目录
- 1 核心概念 - state 状态
- 1.目标
- 2.提供数据
- 3.访问Vuex中的数据
- 4.通过$store访问的语法
- 5.代码实现
- 5.1模板中使用
- 5.2组件逻辑中使用
- 5.3 js文件中使用
- 2 通过辅助函数 - mapState获取 state中的数据
- 1.第一步:导入mapState (mapState是vuex中的一个函数)
- 2.第二步:采用数组形式引入state属性
- 3.第三步:利用**展开运算符**将导出的状态映射给计算属性
- 3 开启严格模式及Vuex的单项数据流
- 1.目标
- 2.直接在组件中修改Vuex中state的值
- 3.开启严格模式
1 核心概念 - state 状态

1.目标
明确如何给仓库 提供 数据,如何 使用 仓库的数据
2.提供数据
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储。
打开项目中的store.js文件,在state对象中可以添加我们要共享的数据。
// 创建仓库 store
const store = new Vuex.Store({
// state 状态, 即数据, 类似于vue组件中的data,
// 区别:
// 1.data 是组件自己的数据,
// 2.state 中的数据整个vue项目的组件都能访问到
state: {
count: 101
}
})
3.访问Vuex中的数据
问题: 如何在组件中获取count?
- 通过$store直接访问 —> {{ $store.state.count }}
- 通过辅助函数mapState 映射计算属性 —> {{ count }}
4.通过$store访问的语法
获取 store:
1.Vue模板中获取 this.$store
2.js文件中获取 import 导入 store
模板中: {{ $store.state.xxx }}
组件逻辑中: this.$store.state.xxx
JS模块中: store.state.xxx
5.代码实现
5.1模板中使用
组件中可以使用 $store 获取到vuex中的store对象实例,可通过state属性属性获取count, 如下
<h1>state的数据 - {{ $store.state.count }}</h1>
5.2组件逻辑中使用
将state属性定义在计算属性中 https://vuex.vuejs.org/zh/guide/state.html
<h1>state的数据 - {{ count }}</h1>
// 把state中数据,定义在组件内的计算属性中
computed: {
count () {
return this.$store.state.count
}
}
5.3 js文件中使用
//main.js
import store from "@/store"
console.log(store.state.count)
每次都像这样一个个的提供计算属性, 太麻烦了,我们有没有简单的语法帮我们获取state中的值呢?
2 通过辅助函数 - mapState获取 state中的数据
mapState是辅助函数,帮助我们把store中的数据映射到 组件的计算属性中, 它属于一种方便的用法
用法 :

1.第一步:导入mapState (mapState是vuex中的一个函数)
import { mapState } from 'vuex'
2.第二步:采用数组形式引入state属性
mapState(['count'])
上面代码的最终得到的是 类似于
count () {
return this.$store.state.count
}
3.第三步:利用展开运算符将导出的状态映射给计算属性
computed: {
...mapState(['count'])
}
<div> state的数据:{{ count }}</div>
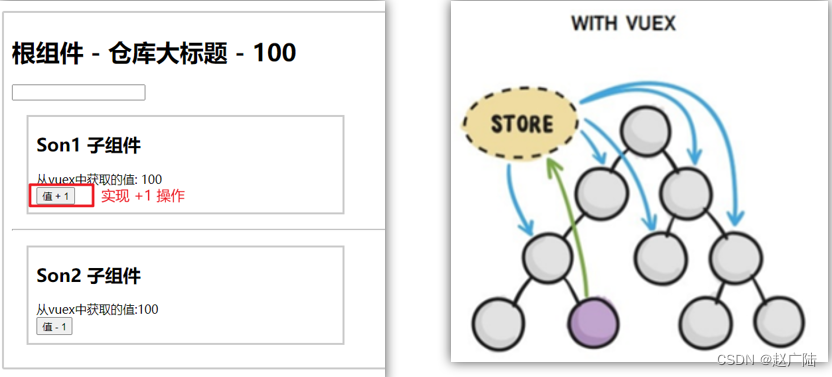
3 开启严格模式及Vuex的单项数据流
1.目标
明确 vuex 同样遵循单向数据流,组件中不能直接修改仓库的数据
2.直接在组件中修改Vuex中state的值

Son1.vue
button @click="handleAdd">值 + 1</button>
methods:{
handleAdd (n) {
// 错误代码(vue默认不会监测,监测需要成本)
this.$store.state.count++
// console.log(this.$store.state.count)
},
}
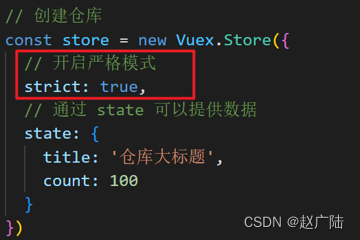
3.开启严格模式
通过 strict: true 可以开启严格模式,开启严格模式后,直接修改state中的值会报错
state数据的修改只能通过mutations,并且mutations必须是同步的