最近,我们项目组的工作接近尾声,需要把项目部署上线。由于前端第一次使用Nuxt3框架,后端也是第一次部署Nuxt3项目,所以刚开始出现了很多问题。在我上网搜索很多教程后,得到了基本的流程。
1.服务器安装node.js环境
Nuxt3官方文档![]() https://nuxt.com/docs/getting-started/installation通过官方文档我们可知,nuxt3要求nodejs 环境在16.10.0v以上
https://nuxt.com/docs/getting-started/installation通过官方文档我们可知,nuxt3要求nodejs 环境在16.10.0v以上
1.下载安装包
# 下载到当前文件夹(可以访问https://nodejs.org/dist/这个地址选择源)
wget https://nodejs.org/dist/v16.14.0/node-v16.14.0-linux-x64.tar.xz2.解压
# 解压到当前文件夹
tar xf node-v16.14.0-linux-x64.tar.xz3.建一个node文件夹并且把解压的文件夹移动到当前目录
mv node-v16.14.0-linux-x64 /usr/local/node4.配置环境变量
# 编辑配置文件
vim /etc/profile
# 在profile文件末尾添加(移动的位置)
export NODEJS=/usr/local/node
export PATH=$NODEJS/bin:$PATH
5.保存后重新加载配置
source /etc/profile6.检查nodejs是否配置成功
node -v![]()
出现版本即代表安装成功
7.配置淘宝镜像并查看是否成功
# 配置淘宝镜像
npm config set registry=https://registry.npmmirror.com/
# 检测是否切换成功
npm config get registry
2.安装Nuxt3的运行管理工具 pm2
npm install pm2 -g3.将前端打包好的 .output 文件上传到服务器
上传成功后可能 ls 不显示,这个时候可以 ls -a 一下,就可以发现 .output 文件了
4.配置ecosystem.config.js文件
如果要使用pm2 管理运行项目,需要在根目录下配置 ecosystem.config.js 文件
module.exports = {
apps: [
{
name: 'NuxtAppName', // 设置启动项目名称
exec_mode: 'cluster',
instances: 'max',
// 注意这里的相对路径
script: './.output/server/index.mjs'
}
]
}
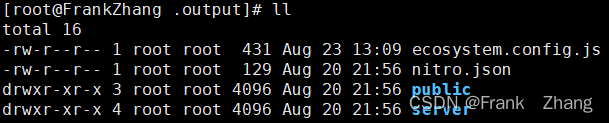
此时项目结构是这样的

5.使用pm2 启动 nuxt3项目
需要在项目的根目录下面执行命令
pm2 start ecosystem.config.js
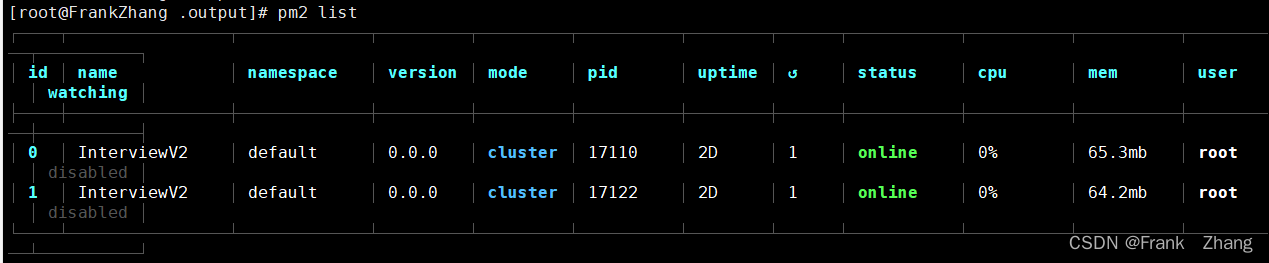
# 然后使用下边的命令看一下启动的服务列表
pm2 list

online就表示成功了,能够正常访问项目了。此时可以用命令看一下3000端口是否在运行
netstat -nltp[root@FrankZhang .output]# netstat -nltp
Active Internet connections (only servers)
Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program name
tcp 0 0 0.0.0.0:6379 0.0.0.0:* LISTEN 32246/./redis-serve
tcp 0 0 0.0.0.0:111 0.0.0.0:* LISTEN 570/rpcbind
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 21866/nginx: master
tcp 0 0 0.0.0.0:22 0.0.0.0:* LISTEN 1357/sshd
tcp 0 0 127.0.0.1:25 0.0.0.0:* LISTEN 1137/master
tcp 0 0 0.0.0.0:443 0.0.0.0:* LISTEN 21866/nginx: master
tcp6 0 0 :::33060 :::* LISTEN 4743/mysqld
tcp6 0 0 :::3306 :::* LISTEN 4743/mysqld
tcp6 0 0 :::111 :::* LISTEN 570/rpcbind
tcp6 0 0 :::80 :::* LISTEN 21866/nginx: master
tcp6 0 0 :::8085 :::* LISTEN 21078/interviewV2
tcp6 0 0 :::3000 :::* LISTEN 1233/PM2 v5.3.0: Go
在运行说明项目部署成功了。
设置自动重启,当服务器故障或者重启的时候,pm2会自动重启,不需要人为重启pm2服务
pm2 startup如果出现问题,项目启动不起来,可以查看pm2服务执行日志,在日志里找出问题。一下是一些常用的Pm2命令
pm2 logs name(服务名) //查看服务执行日志
pm2 delete name(服务名) //删除服务
pm2 stop name(服务名) //停止服务
pm2 start name(服务名) //启动服务
pm2 restart name(服务名) //重启服务
6.Nginx配置代理,80访问3000
因为3000端口不是我们期望让用户得知的,希望通过Nginx的反向代理,隐藏真实的端口,我们可以在nginx的配置文件里这样写
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
proxy_pass http://localhost:3000;
}
location /interviewV2/ {
proxy_pass http://127.0.0.1:8085;
}
}
这个和传统的前端打包 dist 文件配置nginx不一样。dist是一种静态资源,nuxt3是在服务器上运行一个服务,通过nginx代理到这个服务的端口号从而访问项目的前端页面。然后在操作页面的时候会发请求到后端项目的端口。然后整个项目就跑通了。
注意:如果是docker启动的nginx,一定要看好docker0的ip地址,就不能填写localhost,127.0.0.1这种ip了,因为docker启动的容器,相当于一台服务器去请求另一台服务器,这个地方要填docker0的IP。
可以使用 ifconfig 命令来查看当前docker0的IP
以上就是Nuxt3项目部署的全部内容了。