pip install pywin32 ;
pip install pywebview ; 通过 JSBridge 调用本机 TTS
pip install cefpython3
cefpython3-66.1-py2.py3-none-win_amd64.whl (69.0 MB)
Successfully installed cefpython3-66.1
编写 pywebview_tts.py 如下
# -*- coding: utf-8 -*-
""" pywebview 和 http交互的例子 """
import os
import webview
#import threading
import win32com.client # TTS
speaker = win32com.client.Dispatch("SAPI.SpVoice")
os.chdir('/python')
class Api:
""" pywebview Api """
def speak(self,txt):
""" text TTS """
if txt.strip() !='':
speaker.Speak(txt)
# main()
api = Api()
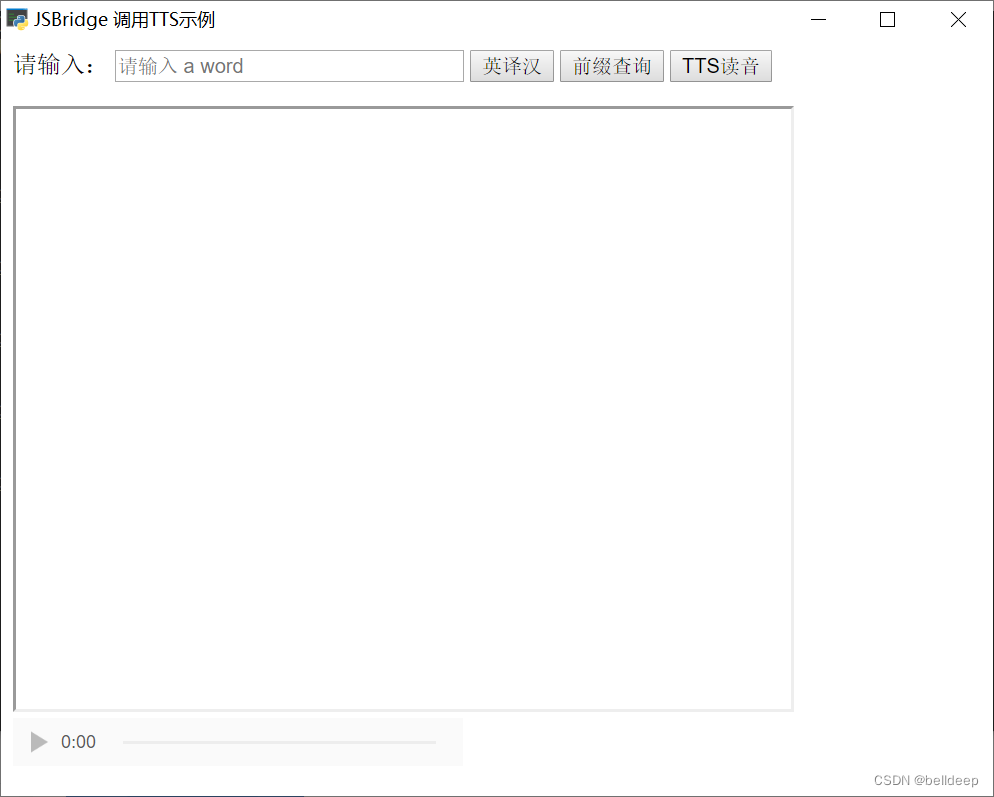
window = webview.create_window('JSBridge 调用TTS示例',
url="http://localhost:8888/",
js_api=api, width=1000, height=800)
webview.start(gui='cef', debug=False)
编写 index3.html 如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>查询英汉词典</title>
<script src="jquery-3.2.1.min.js"></script>
<style>
/* portrait 判断为竖屏 */
@media only screen and (orientation: portrait){
#lab1 {display:none;}
}
/* landscape 判断为横屏 */
@media only screen and (orientation: landscape){
#lab1 {display: ;}
}
</style>
</head>
<body>
<form name="form" id="form" action="trans" method="POST" target="ifram1">
<label id="lab1">请输入:</label>
<input type="text" name="txt" id='txt' size="30" placeholder="请输入 a word">
<input type="submit" name="eng_han" value="英译汉">
<input type="button" name="btn1" id="btn1" value="前缀查询">
<input type="button" name="btn2" id="btn2" value="TTS读音" onclick="tts();">
</form>
<p></p>
<div style="float:left; width:100%;">
<div id="result" style="float:left; width:80%; height:400; border:2px;">
<iframe name="ifram1" id="ifram1" width="100%" height="400"> </iframe>
</div>
<div id="alist" style="float:right; width:20%; height:400; border:2px;">
</div>
</div>
<audio controls id="sound"> </audio>
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
$.getJSON("/prefix?txt="+$("#txt").val(), function(data){
var a = "";
$.each(data, function(i, item){
if (i<=20){
a += '<a href="/trans?txt=' +item+ '" target="ifram1">' +item+ "</a><br>\n";
}
});
$('#alist').html(a);
})
})
});
// pywebview
window.addEventListener('pywebviewready', function(){
console.log('pywebview is ready');
})
// TTS
function tts() {
var txt = document.getElementById('txt').value;
pywebview.api.speak(txt).then((response)=>{
console.log(response);
})
}
</script>
</body>
</html>web 服务程序参见: python:mdict + bottle = web 查询英汉词典
记得:将其中 index.html 改为 index3.html
先运行 python mdict_bottle.py , 再运行 python pywebview_tts.py