目录
- 例子
- 1,确定声明值
- 2,层叠冲突
- 2.1,比较源重要性
- 2.2,比较优先级
- 2.3,比较源次序
- 3,使用继承
- 4,使用默认值
- 其他
例子
我们来举例说明<h1> 标签最终的样式:
<div>
<h1 class="red">标题一</h1>
</div>
样式表1——自定义样式
.red {
color: salmon;
font-size: 40px;
}
h1 {
font-size: 30px;
}
div h1.red {
font-size: 20px;
font-size: 3em;
}
div {
background-color: rgba(0, 0, 0, 0.3);
text-align: center;
}
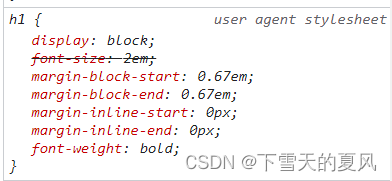
样式表2——浏览器默认样式

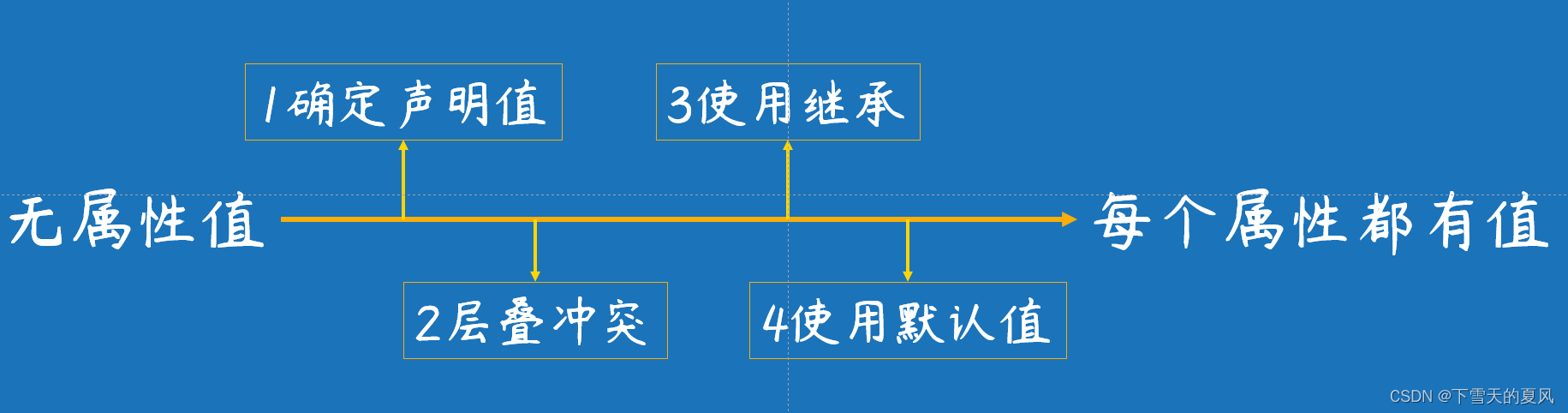
一个 css 属性计算出的最终属性值,会经过下面4个步骤。

1,确定声明值
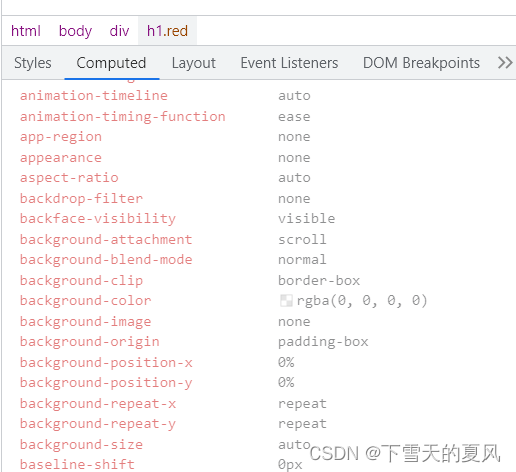
在所有样式表中,没有冲突的 css 样式就是最终样式。
可以看到,没有冲突的 css 样式有 color display margin-block-start… 等等。
所以这一步得到确定的最终样式:
h1 {
color: salmon;
display: block;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
/* 其他 css 声明... */
}
2,层叠冲突
对样式表中,有冲突的声明使用层叠规则:
2.1,比较源重要性
重要性:自定义样式 > 浏览器默认样式。
所以font-size 的最终值会在自定义样式中确定:
.red {
font-size: 40px;
}
h1 {
font-size: 30px;
}
div h1.red {
font-size: 20px;
font-size: 3em;
}
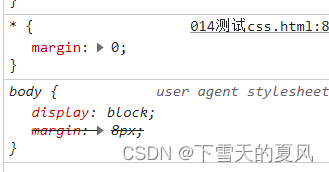
这一步能够解释:为什么选择器权重低的自定义样式
* { margin: 0 },会覆盖浏览器默认的样式body { margin: 8px }

2.2,比较优先级
也就是选择器的权重。很明显这个选择器的权重最高:
div h1.red {
font-size: 20px;
font-size: 3em;
}
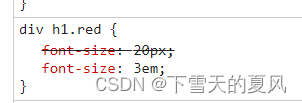
2.3,比较源次序
相同 css 样式,代码靠后的覆盖代码靠前的。

此时得到的最终样式:
h1 {
font-size: 3em;
color: salmon;
display: block;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
/* 其他 css 声明... */
}
3,使用继承
对仍然没有值的样式,若可以继承,则继承父元素的样式。
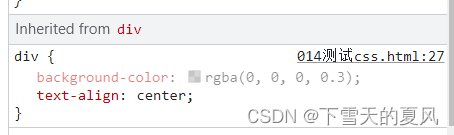
可以看到自定义样式还有一条 css 声明
div {
background-color: rgba(0, 0, 0, 0.3);
text-align: center;
}
其中 background-color 不能继承,text-align 可以继承。所以得到继承样式:

h1 {
text-align: center;
font-size: 3em;
color: salmon;
display: block;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
/* 其他 css 声明... */
}
4,使用默认值
对仍然没有值的样式,使用默认值(预设值)。
比如 <h1> 的 background-color 默认值是 transparent。
h1 {
background-color: transparent;
text-align: center;
font-size: 3em;
color: salmon;
display: block;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
/* 其他 css 声明... */
}
此时已经确定了最终的样式,还需要通过最后一步单位转换,让浏览器能够识别。
尺寸相关的样式,会将相对单位转换为绝对单位,比如
emrem%auto都转为px。
颜色都会转换 rgb()。red转为rgb(255, 255, 255);transparent转为rgba(0, 0, 0, 0)

其他
有了上面的规则,再看一个例子:
<div class="box">
<a href="">超链接</a>
</div>
.box {
color: red !important;
}
效果:

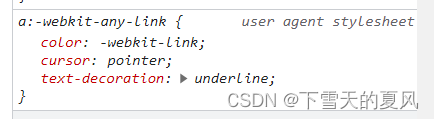
解释:
在第一步确定声明值中,<a> 的浏览器默认样式中是有 color 样式的。而且也没有对 <a> 设置自定义样式。所以直接就能确定 <a> 的 color 样式值。

所以,一般在项目中会对 <a> 设置如下自定义样式,来继承父级的 color,方便后续的操作。
a {
text-decoration: none;
color: inherit; /* 表示继承 */
}
以上。
参考:渡一教育。