本文主要以 HackerScreenSaver 新功能的开发经历介绍 webBrowser中网页如何调用.NET方法的过程。
1. 背景
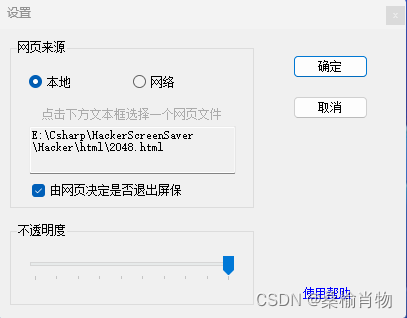
之前开源了一款名为 HackerScreenSaver 的 Windows 屏保程序。该程序具有模拟黑客炫酷界面的特点,用户可以将自定义的网页作为锁屏界面。不久前,有网友提出一个有趣的需求:能否在退出屏保时需要输入密码?虽然我不太清楚他的用意,但这个其实可以安排,不过需要变通一下。
2. 新功能设计
之前做这个程序的时候我就发现,屏幕保护程序需要自己处理退出,如果屏保程序设计得不够合理,可能会导致用户在无法正常退出屏保时遇到困扰。所以在设计之初,我添加了 MouseKeyHook 用来监听全局的键鼠事件。
那么设计新的功能来实现网友的需求也很简单,当然不是直接的设计什么密码输入,然后判断退出的功能。这里只需将屏保退出的功能提供给网页控制就可以了。

3. 网页与 .NET 交互
之前介绍到为了程序简易软件采用了 webBrowser,那么为了让网页可以决定什么时候退出屏保,就需要让 webBrowser 中的网页可以调用 .NET 的方法。
在网页中,我们需要在屏保退出的逻辑部分添加一段 JavaScript 代码,用于调用 .NET 方法。这段代码的核心是 window.external 对象,它允许 JavaScript 访问 .NET 对象。我们在用户输入正确密码或者游戏胜利等条件下执行下面的 JavaScript 代码即可:
window.external.ExecuteExitSrc();
对于 .NET 代码,可以创建一个和单独的类以供 web 调用:
[ComVisible(true)]
public class JavaScriptInteraction
{
public void ExecuteExitSrc()
{
Application.Exit();
}
}
需要注意的是,我们需要在该类上添加一个 [ComVisible(true)] 特性。这个特性使得该类的公共成员可以被 COM 组件访问,从而实现 JavaScript 与 .NET 方法之间的互操作,否则你会收到下面的错误信息:
System.ArgumentException:“ObjectForScripting 的类必须对 COM 可见。 请确认该对象是公共的,或考虑向您的类添加 ComVisible 特性。”
最后,需要在 webBrowser 控件的 ObjectForScripting 属性中设置一个 .NET 对象,这个对象将用于被 JavaScript 调用:
webB.ObjectForScripting = new JavaScriptInteraction();
4. 新的屏保
为了演示新功能的使用,在 html 目录中,提供了一个演示用的 exit.html 直接提供了网页退出屏保的演示按钮。
新的功能提供了更多的可玩性,用户可以根据自己的喜好设计各种有意思的屏保,这样也是满足了输入密码退出这个功能的实现基础。当然我们可以有许多有意思的功能可以自行设计,比如:
-
解谜屏保:设计一个带有简单谜题的屏保,用户需要在网页上回答正确才能退出屏保。谜题可以是数学题、逻辑题或者常识题等,每次屏保激活时,可以随机从题库中抽取一道题目。既然是题库,甚至可以利用屏保学习各种知识,比如英语单词,各种考试题等等。
-
拼图屏保:制作一个拼图游戏,用户需要在网页上完成拼图才能退出屏保。可以使用用户自己的照片作为拼图素材,或者从网上随机抓取图片。拼图难度可以根据用户的喜好进行调整。
-
计时屏保:设置一个倒计时屏保,用户需要在网页上等待一段时间(例如,1分钟)后才能退出屏保。在等待期间,可以展示一些有趣的事物,如名言警句、美丽的图片或者实时新闻等。
通过这些有趣的屏保设计方案,用户在退出屏保时可以享受到更多互动和趣味性。此外,这些方案还可以根据用户的喜好和需求进行定制和扩展,为用户带来更丰富的屏保体验。
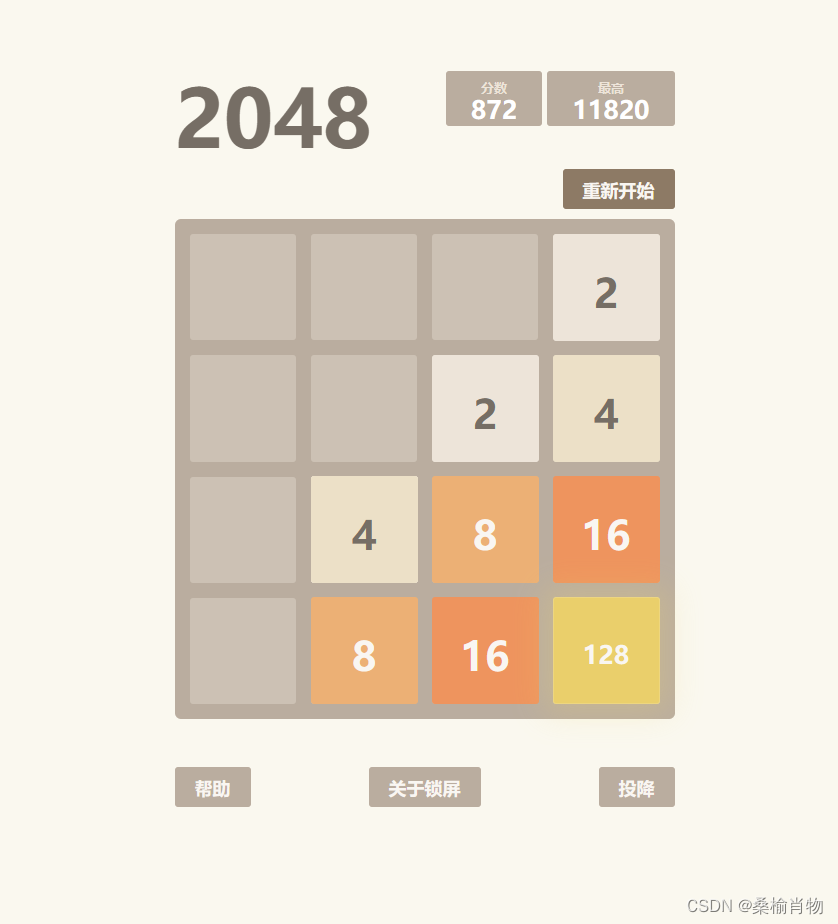
同时,我还在更新中提供了一个经典的 2048 小游戏,要求玩家在赢得游戏后才能退出屏保。

这个游戏改的逻辑其实是没有改好的,也懒得调整了,更新一下游戏介绍也是可以的。


5. 背后的哲学
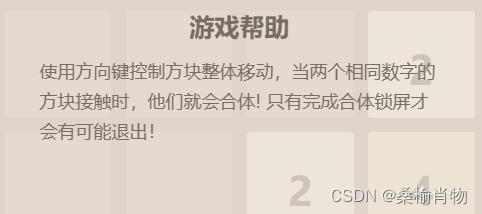
当玩家在游戏中努力拼搏,最终赢得游戏时,他们可能会发现,游戏并没有因此结束,屏保依然继续运行。这时,他们可能会意识到,即使付出了努力,结果也不一定如人意。而当玩家选择投降并重新开始游戏10次后,他们将发现这个看似无用的操作竟然让屏保退出,让电脑恢复正常使用。
也许只有努力过才会发现,游戏还是投降躺平舒服些,只需要重开十次,就会被比你努力凑齐 2048 赢得游戏来退出屏保更快。人生有时就是这样,在现实生活中,我们往往会面临两种选择:努力拼搏还是躺平投降。有时候,努力拼搏的结果并不一定能让我们达到预期的目标,反而可能让我们陷入更深困境,带来更多的困扰。而在某些情况下,选择躺平投降,反而能让我们以更轻松的心态面对问题,从而找到解决问题的更快方法。当然,该拼搏的时候,还是需要努力一把,万一就成功了呢?
6. 最后
本文向大家介绍了如何在 webBrowser 中的网页调用 .NET 方法,以及如何在屏保程序中加入游戏元素。通过这些技巧,我们可以为用户带来更有趣的屏保体验。希望本文能对大家有所帮助,最后项目地址是:https://github.com/sangyuxiaowu/HackerScreenSaver?wt.mc_id=DT-MVP-5005195 感兴趣的话,可以下载体验一下。