本地化部署ChatGLM2-6B模型
- 简介
- 硬件需求
- 环境部署
- 安装Miniconda
- 创建虚拟环境
- 下载模型和源码
- 安装依赖
- GPU部署
- CPU部署
- 运行程序
- GPU模式
- CPU模式
- 命令行运行
- 网页版运行
- API运行
简介
ChatGLM是清华大学开源的方案,中文效果还是很不错的。基于 General Language Model (GLM) 架构,具有 62 亿参数。结合模型量化技术,用户可以在消费级的显卡上进行本地部署。 ChatGLM-6B 使用了和 ChatGPT 相似的技术,针对中文问答和对话进行了优化。经过约 1T 标识符的中英双语训练,辅以监督微调、反馈自助、人类反馈强化学习等技术的加持,62 亿参数的 ChatGLM-6B 已经能生成相当符合人类偏好的回答。
硬件需求

环境部署
安装Miniconda
Miniconda自带python,在官网下载python版本为3.10的Miniconda版本。下载地址为:
Miniconda下载地址

创建虚拟环境
conda create -n chatglm2 --clone base
conda env list
conda activate chatglm2
下载模型和源码
源码地址
模型地址

安装依赖
pip install -r requirements.txt -i https://pypi.douban.com/simple
GPU部署
GPU部署需要部署CUDA。
- 首先需要查看显卡信息:
nvidia-smi

上图表示本机显卡最高支持CUDA的版本是12.2。
-
安装CUDA
CUDA版本向下兼容,不建议使用最新版本的,需安装torch支持的CUDA版本。
CUDA下载地址述

-
安装pytorch
安装GPU版本的pytorch,上面我们的CUDA安装的11.8版本,pytorch也要选择11.8版本,否则后面开始报错。
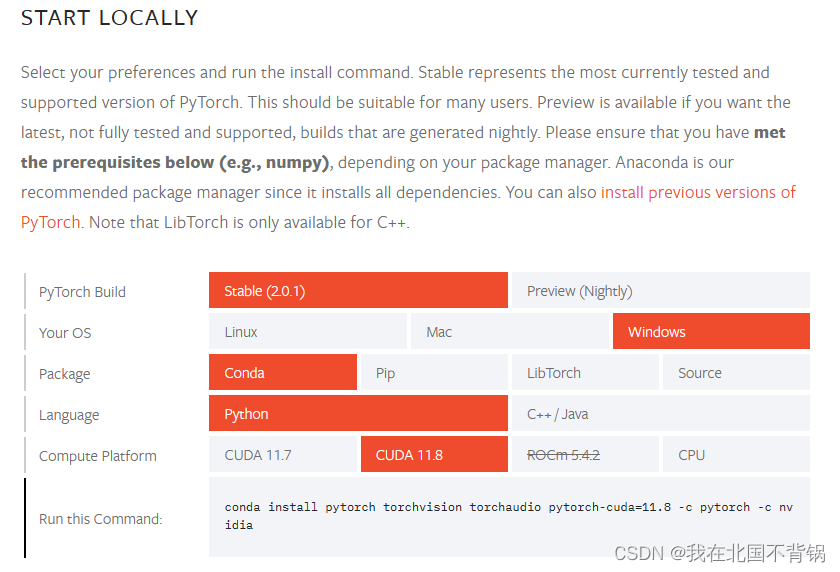
torch下载地址:pytorch地址

在命令行输入下面命令:
conda install pytorch torchvision torchaudio pytorch-cuda=11.8 -c pytorch -c nvidia
运行以下命令,查看 cuda版torch 是否可用:
import torch
print(torch.cuda.is_available())
出现True即为安装成功。
CPU部署
如果没有 GPU 硬件的话,也可以在 CPU 上进行对话,但是对话速度会很慢。
如在 CPU 上运行量化后的模型,还需要安装 gcc 与 openmp。多数 Linux 发行版默认已安装。对于 Windows ,可在安装 TDM-GCC 时勾选 openmp。
TDM-GCC地址
运行程序
根据自己实际情况,修改源码api.py、cli_demo.py、web_demo.py、web_demo2.py 等脚本中的模型路径。
GPU模式
模型默认以 FP16 精度加载,运行模型需要大概 13GB 显存。命令如下:
model = AutoModel.from_pretrained("THUDM/chatglm2-6b", trust_remote_code=True).cuda()
如果 GPU 显存有限,可以尝试以量化方式加载模型,使用方法如下:
# 按需修改,目前只支持 4/8 bit 量化
model = AutoModel.from_pretrained("THUDM/chatglm2-6b", trust_remote_code=True).quantize(4).cuda()
如果内存不足,可以直接加载量化后的模型:
model = AutoModel.from_pretrained("THUDM/chatglm2-6b-int4",trust_remote_code=True).cuda()
CPU模式
内存充足时(32GB内存),使用方法如下:
model = AutoModel.from_pretrained("THUDM/chatglm2-6b", trust_remote_code=True).float()
如果内存不足,可以直接加载量化后的模型:
model = AutoModel.from_pretrained("THUDM/chatglm2-6b-int4",trust_remote_code=True).float()
命令行运行
python cli_demo.py
网页版运行
python web_demo.py
API运行
python api.py
默认部署在本地的 8000 端口,通过 POST 方法进行调用。
curl -X POST "http://127.0.0.1:8000" \
-H 'Content-Type: application/json' \
-d '{"prompt": "你好", "history": []}'
得到返回值为
{
"response":"你好👋!我是人工智能助手 ChatGLM-6B,很高兴见到你,欢迎问我任何问题。",
"history":[["你好","你好👋!我是人工智能助手 ChatGLM-6B,很高兴见到你,欢迎问我任何问题。"]],
"status":200,
"time":"2023-06-30 14:51:00"
}