今天在公司项目中看到一个非常有趣的导入路径
@crud

先是一蒙 这是个啥 突然想起一个被自己遗漏的知识点
在vue.config.js中配置路径指向
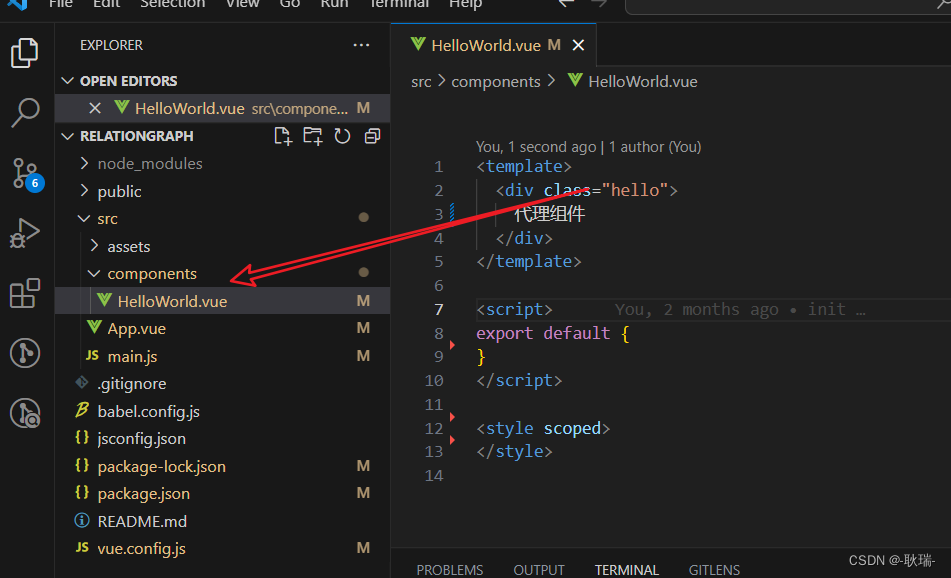
这里 我们随便找一个vue项目 在src下找到 components 目录 如果没有就创建一个
下面找到HelloWorld.vue 如果没有也是自己创建一个就好
然后 HelloWorld.vue 编写代码如下
<template>
<div class="hello">
代理组件
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>

然后 在项目根目录下找到 vue.config.js
如果没有就手动建一个
然后 我的代码是这样的
const { defineConfig } = require('@vue/cli-service')
const path = require('path')
module.exports = defineConfig({
transpileDependencies: true,
chainWebpack: config => {
config.resolve.alias.set('@', path.resolve(__dirname, 'src'))
config.resolve.alias.set('@com', path.resolve(__dirname, 'src/components'))
}
})
其实最重要的是
chainWebpack: config => {
config.resolve.alias.set('@', path.resolve(__dirname, 'src'))
config.resolve.alias.set('@com', path.resolve(__dirname, 'src/components'))
}
声明在 module.exports 里面就可以了
首先第一个配置 @ 指向 src目录
然后 我们自己配了一个@com 指向src下的components目录
然后 我们在 App.vue编写代码如下
<template>
<div><HelloWorld/></div>
</template>
<script lang="jsx">
import HelloWorld from '@com/HelloWorld';
export default {
components: {
HelloWorld
},
data() {
return {
};
},
methods: {
},
};
</script>
我们尝试通过自己配置的@com 引入HelloWorld组件
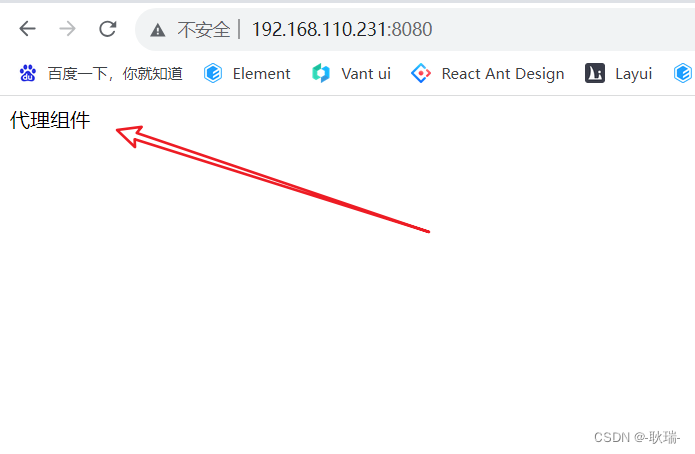
启动项目 效果如下

可以看到 我们组件也是很顺利的展示在了界面上













![[管理与领导-56]:IT基层管理者 - 扩展技能 - 1 - 时间管理 -3- 帮助下属提升效能(辅导与激励)](https://img-blog.csdnimg.cn/a8525eb7638f4bd68df6a15024fd4949.png)