文章目录
- 一、基本了解
- 1.1 引用变量
- 1.2 全局变量
- 二、if判断
- 2.1 语法
- 2.2 案例
- 三、for循环
- 3.1 语法
- 3.2 案例
- 3.3 forloop变量
- 3.4 容错语句
- 四、过滤器
- 4.1 内置过滤器
- 4.2 自定义过滤器
- 五、模板继承
- 六、模板导入
- 七、引用静态文件
一、基本了解
概念:
- Django模板系统,用于自动渲染一个文本文件,一般用于HTML页面。模板引擎渲染的最终HTML内容返回给客户端浏览器。
- 模板文件有两部分组成:
- 静态部分,例如html、css、js
- 动态部分,django模板语言,类似于jinja语法
1.1 引用变量
Django中的变量:
- 在函数视图render中的context传入,类似于字典对象。
- 变量在模板中引用格式:{{ key }}
1.测试代码。
#######################################################
1、编写url路由规则,devops/urls.py文件。
from django.urls import re_path
from devops import views
urlpatterns = [
re_path('^hello/$',views.hello)
]
#######################################################
2、编写视图函数,devops/views.py文件。
from django.shortcuts import render
def hello(request):
user = {'name': '卿君', 'property': {'sex': '男', 'age': 25}}
return render(request, 'user.html', {'user': user}) ##这里将字典中的key传给html模板进行渲染。
#######################################################
3、编写html模板,templates/user.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
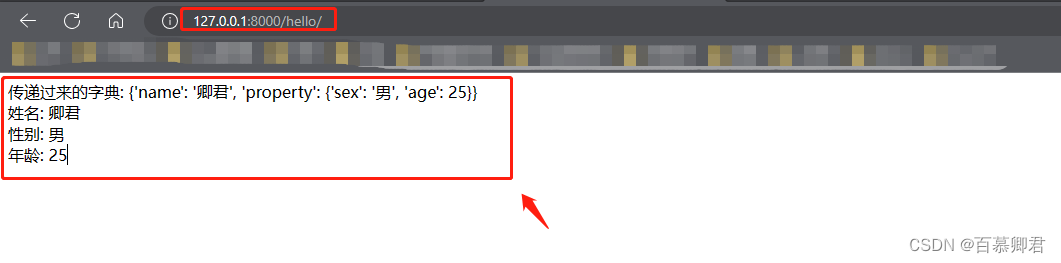
传递过来的字典: {{ user }}<br> ##引用视图render中的key
姓名: {{ user.name }}<br> ##单独取出字典中的key
性别: {{ user.property.sex }}<br> ##递归取值。
年龄: {{ user.property.age }}<br>
</body>
</html>
2.访问网页,验证效果。

1.2 全局变量
- 适用于每个页面都显示出来的前端页面。
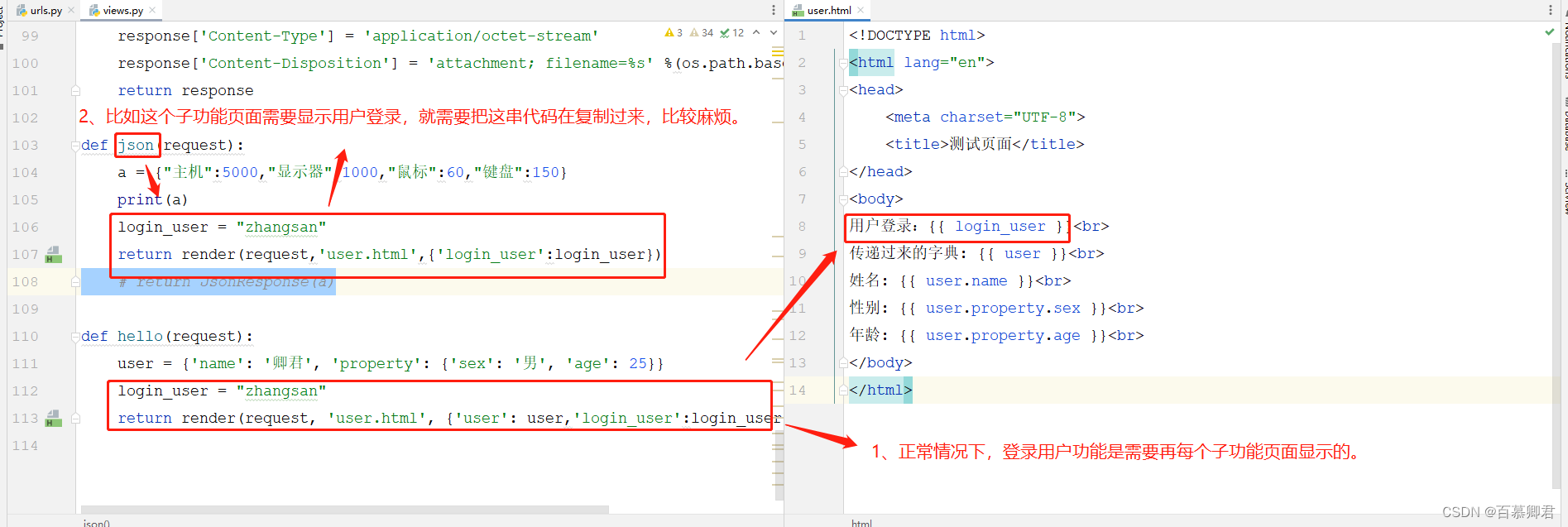
- 比如博客中不管点到哪个页面去,右上角都会显示用户头像。这时的用户头像这个接口视图函数就可以引用全局变量,不然就需要在每个视图中添加头像的这块代码。
1.没使用全局变量效果。要在需要能显示头像的视图里添加render对html进行渲染再返回给浏览器。

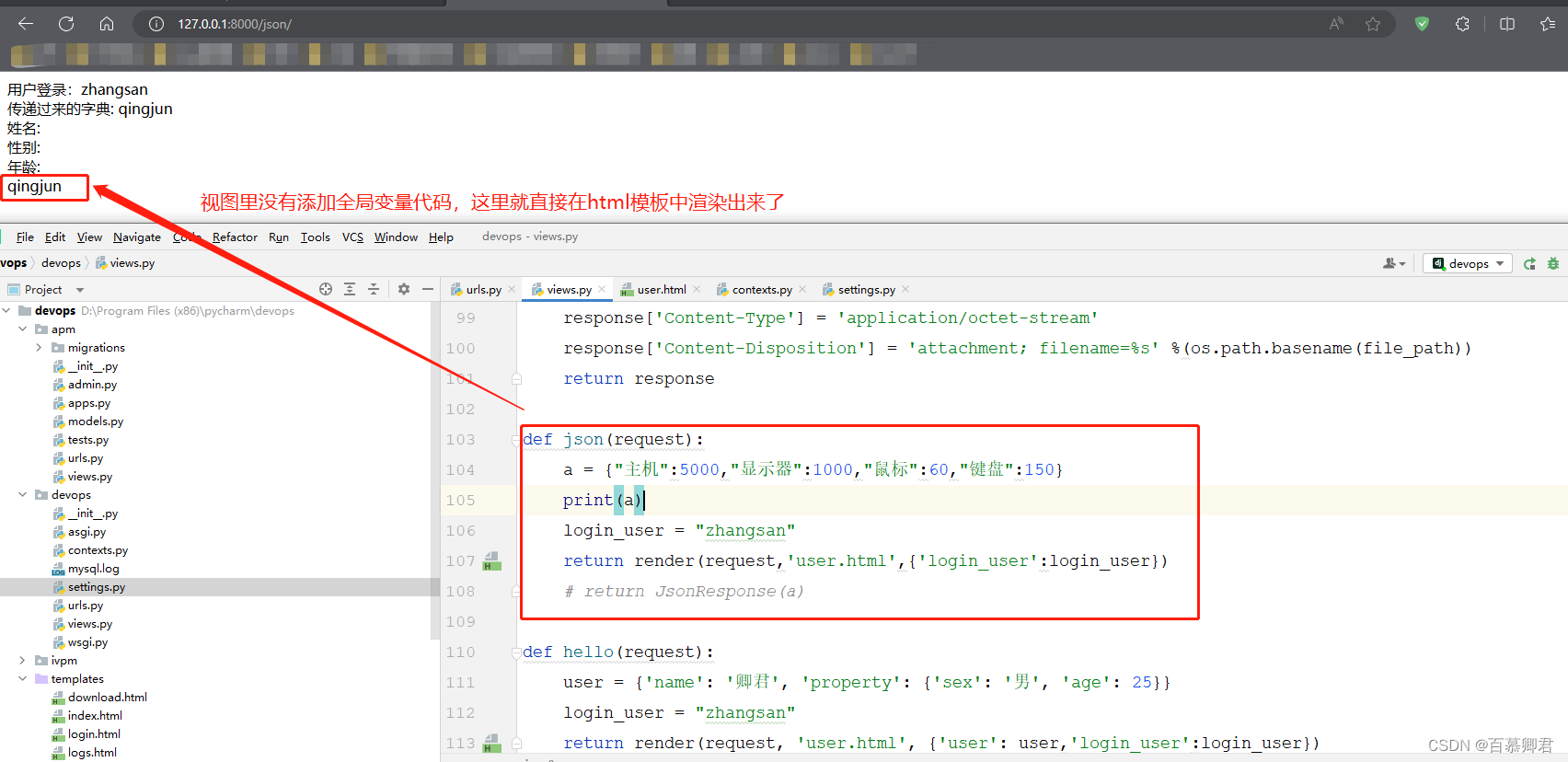
2.使用全局变量效果。
###############################################
1、项目根目录devops下创建contexts.py文件,编写全局变量。
def user(request):
user = 'qingjun'
return {'user':user}
###############################################
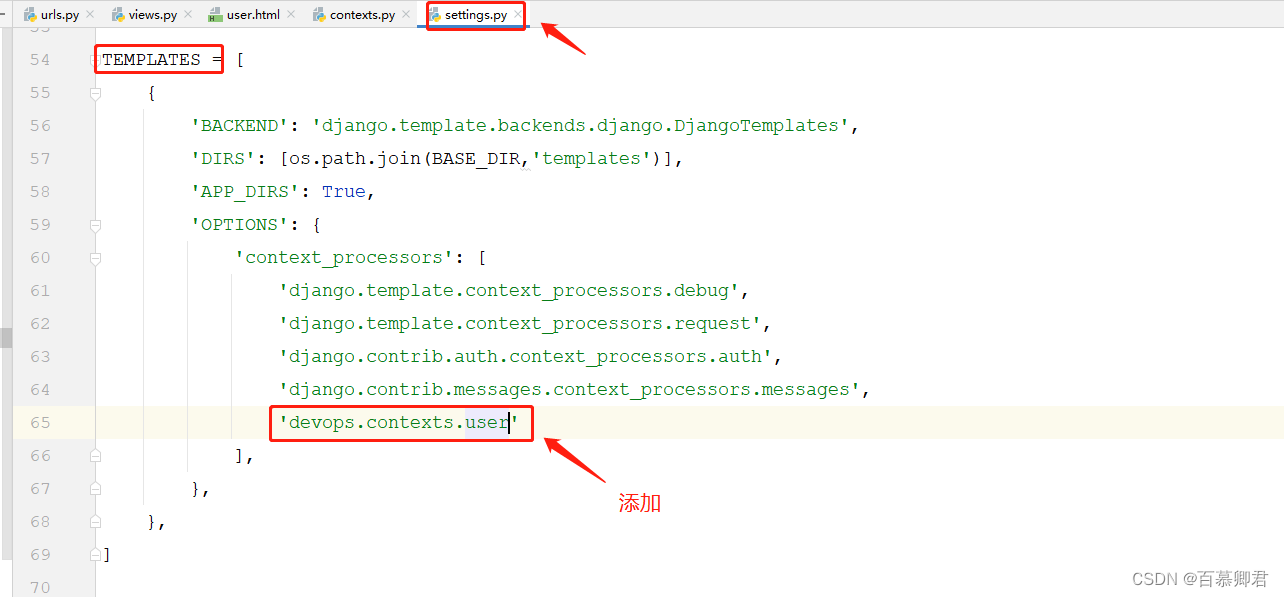
2、django配置文件setting.py中添加此处理器。
###############################################
3、在html模板中引用全局变量,此时不需要再在视图中添加代码了,可以直接引用了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
用户登录:{{ login_user }}<br>
传递过来的字典: {{ user }}<br>
姓名: {{ user.name }}<br>
性别: {{ user.property.sex }}<br>
年龄: {{ user.property.age }}<br>
{{ user }} ##引用全局变量。
</body>
</html>


二、if判断
| 类型 | 操作符 |
|---|---|
| 比较操作符 | == 等于 != 不等于 > 大于 < 小于 >= 大于等于 <= 小于等于 |
| 逻辑操作符 | and 与 or 或 |
| 成员操作符 | not 逻辑否定 in 包含在内 |
2.1 语法
1.通用语法,配合操作符使用。
{% if <表达式> %}
<内容块>
{% elif <表达式> %}
<内容块>
{% else %}
<内容块>
{% endif %}
2.特有语法,省略操作符使用。
########################################################
##相等执行内容块
{% ifequal <值1> <值2> %} # 等同于{% if <值1> == <值2> %}
<内容块>
{% endifequal %}
########################################################
##不相等执行内容块
{% ifnotequal <值1> <值2> %}
<内容块>
{% endifnotequal %}
2.2 案例
- 在html模板中添加if判断逻辑,其他文件内容与之前一样,这里直接复制过来了。
1.通用语法编写。
#######################################################
1、编写url路由规则,devops/urls.py文件。
from django.urls import re_path
from devops import views
urlpatterns = [
re_path('^hello/$',views.hello)
]
#######################################################
2、编写视图函数,devops/views.py文件。
from django.shortcuts import render
def hello(request):
user = {'name': '卿君', 'property': {'sex': '男', 'age': 25}}
return render(request, 'user.html', {'user': user}) ##这里将字典中的key传给html模板进行渲染。
#######################################################
3、编写html模板,templates/user.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
传递过来的字典: {{ user }}<br> ##引用视图render中的key
{% if user.property.age == 25 %}
匹配正确
{% else %}
匹配错误
{% endif %}
</body>
</html>

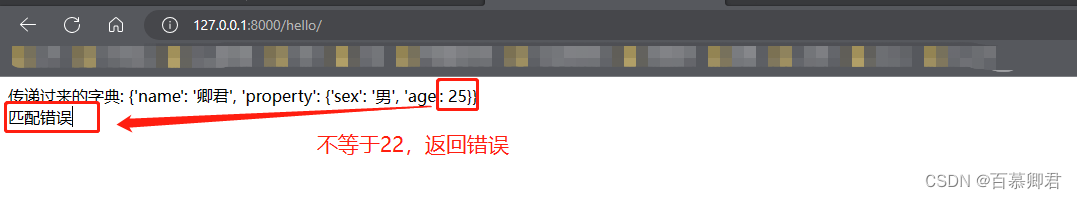
2.省略操作符编写。
##其他文件内容操持不变,只需修改templates/user.html文件模板代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
传递过来的字典: {{ user }}<br> ##引用视图render中的key
{% ifequal user.property.age 22 %}
匹配正确
{% else %}
匹配错误
{% endifequal %}
</body>
</html>

三、for循环
- 一般用于遍历数据类型的元素进行处理,例如列表。
3.1 语法
{% for <变量> in <序列> %}
<内容块>
{% endfor %}
3.2 案例
1.示例代码。
#######################################################
1、编写url路由规则,devops/urls.py文件。
from django.urls import re_path
from devops import views
urlpatterns = [
re_path('^hello/$',views.hello)
]
#######################################################
2、编写视图函数,devops/views.py文件。
def hello(request):
user = { 'qingjun': {'name': '卿君', 'sex': '男', 'age': 33, 'lable':['教育','老师']},
'zhaoyong': {'name': '赵勇', 'sex': '男', 'age': 25, 'lable':['教育','助教']},
'wangqing': {'name': '忘情', 'sex': '女', 'age': 28, 'lable':['教育','班主任']},
}
return render(request, 'user.html', {'user': user})
#######################################################
3、编写html模板,templates/user.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
##遍历循环取出字典中的key
{% for k in user %}
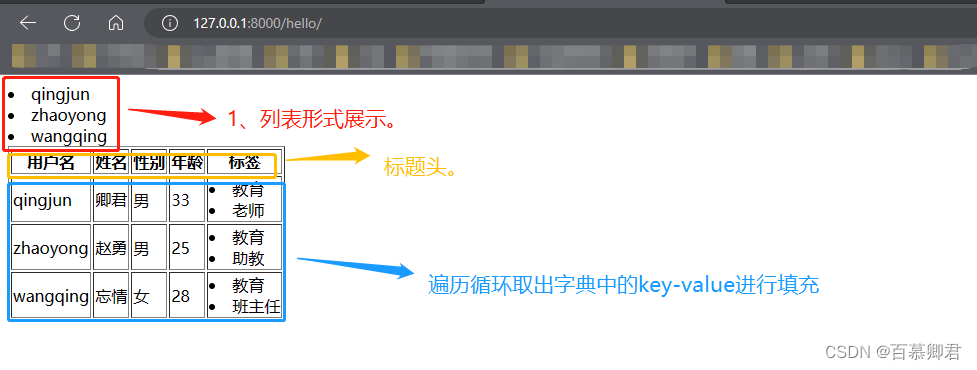
<li>{{ k }}</li> ##列表形式展示内容。
{% endfor %}
##生成一个表单
<table border="1"> ##此为标题头。
<thead>
<tr>
<th>用户名</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>标签</th>
</tr>
</thead>
<tbody> ##此为表但内容,遍历循环取出字典中的key-value进行填充。
{% for k,v in user.items %}
<tr>
<td>{{ k }}</td>
<td>{{ v.name }}</td>
<td>{{ v.sex }}</td>
<td>{{ v.age }}</td>
<td>
{% for i in v.lable %}
<li>{{ i }}</li>
{% endfor %}
</td>
</tr>
{% endfor %}
</tbody>
</body>
</html>
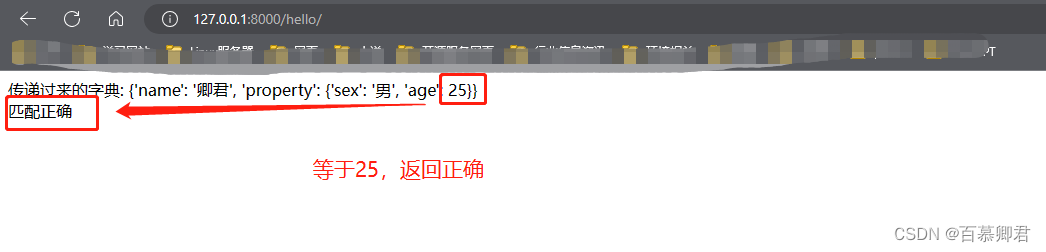
2.验证效果。

3.3 forloop变量
- forloop是在{% for %}标签中生成的变量,用于获取当前循环进展信息。
| 变量 | 描述 |
|---|---|
| forloop.counter | 循环计数器,当前循环的索引从1开始 |
| forloop.counter0 | 循环计数器,当前循环的索引从0开始 |
| forloop.revcounter | 当前循环倒数计数,最后一次循环为1,反向计数 |
| forloop.revcounter0 | 当前循环倒数计数,最后一次循环为0,反向计数 |
| forloop.first | 当前循环为第一个循环时,该变量为True |
| forloop.last | 当前循环为最后一个循环时,该变量为True |
| forloop.parentloop | 再嵌套循环中,指向当前循环的上级循环 |
1.前端显示循环索引,从1开始计数。
##紧接3.2示例,只需修改templates/user.html模板内容,修改内容如下。
{% for k in user %}
{{ forloop.counter }} ##添加此行
<li>{{ k }}</li>
{% endfor %}

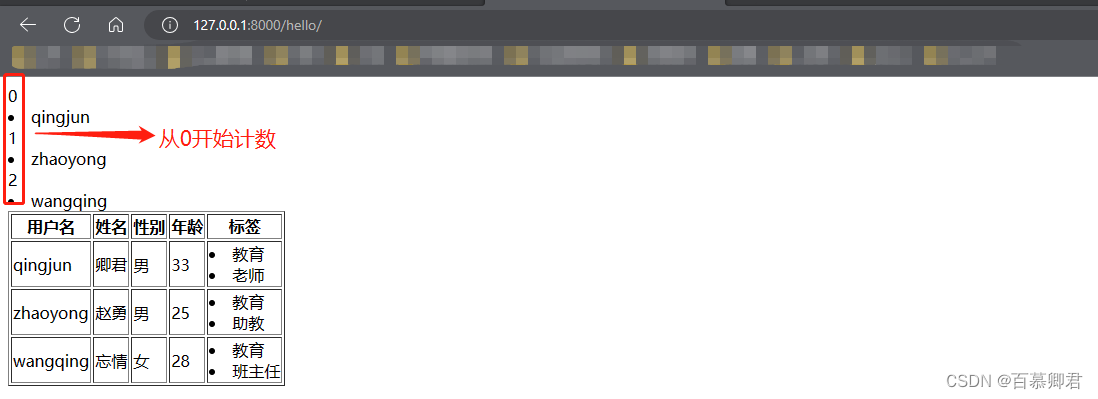
2.前端显示循环索引,从0开始计数。
##紧接3.2示例,只需修改templates/user.html模板内容,修改内容如下。
{% for k in user %}
{{ forloop.counter0 }} ##添加此行
<li>{{ k }}</li>
{% endfor %}

3.4 容错语句
- for…empty 当循环的序列为空时,执行empty下面的内容。
语法:
{% for <变量> in <序列> %} <遍历> {% empty %} <代码块> {% endfor %}
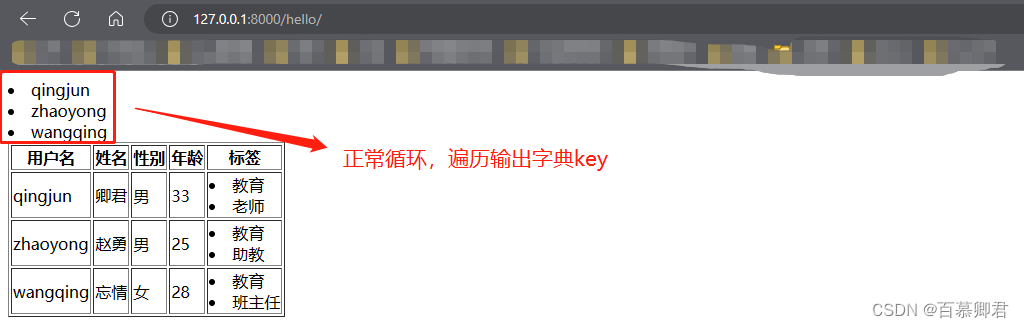
1.正常循环时,不会执行empty语句。
##紧接3.2示例,只需修改templates/user.html模板内容,修改内容如下。
{% for k in user %}
<li>{{ k }}</li>
{% empty %}
循环错误,请检查
{% endfor %}

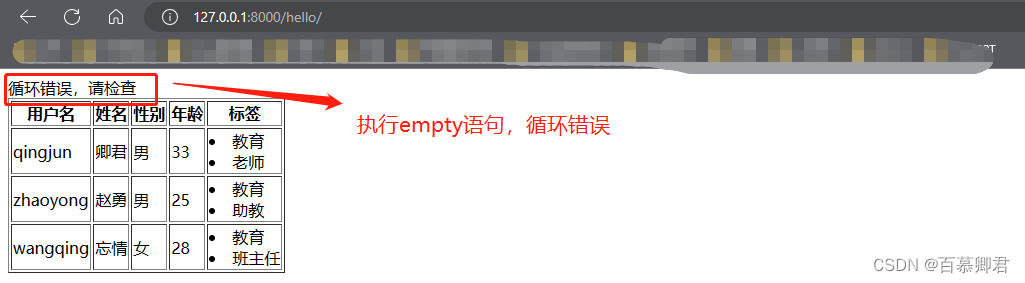
2.循环错误时,执行empty语句。
##紧接3.2示例,只需修改templates/user.html模板内容,修改内容如下。
{% for k in user1 %} ##视图中没有user1,会遍历错误。
<li>{{ k }}</li>
{% empty %}
循环错误,请检查
{% endfor %}

四、过滤器
4.1 内置过滤器
- 过滤器:在变量被显示前修改值的一种方法。常用于服务端返回给浏览器数据之前,修改数据。
- 语法:{{ value | 过滤器:参数 }}
| 过滤器 | 说明 | 示例 |
|---|---|---|
| add | 将两个值转换为整数相加 | {{ 11 | add:“6” }} 结果 17 |
| cut | 切除字符。从给定字符串中删除arg的所有值。 | {{ “hello world” | cut:“w” }} 结果 hello orld |
| default | 如果值的计算结果为 False,则使用给定的默认值。 否则,使用该值。 | {{ “” | default:“hello world” }} 结果 hello world |
| first | 返回第一个元素 | {{ “hello world” | first }} 结果 h |
| last | 返回最后一个元素 | {{ “hello world” | last }} 结果 d |
| join | 使用字符串连接列表,如Python的 str.join(list) | {{ abc | join:“,” }} 结果 1,2,3 # abc = [1,2,3] |
| length | 返回值的长度。这适用于字符串和列表 | {{ “hello world” | length }} 结果 11 |
| lower | 将字 符串转换为小写 | {{ “AAA” | lower }} 结果 aaa |
| upper | 将字符串转换为大写 | {{ “aaa” | upper }} 结果 AAA |
| slice | 切片, 类似于Python中的切片操作。 | {{ “hello world” | slice:“2:” }} 结果 llo world |
| title | 所有单词首字母大写 | {{ “aaa” | title }} 结果 Aaa |
| truncatechars | 如果长度大于指定的字符数,则截断字符串。 截断的字符串将以可翻译的省略号序列(“…”)结束 | {{ “hello world” |truncatechars:2 }} 结果 h… |
| filesizeformat | 将该值格式化为“人类可读”文件大小(即 ‘13 KB‘,‘4.1 MB‘,‘102 bytes‘ 等)。 | {{ 10000 | filesizeformat }} 结果 9.8 KB |
| floatformat | 当不带参数时,将一个浮点数舍入到小数点后一位,但前提是要显示一个小数部分。 | {{ 1.33333333 | floatformat }} 结果 1.3 , floatformat:2 指定保留的小数位数 |
1.测试代码
#######################################################
1、编写url路由规则,devops/urls.py文件。
from django.urls import re_path
from devops import views
urlpatterns = [
re_path('^hello/$',views.hello)
]
#######################################################
2、编写视图函数,devops/views.py文件。
def hello(request):
login_user = "zhangsan"
return render(request, 'user.html', {'login_user': login_user})
#######################################################
3、编写html模板,templates/user.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
用户登录:{{ login_user }}<br>
返回第一个元素:{{ login_user | first }}<br>
返回字符串长度:{{ login_user | length }}<br>
转为大写:{{ login_user | upper }}<br>
</body>
</html>
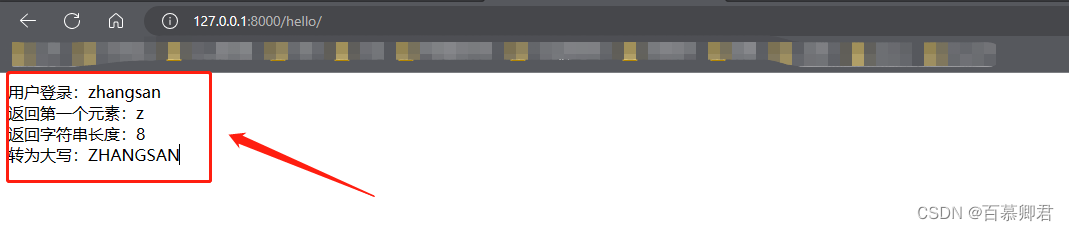
2.验证效果。

4.2 自定义过滤器
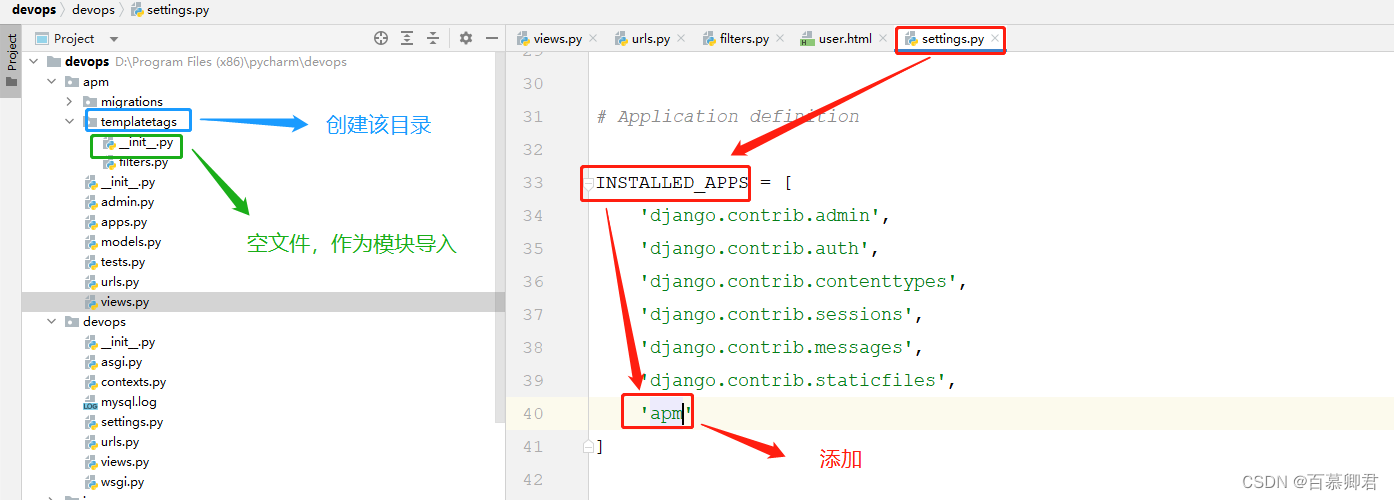
1.在app下创建templatetags目录,该目录下创建__init__.py和filters.py文件,并且该app必须在INSTALLED_APPS中进行安装。

2.在filters.py文件自定义过滤器函数。
from django.template import Library
register = Library() # 注册过滤器对象
@register.filter #通过装饰注册自定义过滤器
def func(n):
return n / 2
3.在模板中使用自定义过滤器。
#######################################################
1、编写根url路由规则,devops/urls.py文件。
from django.urls import path,include
urlpatterns = [
path('apm/', include('apm.urls')),
]
#######################################################
2、编写子url路由规则,devops/apm/urls.py文件。
from django.urls import path
from apm import views
urlpatterns = [
path('qingjun/', views.wuhan),
]
#######################################################
3.编写子视图函数,devops/apm/views.py文件。
from django.shortcuts import render
def wuhan(request):
login_user = "zhangsan"
return render(request,'user.html',{'login_user':login_user})
#######################################################
4、编写html模板,并在模板中引用自定义过滤器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
{% load filters %} ##添加这两行,表示引用自定义过滤器。
{{ 123 | func }} ##传入参数123,并调用函数func,,最后返回给前端。
</body>
</html>

五、模板继承
- 模板继承主要是为了提高代码重用,减轻开发人员的工作量。
- 典型应用:网站的头部、尾部信息。
1.定义母板,这个页面存放整个网站共用的内容。
##添加母版文件templates/base.html。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>母板</title>
<style>
.nav {
background-color: chartreuse;
color: black;
}
.context {
background-color: orangered;
color: black;
}
.footer {
background-color: rebeccapurple;
color: black;
}
</style>
</head>
<body>
<div class="nav">
<h1>头部区域</h1>
</div>
<div class="context">
<h1>内容区域</h1>
</div>
<div class="footer">
<h1>底部区域</h1>
</div>
</body>
</html>
2.在母板里添加,预留子模板差异化内容,语法为{% block 名称 %} 预留区域 {% endblock %}
##修改母版文件templates/base.html”内容区域“代码。
<div class="context">
{% block context %}{% endblock %} ##添加此行。
{# <h1>内容区域</h1>#}
</div>
3.子模板继承这个母版,语法为{% extends ‘base.html’ %}。在子模板里同样语法引用并填充预留区域内容。
############################################################
##在平台首页html模板添加母板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站首页</title>
</head>
<body>
{% extends 'base.html' %} ##添加此行,引用母板base.html
{% block context %}
<h1>博客首页</h1> ##正常写中间区域要展示的代码。
{% endblock %}
</body>
</html>
############################################################
##在登录页面html模板添加母板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>平台登陆</title>
</head>
<body>
{% extends 'base.html' %}
{% block context %}
<h1>欢迎访问DevOps系统</h1>
<form action="{% url 'login' %}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="text" name="password"><br>
<button type="submit">登录</button>
<span style="color:red;">{{ msg }}</span>
</form>
{% endblock %}
</body>
</html>
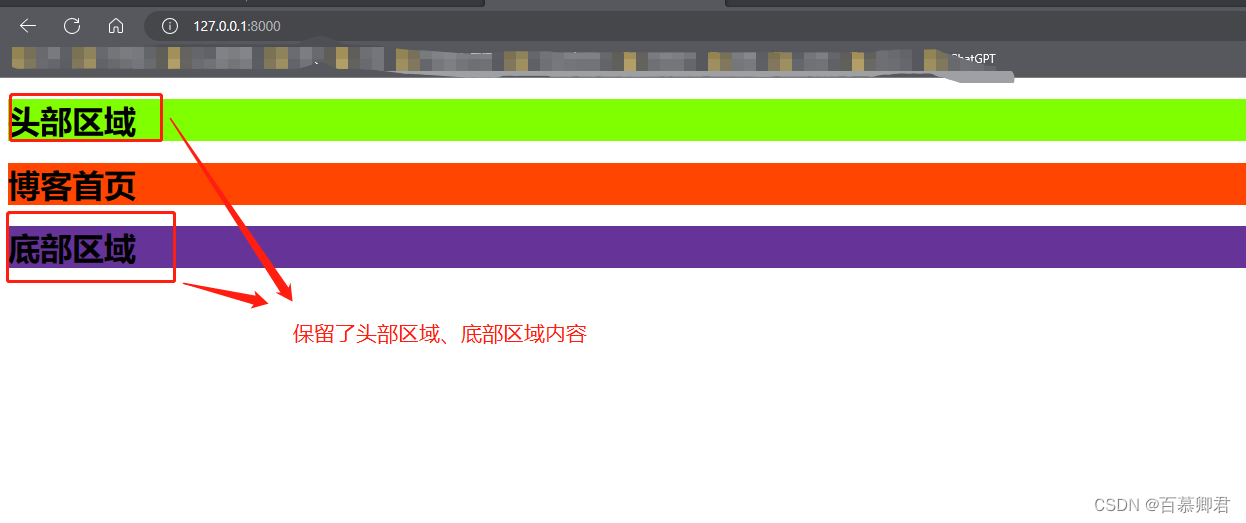
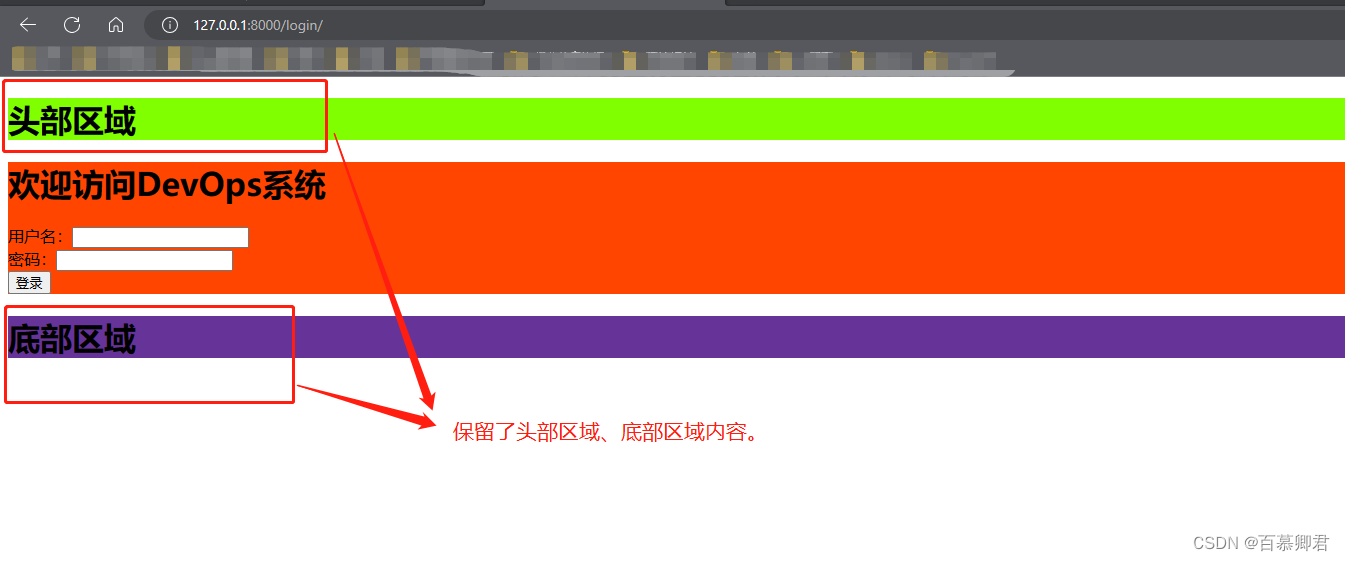
4.验证效果。


六、模板导入
- 导入一个模板(一般是某个网页功能)到当前模板。
1.将一个功能创建为模板,templates/text.html为功能模板。
<style>
.hello {
background-color: red;
}
</style>
<div class="hello">
子模板
</div>
2.将功能模板导入到子模版中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站首页</title>
</head>
<body>
{% extends 'base.html' %}
{% block context %}
<h1>博客首页</h1>
{% include "text.html" %} ##添加此行导入。
{% endblock %}
</body>
</html>
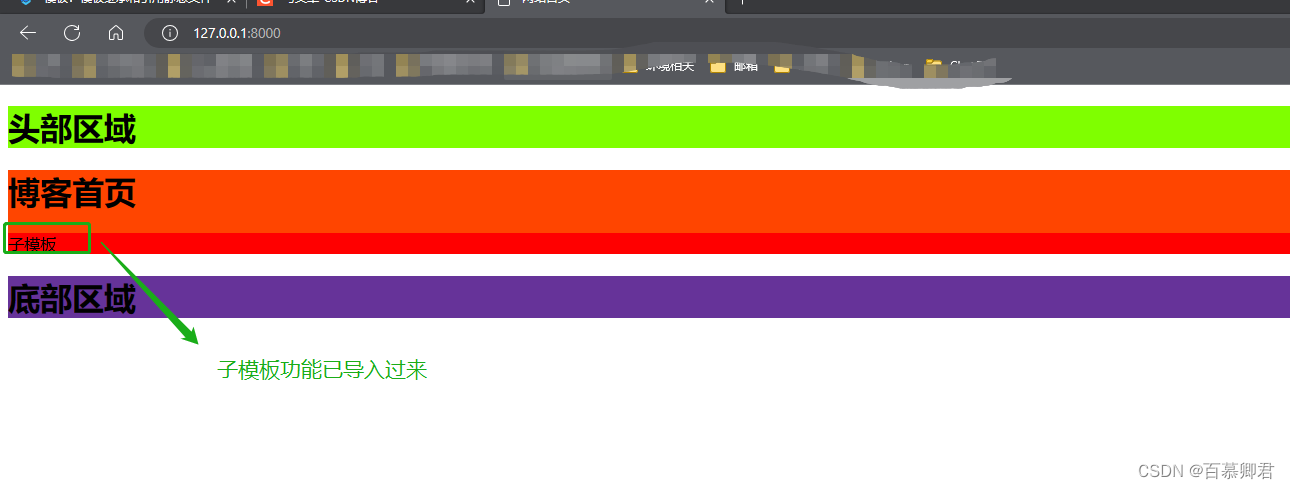
3.验证效果。

七、引用静态文件
- 一般需要引用静态文件展示在前端,比如引用图片。
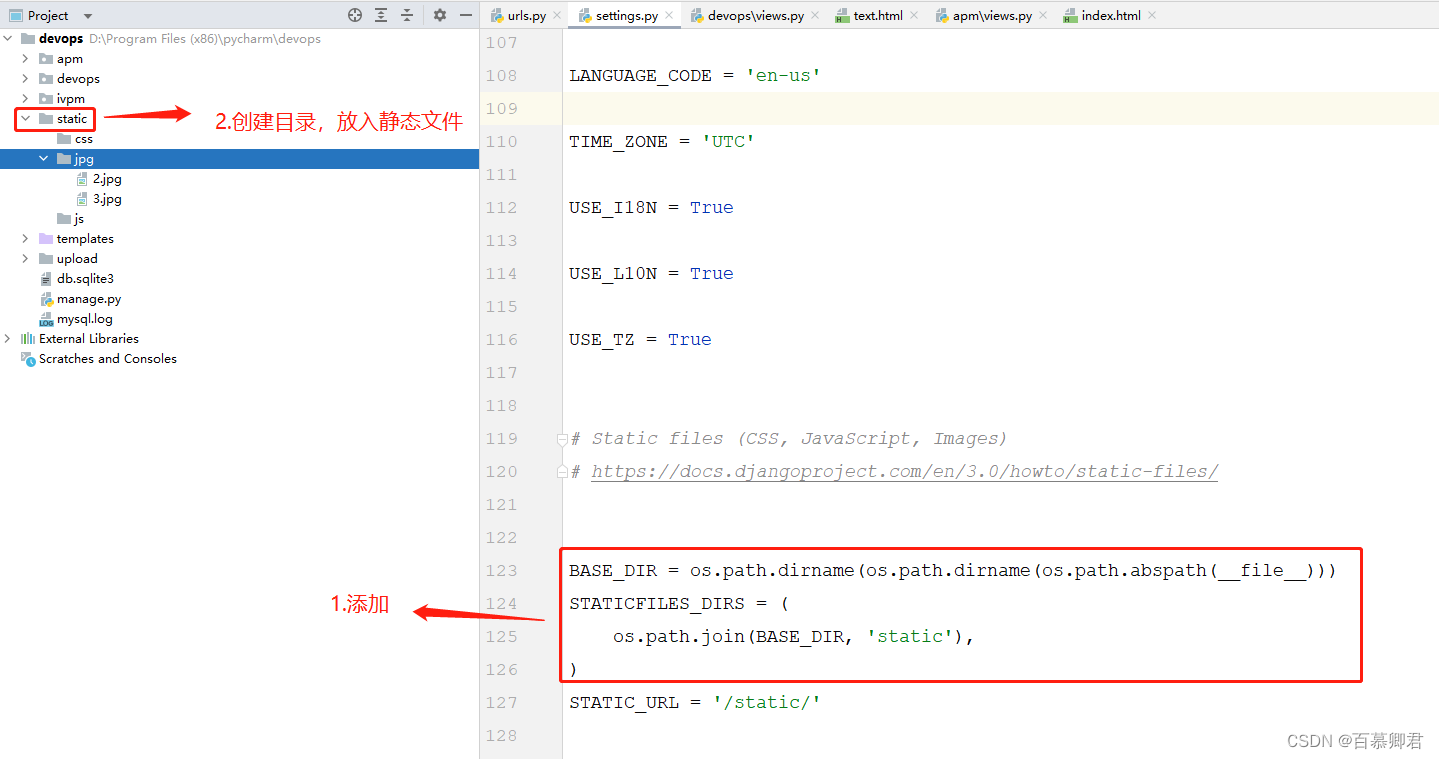
1.项目同级目录下创建static目录,下面存放静态文件。并在django配置文件中指定静态文件的绝对路径。
##settings.py文件末尾添加以下内容。
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
STATIC_URL = '/static/' ##django默认静态文件存放目录。

2.在模板文件引用静态文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站首页</title>
</head>
<body>
{% extends 'base.html' %}
{% block context %}
<h1>博客首页</h1>
<img src="/static/jpg/2.jpg" alt=""> ##添加此行,指定静态文件相对路径。
{# <img rel="stylesheet" src="/static/jpg/2.jpg">#} ##第二种写法。
{# {% load static %}#} ##第三种写法,读取静态文件目录,再拼接文件路径。
{# <img rel="stylesheet" src="{% static 'jpg/3.jpg' %}">#}
{% endblock %}
</body>
</html>
3.访问网页,验证效果,图片已被引用出来。