有了:not这个选择符,那么你将可以很好的处理类似这样的场景:假定有个列表,每个列表项都有一条底边线,但是最后一项不需要底边线。
示例:
html:
<ul>
<li>111111111111</li>
<li>211111111111</li>
<li>311111111111</li>
<li>411111111111</li>
</ul>css:
//给该列表中除最后一项外的所有列表项加一条底边线
ul>li{
width: 8%;
color: #36a592;
list-style: none;
}
ul>li:not(:last-child){
border-bottom: 2px solid #8f36a5;
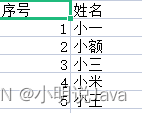
}效果: