
各组完成率的统计与分析的这样一个综合案例
可以使用HTML ,JS,Echarts 来完成制作
我们可以借助于AIGC,ChatGPT 人工智能来帮我们完成代码的输出。
在ChatGPT中我们只需要发送指令就可以了。
例如:请使用HTMl与JS,Echarts完成一个动态仪表盘的实例,可以随机生成不同的数据,在一个页面中生成8个不同的仪表盘,第1个图表的标题为第1组完成率,第2个图表的标题为第2组完成率,后面的图表标题以此类推。

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dynamic Dashboard</title>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<style>
.chart {
width: 300px;
height: 300px;
display: inline-block;
}
</style>
</head>
<body>
<div id="dashboard"></div>
<script>
// 随机生成仪表盘数据
function generateData() {
return Math.floor(Math.random() * 101); // 生成0到100之间的随机数
}
// 创建仪表盘图表
function createGaugeChart(containerId, title) {
var container = document.getElementById(containerId);
var chart = echarts.init(container);
var option = {
title: {
text: title,
left: 'center'
},
series: [
{
name: '完成率',
type: 'gauge',
detail: {formatter: '{value}%'},
data: [{value: generateData(), name: '完成率'}]
}
]
};
chart.setOption(option);
// 更新仪表盘数据
setInterval(function () {
option.series[0].data[0].value = generateData();
chart.setOption(option);
}, 300);
}
// 创建8个仪表盘
function createDashboard() {
var dashboard = document.getElementById('dashboard');
for (var i = 1; i <= 8; i++) {
var containerId = 'chart' + i;
var title = '第' + i + '组完成率';
var container = document.createElement('div');
container.id = containerId;
container.className = 'chart';
dashboard.appendChild(container);
createGaugeChart(containerId, title);
}
}
createDashboard();
</script>
</body>
</html>将上述代码保存为HTML文件,打开即可得到多个仪表盘显示各组完成率的情况。

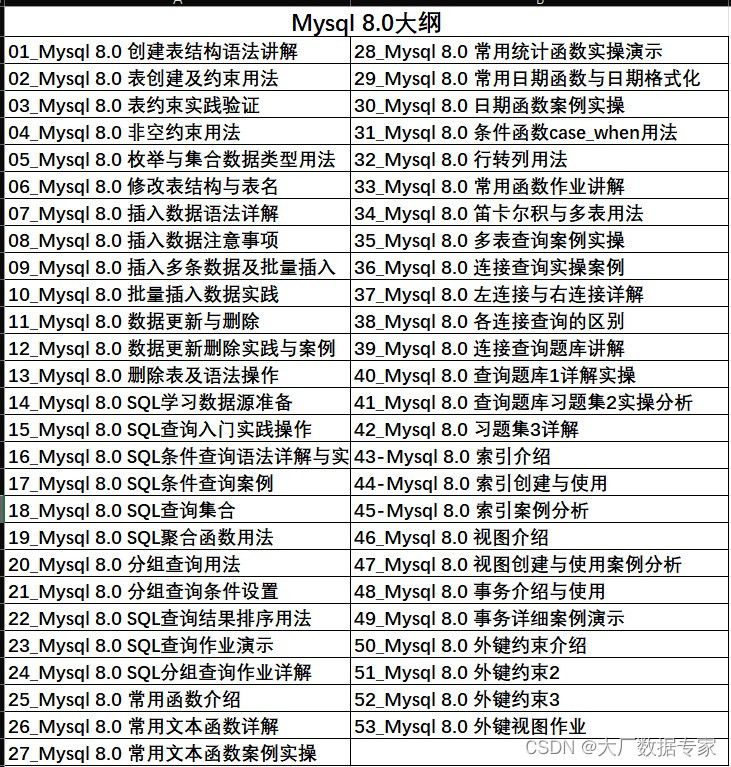
更多实战案例如下:



 以上内容在:https://edu.csdn.net/lecturer/840?spm=1002.2001.3001.4144
以上内容在:https://edu.csdn.net/lecturer/840?spm=1002.2001.3001.4144
 以上内容在: 以上内容在:https://edu.csdn.net/lecturer/840?spm=1002.2001.3001.4144
以上内容在: 以上内容在:https://edu.csdn.net/lecturer/840?spm=1002.2001.3001.4144



以上内容在:https://edu.csdn.net/lecturer/840?spm=1002.2001.3001.4144


以上内容在:https://edu.csdn.net/lecturer/840?spm=1002.2001.3001.4144




















![java八股文面试[Spring]——如何实现一个IOC容器](https://img-blog.csdnimg.cn/img_convert/f021207ca7c074ef3cc030ca5c3691f9.png)