
目录
前言
vue-router中编程式导航API
导航守卫
全局守卫
独享路由守卫
组件路由守卫
前言
在浏览器中点击链接实现导航的方式,叫做声明式导航。例如:普通网页中点击<a>链接、vue项目中点击<router-link>都属于声明式导航。
在浏览器中调用API方法实现的导航方式,叫做编程式导航。例如:普通网页中调用loaction.href跳转到新页面的方式,属于编程式导航。
vue-router中编程式导航API
编程式路由导航作用就是不借助<router-link>实现路由跳转,让路由跳转更加灵活。
vue-router提供了许多编程式导航的API,其中最常见的导航API有以下几种:
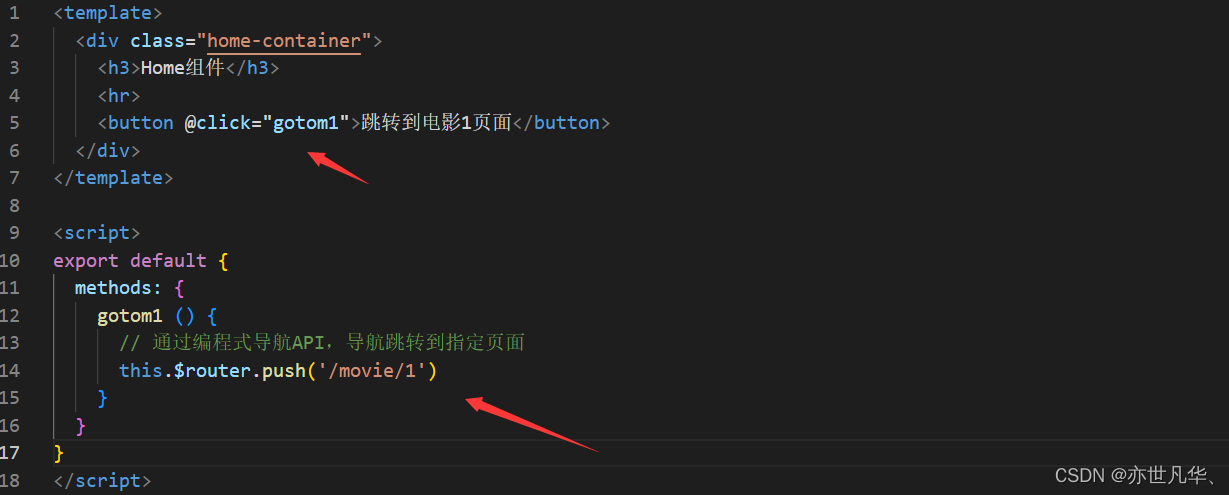
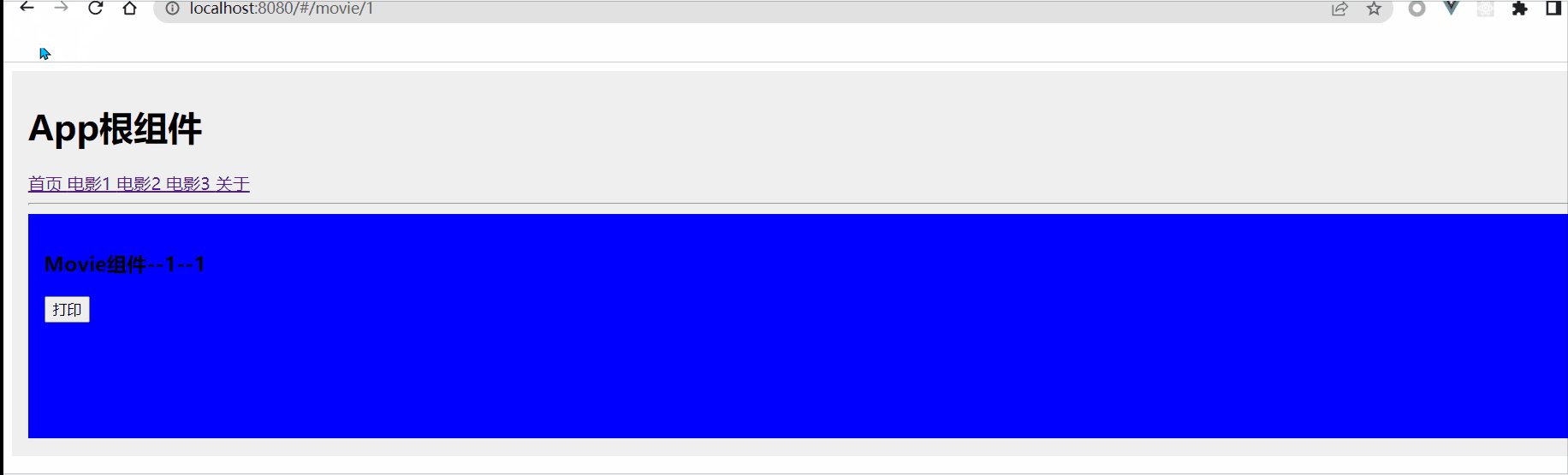
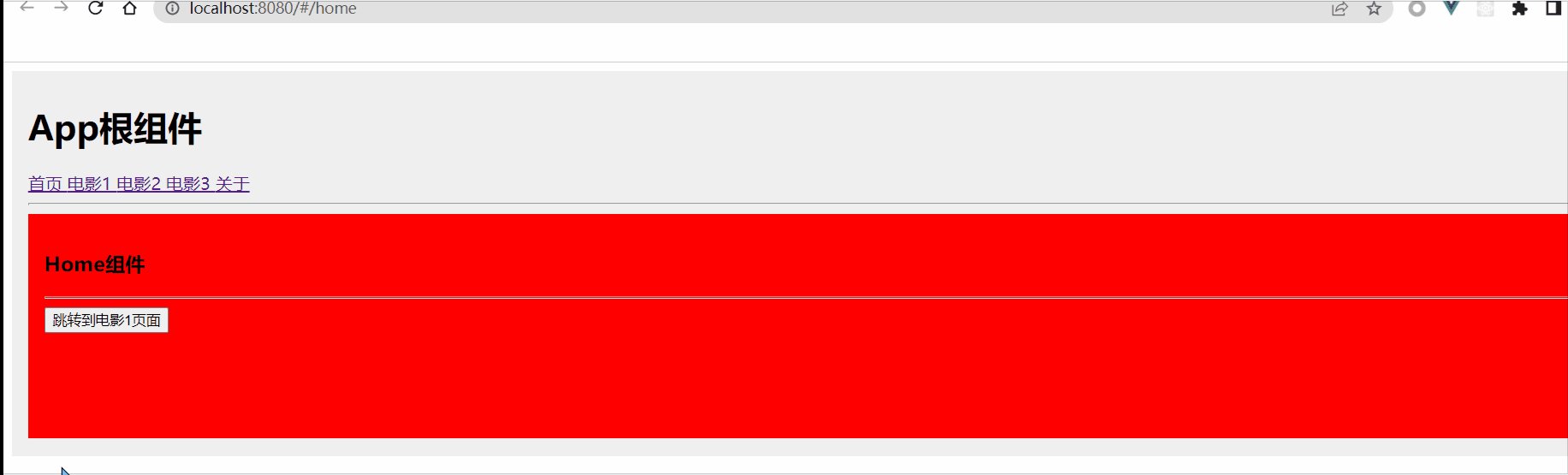
1)this.$router.push('hash地址')
跳转到指定的 hash 地址,并增加一条历史记录。


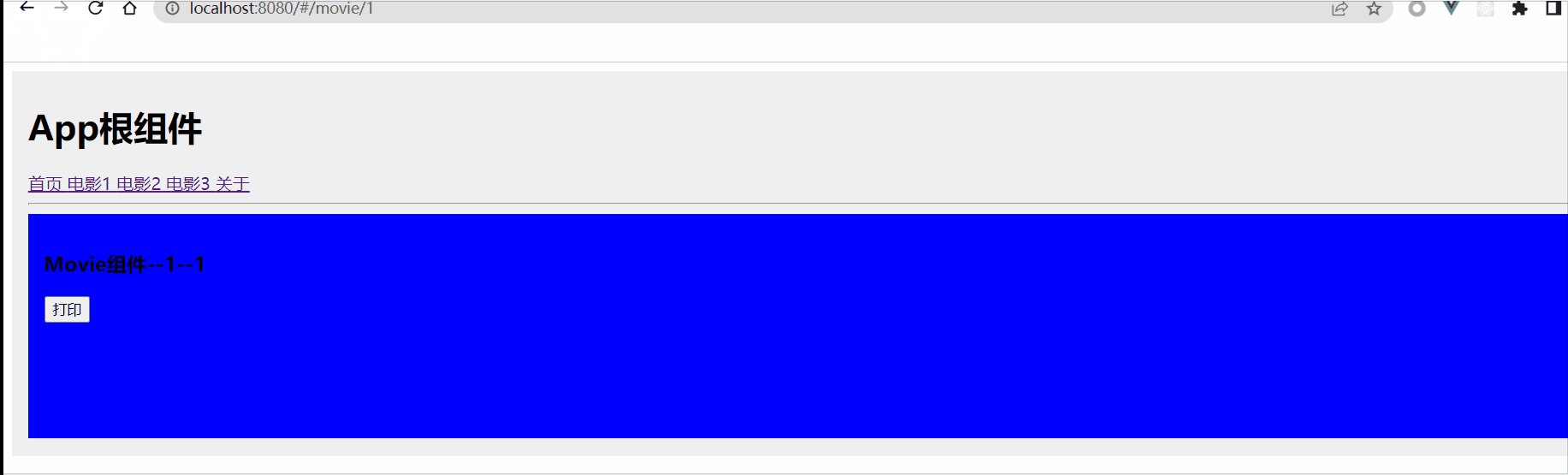
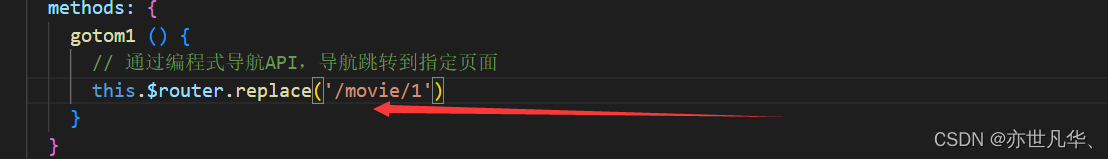
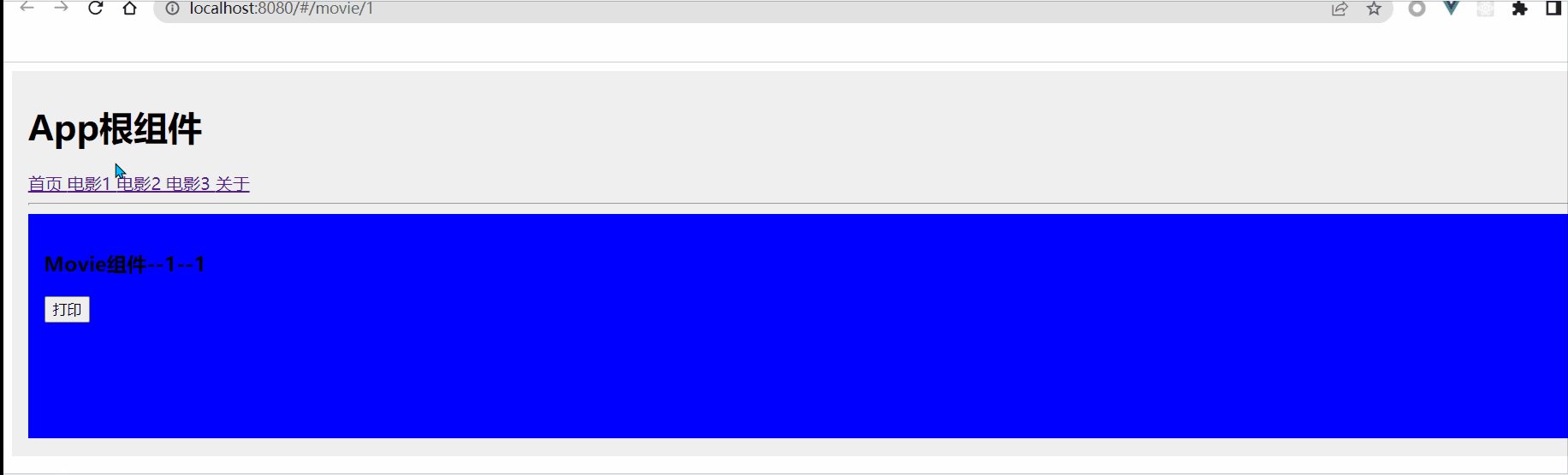
2)this.$router.replace('hash地址')
跳转到指定的 hash 地址,并替换掉当前的历史记录。


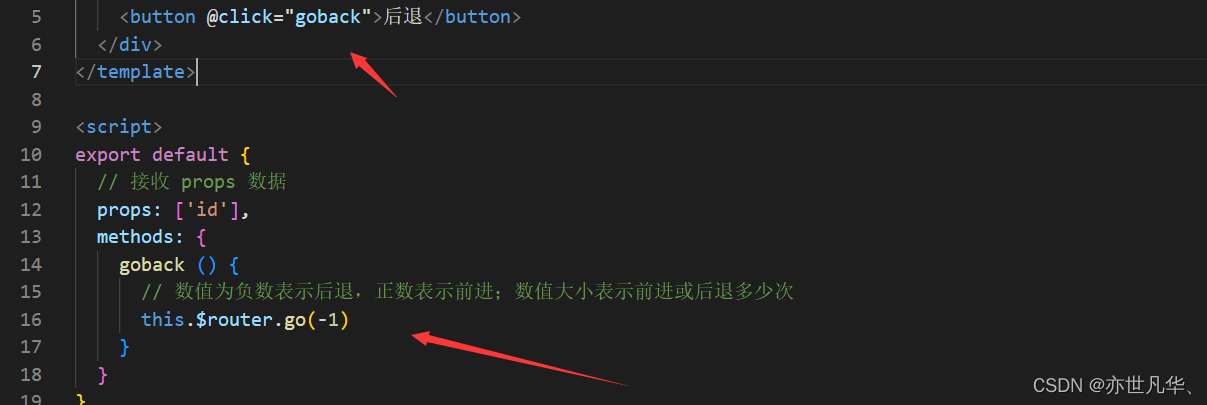
3)this.$router.go(数值n)
调用this.$router.go()方法,可以在浏览历史中前进和后退。

在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
1)$router.back() 在历史记录中,后退到上一个页面。
2)$router.forward() 在历史记录中,前进到下一个页面。
这两个方法一般可以放在行内样式里面使用,更便捷一点,注意:行内样式里面就不必再写this了
导航守卫
导航守卫也叫路由守卫,可以控制路由的访问权限,示意图如下:

全局守卫
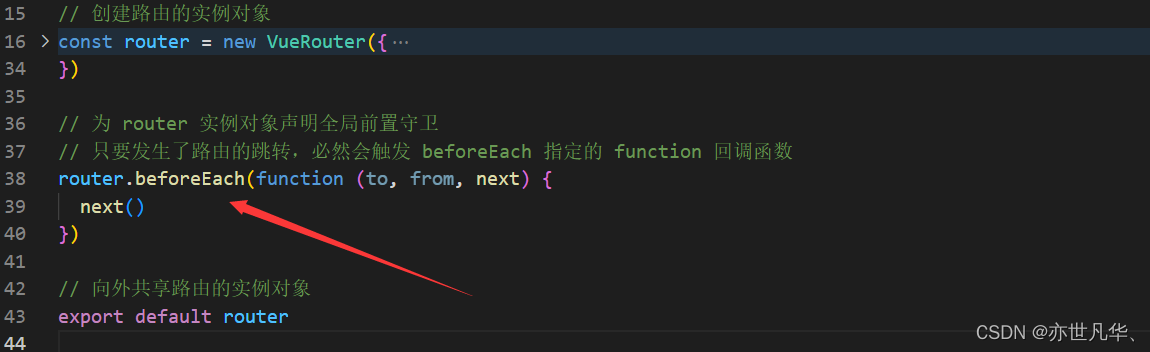
全局前置守卫:每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制,那么如何创建全局前置守卫呢?如下:

全局前置守卫的回调函数中接收3个形参,如上图所示,其作用为:
to:是将要访问的路由的信息对象
from:是将要离开的路由的信息对象
next:是一个函数,调用 next() 表示放行,允许这次路由导航
next函数的3种调用方式:如下图所示

控制后台主页的访问权限:
router.beforeEach(function (to, from, next) {
if (to.path === '/main') {
// 要访问后台主页,需要判断是否有token
const token = localStorage.getItem('token')
if (token) { // token值存在
next()
} else {
// 没有登录,强制跳转到登录页
next('/login')
}
} else {
next() // 访问的不是后台主页,直接放行
}
})当然我们也可以通过全局前置守卫来进行权限的查看,案例如下:
// 全局前置守卫:初始化时、每次路由切换前执行
router.beforeEach((to, from, next) => {
console.log('beforeEach', to, from)
if (to.meta.isAuth) { // 判断当前路由是否需要进行权限控制
if (localStorage.getItem('token') === 'key') { // 权限控制的具体规则
next() // 放行
} else {
alert('暂无权限查看')
}
} else {
next() // 放行
}
})全局后置守卫: 全局后置守卫相对于前置守卫使用的次数相对较少,后置守卫一般使用在项目的title实时发送变化时来使用。
// 全局后置守卫,初始化时执行、每次路由切换后执行
router.afterEach((to, from) => {
console.log('afterEach', to, from)
if (to.meta.title) {
document.title = to.meta.title // 修改网页的title
} else {
document.title = 'process'
}
})


独享路由守卫
顾名思义独享路由守卫就是某一个路由独享的,和其他路由没关系。如下:
beforeEnter (to, from, next) {
console.log('beforeEach', to, from)
if (to.meta.isAuth) { // 判断当前路由是否需要进行权限控制
if (localStorage.getItem('admin') === 'admin123') { // 权限控制的具体规则
next() // 放行
} else {
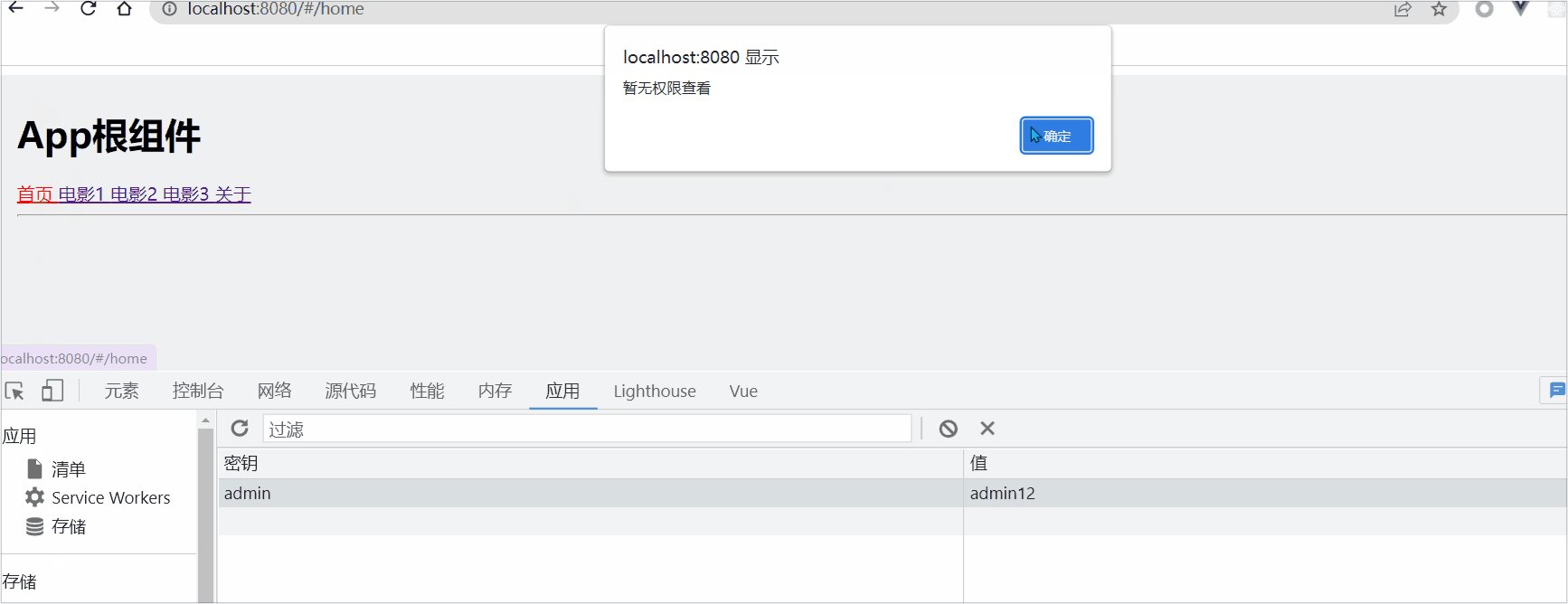
alert('暂无权限查看')
}
} else {
next() // 放行
}
}

组件路由守卫
顾名思义是在组件内部使用的守卫。如下:使用方式和上文一样,这里不在赘述。
// 通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) { },
// 通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) { }当然,作者讲解的也不是太全面,如果你想更细致的了解vue-router的导航守卫,推荐看一下官方文档对导航守卫的说明:导航守卫官方说明 。


















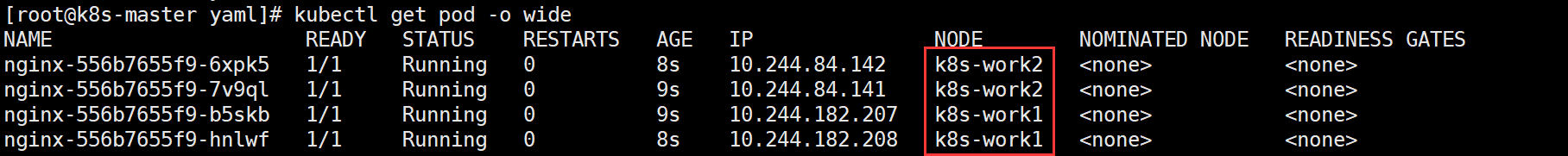
![【GO】 K8s 管理系统项目[API部分--Pod]](https://img-blog.csdnimg.cn/cc8f77562e8a4658809f8312c769b20a.png)
