springboot为 spring mvc 提供的静态资源管理
★ Spring Boot为Spring MVC提供了默认的静态资源管理:
▲ 默认的四个静态资源目录:
/META-INF/resources > /resources > /static > /public
▲ ResourceProperties.java类的源代码,可看到CLASSPATH_RESOURCE_LOCATIONS常量的定义:
CLASSPATH_RESOURCE_LOCATIONS = new String[]{“classpath:/META-INF/resources/”, “classpath:/resources/”, “classpath:/static/”, “classpath:/public/”};
这意味着为应用添加静态资源(图片、JS、css)时,只要将这些资源添加到四个目录其中之一即可。
【结论:】通常来说,只要将静态资源添加到resources/public或resources/static目录即可。
甚至也可以是resources/resources(或resources/META-INF/resources),其中前一个resources/只是代表类加载路径。
【注意:】如果非要将静态资源放在resources目录下,请一定要在项目的resources目录下
新建resources目录或META-INF/resources才行。
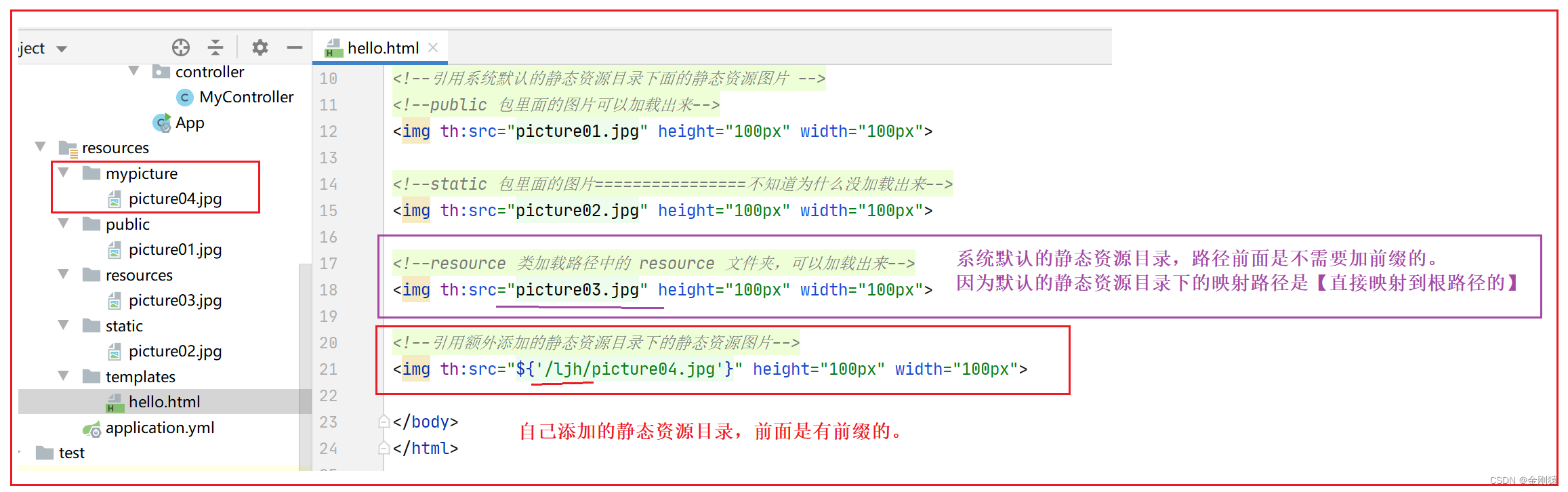
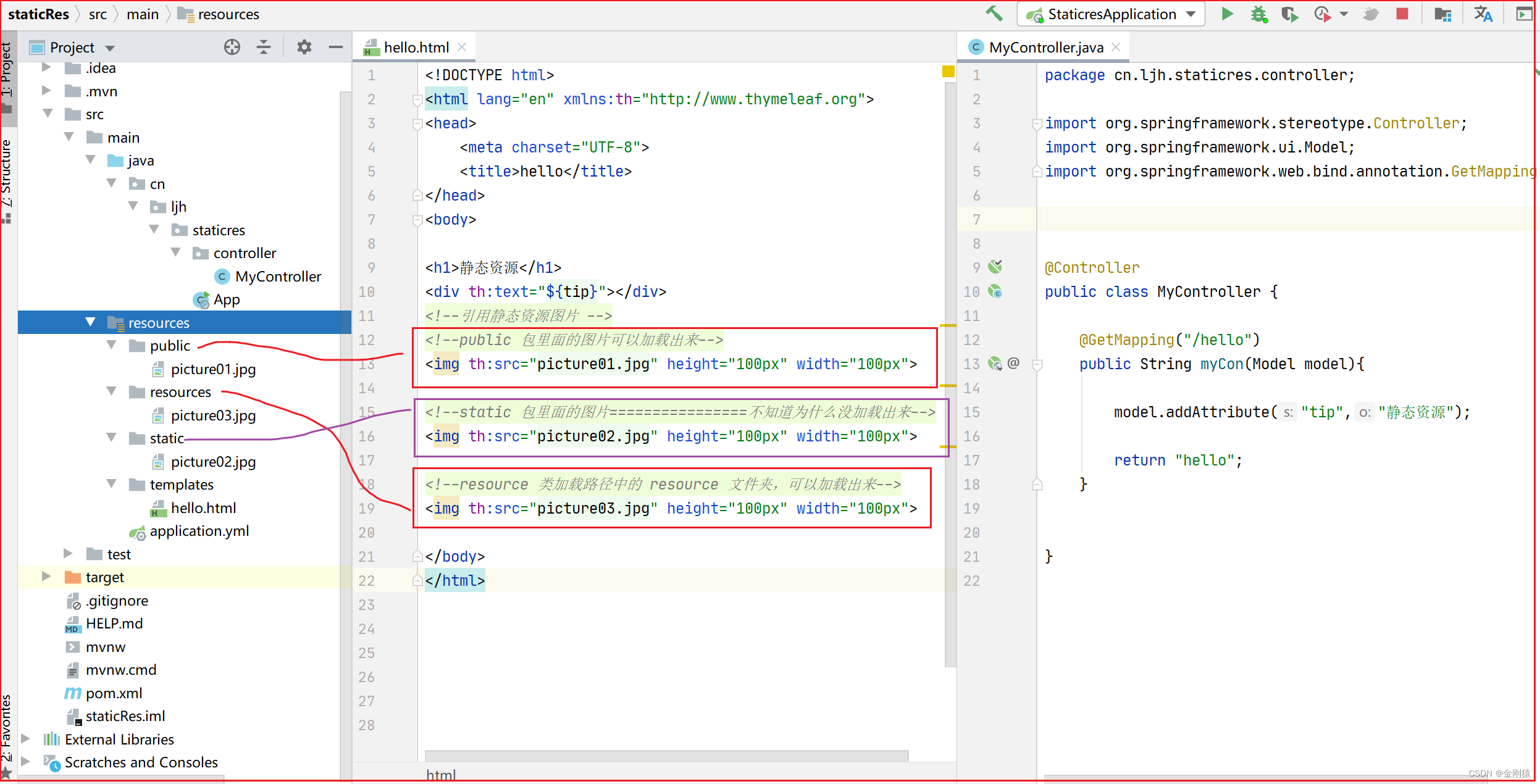
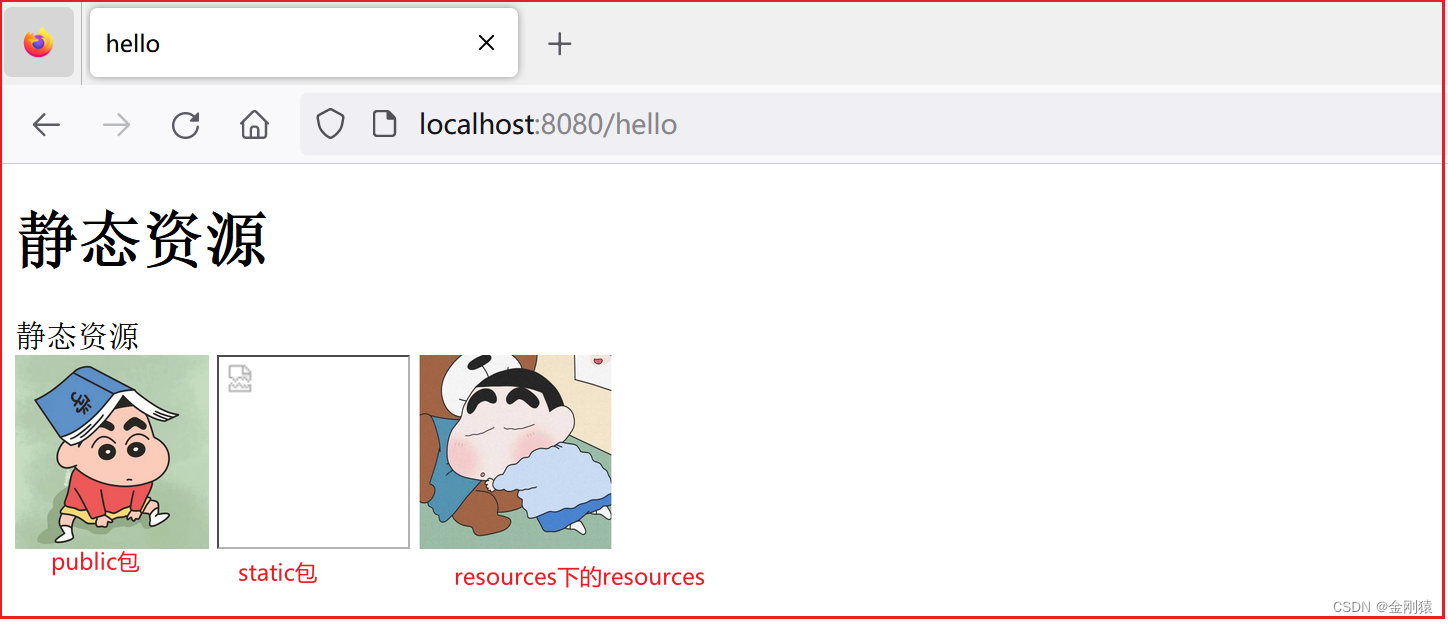
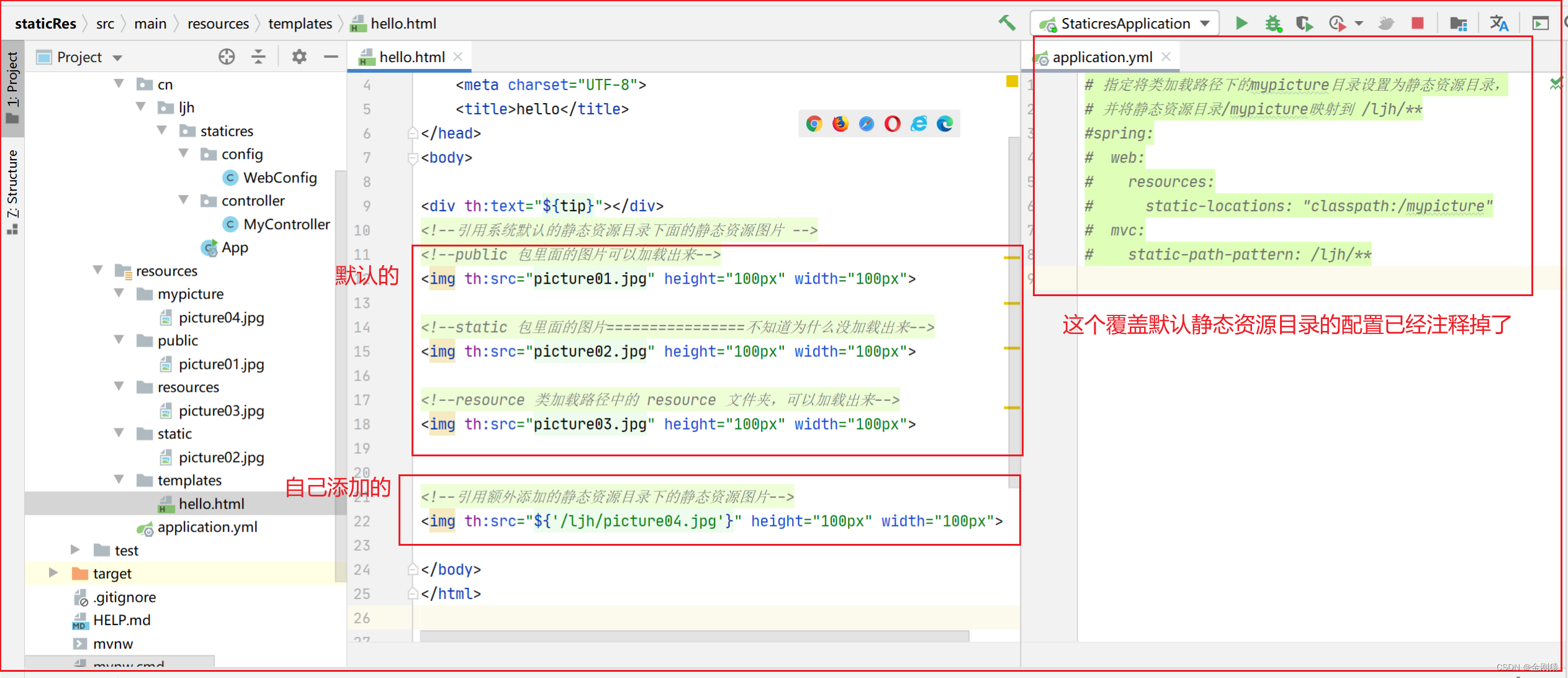
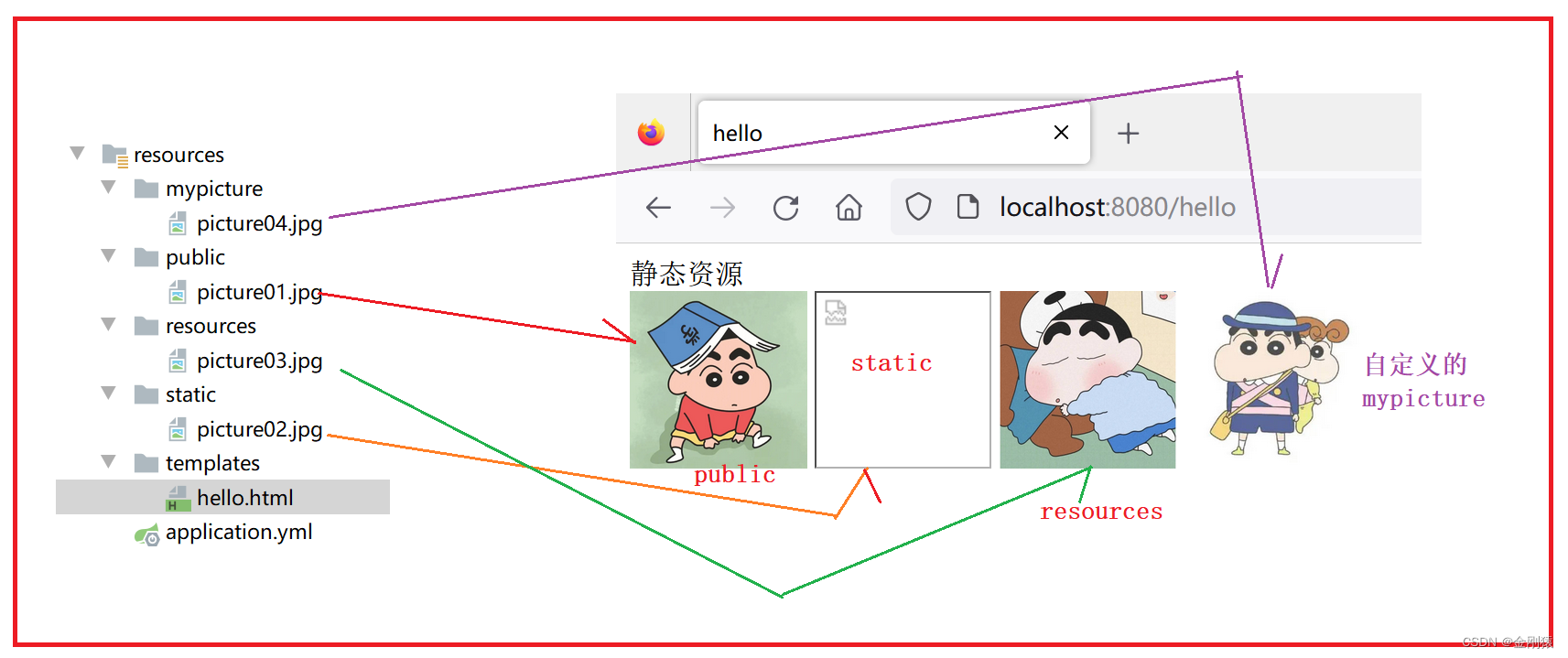
代码演示:

不清楚为什么static包下面的图片没法加载出来

★ 定制默认的静态资源目录
▲ 覆盖原有的静态资源目录:
- 通过spring.web.resources.static-locations配置属性设置静态资源存储位置,但这种方式会覆盖Spring Boot默认的静态资源存储路径。
- 也可通过spring.mvc.static-path-pattern配置属性设置静态资源的映射路径(默认值是/**),
但这种方式会覆盖Spring Boot默认的静态资源映射路径。
若将该属性值设为/abc/**,那意味着所有静态资源路径的前面都要添上/abc/前缀
由于spring.mvc.static-path-pattern属性的默认值是/**,因此意味着无论将静态资源放在类经加载路径下的
/static、/resources, /public,/MEAT-INF/resources目录下,实际在页面中访问这些静态资源时,都只需从根路径下访问即可
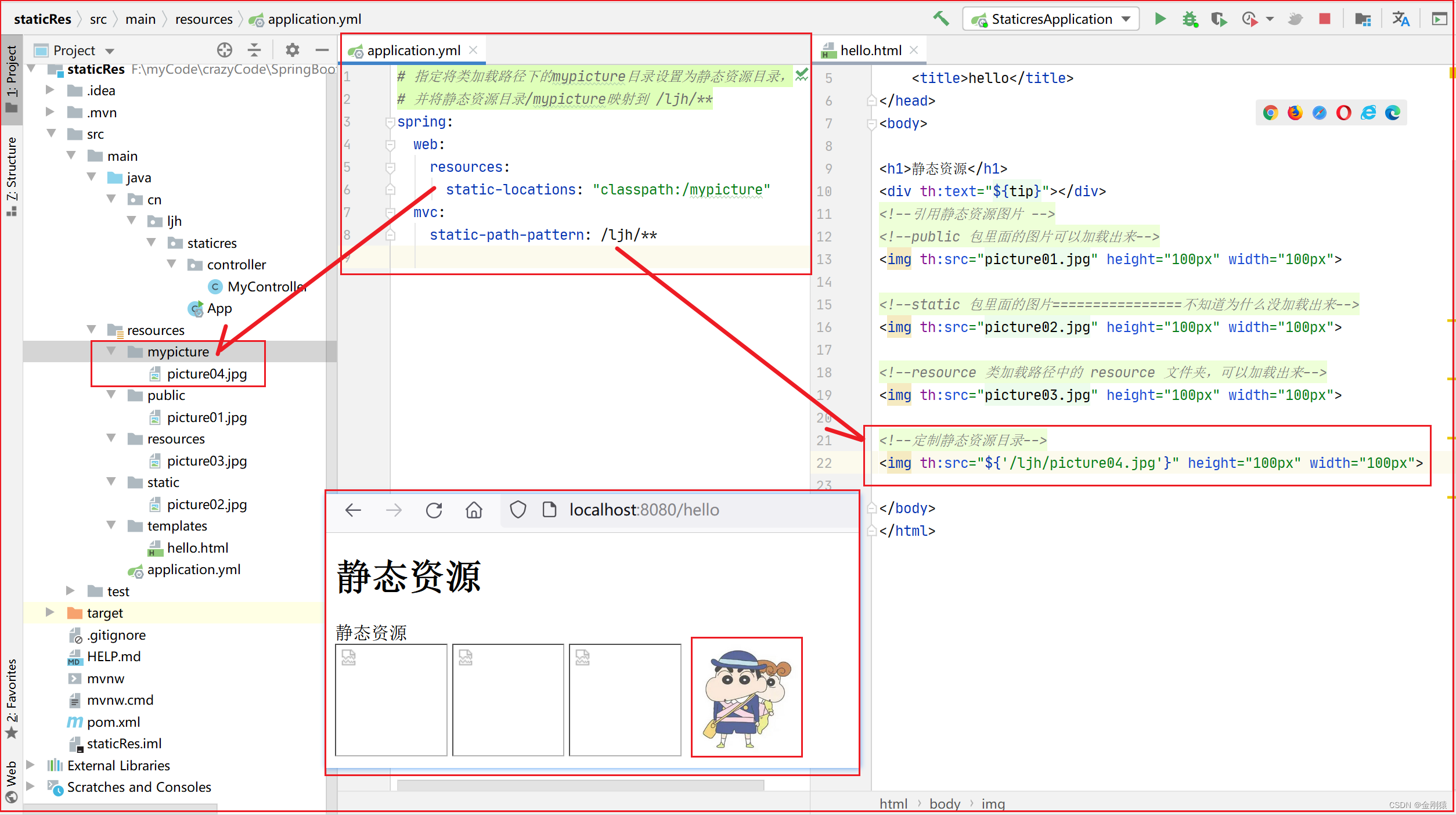
代码演示:
1、自己添加一个mypicture文件夹作为静态资源目录,然后在yml配置文件中进行配置,
2、yml:指定 mypicture 文件夹为静态资源的目录,然后映射路径为 /ljh/** ,表示要想访问mypicture 这个静态资源目录里面的资源,那么访问的路径就得加上 /ljh/ 这个路径
如图:其他的public 文件夹的图片都不显示了,因为通过spring.web.resources.static-locations配置属性设置静态资源存储位置,这种方式会覆盖Spring Boot默认的静态资源存储路径
通过spring.mvc.static-path-pattern配置属性设置静态资源的映射路径(默认值是/**),这种方式会覆盖Spring Boot默认的静态资源映射路径。

▲ 添加静态资源目录:
若要添加额外的静态资源路径,可实现WebMvcConfigurer接口,并通过该接口的如下方法:
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry)
{
registry.addResourceHandler("/xx/**") // ① 指定静态资源的映射目录
.addResourceLocations("classpath:/xxx/") // ② 指定添加额外静态资源目录。
}
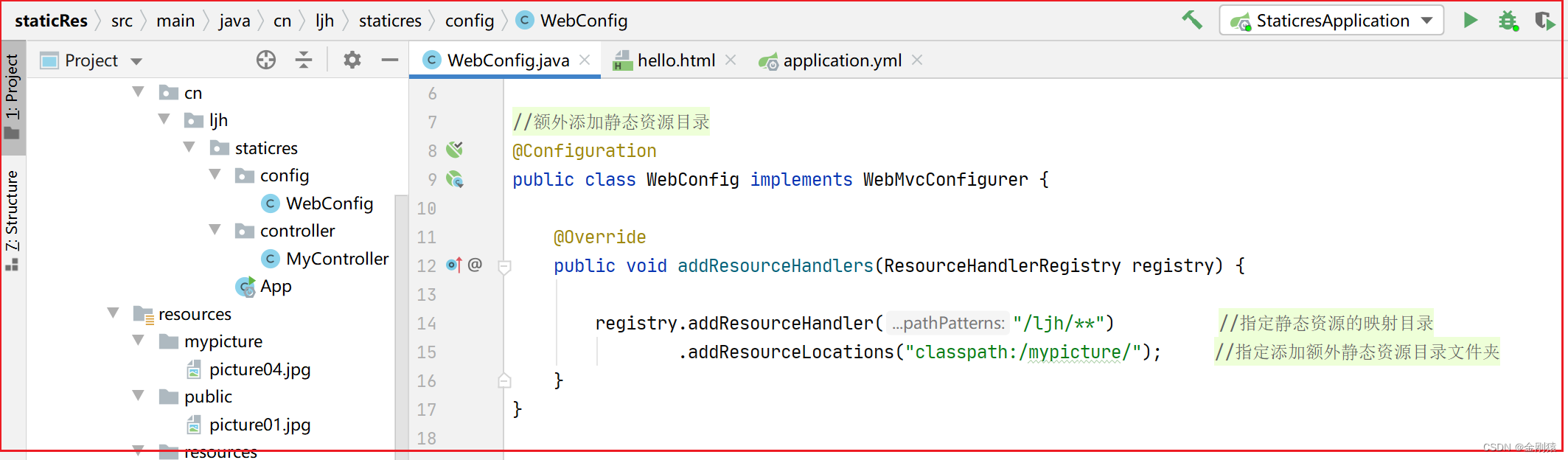
代码演示:
不覆盖原本的静态资源路径,新增就行
弄一个配置类,额外添加静态资源目录


无论是系统默认的静态资源目录,还是自己添加的静态资源目录,都能显示图片,这次的自定义的静态资源目录,不是覆盖项目默认的,而是添加进去的并存的。
这个系统默认的static静态资源目录没有加载出图片,不理解。

默认的静态资源目录下的映射路径是直接映射到根路径的。