专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
本文章目录
- 专栏目标
- 需求背景
- 示例效果
- 示例源代码(共77行)
- 核心代码
需求背景
在vue项目开发中,我们经常会通过ref来获取dom,更改其样式。这里我们是使用数组循环,动态的添加ref, 在方法中,动态的ref的dom,点击一行后,更换这一行的dom的颜色。
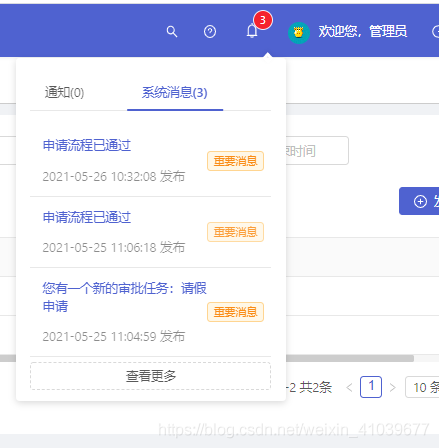
示例效果

示例源代码(共77行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2022-08-28
*/
<template>
<div class="container">
<h3>动态添加ref,通过ref更改css </h3>
<div class="author">大剑师兰特, 还是大剑师兰特,gis-dajianshi</div>
<div class="oneLine" v-for="(item,index) in listData" :key="index" :ref="`cuclife${index}`" @click="change(index)">
<div class="fl20"><img :src="item.thumbnail_pic_s" alt=""></div>
<div class="fl20"> {{item.date}} </div>
<div class="fl20">{{item.title}} </div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
listData:[],
}
},
mounted() {
this.getdata()
},
methods: {
change(i){
this.listData.forEach((item,index)=>{
this.$refs[`cuclife${index}`][0].style.background='#eee'
})
this.$refs[`cuclife${i}`][0].style.background='#21ff32'
},
getdata() {
let url = "/listdata"
this.$request(url, {}, "GET")
.then((res) => {
this.listData = res.data.data
console.log(this.listData)
})
},
}
}
</script>
<style scoped>
.container {
width: 1000px;
height: 540px;
margin: 50px auto;
border: 1px solid orange;
}
.author {
line-height: 30px;
border-bottom: 1px solid #ddd;
margin-bottom: 20px;
}
.oneLine {
width: 100%;
height: 50px;
line-height: 50px;
background: #eee;
margin-top: 10px;
overflow: hidden;
cursor: pointer;
}
.oneLine .fl20{ float: left; padding:0 10px;min-width: 150px;}
</style>
核心代码
模板中:
:ref="`cuclife${index}`"
方法中:
this.$refs[`cuclife${index}`][0].style.background='#eee'