👵博主:小猫娃来啦
👵文章核心:GitHub开源一个react封装的图片预览组件
文章目录
- 组件开源代码下载地址
- 运行
- 效果展示
- 实现思路
- 使用思路和api
- 实现的功能
- 数据和入口
- 部分代码展示
组件开源代码下载地址
Gitee:点此跳转下载
CSDN:点此跳转下载
GitHub:点此跳转下载
运行
装依赖
npm i
运行
npm start
打开
http://localhost:3000/
效果展示


实现思路
- 创建一个React函数组件并命名为
ImageGallery。 - 在组件内部,使用useState钩子来定义状态变量,并初始化为合适的初始值。
selectedImageUrl来追踪当前选中的图片URL;
isOpen来追踪模态框的显示状态;
zoomLevel来追踪图片的缩放级别;
rotateDeg来追踪图片的旋转角度;
flipState来追踪图片的翻转状态等。
- 渲染组件时,使用
map()方法遍历传入的图片URL数组,并为每个元素创建一个缩略图。为每个缩略图添加点击事件处理函数,以便在点击时更新selectedImageUrl和isOpen的状态。 - 在模态框中,根据
isOpen的状态决定是否显示模态框。如果isOpen为真,则显示模态框。 - 在模态框中,显示选中的大图。根据
zoomLevel和rotateDeg应用相应的样式来缩放和旋转图片。
使用CSS的
transform属性来实现缩放和旋转效果。
- 在模态框中,添加放大、缩小、旋转和翻转的功能按钮。为每个按钮添加点击事件处理函数,以便在点击时更新相应的状态变量,如zoomLevel、
rotateDeg和flipState。 - 为模态框添加键盘事件监听。根据按下的键码来触发不同的操作,例如切换图片、放大缩小等功能。
- 实现拖拽功能,通过鼠标事件监听鼠标按下、移动和松开的过程,在对应的事件处理函数中计算鼠标位移距离,并更新图片的位置。
- 添加全屏展示功能。为模态框添加全屏按钮,并在点击时调用浏览器的
Fullscreen API来进入或退出全屏模式。
使用思路和api
我觉得react没有顺手的图片预览组件,然后就自己封装一个,放在项目文件里,自己本地导入使用,需要微调。也不用担心组件之间的高耦合度,自己也可以控制。
API全部在代码里,手动微调即可。
实现的功能
拖拽,上下左右翻转、旋转,全屏,缩放,缩略图高亮
具体描述如下,缩放级别等数据可以自己改。在哪里改,都有注释,非常清晰
- 点击缩略图可以在模态框中展示选中的图片,并带有高亮。
- 可以放大和缩小图片,最大放大到130%,最小缩小到30%。
- 可以旋转图片,左旋转和右旋转分别是每次旋转90度。
- 可以上下翻转和水平翻转图片,点击按钮可以进行翻转和恢复默认状态。
- 可以使用键盘的箭头键进行上一张和下一张图片的切换,同时也支持使用键盘的上下箭头进行放大和缩小。
- 可以通过拖拽图片进行位置的调整,鼠标按下开始拖拽,松开结束拖拽。
- 可以进入全屏模式查看图片,再次点击退出全屏。
- 在模态框中显示缩略图,点击缩略图可以切换到相应的图片。
数据和入口
数据是在APP.jsx里的data,可以换成接口请求到的图片数组
数据入口是在APP.jsx里的<ImagePreview images={images}></ImagePreview>标签上,这个images就是data这个图片数组

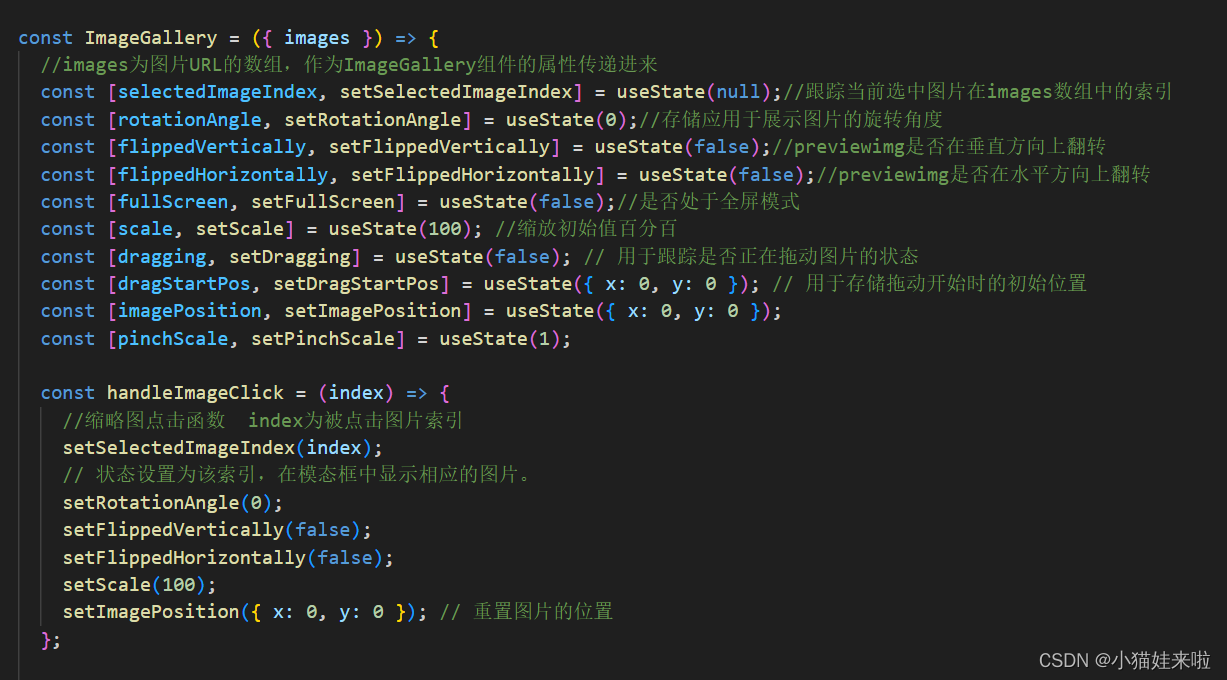
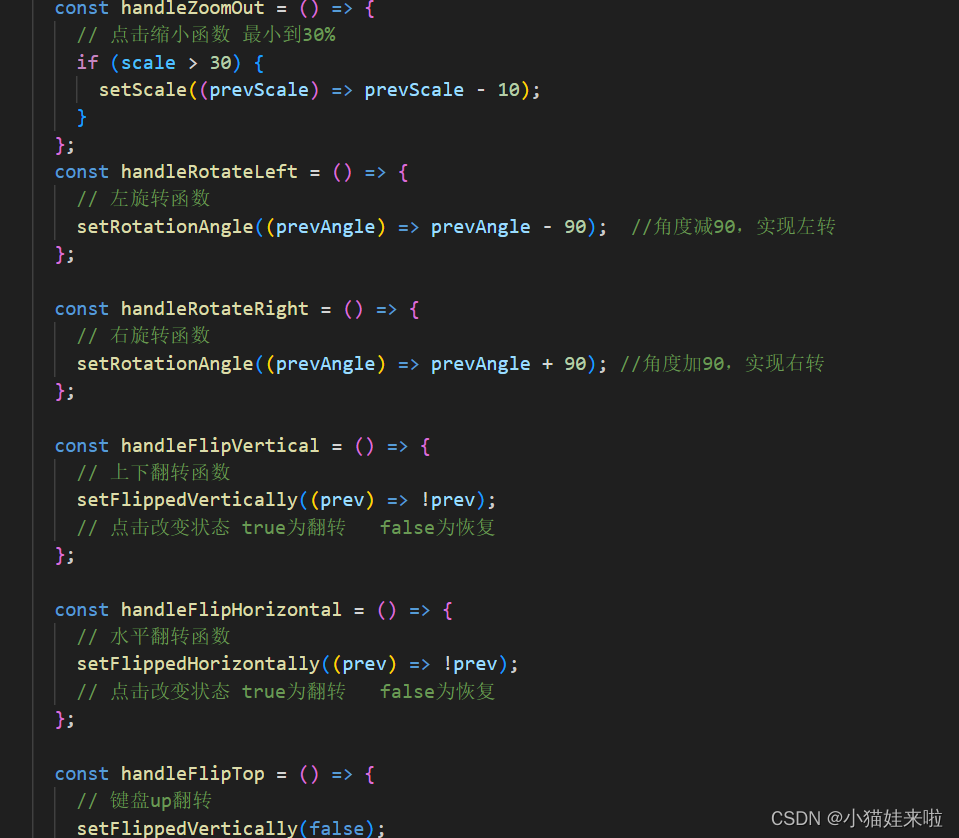
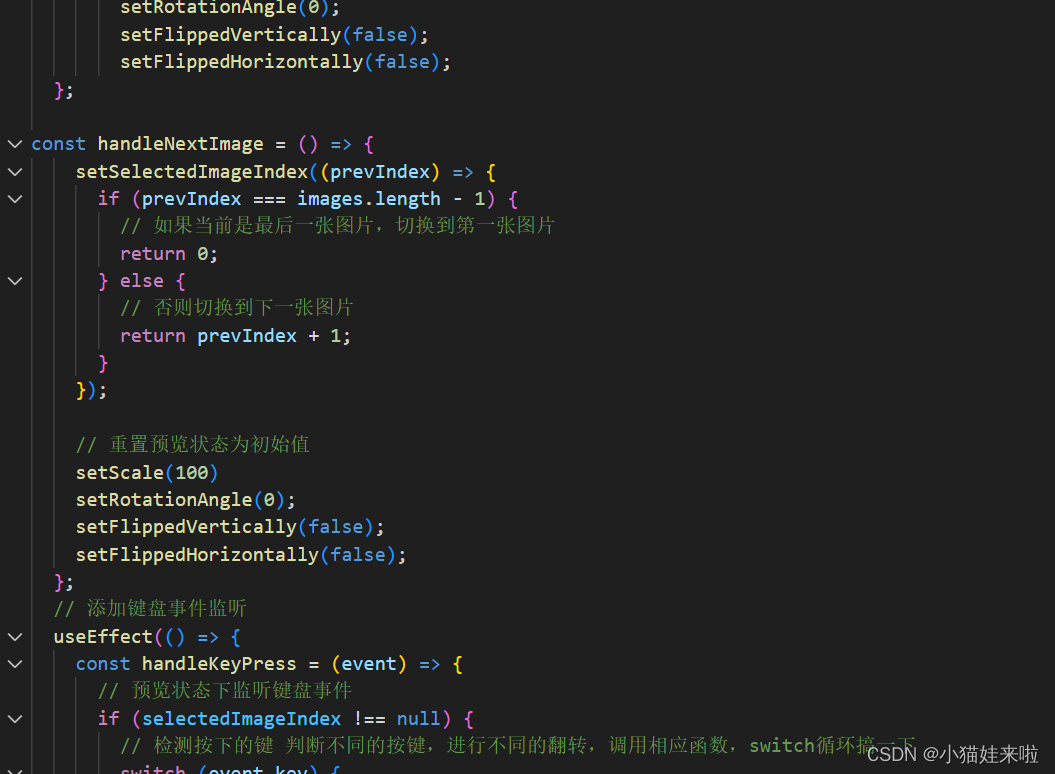
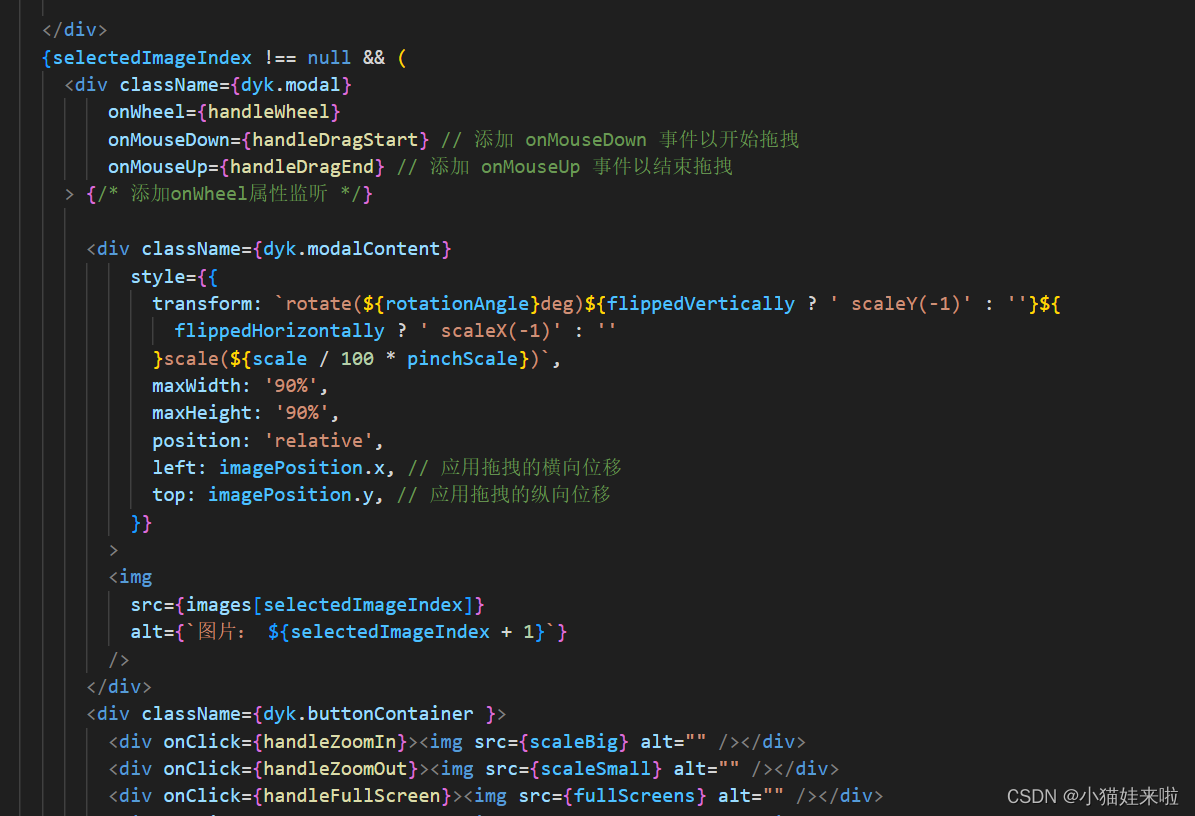
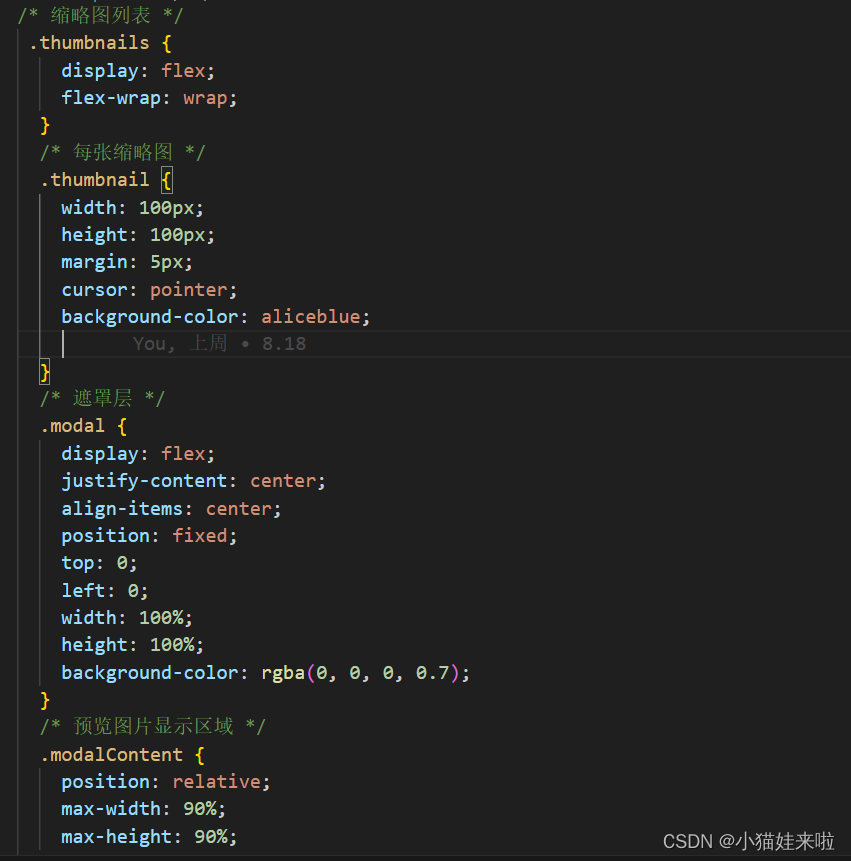
部分代码展示
⭐⭐⭐⭐⭐css

⭐⭐⭐⭐⭐jsx