormInfo.userId" placeholder="请选择评论者" size="large">
<el-option v-for="item in userList.list" :key="item.userId"
:label="item.nickname"
:value="item.userId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="内容">
<el-input type="textarea" rows="8" style="width: 250px" v-model="addFormInfo.blogCommentContent"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogAddVisible = false">取消</el-button>
<el-button type="primary" @click="sureHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--添加对话框 end-->
<!--编辑对话框 start-->
<!--destroy-on-close:每次关闭对话框时直接销毁对话框,没有缓存-->
<el-dialog
draggable
destroy-on-close
v-model="dialogEditorVisible"
title="编辑"
width="35%"
center>
<el-form inline :model="editorFormInfo" label-width="150px">
<el-form-item label="评论时间">
<el-date-picker value-format="x" v-model="editorFormInfo.blogCommentTime" type="date"></el-date-picker>
</el-form-item>
<el-form-item label="评论者">
<el-select v-model="editorFormInfo.userId" placeholder="请选择评论者" size="large">
<el-option v-for="item in userList.list" :key="item.userId"
:label="item.nickname"
:value="item.userId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="内容">
<el-input type="textarea" rows="8" style="width: 250px" v-model="editorFormInfo.blogCommentContent"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogEditorVisible = false">取消</el-button>
<el-button type="primary" @click="sureEditorHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--编辑对话框 end-->
</div>
</template>
<script setup>
import axios from "../../api/index.js"
import {onMounted, reactive, ref} from "vue";
import {ElMessage} from "element-plus";
import {useRoute} from "vue-router"
import {detaFormater} from "@/utils/utils.js"
const route = useRoute()
//回退
const onClickLeft = () => history.back();
//初始化博客的id
const blogId = route.params.name;
//初始化分页查询数据
const dataList = reactive({
list: []
})
//初始化用户列表
const userList = reactive({
list: []
})
//初始化总条数
const totalData = ref(0)
//当前页
const currentPage = ref(1)
//初始化分页显示条数
const defaultPageSize = ref(10)
//搜索初始化状态
const searchInfo = ref("")
//添加添加对话框控制器
const dialogAddVisible = ref(false)
//初始化添加对话框状态
const addFormInfo = reactive({
blogCommentTime: "",
userId: "",
blogCommentContent: ''
})
//编辑对话框控制器
const dialogEditorVisible = ref(false)
//初始化编辑对话框状态
const editorFormInfo = reactive({
blogCommentId: '',
blogCommentTime: "",
userId: "",
blogCommentContent: ''
})
/**
* 网路请求:分页查询
* */
const http = (page, size) => {
axios.blog_comment_searchByBlogId({
blogId: blogId,
page: page,
size: size
}).then(res => {
if (res.data.code == 200) {
dataList.list = res.data.data.records
totalData.value = res.data.data.total
} else {
ElMessage.error(res.data.message)
}
})
}
onMounted(() => {
http(currentPage.value, defaultPageSize.value)
axios.user_findAll().then(res => {
if (res.data.code == 200) {
userList.list = res.data.data
}
})
})
/**
* 分页
*/
const currentChangeHaddler = (nowPage) => {
http(nowPage, defaultPageSize.value)
currentPage.value = nowPage
}
/**
* 搜索按钮
*/
const searchHandle = () => {
http(currentPage.value, defaultPageSize.value)
}
/**
* 添加对话框弹出事件
*/
const addHander = () => {
dialogAddVisible.value = true
}
/**
* 添加对话框 确定事件
*/
const sureHandler = () => {
axios.blog_comment_add({
blogCommentTime: addFormInfo.blogCommentTime,
userId: addFormInfo.userId,
blogCommentContent: addFormInfo.blogCommentContent,
blogId: blogId,
}).then(res => {
if (res.data.code == 200) {
dialogAddVisible.value = false
http(currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**
* 编辑对话框 弹出事件
* */
const handleEdit = (index, row) => {
dialogEditorVisible.value = true
axios.blog_comment_findById({
blogCommentId: row.blogCommentId
}).then(res => {
if (res.data.code == 200) {
editorFormInfo.blogCommentId = res.data.data.blogCommentId;
editorFormInfo.blogCommentTime = res.data.data.blogCommentTime;
editorFormInfo.userId = res.data.data.userId;
editorFormInfo.blogCommentContent = res.data.data.blogCommentContent;
} else {
ElMessage.error(res.data.data.message)
}
})
}
/**
* 编辑对话框 确定事件
*/
const sureEditorHandler = () => {
axios.blog_comment_update({
blogCommentId: editorFormInfo.blogCommentId,
blogCommentTime: editorFormInfo.blogCommentTime,
userId: editorFormInfo.userId,
blogCommentContent: editorFormInfo.blogCommentContent,
blogId: blogId,
}).then(res => {
if (res.data.code == 200) {
dialogEditorVisible.value = false
http(currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**删除 */
const handleDelete = (index, row) => {
ElMessageBox.confirm(
'确定删除么',
'删除',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
).then(() => {
//确认删除
axios.blog_comment_delete({
blogCommentId: row.blogCommentId
}).then(res => {
if (res.data.code == 200) {
ElMessage({
type: 'success',
message: "删除成功!!!",
})
//刷新
http(currentPage.value, defaultPageSize.value)
} else {
ElMessage({
type: 'error',
message: res.data.message,
})
}
})
}).catch(error => {
ElMessage({
type: 'info',
message: "取消删除",
})
})
}
</script>
<style scoped>
.data-container {
background: linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -o-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -ms-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -moz-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -webkit-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
height: 800px;
}
.data-header {
padding: 20px;
}
.data-header .input {
width: 300px;
}
.data-table {
padding: 20px;
}
.page {
position: fixed;
right: 10px;
bottom: 10px;
}
</style>
Tag.vue
<template>
<div class="data-container">
<!--添加 start-->
<div class="data-header">
<el-input class="input" @keyup.enter="searchHandle" v-model="searchInfo" size="large"
placeholder="请输入关键字"></el-input>
<el-button @click="searchHandle" class="button" size="large" type="primary" plain>搜索</el-button>
<el-button round @click="addHander" size="large" type="primary">
<el-icon>
<DocumentAdd/>
</el-icon>
<span>新增</span>
</el-button>
</div>
<!--添加 end-->
<!--表格数据展示 start-->
<div class="data-table">
<el-table :data="dataList.list" style="width: 400px;">
<el-table-column label="标签名" prop="blogTagName" align="center"></el-table-column>
<el-table-column label="操作" align="center" width="220">
<template #default="scope">
<el-button size="small" type="primary" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--分页 start-->
<div class="page">
<el-pagination background
layout="prev,pager,next,jumper"
:default-page-size="defaultPageSize"
:total="totalData"
@current-change="currentChangeHaddler"></el-pagination>
</div>
<!--分页 end-->
</div>
<!--表格数据展示 end-->
<!--添加对话框 start-->
<el-dialog draggable destroy-on-close v-model="dialogAddVisible" title="添加" width="35%" center>
<el-form inline :model="addFormInfo" label-width="150px">
<el-form-item label="标签名">
<el-input v-model="addFormInfo.blogTagName"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogAddVisible = false">取消</el-button>
<el-button type="primary" @click="sureHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--添加对话框 end-->
<!--编辑对话框 start-->
<!--destroy-on-close:每次关闭对话框时直接销毁对话框,没有缓存-->
<el-dialog
draggable
destroy-on-close
v-model="dialogEditorVisible"
title="编辑"
width="35%"
center>
<el-form inline :model="editorFormInfo" label-width="150px">
<el-form-item label="标签名">
<el-input v-model="editorFormInfo.blogTagName"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogEditorVisible = false">取消</el-button>
<el-button type="primary" @click="sureEditorHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--编辑对话框 end-->
</div>
</template>
<script setup>
import axios from "../../api/index.js"
import {onMounted, reactive, ref} from "vue";
import {ElMessage} from "element-plus";
//初始化分页查询数据
const dataList = reactive({
list: []
})
//初始化总条数
const totalData = ref(0)
//当前页
const currentPage = ref(1)
//初始化分页显示条数
const defaultPageSize = ref(10)
//搜索初始化状态
const searchInfo = ref("")
//添加添加对话框控制器
const dialogAddVisible = ref(false)
//初始化添加对话框状态
const addFormInfo = reactive({
blogTagName: "",
})
//编辑对话框控制器
const dialogEditorVisible = ref(false)
//初始化编辑对话框状态
const editorFormInfo = reactive({
blogTagId: '',
blogTagName: "",
})
/**
* 网路请求:分页查询
* */
const http = (search, page, size) => {
axios.blog_tag_search({
search: search,
page: page,
size: size
}).then(res => {
if (res.data.code == 200) {
dataList.list = res.data.data.records
totalData.value = res.data.data.total
} else {
ElMessage.error(res.data.message)
}
})
}
onMounted(() => {
http(searchInfo.value, currentPage.value, defaultPageSize.value)
})
/**
* 分页
*/
const currentChangeHaddler = (nowPage) => {
http(searchInfo.value, nowPage, defaultPageSize.value)
currentPage.value = nowPage
}
/**
* 搜索按钮
*/
const searchHandle = () => {
http(searchInfo.value, currentPage.value, defaultPageSize.value)
}
/**
* 添加对话框弹出事件
*/
const addHander = () => {
dialogAddVisible.value = true
}
/**
* 添加对话框 确定事件
*/ 2
const sureHandler = () => {
axios.blog_tag_add({
blogTagName: addFormInfo.blogTagName,
blog_tagDesc: addFormInfo.blog_tagDesc,
}).then(res => {
if (res.data.code == 200) {
dialogAddVisible.value = false
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**
* 编辑对话框 弹出事件
* */
const handleEdit = (index, row) => {
dialogEditorVisible.value = true
axios.blog_tag_findById({
blogTagId: row.blogTagId
}).then(res => {
if (res.data.code == 200) {
editorFormInfo.blogTagId = res.data.data.blogTagId;
editorFormInfo.blogTagName = res.data.data.blogTagName;
} else {
ElMessage.error(res.data.data.message)
}
})
}
/**
* 编辑对话框 确定事件
*/
const sureEditorHandler = () => {
axios.blog_tag_update({
blogTagId: editorFormInfo.blogTagId,
blogTagName: editorFormInfo.blogTagName,
}).then(res => {
if (res.data.code == 200) {
dialogEditorVisible.value = false
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**删除 */
const handleDelete = (index, row) => {
ElMessageBox.confirm(
'确定删除么',
'删除',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
).then(() => {
//确认删除
axios.blog_tag_delete({
blogTagId: row.blogTagId
}).then(res => {
if (res.data.code == 200) {
ElMessage({
type: 'success',
message: "删除成功!!!",
})
//刷新
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage({
type: 'error',
message: res.data.message,
})
}
})
}).catch(error => {
ElMessage({
type: 'info',
message: "取消删除",
})
})
}
</script>
<style scoped>
.data-container {
background: linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -o-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -ms-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -moz-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -webkit-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
height: 800px;
}
.data-header {
padding: 20px;
}
.data-header .input {
width: 300px;
}
.data-table {
padding: 20px;
}
.page {
position: fixed;
right: 10px;
bottom: 10px;
}
</style>Type.vue
<template>
<div class="data-container">
<!--添加 start-->
<div class="data-header">
<el-input class="input" @keyup.enter="searchHandle" v-model="searchInfo" size="large"
placeholder="请输入关键字"></el-input>
<el-button @click="searchHandle" class="button" size="large" type="primary" plain>搜索</el-button>
<el-button round @click="addHander" size="large" type="primary">
<el-icon>
<DocumentAdd/>
</el-icon>
<span>新增</span>
</el-button>
</div>
<!--添加 end-->
<!--表格数据展示 start-->
<div class="data-table">
<el-table :data="dataList.list" style="width: 400px;">
<el-table-column label="类型名" prop="blogTypeName" align="center"></el-table-column>
<el-table-column label="操作" align="center" width="220">
<template #default="scope">
<el-button size="small" type="primary" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--分页 start-->
<div class="page">
<el-pagination background
layout="prev,pager,next,jumper"
:default-page-size="defaultPageSize"
:total="totalData"
@current-change="currentChangeHaddler"></el-pagination>
</div>
<!--分页 end-->
</div>
<!--表格数据展示 end-->
<!--添加对话框 start-->
<el-dialog draggable destroy-on-close v-model="dialogAddVisible" title="添加" width="35%" center>
<el-form inline :model="addFormInfo" label-width="150px">
<el-form-item label="类型名">
<el-input v-model="addFormInfo.blogTypeName"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogAddVisible = false">取消</el-button>
<el-button type="primary" @click="sureHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--添加对话框 end-->
<!--编辑对话框 start-->
<!--destroy-on-close:每次关闭对话框时直接销毁对话框,没有缓存-->
<el-dialog
draggable
destroy-on-close
v-model="dialogEditorVisible"
title="编辑"
width="35%"
center>
<el-form inline :model="editorFormInfo" label-width="150px">
<el-form-item label="类型名">
<el-input v-model="editorFormInfo.blogTypeName"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogEditorVisible = false">取消</el-button>
<el-button type="primary" @click="sureEditorHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--编辑对话框 end-->
</div>
</template>
<script setup>
import axios from "../../api/index.js"
import {onMounted, reactive, ref} from "vue";
import {ElMessage} from "element-plus";
//初始化分页查询数据
const dataList = reactive({
list: []
})
//初始化总条数
const totalData = ref(0)
//当前页
const currentPage = ref(1)
//初始化分页显示条数
const defaultPageSize = ref(10)
//搜索初始化状态
const searchInfo = ref("")
//添加添加对话框控制器
const dialogAddVisible = ref(false)
//初始化添加对话框状态
const addFormInfo = reactive({
blogTypeName: "",
})
//编辑对话框控制器
const dialogEditorVisible = ref(false)
//初始化编辑对话框状态
const editorFormInfo = reactive({
blogTypeId: '',
blogTypeName: "",
})
/**
* 网路请求:分页查询
* */
const http = (search, page, size) => {
axios.blog_type_search({
search: search,
page: page,
size: size
}).then(res => {
if (res.data.code == 200) {
dataList.list = res.data.data.records
totalData.value = res.data.data.total
} else {
ElMessage.error(res.data.message)
}
})
}
onMounted(() => {
http(searchInfo.value, currentPage.value, defaultPageSize.value)
})
/**
* 分页
*/
const currentChangeHaddler = (nowPage) => {
http(searchInfo.value, nowPage, defaultPageSize.value)
currentPage.value = nowPage
}
/**
* 搜索按钮
*/
const searchHandle = () => {
http(searchInfo.value, currentPage.value, defaultPageSize.value)
}
/**
* 添加对话框弹出事件
*/
const addHander = () => {
dialogAddVisible.value = true
}
/**
* 添加对话框 确定事件
*/
const sureHandler = () => {
axios.blog_type_add({
blogTypeName: addFormInfo.blogTypeName,
}).then(res => {
if (res.data.code == 200) {
dialogAddVisible.value = false
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**
* 编辑对话框 弹出事件
* */
const handleEdit = (index, row) => {
dialogEditorVisible.value = true
axios.blog_type_findById({
blogTypeId: row.blogTypeId
}).then(res => {
if (res.data.code == 200) {
editorFormInfo.blogTypeId = res.data.data.blogTypeId;
editorFormInfo.blogTypeName = res.data.data.blogTypeName;
} else {
ElMessage.error(res.data.data.message)
}
})
}
/**
* 编辑对话框 确定事件
*/
const sureEditorHandler = () => {
axios.blog_type_update({
blogTypeId: editorFormInfo.blogTypeId,
blogTypeName: editorFormInfo.blogTypeName,
}).then(res => {
if (res.data.code == 200) {
dialogEditorVisible.value = false
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**删除 */
const handleDelete = (index, row) => {
ElMessageBox.confirm(
'确定删除么',
'删除',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
).then(() => {
//确认删除
axios.blog_type_delete({
blogTypeId: row.blogTypeId
}).then(res => {
if (res.data.code == 200) {
ElMessage({
type: 'success',
message: "删除成功!!!",
})
//刷新
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage({
type: 'error',
message: res.data.message,
})
}
})
}).catch(error => {
ElMessage({
type: 'info',
message: "取消删除",
})
})
}
</script>
<style scoped>
.data-container {
background: linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -o-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -ms-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -moz-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -webkit-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
height: 800px;
}
.data-header {
padding: 20px;
}
.data-header .input {
width: 300px;
}
.data-table {
padding: 20px;
}
.page {
position: fixed;
right: 10px;
bottom: 10px;
}
</style>Visibility.vue
<template>
<div class="data-container">
<!--添加 start-->
<div class="data-header">
<el-input class="input" @keyup.enter="searchHandle" v-model="searchInfo" size="large"
placeholder="请输入关键字"></el-input>
<el-button @click="searchHandle" class="button" size="large" type="primary" plain>搜索</el-button>
<el-button round @click="addHander" size="large" type="primary">
<el-icon>
<DocumentAdd/>
</el-icon>
<span>新增</span>
</el-button>
</div>
<!--添加 end-->
<!--表格数据展示 start-->
<div class="data-table">
<el-table :data="dataList.list" style="width: 400px;">
<el-table-column label="范围" prop="blogVisibilityName" align="center"></el-table-column>
<el-table-column label="操作" align="center" width="220">
<template #default="scope">
<el-button size="small" type="primary" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--分页 start-->
<div class="page">
<el-pagination background
layout="prev,pager,next,jumper"
:default-page-size="defaultPageSize"
:total="totalData"
@current-change="currentChangeHaddler"></el-pagination>
</div>
<!--分页 end-->
</div>
<!--表格数据展示 end-->
<!--添加对话框 start-->
<el-dialog draggable destroy-on-close v-model="dialogAddVisible" title="添加" width="35%" center>
<el-form inline :model="addFormInfo" label-width="150px">
<el-form-item label="范围">
<el-input v-model="addFormInfo.blogVisibilityName"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogAddVisible = false">取消</el-button>
<el-button type="primary" @click="sureHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--添加对话框 end-->
<!--编辑对话框 start-->
<!--destroy-on-close:每次关闭对话框时直接销毁对话框,没有缓存-->
<el-dialog
draggable
destroy-on-close
v-model="dialogEditorVisible"
title="编辑"
width="35%"
center>
<el-form inline :model="editorFormInfo" label-width="150px">
<el-form-item label="范围">
<el-input v-model="editorFormInfo.blogVisibilityName"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogEditorVisible = false">取消</el-button>
<el-button type="primary" @click="sureEditorHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--编辑对话框 end-->
</div>
</template>
<script setup>
import axios from "../../api/index.js"
import {onMounted, reactive, ref} from "vue";
import {ElMessage} from "element-plus";
//初始化分页查询数据
const dataList = reactive({
list: []
})
//初始化总条数
const totalData = ref(0)
//当前页
const currentPage = ref(1)
//初始化分页显示条数
const defaultPageSize = ref(10)
//搜索初始化状态
const searchInfo = ref("")
//添加添加对话框控制器
const dialogAddVisible = ref(false)
//初始化添加对话框状态
const addFormInfo = reactive({
blogVisibilityName: "",
})
//编辑对话框控制器
const dialogEditorVisible = ref(false)
//初始化编辑对话框状态
const editorFormInfo = reactive({
blogVisibilityId: '',
blogVisibilityName: "",
})
/**
* 网路请求:分页查询
* */
const http = (search, page, size) => {
axios.blog_visibility_search({
search: search,
page: page,
size: size
}).then(res => {
console.log(res.data)
if (res.data.code == 200) {
dataList.list = res.data.data.records
totalData.value = res.data.data.total
} else {
ElMessage.error(res.data.message)
}
})
}
onMounted(() => {
http(searchInfo.value, currentPage.value, defaultPageSize.value)
})
/**
* 分页
*/
const currentChangeHaddler = (nowPage) => {
http(searchInfo.value, nowPage, defaultPageSize.value)
currentPage.value = nowPage
}
/**
* 搜索按钮
*/
const searchHandle = () => {
http(searchInfo.value, currentPage.value, defaultPageSize.value)
}
/**
* 添加对话框弹出事件
*/
const addHander = () => {
dialogAddVisible.value = true
}
/**
* 添加对话框 确定事件
*/
const sureHandler = () => {
axios.blog_visibility_add({
blogVisibilityName: addFormInfo.blogVisibilityName,
}).then(res => {
if (res.data.code == 200) {
dialogAddVisible.value = false
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**
* 编辑对话框 弹出事件
* */
const handleEdit = (index, row) => {
dialogEditorVisible.value = true
axios.blog_visibility_findById({
blogVisibilityId: row.blogVisibilityId
}).then(res => {
if (res.data.code == 200) {
editorFormInfo.blogVisibilityId = res.data.data.blogVisibilityId;
editorFormInfo.blogVisibilityName = res.data.data.blogVisibilityName;
} else {
ElMessage.error(res.data.data.message)
}
})
}
/**
* 编辑对话框 确定事件
*/
const sureEditorHandler = () => {
axios.blog_visibility_update({
blogVisibilityId: editorFormInfo.blogVisibilityId,
blogVisibilityName: editorFormInfo.blogVisibilityName,
}).then(res => {
if (res.data.code == 200) {
dialogEditorVisible.value = false
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**删除 */
const handleDelete = (index, row) => {
ElMessageBox.confirm(
'确定删除么',
'删除',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
).then(() => {
//确认删除
axios.blog_visibility_delete({
blogVisibilityId: row.blogVisibilityId
}).then(res => {
if (res.data.code == 200) {
ElMessage({
type: 'success',
message: "删除成功!!!",
})
//刷新
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage({
type: 'error',
message: res.data.message,
})
}
})
}).catch(error => {
ElMessage({
type: 'info',
message: "取消删除",
})
})
}
</script>
<style scoped>
.data-container {
background: linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -o-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -ms-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -moz-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -webkit-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
height: 800px;
}
.data-header {
padding: 20px;
}
.data-header .input {
width: 300px;
}
.data-table {
padding: 20px;
}
.page {
position: fixed;
right: 10px;
bottom: 10px;
}
</style>





![[管理与领导-56]:IT基层管理者 - 扩展技能 - 1 - 时间管理 -3- 帮助下属提升效能(辅导与激励)](https://img-blog.csdnimg.cn/a8525eb7638f4bd68df6a15024fd4949.png)