ESP32-CAM模块Arduino环境搭建测试
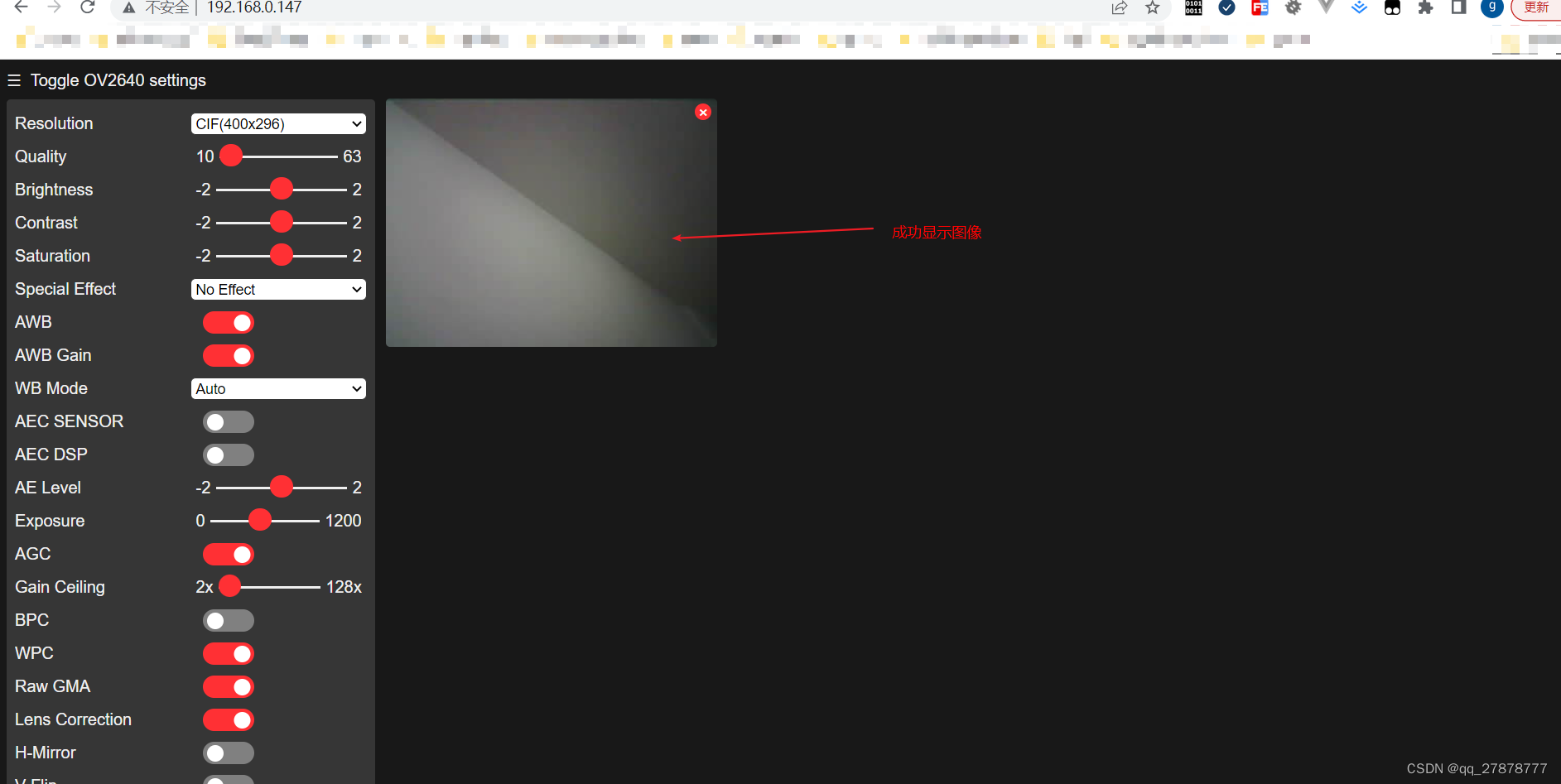
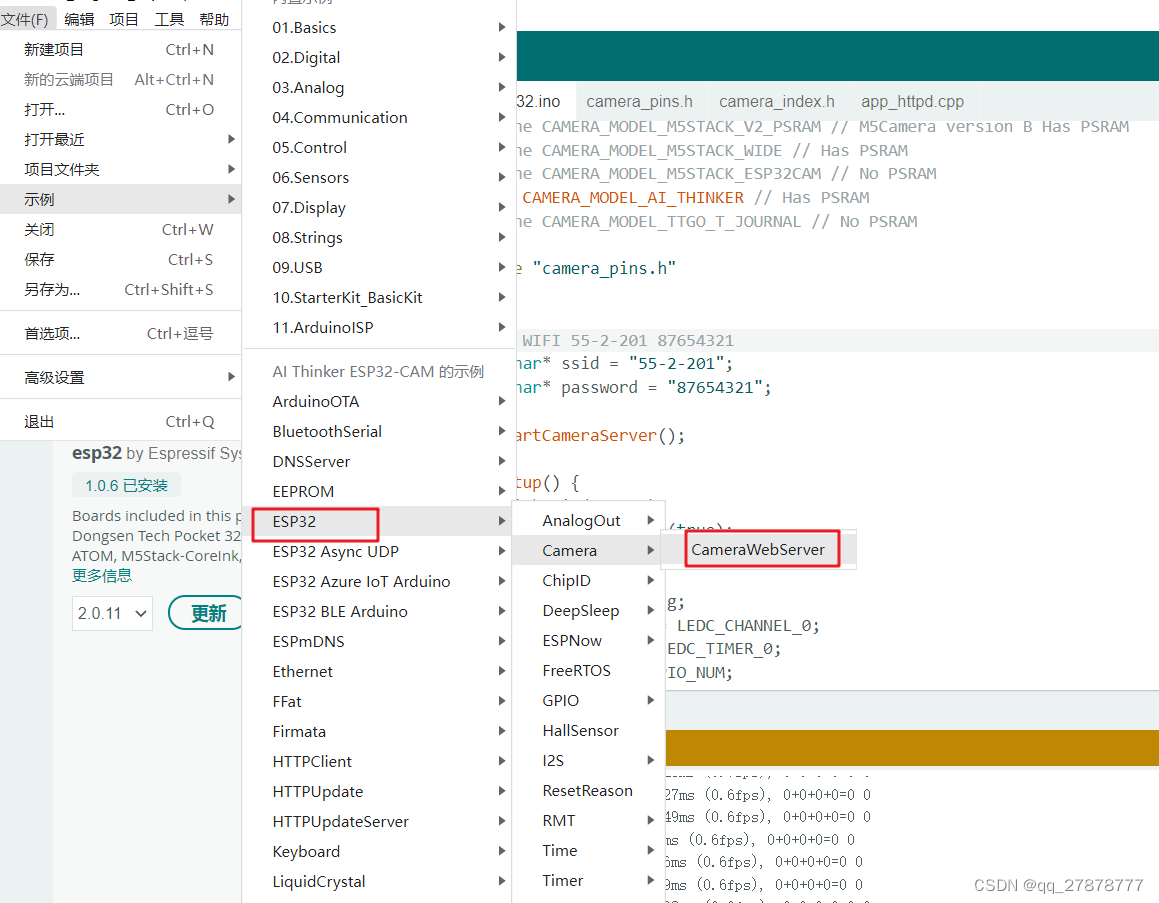
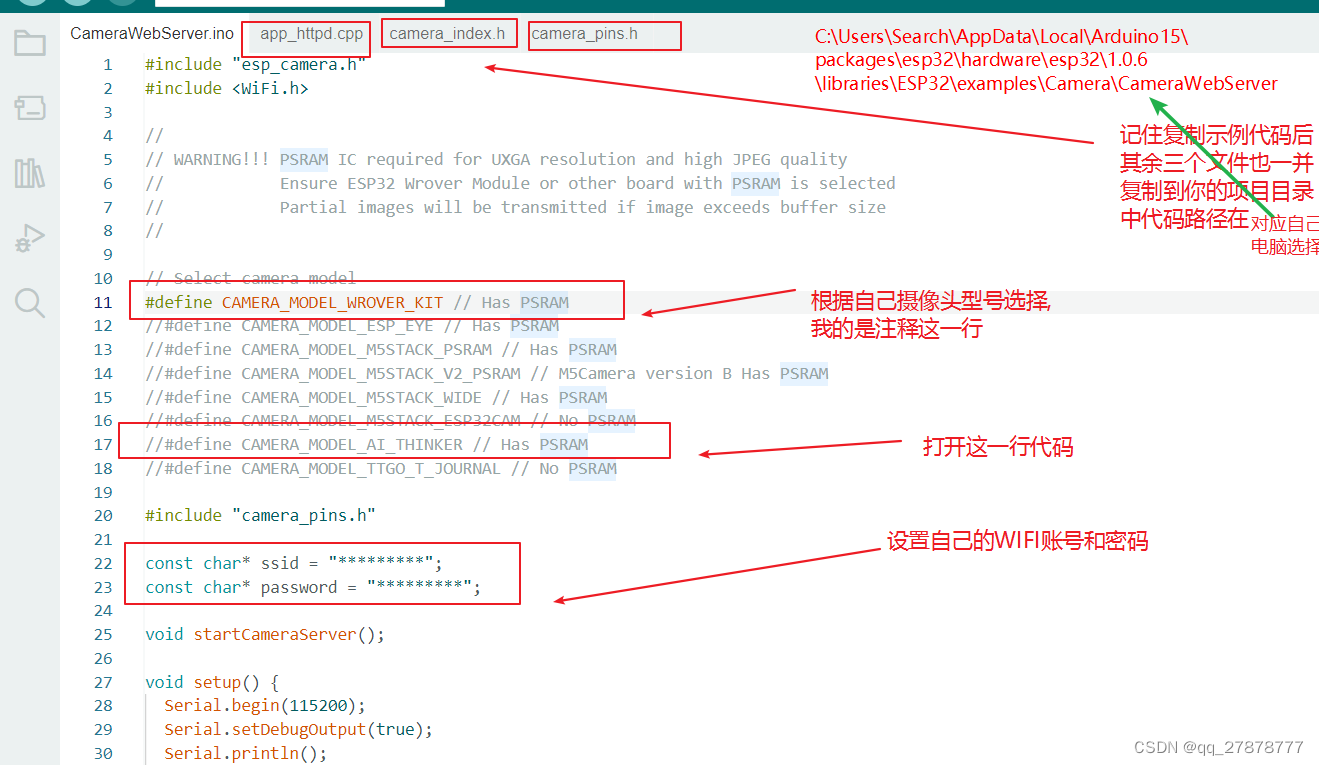
一.ESP32+OV2640摄像头模块CameraWebServer视频查看
二.测试ESP32-CAM(后续称cam模块)代码是否上传执行成功测试
const int led0 = 12;
const int led1 = 13;
void setup() {
// put your setup code here, to run once:
pinMode(led0, OUTPUT);
pinMode(led1, OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(led0, HIGH);
digitalWrite(led1, HIGH);
delay(5000);
digitalWrite(led0, LOW);
digitalWrite(led1, LOW);
delay(500);
}
PS:上叙代码是测试cam模块代码是否执行成功
二.由于之前使用的是Arduino IDE 1.8.5版本,ESP32-CAM模块上传代码后报错 Camera probe failed with error 0x105(ESP_ERR_NOT_FOUND) Camera init failed with error 0x105 , 代码如下
代码片段①
#include <esp_camera.h>
// 定义摄像头模块的引脚连接
#define CAMERA_MODEL_AI_THINKER // 如果你使用的是 AI Thinker 摄像头模块,请取消注释此行
//#define CAMERA_MODEL_M5STACK_PSRAM // 如果你使用的是 M5Stack 摄像头模块,请取消注释此行
const int ledPin = 4; // 摄像头准备拍照时闪烁的 LED 引脚
void setup() {
Serial.begin(115200);
// 配置摄像头模块
camera_config_t config;
config.ledc_channel = LEDC_CHANNEL_0;
config.ledc_timer = LEDC_TIMER_0;
config.pin_d0 = 5;
config.pin_d1 = 18;
config.pin_d2 = 19;
config.pin_d3 = 21;
config.pin_d4 = 36;
config.pin_d5 = 39;
config.pin_d6 = 34;
config.pin_d7 = 35;
config.pin_xclk = 0;
config.pin_pclk = 22;
config.pin_vsync = 25;
config.pin_href = 23;
config.pin_sscb_sda = 26;
config.pin_sscb_scl = 27;
config.pin_pwdn = 32;
config.pin_reset = -1;
config.xclk_freq_hz = 20000000;
config.pixel_format = PIXFORMAT_RGB565;
config.frame_size = FRAMESIZE_QVGA; // 设置图像分辨率为QVGA
// 摄像头初始化
esp_err_t err = esp_camera_init(&config);
if (err != ESP_OK) {
Serial.printf("摄像头初始化失败: %s", esp_err_to_name(err));
return;
}
// 设置 LED 引脚为输出模式
pinMode(ledPin, OUTPUT);
}
void loop() {
// 拍照
camera_fb_t *fb = NULL;
fb = esp_camera_fb_get();
if (!fb) {
Serial.println("获取图像缓冲区失败");
return;
}
// 在串口打印图像大小
Serial.printf("分辨率: %dx%d, 图像大小: %u bytes\n", fb->width, fb->height, fb->len);
// 闪烁 LED 表示拍照完成
digitalWrite(ledPin, HIGH);
delay(500);
digitalWrite(ledPin, LOW);
// 释放图像缓冲区
esp_camera_fb_return(fb);
}
ps:上叙代码片段报错 Camera probe failed with error 0x105(ESP_ERR_NOT_FOUND) Camera init failed with error 0x105,
获取图像失败!
代码片段②
#include <WiFi.h>
#include <ESPAsyncWebServer.h>
#include <esp_camera.h>
// WiFi 参数
const char* ssid = "your_SSID";
const char* password = "12345678";
// 定义摄像头模块的引脚连接
#define CAMERA_MODEL_AI_THINKER // 如果你使用的是 AI Thinker 摄像头模块,请取消注释此行
//#define CAMERA_MODEL_M5STACK_PSRAM // 如果你使用的是 M5Stack 摄像头模块,请取消注释此行
// 创建 AsyncWebServer 实例
AsyncWebServer server(80);
void setup() {
Serial.begin(115200);
// 连接到 Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("Wi-Fi connected");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
// 配置摄像头模块
camera_config_t config;
// 省略摄像头配置参数设置
// 摄像头初始化
esp_err_t err = esp_camera_init(&config);
if (err != ESP_OK) {
Serial.printf("摄像头初始化失败: %s", esp_err_to_name(err));
return;
}
// 设置路由和处理程序
server.on("/", HTTP_GET, handleRoot);
server.on("/stream", HTTP_GET, handleStream);
// 启动服务器
server.begin();
Serial.println("Server started");
}
void loop() {
// 不需要代码
}
// 处理根路径请求的处理程序
void handleRoot(AsyncWebServerRequest* request) {
request->send(200, "text/plain", "Hello from ESP32!");
}
// 处理图像流请求的处理程序
void handleStream(AsyncWebServerRequest* request) {
// 设置图像类型为 multipart/x-mixed-replace
request->sendHeader("Content-Type", "multipart/x-mixed-replace; boundary=boundary");
while (true) {
// 拍照
camera_fb_t* fb = esp_camera_fb_get();
if (!fb) {
Serial.println("获取图像缓冲区失败");
break;
}
// 发送图像数据
request->send_P(200, "image/jpeg", (const char*)fb->buf, fb->len);
// 释放图像缓冲区
esp_camera_fb_return(fb);
// 延时一段时间,控制图像刷新率
delay(100);
}
}
串口报错 Camera probe failed with error 0x105(ESP_ERR_NOT_FOUND) Camera init failed with error 0x105, 报错ESPAsyncWebServer.h,esp_camera.h not found , 获取图像失败!
代码片段③
#include "esp_camera.h"
// 定义摄像头配置
camera_config_t config;
void setup() {
Serial.begin(115200);
// 配置摄像头
config.ledc_channel = LEDC_CHANNEL_0;
config.ledc_timer = LEDC_TIMER_0;
config.pin_d0 = 32;
config.pin_d1 = 35;
config.pin_d2 = 34;
config.pin_d3 = 5;
config.pin_d4 = 39;
config.pin_d5 = 18;
config.pin_d6 = 36;
config.pin_d7 = 19;
config.pin_xclk = 27;
config.pin_pclk = 21;
config.pin_vsync = 25;
config.pin_href = 26;
config.pin_sscb_sda = 22;
config.pin_sscb_scl = 23;
config.pin_reset = -1; // 不使用复位引脚
config.xclk_freq_hz = 20000000;
config.pixel_format = PIXFORMAT_JPEG;
// 启动摄像头
esp_err_t err = esp_camera_init(&config);
if (err != ESP_OK) {
Serial.printf("摄像头启动失败!错误代码: 0x%x\n", err);
return;
}
Serial.println("摄像头已启动!");
}
void loop() {
// 捕获图像
camera_fb_t *fb = esp_camera_fb_get();
if (!fb) {
Serial.println("获取图像失败!");
Serial.print("fb = ");
Serial.println((unsigned long)fb);
return;
}
// 打印图像数据
for (size_t i = 0; i < fb->len; i++) {
Serial.write(fb->buf[i]);
}
// 释放图像缓存
esp_camera_fb_return(fb);
delay(1000); // 延迟1秒后再次捕获图像
}
上叙代码还是同样报错,导致一度怀疑摄像头是坏的
三.成功运行成功代码.
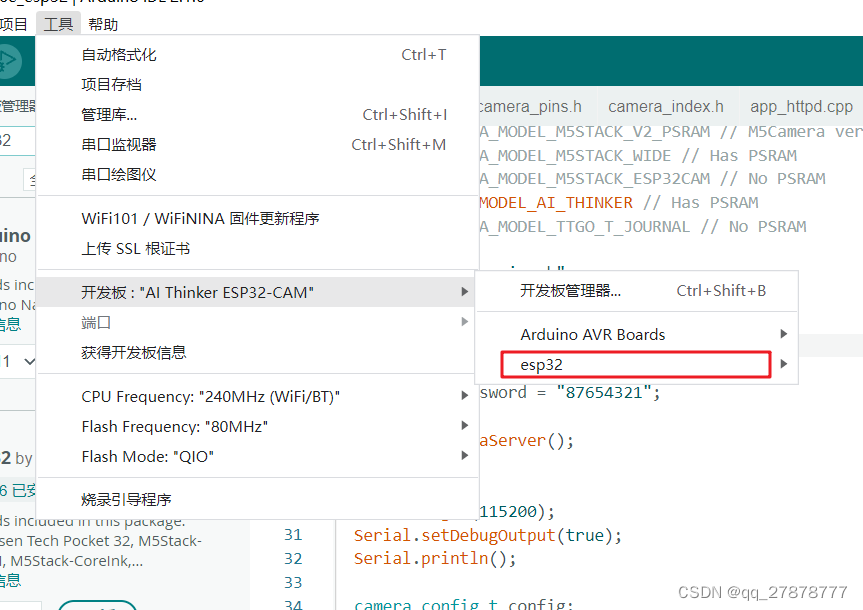
PS 后经过查询,看到很多博主教程中使用的都是Arduino 版本都是比本人使用的高,并且选择的工具开发板是AI -Thinker ESP32-CAM, 本人使用的1.8.5版本经过折腾始终没有出现AI-Thinker ESP32-CAM选项, 干脆升级到了 Arduino 2.1.0 版本
安装过程中使用魔法后依然报错Error: 2 UNKNOWN: Get “https://github.com/espressif/crosstool-NG/releases/download/esp-2021r2-patch5/xtensa-esp32-elf-gcc8_4_0-esp-2021r2-patch5-win64.zip”: dial tcp 20.205.243.166:443: connectex: A connection attempt failed because the connected party did not properly respond after a period of time, or established connection failed because connected host has failed to respond. 解决办法直接使浏览器贴入https://github.com/espressif/crosstool-NG/releases/download/esp-2021r2-patch5/xtensa-esp32-elf-gcc8_4_0-esp-2021r2-patch5-win64.zip, 下载下来后,粘贴到 C:\Users\Search\AppData\Local\Arduino15\staging\packages, 注:每个人电脑C:\Users\Search\路径不一样, 然后接着点击安装
新版本 2.0.11也尝试安装但是失败
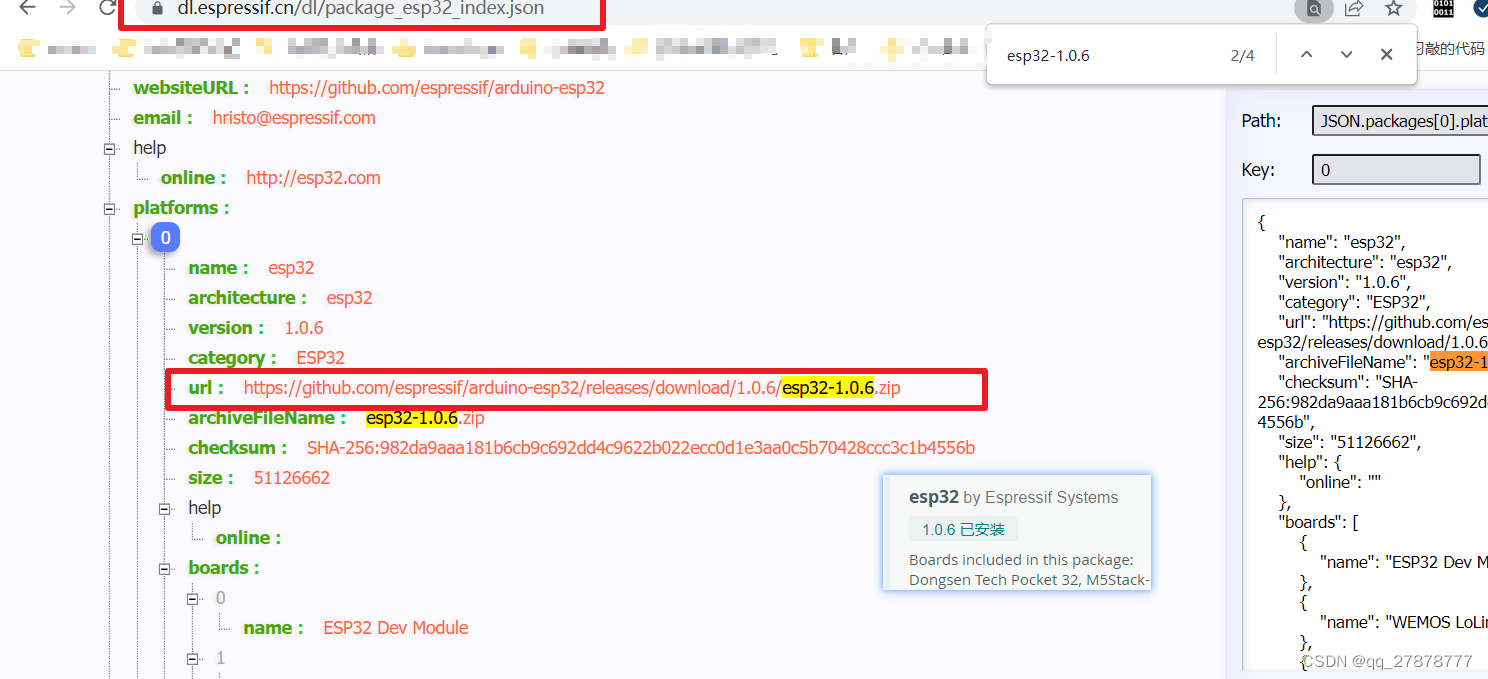
文件首选项开发板管理器地址中的https://dl.espressif.com/dl/package_esp32_index.json,经过查询最新版本只能到1.0.6
https://arduino.me/packages/esp32.json经过查看最新版本能到2.0.9
猜测是导致2.0.11安装失败的原因吧,
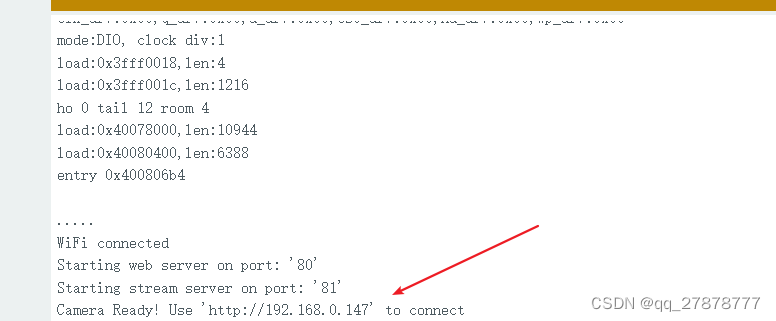
当你安装成功后
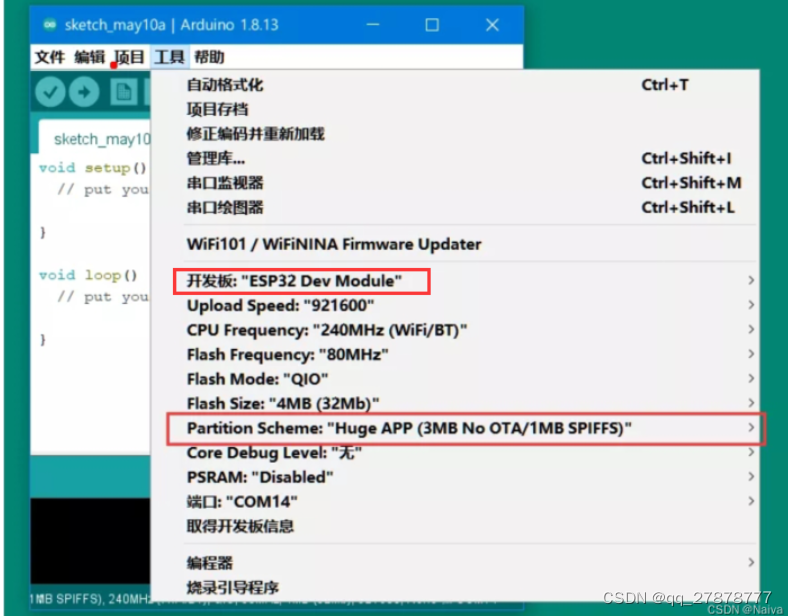
四.运行示例代码注意事项


验证代码过程中会报错项目太大了;阅读以下页面的提示减小文件大小。
http://www.arduino.cc/en/Guide/Troubleshooting#size
为开发板 ESP32 Wrover Module 编译时出错。
解决办法