线性代数(如矩阵乘法、矩阵分解、行列式以及其他方阵数学等)是任何数组库的重要组成部分。
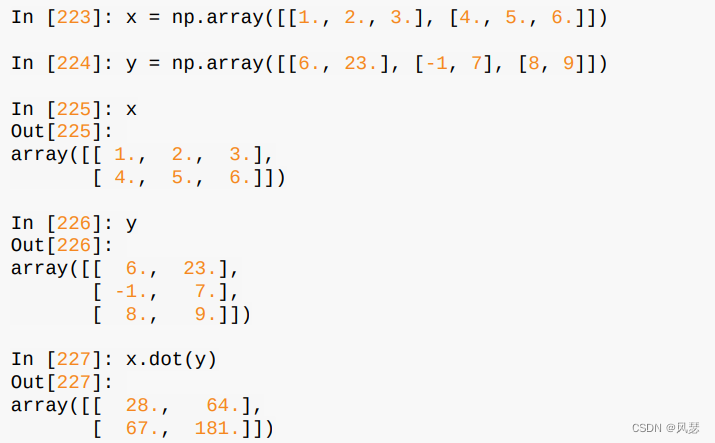
NumPy提供了一个用于矩阵乘法的dot函数(既是一个数组方法也是numpy命名空间中的一个函数)

x.dot(y)等价于np.dot(x, y)
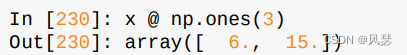
@符(类似Python 3.5)也可以用作中缀运算符,进行矩阵乘法:

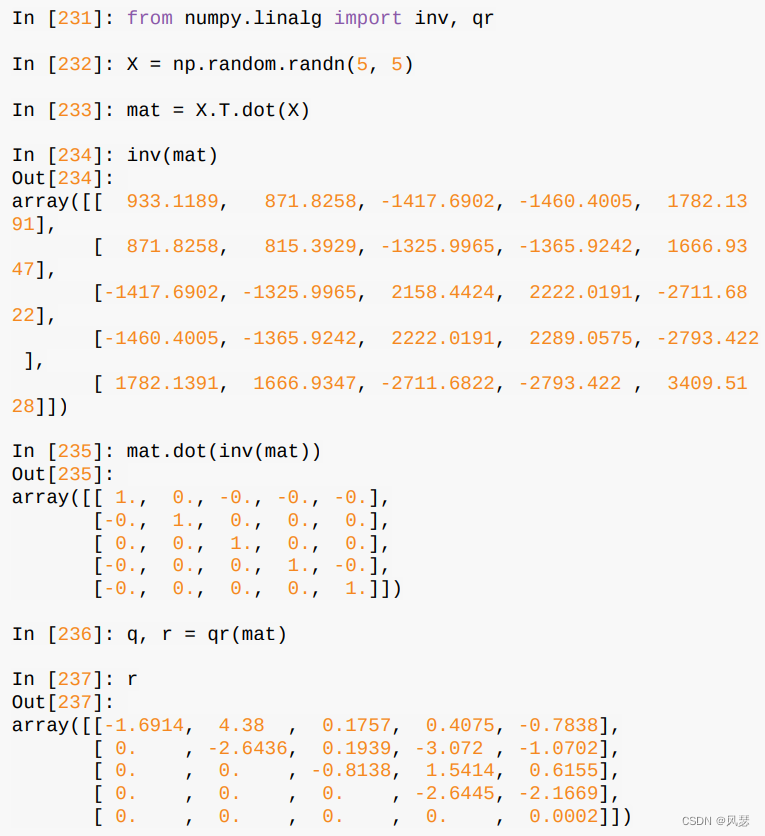
numpy.linalg中有一组标准的矩阵分解运算以及诸如求逆和行列式之类的东西。它们跟MATLAB和R等语言所使用的是相同的行业标准线性代数库,如BLAS、LAPACK、Intel MKL(Math Kernel Library,可能有,取决于你的NumPy版本)等:


表达式X.T.dot(X)计算X和它的转置X.T的点积。













![[管理与领导-46]:IT基层管理者 - 8项核心技能 - 1 - 目标管理](https://img-blog.csdnimg.cn/img_convert/5688986d0c06284fe9207c349f004ced.jpeg)