概述
详细讲述自定义温度控件的实现
详细
前言
在之前的文章中,已经讲到了自定义温度显示控件一步步进化的历程,大家有兴趣的话可参考以下文章:
自定义温度显示控件(一)
自定义温度显示控件(二)
自定义温度显示控件(三)
今天讲温度实现效果的最终篇。
涉及到以下内容:
- 实现涉及主体类
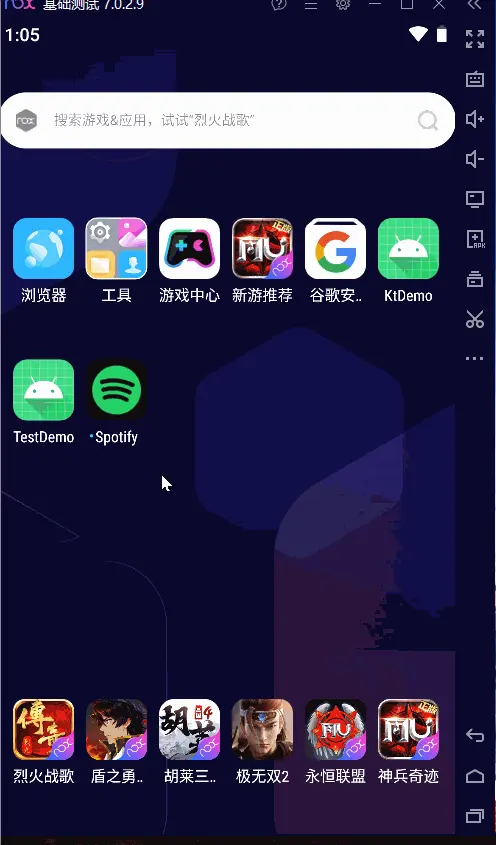
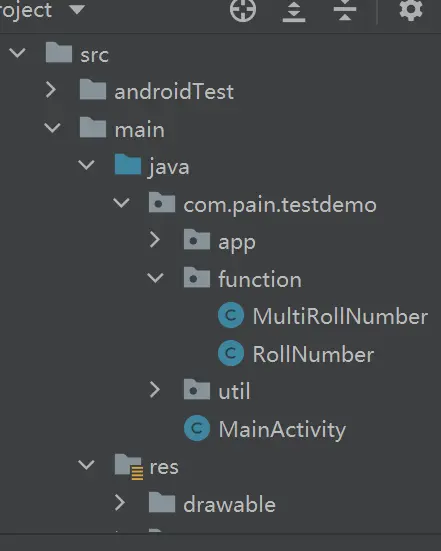
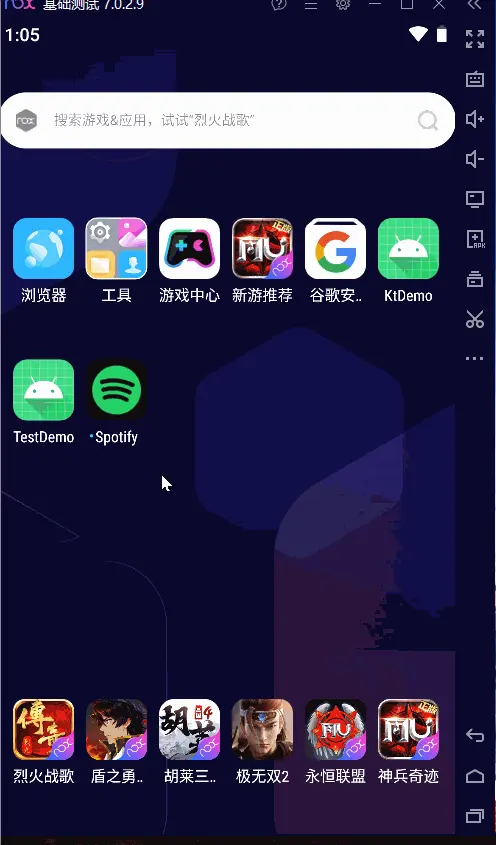
MultiRollNumber在MainActivity中使用- 效果图和项目结构图
效果图
一. 实现涉及主体类
自定义温度控件的实现依然依靠两个类:RollNumber和MultiRollNumber。其中涉及到的资源类attrs.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="RollNumber">
<attr name="TempInt" format="dimension"/>
<attr name="TempFloat" format="dimension"/>
<attr name="TempDegreeStoken" format="dimension"/>
<attr name="TempDegreeRadius" format="dimension"/>
<attr name="TempDegreeSpace" format="dimension"/>
<attr name="TempPointRadius" format="dimension"/>
<attr name="TempWordOffsetY" format="dimension"/>
</declare-styleable>
<declare-styleable name="MultiScrollNumber">
<attr name="primary_number" format="integer"/>
<attr name="target_number" format="integer"/>
<attr name="number_size" format="integer"/>
</declare-styleable>
</resources>
dimens.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="temp_integer_size">30dp</dimen>
<dimen name="temp_degree_stoken_size">1.5dp</dimen>
<dimen name="temp_degree_radius_size">2dp</dimen>
<dimen name="temp_degree_space_size">1.5dp</dimen>
<dimen name="temp_point_radius_size">1.5dp</dimen>
<dimen name="temp_word_offset_y">5dp</dimen>
</resources>strings.xml代码如下:
<resources>
<string name="temp_hi">Hi</string>
<string name="temp_lo">Lo</string>
<string name="temp_off">OFF</string>
</resources>二. MultiRollNumber 在 MainActivity 中使用
下面先给出MainActivity对应布局activity_main.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="@dimen/dp_70"/>
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_text"
android:layout_marginTop="@dimen/dp_20"/>
<Button
android:id="@+id/btn_test2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试n"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_test"
android:layout_marginTop="@dimen/dp_20"/>
<com.pain.testdemo.function.MultiRollNumber
android:id="@+id/multi_scroll_number"
android:layout_width="@dimen/dp_120"
android:layout_height="@dimen/dp_40"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_test2"
android:layout_marginTop="@dimen/dp_20"/>
</androidx.constraintlayout.widget.ConstraintLayout>MultiRollNumber在MainActivity中使用示例如下:
package com.pain.testdemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.pain.testdemo.function.MultiRollNumber;
import com.pain.testdemo.util.MyUtil;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private TextView mTv;
private Button mBtn;
private Button mBtn2;
private MultiRollNumber multiRollNumber;
private float mLastNumber;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyUtil.i("=======onCreate======");
initView();
initData();
setListener();
}
private void initView() {
mTv = findViewById(R.id.tv_text);
mBtn = findViewById(R.id.btn_test);
mBtn2 = findViewById(R.id.btn_test2);
multiRollNumber = findViewById(R.id.multi_scroll_number);
}
private void initData() {
multiRollNumber.setRange(15.5f,28.5f);
multiRollNumber.initNumber(17f);
}
private void setListener() {
mBtn.setOnClickListener(this);
mBtn2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_test:
MyUtil.i("=======test======");
//获取滚动结束的值
mLastNumber=multiRollNumber.getTargetNumber();
//设置从lastNumber滚动到number
multiRollNumber.setTargetNumber(mLastNumber,16f);
mLastNumber=multiRollNumber.getTargetNumber();
MyUtil.toast("最后值为:"+mLastNumber,MainActivity.this);
break;
case R.id.btn_test2:
MyUtil.i("=======test2=====");
//获取滚动结束的值
mLastNumber=multiRollNumber.getTargetNumber();
multiRollNumber.setTargetNumber(mLastNumber,20.5f);
mLastNumber=multiRollNumber.getTargetNumber();
MyUtil.toast("滚动后值为:"+mLastNumber,MainActivity.this);
break;
default:
break;
}
}
}三. 效果图和项目结构图


ok,关于自定义温度控件的知识就介绍到这里了,谢谢大家。