文章目录
一、CSS概述
(1)简介
(2)语法规范
(3)代码风格
二、CSS基础选择器
(1)标签选择器
(2)类选择器
(3)多类名选择器
(4)id选择器
(5)通配符选择器
总结
三、CSS字体属性
(1)字体系列
(2)字体大小
(3) 字体粗细
(4)文字样式
(5)字体复合属性
总结
四、CSS文本属性
(1)文本颜色
(2)文本对齐
(3)文本装饰线
(4)文本缩进
(5)文本行间距
总结
五、CSS的引入方式
(1)行内式(行内样式表)
(2)嵌入式(内部样式表)
(3)链接式(外部样式表)
总结
六、综合案例:新闻页面
一、CSS概述
(1)简介
CSS是层叠样式表(Cascading Style Sheets)的简称,也称为CSS样式表或者级联样式表。CSS也是和HTML一样属于标记语言,CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等等)、图片的外形(宽高、边框样式、边距等等)以及版面的布局和外观显示样式。简单总结:HTML是网页的骨架结构,CSS是网页的外观皮肤,二者使得网页的结构与样式相分离,可以提高开发效率。
(2)语法规范
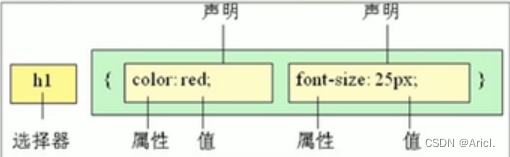
CSS规则主要由两部分组成:选择器以及一条或者多条的声明

- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
-
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
-
属性与属性值之间一定要用英文的冒号隔开
-
多个键值对之间一定要用英文的分号隔开
(3)代码风格
- 空格规范:属性值前面,冒号后面,保留一个空格;选择器(标签)和大括号之间保留一个空格
- 大小写规范:一般选择器、属性名、属性值关键字均使用小写字母
- 样式格式书写
第一种:紧凑格式
.box {width: 200px;height: 100px;}第二种:展开格式
.box {
width: 200px;
height: 100px;
}(推荐使用第二种,直观且便于快速定位与修改)
二、CSS基础选择器
选择器的作用就是根据不同的需求将不同的HTML标签选择出来,然后进行特定的样式编写
(1)标签选择器
标签选择器 (元素选择器) 是 指用 HTML 标签名称 作为选择器,按标签名称分类,为页面中某一类标签指定 统一的 CSS 样式。
语法:
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
} 示例:
h1 {
color: red;
}- 作用:标签选择器可以把某一类标签全部选择出来,比如所有的 <div> 标签和所有的 <span> 标签
- 优点:能快速为页面中同类型的标签统一设置样式。
- 缺点:不能设计差异化样式,只能选择全部的当前标签。
(2)类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用 类选择器 。类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示
语法:
类名 {
属性1: 属性值1;
...
}示例:
在HTML中使用Class属性来调用样式
.blue {
width: 100px;
height: 100px;
background-color: blue;
}<div class="blue">蓝色</div>注意:
- 类选择器使用英文点号进行标识,后面紧跟我们自定义的类名,该名称就是类选择器的名字
- 尽量避免使用纯数字、中文等来命名,尽量使用全英文来标识
- 长名称或者词组可以使用中横线来为选择器来命名
记忆:样式点定义,结构类调用。一个或多个,开发最常用。
(3)多类名选择器
本质上和类名选择器一样,只不过将样式中公共的部分抽离出来单独写一个类选择器,然后在HTML标签中调用多个类选择器,从而使得CSS代码变得简洁,统一修改样式也非常方便快捷。
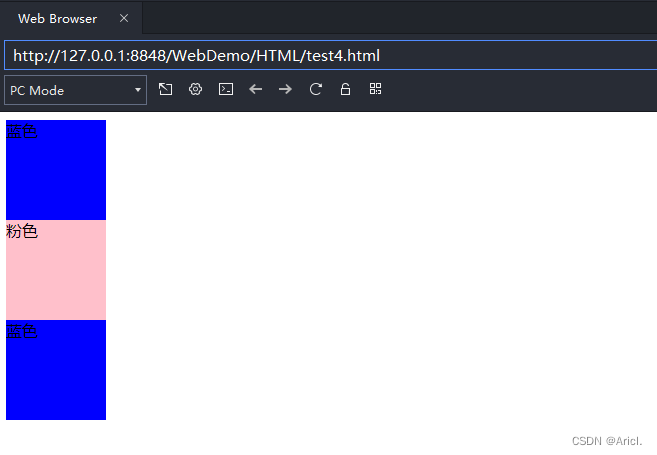
示例:画盒子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>类选择器与多类名选择器</title>
<style>
.blue {
width: 100px;
height: 100px;
background-color: blue;
}
.pink {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="blue">蓝色</div>
<div class="pink">粉色</div>
<div class="blue">蓝色</div>
</body>
</html>观察发现,上面的两个类选择器blue和pink,包含了公共部分的样式代码:
width: 100px; height: 100px;我们可以将其拿出来单独写一个名为box的类选择器,这样可以简化冗余的样式代码
.box {
width: 100px;
height: 100px;
}如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>类选择器与多类名选择器</title>
<style>
.box {
width: 100px;
height: 100px;
}
.blue {
background-color: blue;
}
.pink {
background-color: pink;
}
</style>
</head>
<body>
<div class="box blue">蓝色</div>
<div class="box pink">粉色</div>
<div class="box blue">蓝色</div>
</body>
</html>
注意,在调用多个类选择器时,类名之间一定要用空格分隔开!
(4)id选择器
id选择器可以为标有特定id的HTML元素来指定特定的样式
HTML 元素以 id 属性 来设置 id 选择器,CSS 中 id 选择器以“ # " 来定义。
语法:
#id名 {
属性1: 属性值1;
...
}示例:
将id为box的盒子设置特定的宽高
#box {
width: 100px;
height: 100px;
}id选择器与类选择器的区别:
-
类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字可以被多个人使用
-
id 选择器好比人的身份证号码,全中国是唯一的,不得重复
(5)通配符选择器
顾名思义,可以设置全局的样式。在CSS中, 通配符选择器使用“ * ”定义,它表示选取页面中所有元素(标签),它不需要调用,自动就给所有的元素使用其定义的样式。
语法:
* {
属性1: 属性值1;
...
}示例:
清除页面内所有元素标签的内外边距
* {
margin: 0;
padding: 0;
}总结

三、CSS字体属性
CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)
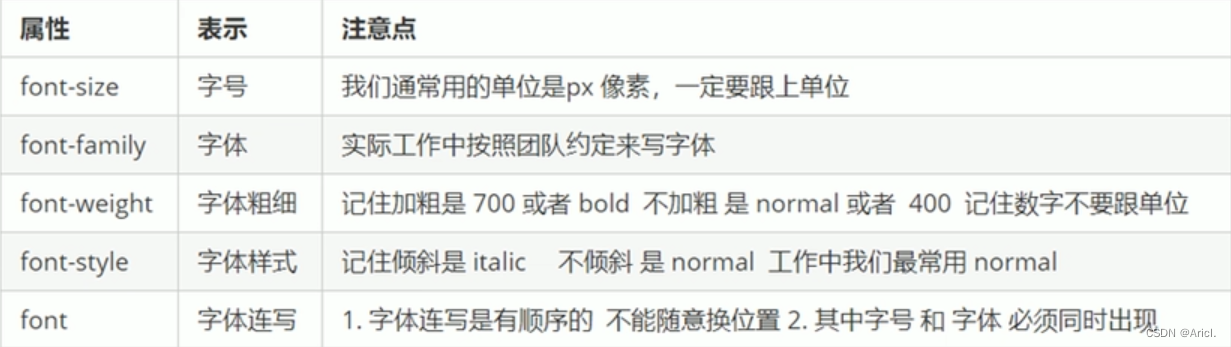
(1)字体系列
p {
font-family: "黑体";
}
div {
font-family: Arial,"Microsoft Yahei", "微软雅黑";
}-
各种字体之间必须使用英文状态下的逗号隔开
-
一般情况下,如果有空格隔开的多个单词组成的字体必须加引号.
-
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示,保证兼容性
(2)字体大小
p {
font-size: 20px;
}-
px(像素)大小是我们网页的最常用的单位
-
谷歌浏览器默认的文字大小为16px
-
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
(3) 字体粗细
p {
font-weight: bold;
}| 属性值 | 含义 |
| normal | 默认值(不加粗) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400=normal 700=bold 后面不加单位 |
(4)文字样式
p {
font-style: normal;
}| 属性值 | 作用 |
| normal | 默认值,浏览器会显示标准的字体样式 |
| italic | 斜体的字体样式 |
(5)字体复合属性
body {
font: font-style font-weight font-size/line-height font-family;
}注意:
-
使用 font 属性时,必须按上面语法格式中的顺序书写, 不能更换顺序 ,并且各个属性间以 空格 隔开
-
不需要设置的属性可以省略(取默认值),但 必须保留 font-size 和 font-family 属性 ,否则 font 属性将不起作用
总结

四、CSS文本属性
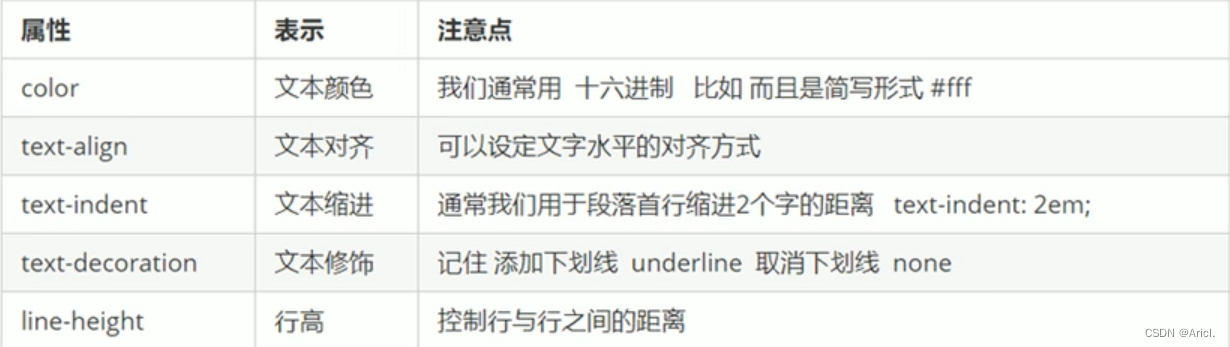
(1)文本颜色
div {
color: red;
}| 颜色表示方法 | 属性值 |
| 预定义的颜色值 | red,green,blue等等 |
| 十六进制 | #FF0000,#29D794等等 |
| RGB代码 | rgb(255,0,0)或者rgb(100%,0%,0%) |
(2)文本对齐
div {
text-align: center;
}| 属性值 | 含义 |
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
(3)文本装饰线
div {
text-decoration:underline;
}| 属性值 | 描述 |
| none | 默认,无装饰线 |
| underline | 下划线(hrml标签a自带下划线) |
| overline | 上划线 |
| line-through | 删除线 |
(4)文本缩进
div {
text-indent: 10px;
}p {
text-indent: 2em;
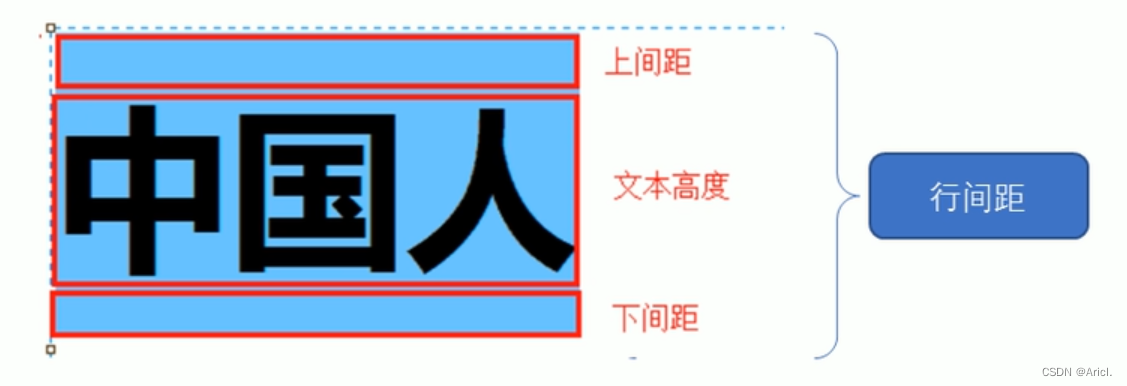
}(5)文本行间距
p {
line-height: 26px;
}
总结

五、CSS的引入方式
(1)行内式(行内样式表)
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 <style> 标签中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<style>
.box {
width: 100px;
height: 100px;
}
.blue {
background-color: blue;
}
.pink {
background-color: pink;
}
p {
font-family: "黑体";
}
div {
font-family: Arial,"Microsoft Yahei", "微软雅黑";
}
</style>
</head>
<body>
<div class="box blue">蓝色</div>
<div class="box pink">粉色</div>
<div class="box blue">蓝色</div>
<p>你好,陌生人!</p>
<div>哈哈哈哈</div>
</body>
</html>注意:
- <style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中
- 虽然代码结构清晰,但是并没有实现结构与样式完全分离
(2)嵌入式(内部样式表)
行内样式表(内联样式表)是 在元素标签内部的 style 属性中设定 CSS 样式 。适合于修改简单样式
<div style="color: red; font-size: 12px;">2022卡塔尔世界杯决赛,阿根廷VS法国</div>注意:
- style 其实就是标签的属性
- 样式写在在双引号中间,写法依然要符合 CSS 规范
- 一般不推荐使用,只有当元素要添加一个很简单的样式时,可以考虑使用
(3)链接式(外部样式表)
实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入 到 HTML 页面中使用
引入外部样式表分为两步:
-
新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
-
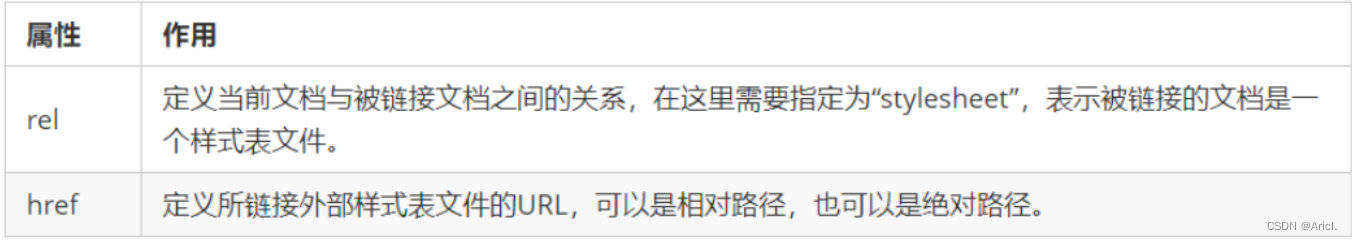
在 HTML 页面中,使用<link> 标签引入这个文件。
<link rel="stylesheet" href="css文件路径"> 
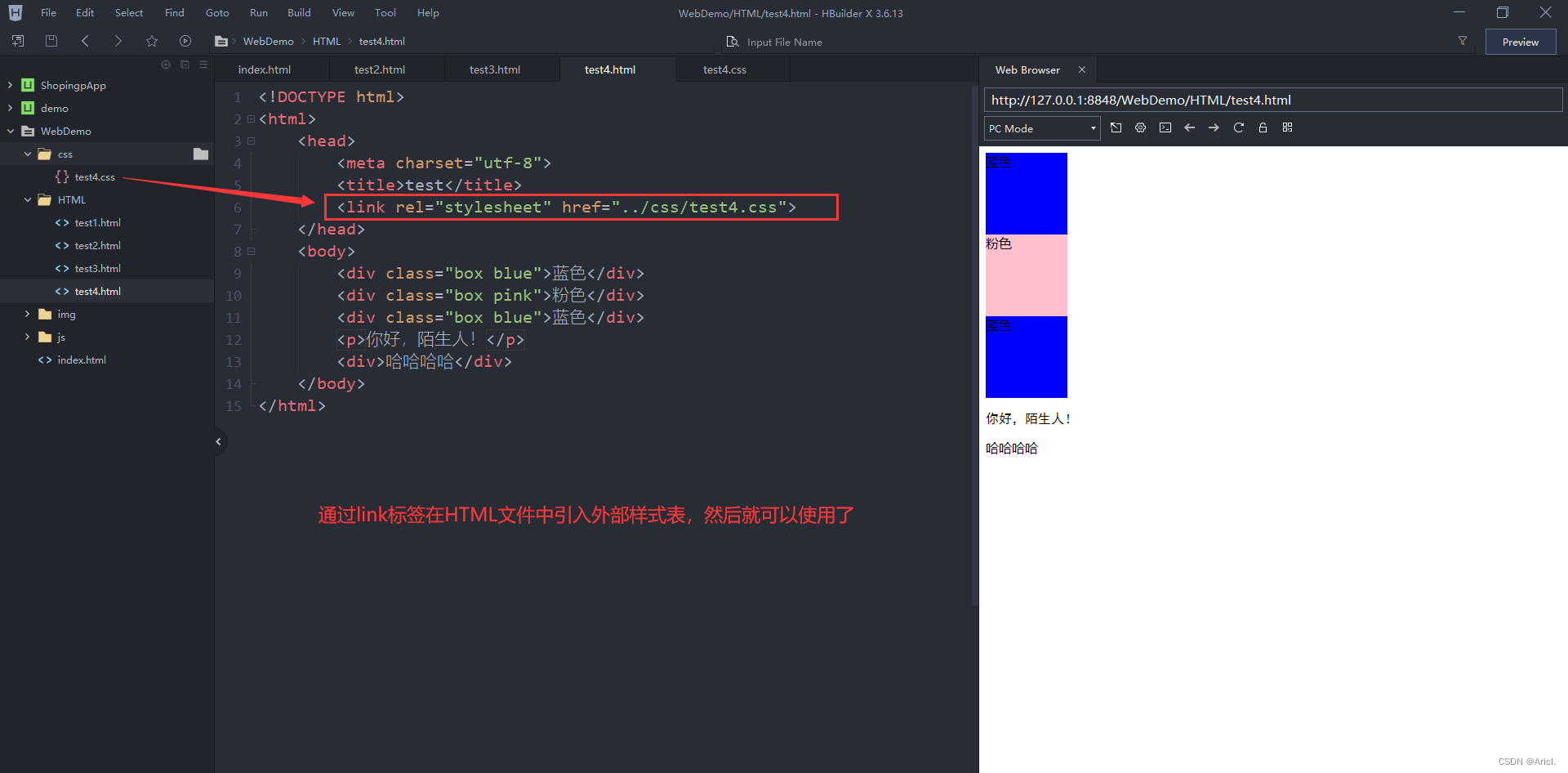
示例:

总结

六、综合案例:新闻页面
.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新闻页面</title>
<link rel="stylesheet" href="../css/demo01style.css">
</head>
<body>
<h1 style="text-align: center;">击败克罗地亚!阿根廷时隔八年重回决赛,队史第六次踏上决赛舞台</h1>
<label style="color: gray;text-align: center;">2022-12-14 04:56 来源:<a href="https://www.toutiao.com/article/7176740048165929528/?traffic_source=&in_ogs=&utm_source=&source=search_tab&utm_medium=wap_search&original_source=&in_tfs=&channel=">直播吧</a></label>
<p>直播吧12月14日讯 世界杯半决赛,阿根廷击败克罗地亚晋级!阿根廷时隔八年重回世界杯决赛,将对阵法国与摩洛哥之间的胜者。</p>
<p>阿根廷上一次进入世界杯决赛是在2014年,当时阿根廷遭遇加时绝杀。八年之后,阿根廷终于又一次站上决赛舞台。这也是阿根廷队史第六次进入世界杯决赛。</p>
<p>阿根廷队史曾两次夺得世界杯冠军,分别为1978和1986年,如今他们将冲击第三座世界杯冠军。</p>
<p>本届世界杯决赛将在北京时间12月18日晚23点举行,场地为卢赛尔体育场。</p>
<p>梅西这次能否捧起大力神杯,为属于它的时代划上完美的句号?让我们拭目以待吧。</p>
<img src="../img/meixiyyds.jpg" title="梅西与阿尔瓦雷斯紧紧相拥庆祝进球">
</body>
</html>.css
img {
width: 650px;
height: 300px;
}
p {
font-size: 20px;
text-indent: 2em;
font-family: "黑体";
}效果:

END.