在JavaScript中,函数可以调用其他函数。这通常被称为函数组合,它允许你通过将较简单的函数组合在一起来创建更复杂的功能。
例如:还是以之前的水果加工举例,但是现在我们需要输出,这个苹果有几块,橘子有几块!
const cutPieces = function (fruit) {
return fruit * 4;
}
上图的代码向cutPieces函数传入一个水果,然后将水果切成4块
const cutPieces = function (fruit) {
return fruit * 4;
};
const fruitProcessor = function (apples, oranges) {
const applePieces = cutPieces(apples);
const orangePieces = cutPieces(oranges);
const juice = `果汁是由 ${applePieces} 片苹果和${orangePieces} 片橘子构成的;`;
return juice;
};
console.log(fruitProcessor(3, 4));

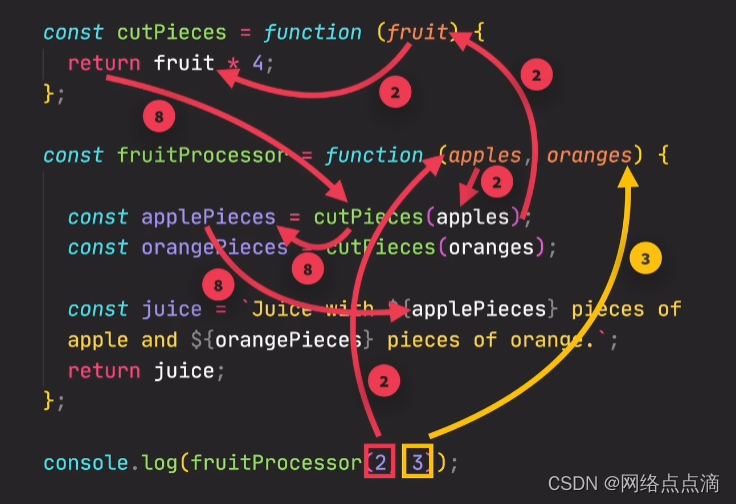
如上述代码,fruitProcessor调用了cutPieces切水果的功能,并且fruitProcessor传入的参数,也能够传给cutPieces,具体的调用流程如下所示;

所以组合函数可以让我们把功能细分化,然后再组合成一个非常复杂的功能,当我们的功能需求需要改变的时候,我们不需要再组合的复杂的功能上修改,我们只需要再细分的功能上修改,就能让我们复杂的功能进行改变!