node-red - 读写操作redis
- 一、前期准备
- 二、node-red安装redis节点
- 三、node-red操作使用redis节点
- 3.1 redis-out节点 - 存储数据到redis
- 3.2 redis-in节点 - 查询redis数据
- 附录
- 附录1:redis -out节点示例代码
- 附录2:redis -in节点示例代码
一、前期准备
- 安装配置node-red环境:
- centos通过源文件的方式安装node-red
- nodered-环境搭建及使用
- 安装配置redis:
- centos - docker安装redis
- Windows10安装redis(图文教程)
Redis支持的数据结构
回到目录
二、node-red安装redis节点
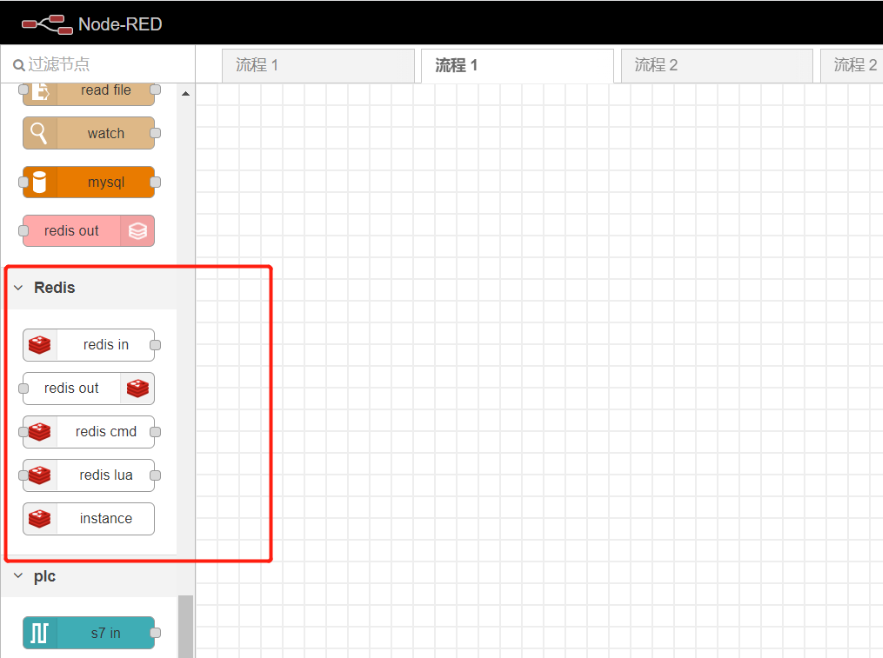
1.在node-red里面安装redis节点 :
node-red-node-redis
node-red-contrib-redis

2. 刷新node-red:

回到目录
三、node-red操作使用redis节点
3.1 redis-out节点 - 存储数据到redis

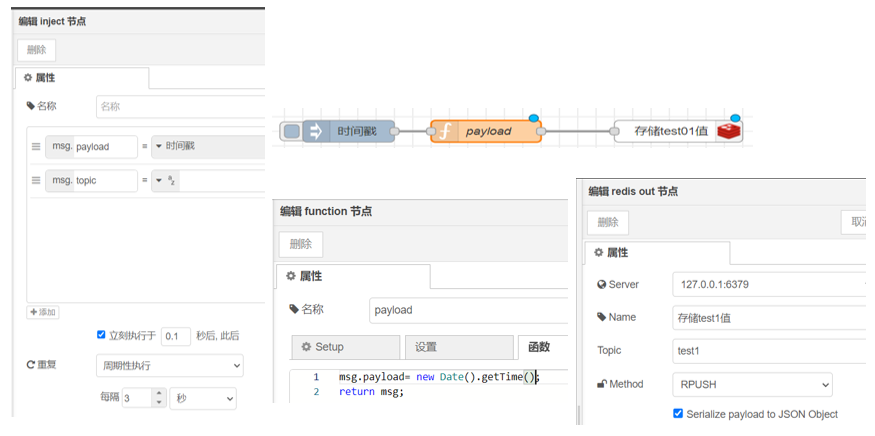
redis-out节点负责向redis中存储数据。通过函数传输数据:msg.payload = [“”]为存储的数据;return msg 返回传入到redis out 中。
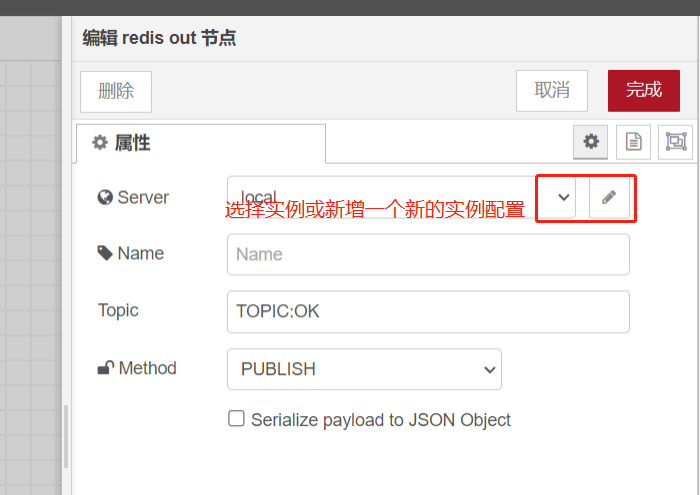
- 配置节点:
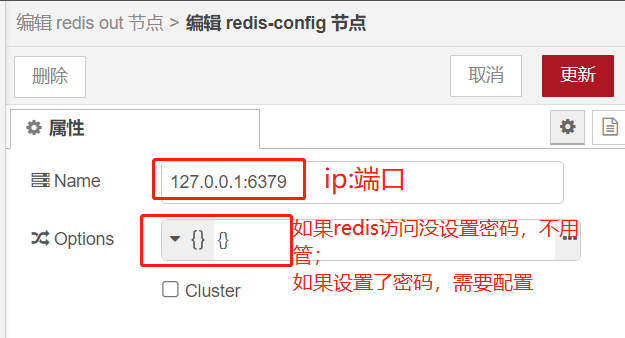
(1) server:选择redis实例(可以新建)

主要是Name里面填写带端口号的redis服务器地址:IP:端口(如:127.0.0.1:6379)

如果有密码,配置示例如下:

(2)Name: 随意命名
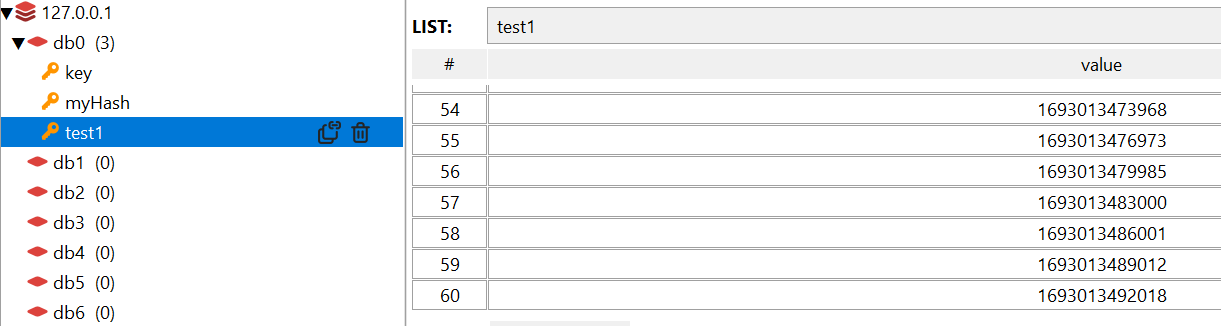
(3)Topic : 为redis中的Key - 实例:循环每三秒往redis的test1主题中注入当时时间对应的毫秒数

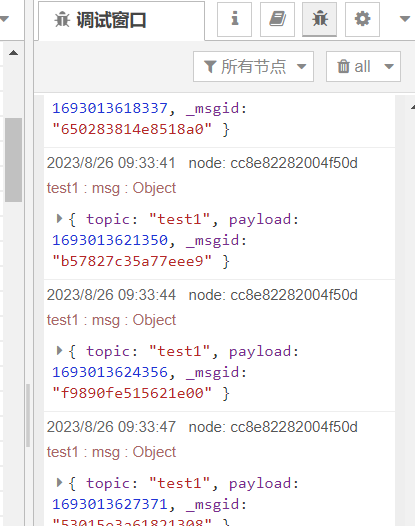
执行结果如下:

点我查看JSON源码 - 附录1:redis -out节点示例代码
点我回到目录
3.2 redis-in节点 - 查询redis数据

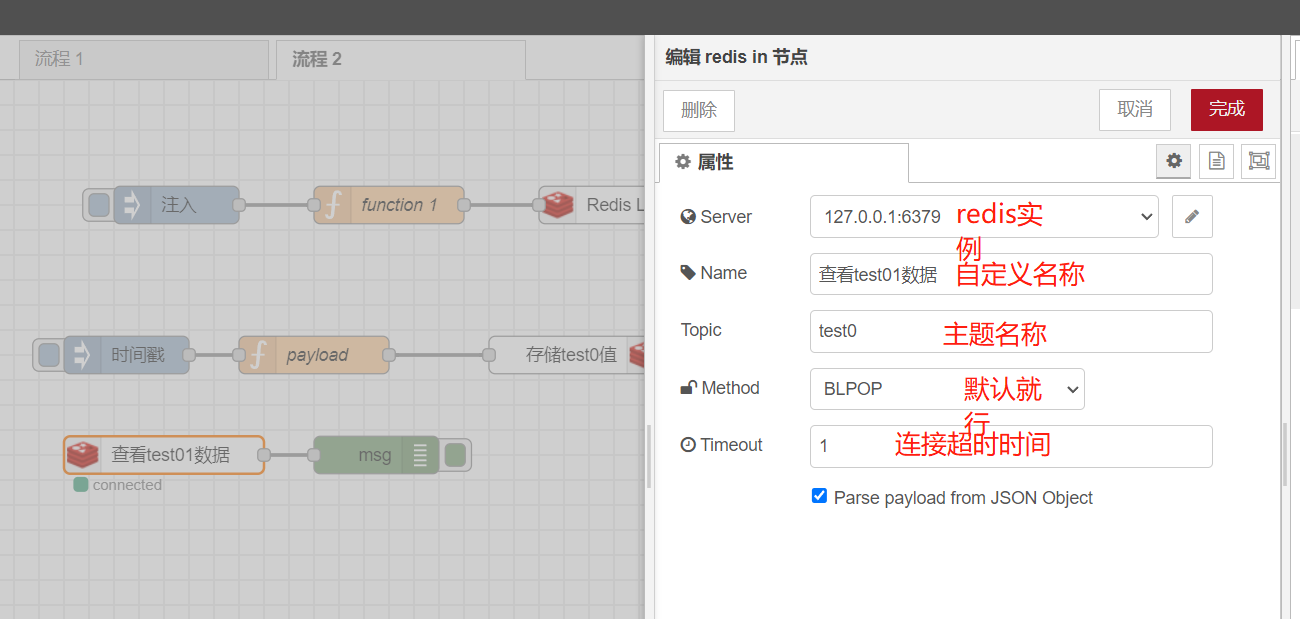
redis-in节点负责从redis中读取数据。该节点实时监听redis对应实例的对应的topic的数据,一旦数据有变化,就会有输出返回。
- 节点配置:

- 实例:

点我查看JSON源码 - 附录2:redis -in节点示例代码

点我回到目录
附录
附录1:redis -out节点示例代码
JSON源码:
[
{
"id": "bdc2f01da279df43",
"type": "inject",
"z": "4df8aefd826300cd",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "3",
"crontab": "",
"once": true,
"onceDelay": 0.1,
"topic": "",
"payload": "",
"payloadType": "date",
"x": 120,
"y": 520,
"wires": [
[
"bbf61d6ecf48ed99"
]
]
},
{
"id": "bbf61d6ecf48ed99",
"type": "function",
"z": "4df8aefd826300cd",
"name": "payload",
"func": "msg.payload= new Date().getTime();\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 280,
"y": 520,
"wires": [
[
"0d2e6e619a4af685"
]
]
},
{
"id": "0d2e6e619a4af685",
"type": "redis-out",
"z": "4df8aefd826300cd",
"server": "a0efbb89.5e42d8",
"command": "rpush",
"name": "存储test1值",
"topic": "test1",
"obj": true,
"x": 470,
"y": 520,
"wires": []
},
{
"id": "a0efbb89.5e42d8",
"type": "redis-config",
"name": "127.0.0.1:6379",
"options": "{}",
"cluster": false,
"optionsType": "json"
}
]
点我回到目录
附录2:redis -in节点示例代码
[
{
"id": "e2467fd2210cf09c",
"type": "redis-in",
"z": "4df8aefd826300cd",
"server": "a0efbb89.5e42d8",
"command": "blpop",
"name": "查看test01数据",
"topic": "test1",
"obj": true,
"timeout": "3",
"x": 140,
"y": 600,
"wires": [
[
"cc8e82282004f50d"
]
]
},
{
"id": "cc8e82282004f50d",
"type": "debug",
"z": "4df8aefd826300cd",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "true",
"targetType": "full",
"statusVal": "",
"statusType": "auto",
"x": 310,
"y": 600,
"wires": []
},
{
"id": "a0efbb89.5e42d8",
"type": "redis-config",
"name": "127.0.0.1:6379",
"options": "{}",
"cluster": false,
"optionsType": "json"
}
]
点我回到目录