😀前言
本篇博文是关于Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【三】的分享,希望你能够喜欢
🏠个人主页:晨犀主页
🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在此感谢啦😊
文章目录
- Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【三】
- 实现功能03-创建Spring Boot 后端项目
- 需求分析/图解
- 思路分析
- 代码实现
- 实现功能04-添加家居信息
- 需求分析/图解
- 思路分析
- 完成功能
- 代码实现
- 提醒, 这里容易出现的问题
- 说明
- 启动项目前后端程序
Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【三】
实现功能03-创建Spring Boot 后端项目
需求分析/图解
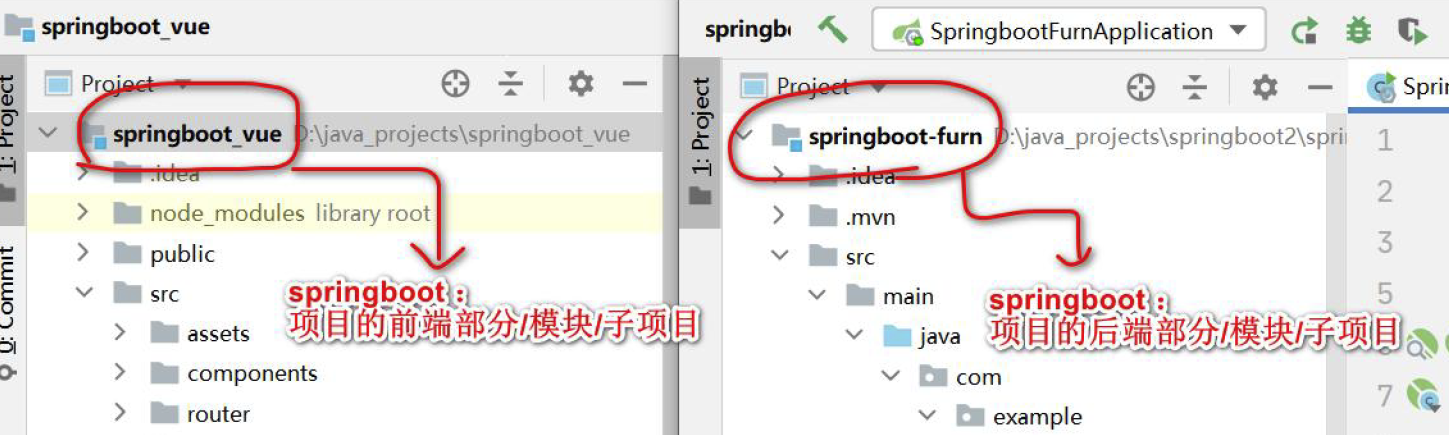
● 项目前后端分离情况如图, 分成两个子项目(前端和后端)

思路分析
- 在springboot_vue 项目, 进行前端代码开发
- 在springboot_furn 项目, 进行后端代码开发
代码实现
-
创建springboot_furn 项目

-
修改pom.xml , 引入mybatis-plus 等相关依赖
<!-- 引入mybatis-plus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.3</version>
</dependency>
- 创建application.yml 配置port & 配置DB 连接信息
server:
port: 9090
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
username: root
password: 123456 #自己的密码
url: jdbc:mysql://localhost:3306/springboot_vue?useSSL=true&useUnicode=true&characterEncoding=UTF-8
- 创建springboot-furn\src\main\java\com\nlc\furn\SpringbootApplication.java , 完成测试(说明: 如果有自动生成的主启动程序,删除即可, 使用我们自己的.)
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class,args);
}
}

实现功能04-添加家居信息
需求分析/图解


思路分析
-
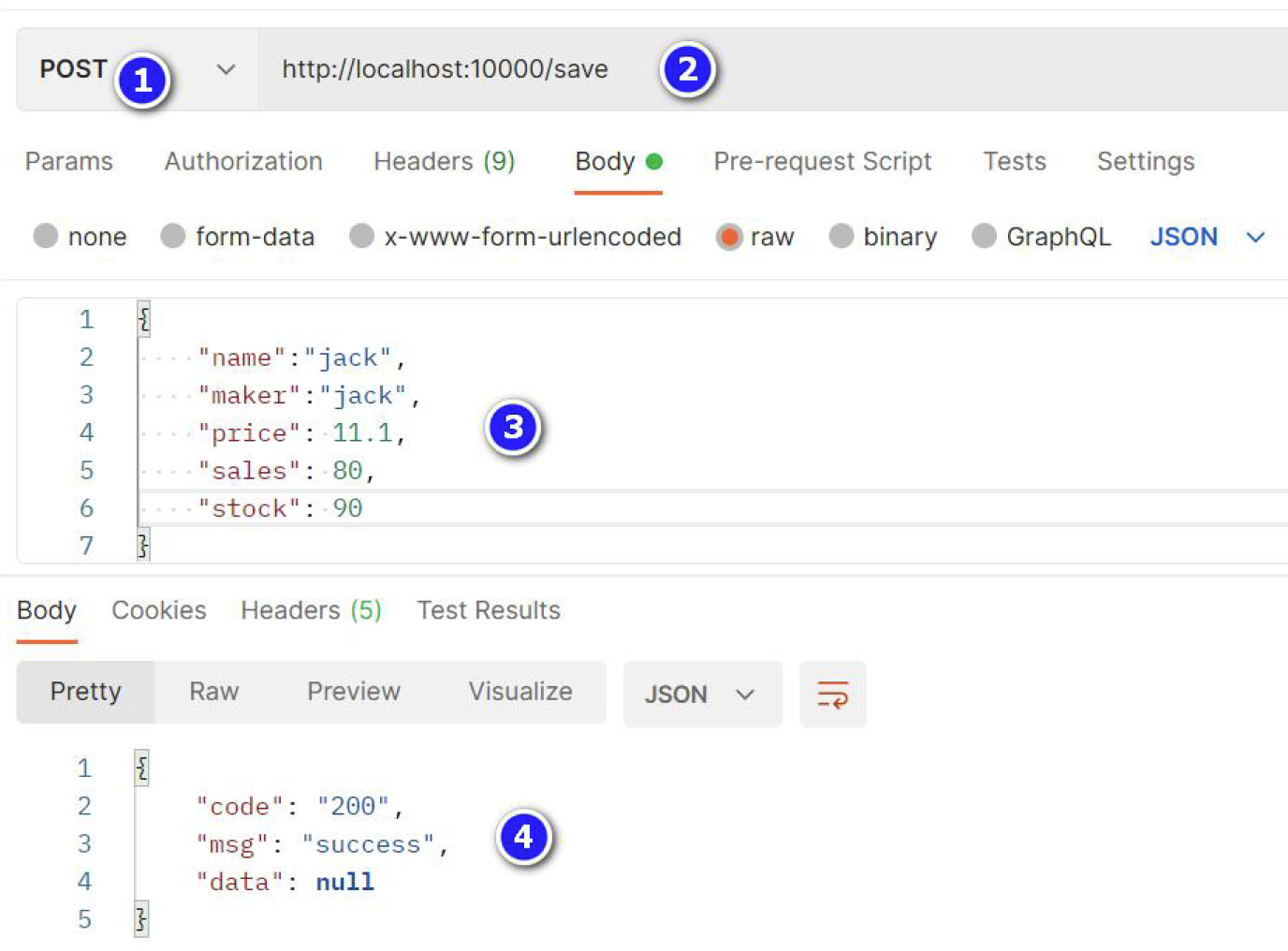
完成后台代码从mapper -> service -> controller , 并对每层代码进行测试, 到controller这一层,使用Postman 发送http 请求完成测试
-
完成前台代码, 使用axios 发送json 数据给后台, 实现添加家居信息
完成功能
代码实现
创建数据库和表
-- 创建springboot_vue
DROP DATABASE IF EXISTS springboot_vue;
CREATE DATABASE springboot_vue;
USE springboot_vue;
-- 创建家居表
CREATE TABLE furn(
`id` INT(11) PRIMARY KEY AUTO_INCREMENT, ## id
`name` VARCHAR(64) NOT NULL, ## 家居名
`maker` VARCHAR(64) NOT NULL, ## 厂商
`price` DECIMAL(11,2) NOT NULL, ## 价格
`sales` INT(11) NOT NULL, ## 销量
`stock` INT(11) NOT NULL ## 库存
);
-- 初始化家居数据
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock`)
VALUES(NULL , '北欧风格小桌子' , '熊猫家居' , 180 , 666 , 7);
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock`)
VALUES(NULL , '简约风格小椅子' , '熊猫家居' , 180 , 666 , 7 );
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` )
VALUES(NULL , '典雅风格小台灯' , '蚂蚁家居' , 180 , 666 , 7 );
INSERT INTO furn(`id` , `name` , `maker` , `price` , `sales` , `stock` )
VALUES(NULL , '温馨风格盆景架' , '蚂蚁家居' , 180 , 666 , 7 );
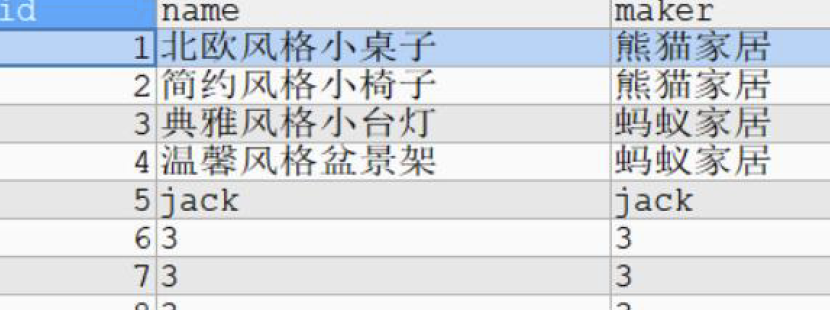
SELECT * FROM furn;
- 创建com/nlc/furn/util/Result.java 该工具类用于返回结果(json 格式),这个工具类,在网上也可找到,直接拿来使用, SSM 项目也用过类似的工具类
public class Result<T> {
private String code; //状态码
private String msg; //对状态说明
private T data; // 返回时,携带的数据, 为了扩展性好,使用泛型
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
//无参构造器
public Result() {
}
//带参构造器-指定返回的data
public Result(T data) {
this.data = data;
}
//编写方法-返回需要的Result对象-表示成功的Result
public static Result success() {
Result result = new Result<>();
result.setCode("200");
result.setMsg("success");
return result;
}
//编写方法-返回需要的Result对象-表示成功的Result,同时可以携带数据
//如果需要在static方法使用泛型,需要在 static <T>
public static <T> Result<T> success(T data) {
Result<T> result = new Result<>(data);
result.setCode("200");
result.setMsg("success");
return result;
}
//编写方法-返回需要的Result对象-表示失败的Result
public static Result error(String code, String msg) {
Result result = new Result<>();
result.setCode(code);
result.setMsg(msg);
return result;
}
//编写方法-返回需要的Result对象-表示失败的Result,同时可以携带数据
public static <T> Result<T> error(String code, String msg, T data) {
Result<T> result = new Result<>(data);
result.setCode(code);
result.setMsg(msg);
return result;
}
}
- 创建com/nlc/furn/bean/Furn.java
@Data
@TableName("furn")
public class Furn {
//这里我们使用@TableId: 表主键标识
//当我们在 private Integer id 上标识了@TableId
//说明id 对应的就是表的id字段,而且是主键
//type = IdType.AUTO 主键类型是自增长
@TableId(type = IdType.AUTO)
private Integer id;
private String name;
private String maker;
private Double price;
private Integer sales;
private Integer stock;
}
- 创建com/nlc/furn/mapper/FurnMapper.java
//如果是mybatis-plus 我们Mapper接口可以通过extends 接口BaseMapper, 扩展功能
//@Mapper因为主函数已经配置了扫描这个包的类和子包的类
public interface FurnMapper extends BaseMapper<Furn> {
//如果你有其它的方法,可以再该接口声明
//并在对应的Mapper.xml进行配置实现
}
- 创建com/nlc/furn/service/FurnService.java
public interface FurnService extends IService<Furn> {
//如果有其它的需求,可以在该接口声明方法,然后再对应的实现类进行实现
}
- 创建com/nlc/furn/service/impl/FurnServiceImpl.java
@Service
public class FurnServiceImpl
extends ServiceImpl<FurnMapper, Furn>
implements FurnService {
}
- 创建com/nlc/furn/controller/FurnController.java
@RestController
public class FurnController {
@Autowired
FurnService furnService;
@PostMapping("/save")
public Result<?> save(@RequestBody Furn furn) {
furnService.save(furn);
return Result.success();
}
}
- Postman 完成测试, 查看furn 表是否添加了数据


- 修改SpringbootApplication.java , 加入扫描包
@MapperScan("com.nlc.furn.mapper")
@SpringBootApplication
public class SpringbootApplication {
public static void main(String[] args) {
SpringApplication.run(SpringbootApplication.class, args);
}
}
- 安装axios, 用于发送Ajax 请求给后台,如果已经安装过的就可以不需要安装
npm i axios -S
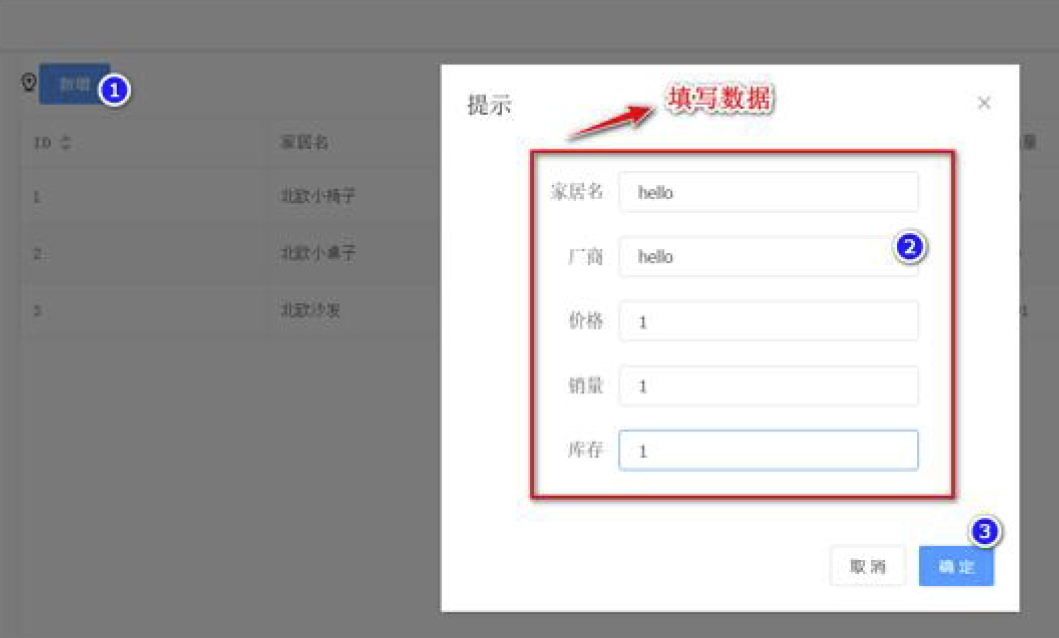
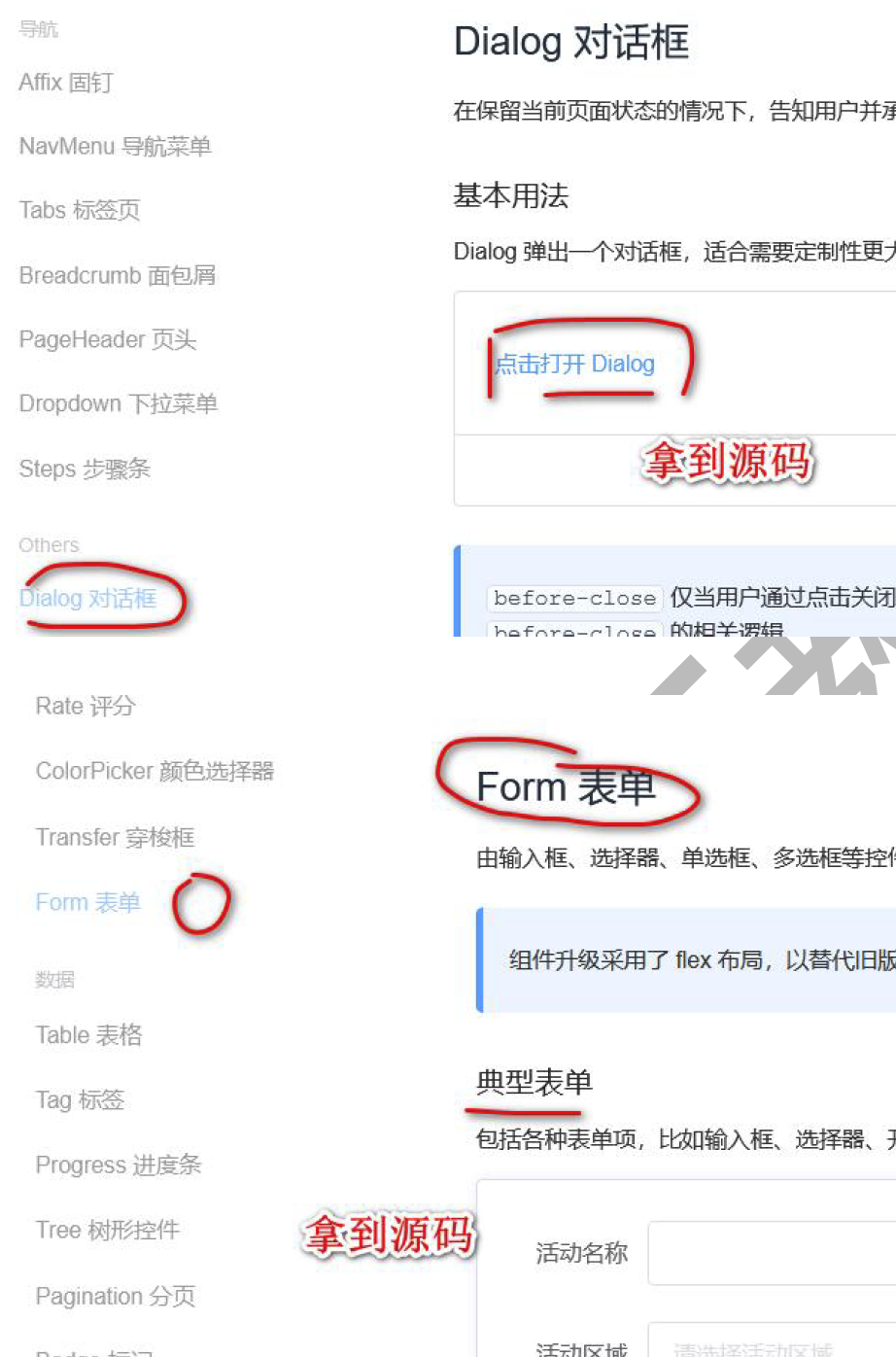
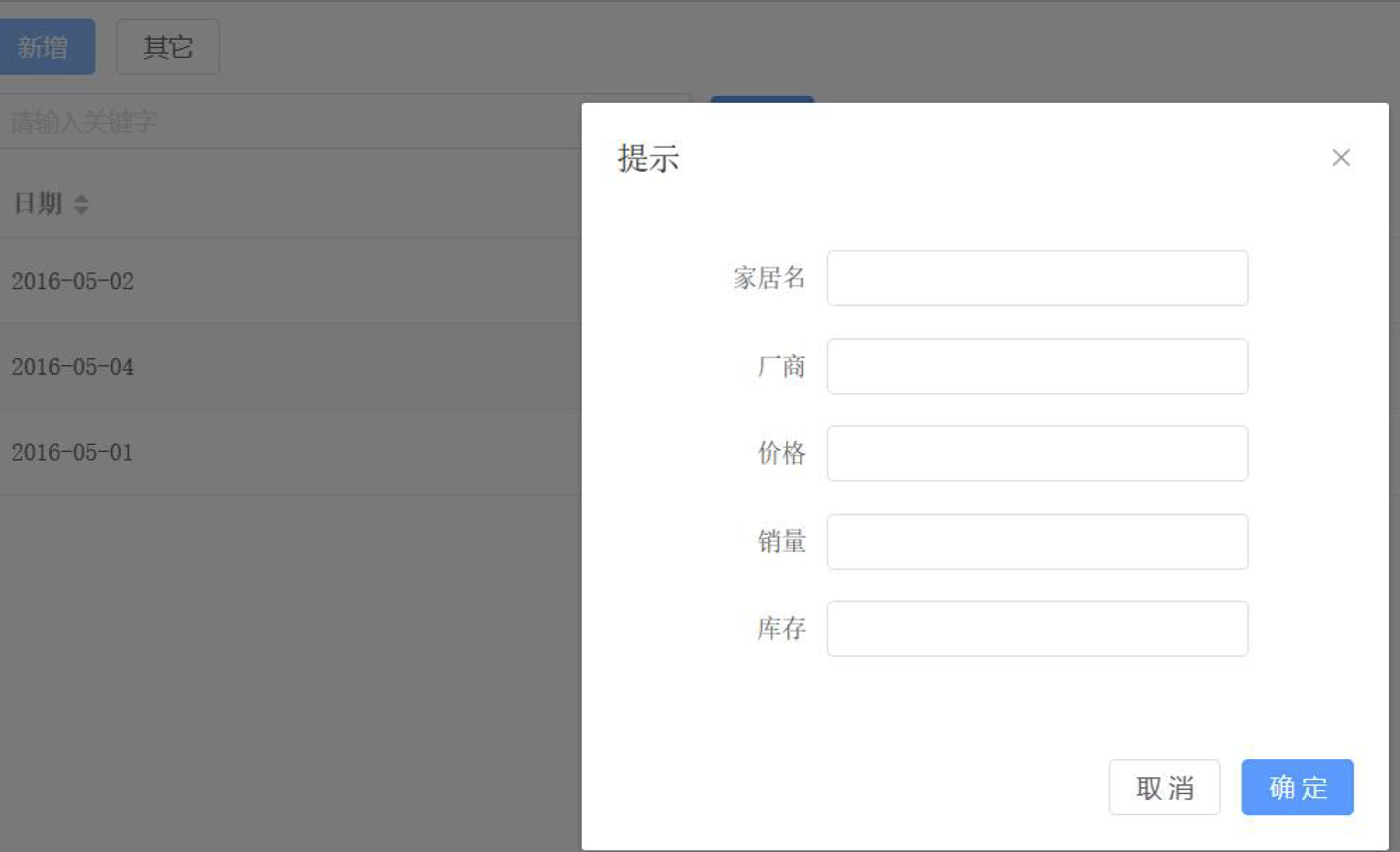
- 点击添加按钮, 可以出现添加家居的对话框, 修改springboot_vue\src\views\HomeView.vue , el-dialog 从Dialog 对话框获取, 表单代码从Form 表单获取,组合一下并调整一下即可

<!-- 添加家居的弹窗
说明:
1. el-dialog :v-model="dialogVisible" 表示对话框, 和dialogVisible 变量双向
绑定,控制是否显示对话框
2. el-form :model="form" 表示表单,数据和form 数据变量双向绑定
3. el-input v-model="form.name" 表示表单的input 空间,名字为name 需要和
后台Javabean 属性一致
-->
<el-dialog title="提示" v-model="dialogVisible" width="30%">
<el-form :model="form" label-width="120px">
<el-form-item label="家居名">
<el-input v-model="form.name" style="width: 80%"></el-input>
</el-form-item>
<el-form-item label="厂商">
<el-input v-model="form.maker" style="width: 80%"></el-input>
</el-form-item>
<el-form-item label="价格">
<el-input v-model="form.price" style="width: 80%"></el-input>
</el-form-item>
<el-form-item label="销量">
<el-input v-model="form.sales" style="width: 80%"></el-input>
</el-form-item>
<el-form-item label="库存">
<el-input v-model="form.stock" style="width: 80%"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="save">确定</el-button>
</span>
</template>
</el-dialog>
</div>
</template>
//增加数据, 一定要, 否则你会发现,在后面弹出的表单不能输入数据
data() {
return {
form: {},
//增加方法
methods: {
add() {
this.dialogVisible = true
this.form = {}
}
}
//增加点击新增的按钮事件
<div style="margin: 10px 0">
<el-button type="primary" @click="add">新增</el-button>
<el-button>其它</el-button>
</div>
- 完成测试: 看看点击新增按钮,能否正常的弹窗添加家居的对话框(含有表单)

- 创建工具文件springboot_vue\src\utils\request.js ,用于创建axios request 对象
// 引入axios 包
// 重要提示:如果在启动前端项目,提示找不到axios , 把光标放在import axios from 'axios' 的'axios', 会有一个修复提示, 导入axios, 点击导入即可正常使用
import axios from 'axios'
// 通过axios 创建对象
const request = axios.create({
timeout: 5000
})
// request 拦截器
// 1. 可以对请求做一些处理
// 2. 比如统一加token,Content-Type 等
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
return config
}, error => {
return Promise.reject(error)
});
//导出
export default request
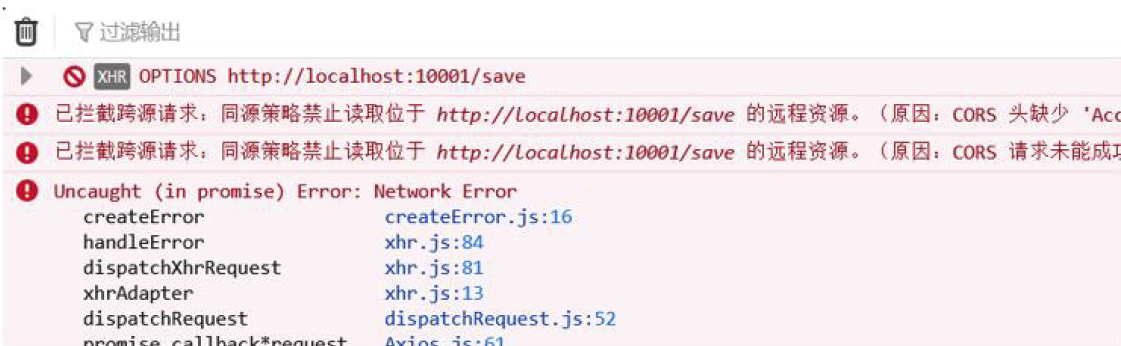
- 修改HomeView.vue , 在methods 编写save 方法, 并测试会出现跨域问题
<script>
// 引入request 组件
import request from "@/utils/request";
//methods 增加方法.
save() {
// =======说明====...
request.post("http://localhost:10001/save", this.form).then(res => {
console.log(res)
this.dialogVisible = false
})
}
</script>

- 修改springboot_vue\vue.config.js 解决跨域问题,因为修改了配置文件, npm serve 需要重启, 否则不能识别.
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})
module.exports = {
devServer: {
port: 10000, // 启动端口
//如果我们请的地址 /api/save => 代理到 http://localhost:8080/ssm/save
proxy: { //设置代理,必须填
'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定
target: 'http://localhost:8080/ssm', //代理的目标地址, 就是/api 代替 http://localhost:10001/
changeOrigin: true, //是否设置同源,输入是的, 浏览器就允许跨域
pathRewrite: { //路径重写
'/api': '' //选择忽略拦截器里面的单词
}
}
}
}
}
-
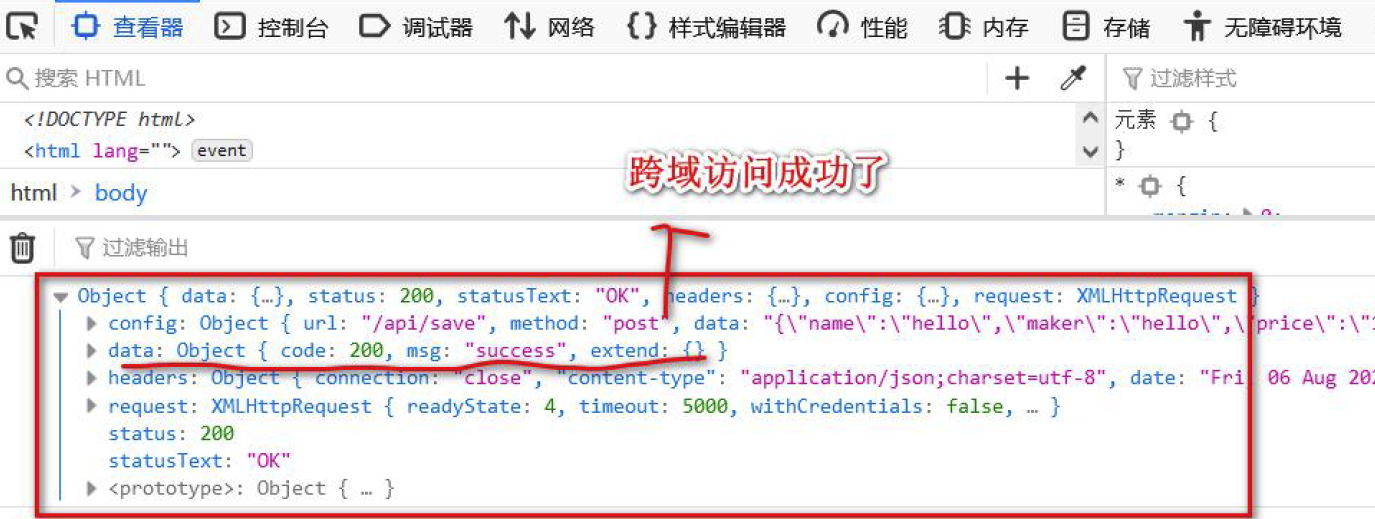
修改HomeView.vue, 使用跨域请求, 并完成测试, 查看数据库,是否有新数据添加成功
-
将form 表单提交给/api/save 的接口
-
/api/save 等价http∶//locaLhost∶10001/save
-
如果成功,就进入then 方法
-
res 就是返回的信息
-
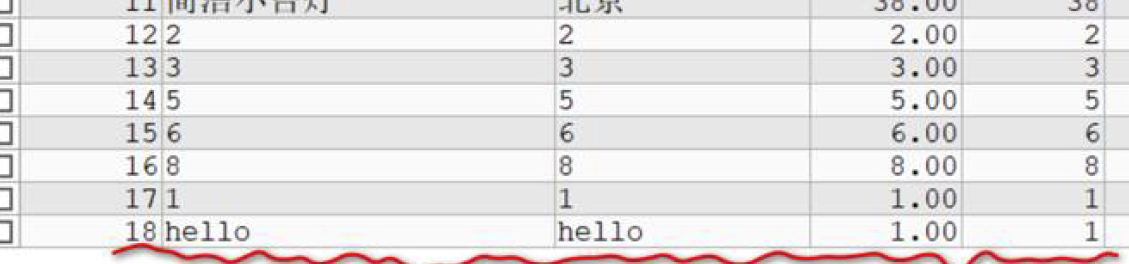
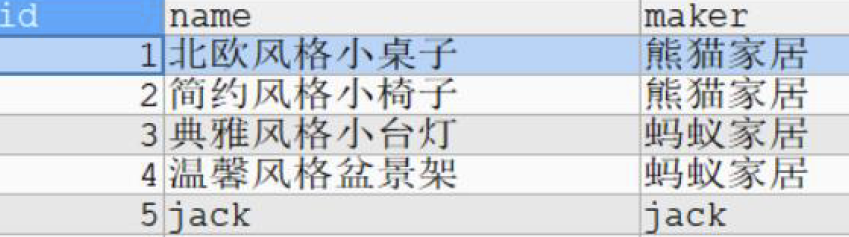
查看mysql 看看数据是否保存
request.post("/api/save", this.form).then(res => {
console.log(res)
this.dialogVisible = false
})
}
提醒, 这里容易出现的问题
1) 一定要确定request.post(“/api/save”) 被代理后的url , 是项目后台服务对应提供的API接口url, 否则报404
2) 当跨域执行时请求,浏览器还是提示http://localhost:10000/api/xxx , 所以不要认为是api 没有替换你的配置.
说明
-
我们的前端如果是以json格式来发送添加信息furn,那么我们需要使用@RequestBody, 才能将数据封装到对应的bean,同时保证http的请求头的content-type是对应的。
-
如果前端是以表单形式提交了,则不需要使用@RequestBody, 才会进行对象参数封装, 同时保证http的请求头的 content-type是对应的。
启动项目前后端程序
使用跨域请求, 并完成测试, 查看数据库,是否有新数据添加成功


文章到这里就结束了,如果有什么疑问的地方请指出,诸大佬们一起来评论区一起讨论😁
希望能和诸大佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞