文章目录
- 需求
- 分析
需求
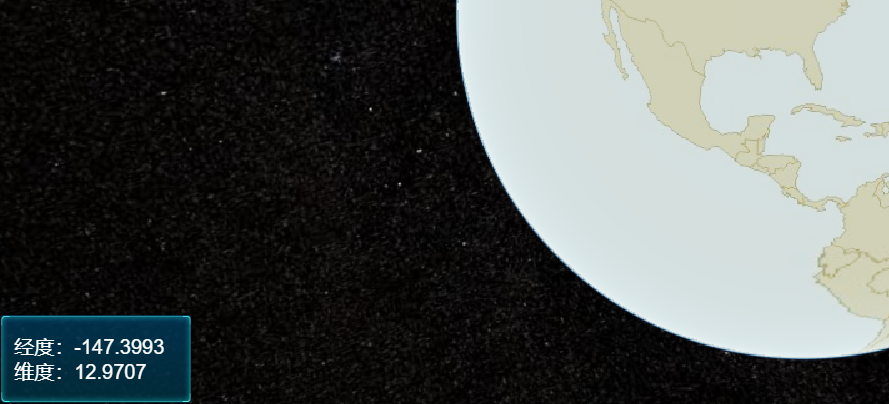
页面展示经、纬度和高

分析
- html
<div id="latlng_show" style="width:340px;height:30px;position:absolute;bottom:40px;right:200px;z-index:1;font-size:15px;">
<div style="width:100px;height:30px;float:left;">
<font size="3" color="white">经度:<span id="longitude_show"></span></font>
</div>
<div style="width:100px;height:30px;float:left;">
<font size="3" color="white">纬度:<span id="latitude_show"></span></font>
</div>
<div style="width:140px;height:30px;float:left;">
<font size="6" color="white">视角高:<span id="altitude_show"></span>km</font>
</div>
</div>
- js
<!-- 经纬度实时显示 -->
/**
* 经纬度显示
*/
function getLonLat() {
var longitude_show = document.getElementById("longitude_show");
var latitude_show = document.getElementById("latitude_show");
longitude_show.innerHTML = "0";
latitude_show.innerHTML = "0";
var canvas = viewer.value.scene.canvas;
//具体事件的实现
var ellipsoid = viewer.value.scene.globe.ellipsoid;
var handler = new Cesium.ScreenSpaceEventHandler(canvas);
handler.setInputAction(function (movement) {
//捕获椭球体,将笛卡尔二维平面坐标转为椭球体的笛卡尔三维坐标,返回球体表面的点
var cartesian = viewer.value.camera.pickEllipsoid(
movement.endPosition,
ellipsoid
);
if (cartesian) {
//将笛卡尔三维坐标转为地图坐标(弧度)
var cartographic =
viewer.value.scene.globe.ellipsoid.cartesianToCartographic(cartesian);
//将地图坐标(弧度)转为十进制的度数
var lat_String = Cesium.Math.toDegrees(cartographic.latitude).toFixed(4);
var log_String = Cesium.Math.toDegrees(cartographic.longitude).toFixed(4);
var alti_String = (
viewer.value.camera.positionCartographic.height / 1000
).toFixed(2);
longitude_show.innerHTML = log_String;
latitude_show.innerHTML = lat_String;
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
}








![[C/C++]笔记-函数的栈空间(避免栈空间溢出)](https://img-blog.csdnimg.cn/cdb2ef309d7f4cd3a6e4d99918bcb5f5.png)