该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1系统结构设计
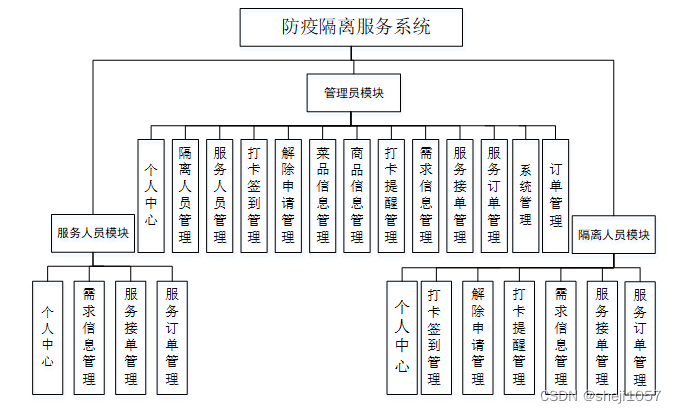
系统设计是把本系统的各项功能需求进行细化,而转换为软件系统表示的一个设计过程,在对目标系统的研究分析之后,做出整个系统平台的总体规划,进而对用例中各个对象进一步地合理精细设计。为降低整个系统的复杂度,而使其更加便于修改,提高代码的可读性,我们会将系统模块化,模块间保持相对独立,且每个模块只完成一个子功能,并且与其他模块通过简单的接口链接,即高内聚低耦合原则,而使整个系统能够拥有一个高性能的结构,这边是系统概要设计最重要的目的。在之前的需求分析的基础上,本防疫隔离服务系统结构,如下图4-1所示。
 图4-1 防疫隔离服务系统结构功能图
图4-1 防疫隔离服务系统结构功能图
4.2数据库设计
4.2.1实体ER图
在查询时,应保证所有满足条件的记录都能查到。数据库记录通常在几百条以上,如有遗漏将会对客户的统计造成影响。一般操作的响应时间应该在1-2秒内。采用菜单界面,对会员比较友好。,本文中将通过E-R图来设计并展示数据的概念模型,
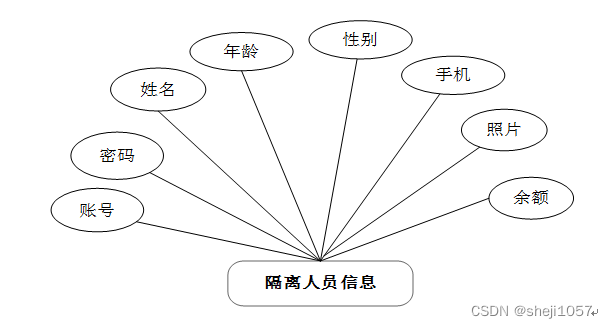
隔离人员信息实体属性图如图4-2所示。

图4-2隔离人员信息实体属性图
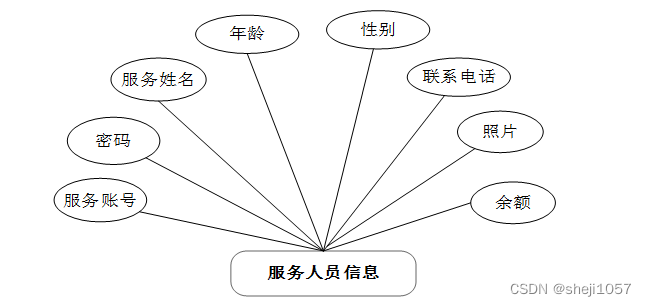
服务人员信息实体E-R图如图4-3所示。

图4-3服务人员信息实体E-R图
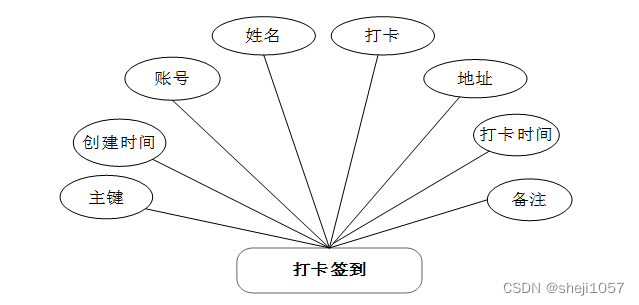
打卡签到实体E-R图如图4-4所示。
 图4-10打卡签到实体E-R图
图4-10打卡签到实体E-R图
5.1系统前台功能模块
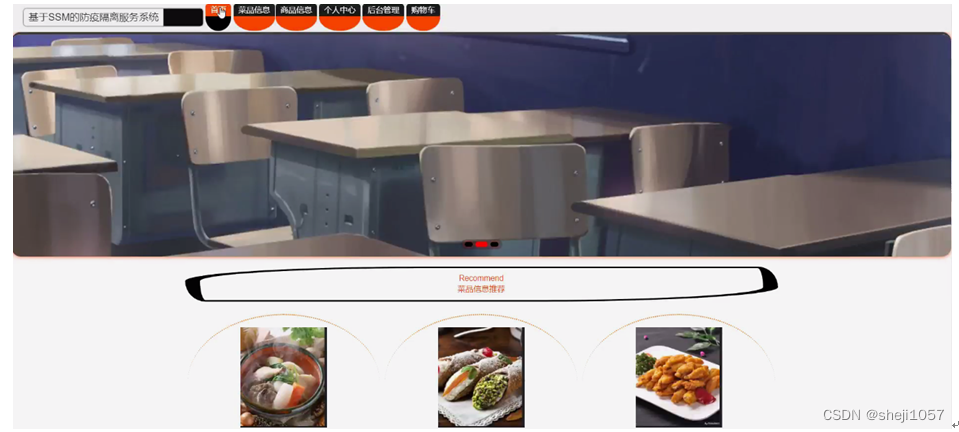
隔离人员用游客的身份进入到防疫隔离服务系统,在网站首页可以查看首页、菜品信息、商品信息、个人中心、后台管理、购物车等内容,如果需要进行购买等操作,用户则需要进行注册和登录,网站首页如图5-1所示。

图5-1网站首页界面图
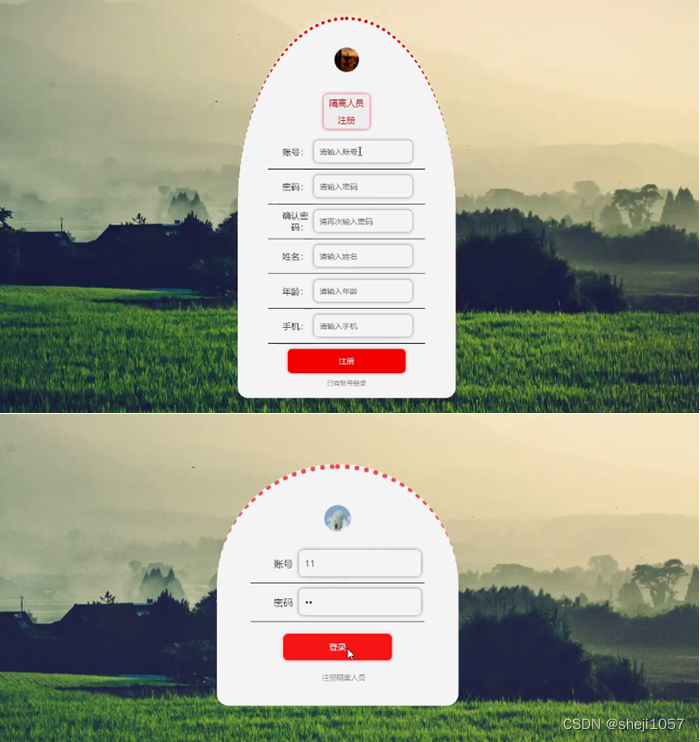
点击注册,隔离人员需要通过输入账号、密码、确认密码、姓名、年龄、手机等内容,点击注册完成隔离人员注册;点击登录,通过输入账号、姓名进行登录,隔离人员注册及登录如图5-2所示。

图5-2隔离人员注册、登录界面图
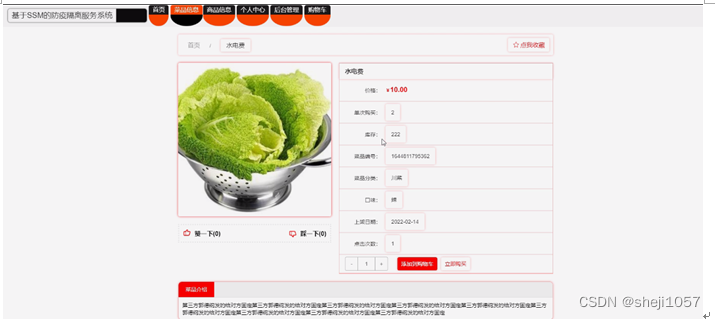
菜品信息,在菜品信息页面可以查看菜品名称、图片、价格、单次购买、库存、菜品编号、菜品分类、口碑、上架日期、点击次数、菜品介绍等内容,并进行收藏、赞、踩、添加到购物车、立即购买等操作;如图5-3所示。

图5-3菜品信息界面图
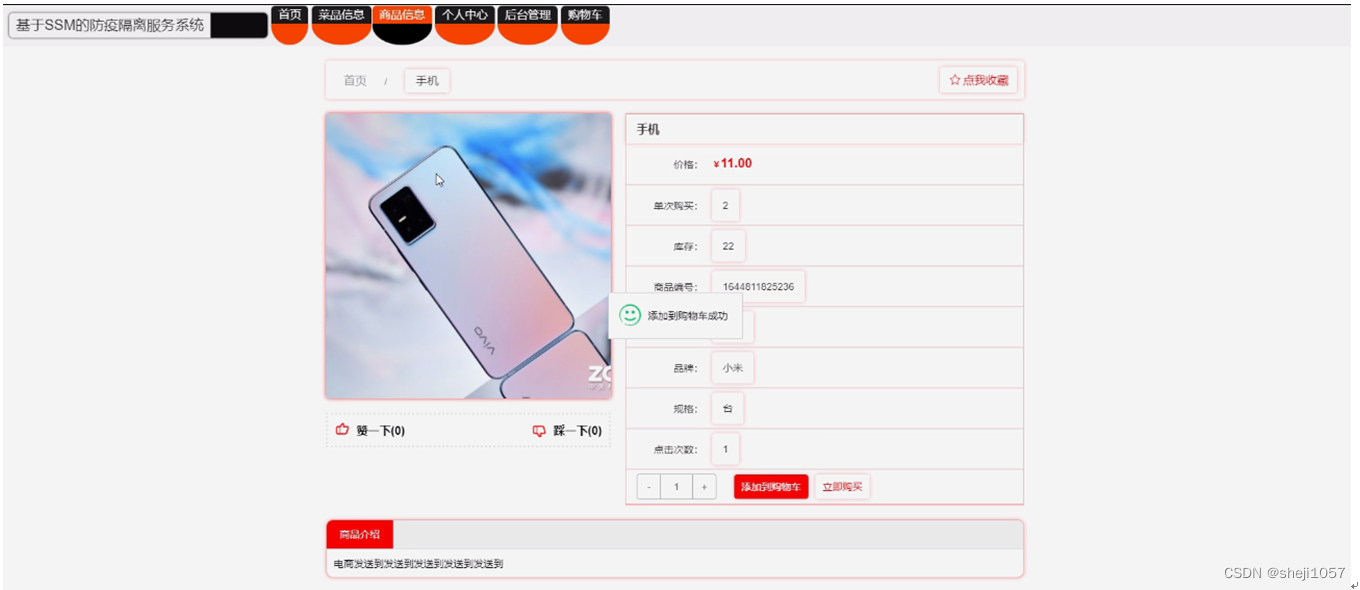
在商品信息,可以查看商品名称、商品图片、价格、单次购买、库存、商品编号、商品分类、规格、品牌、点击次数、商品介绍等内容,并对商品信息进行收藏、赞、踩、添加到购物车、立即购买等操作;商品信息页面如图5-4所示。

图5-4立即购买界面图
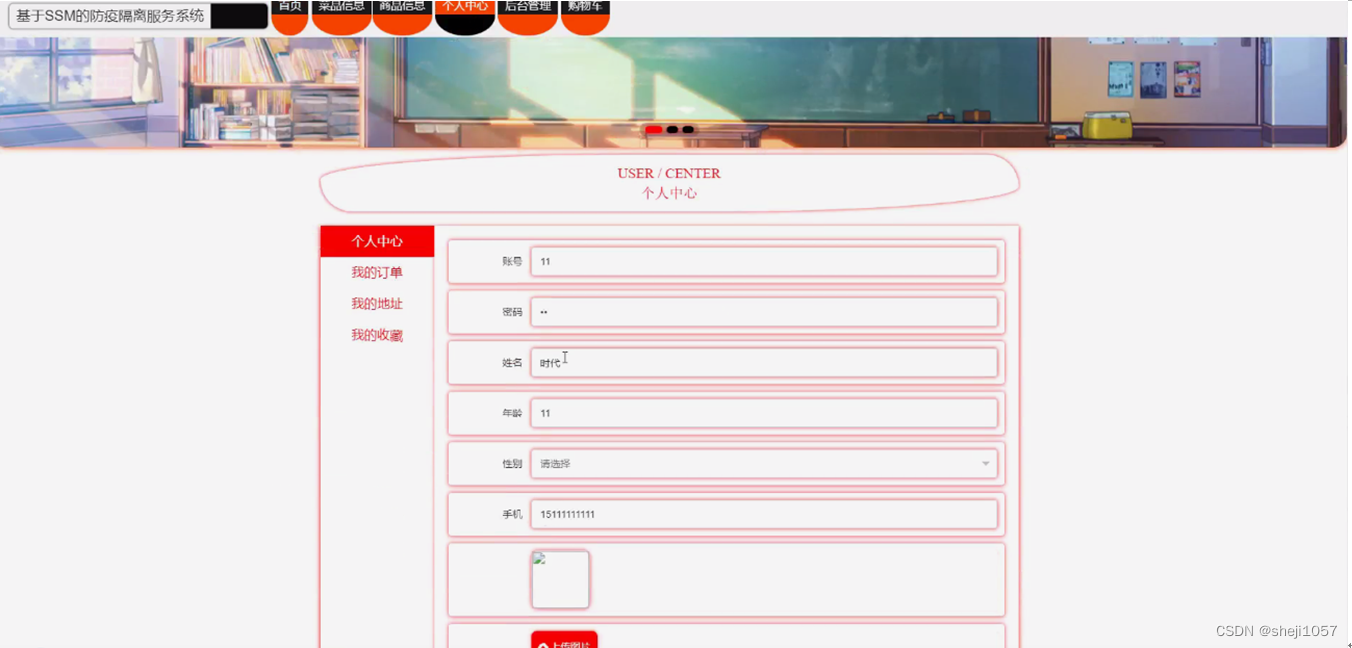
个人中心,在个人信息页面通过填写账号、密码、姓名、年龄、性别、手机、上传图片、余额等信息进行更新信息,点击余额可以进行充值,还可以根据需要对我的订单、我的地址、我的收藏进行相对应操作,如图5-5所示。

图5-5个人中心界面图
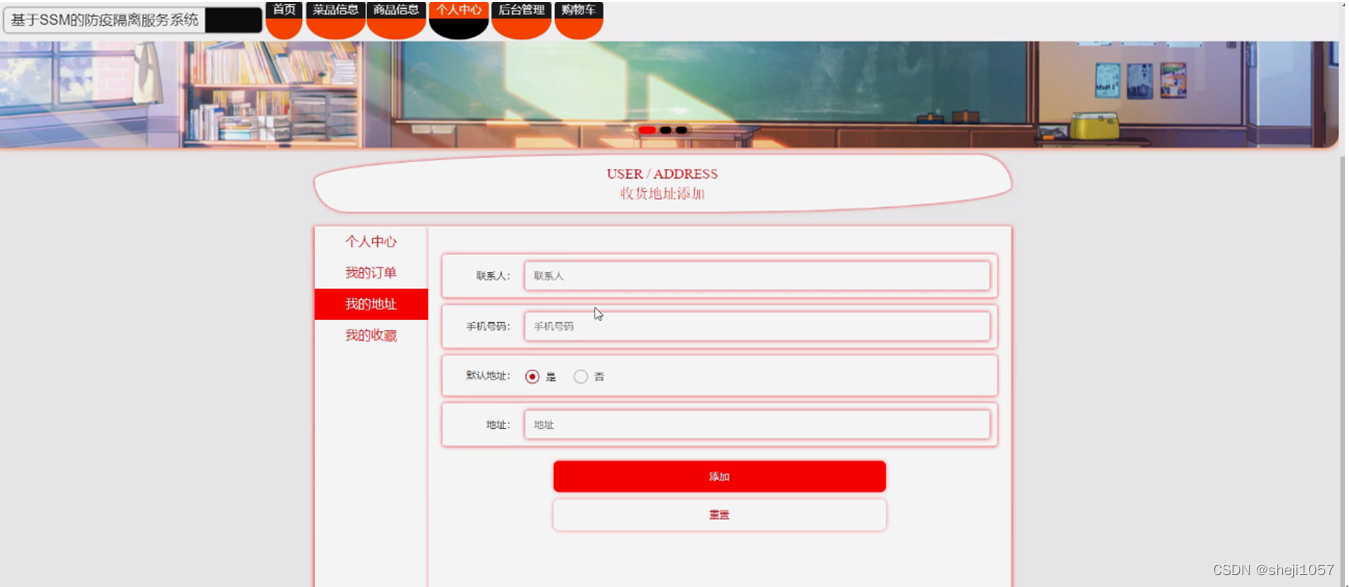
在个人中心页面,点击我的地址,通过输入联系人、手机号码、默认地址、地址等信息进行添加我的地址,如图5-6所示。

图5-6我的地址添加界面图
5.2管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-7所示。

图5-7管理员登录界面图
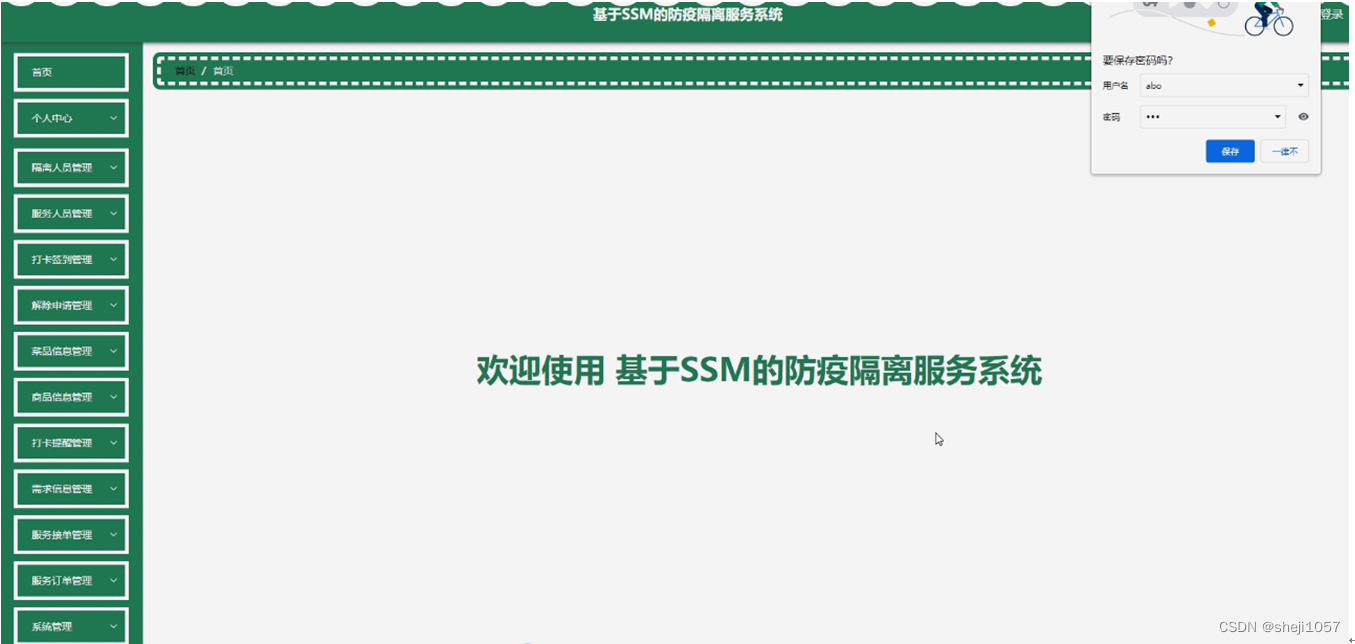
管理员登录系统后,可以对个人中心、隔离人员管理、服务人员管理、打卡签到管理、解除申请管理、菜品信息管理、商品信息管理、打卡提醒管理、需求信息管理、服务接单管理、服务订单管理、系统管理、订单管理等进行相应的操作管理,如图5-8所示。

图5-8管理员功能界面图
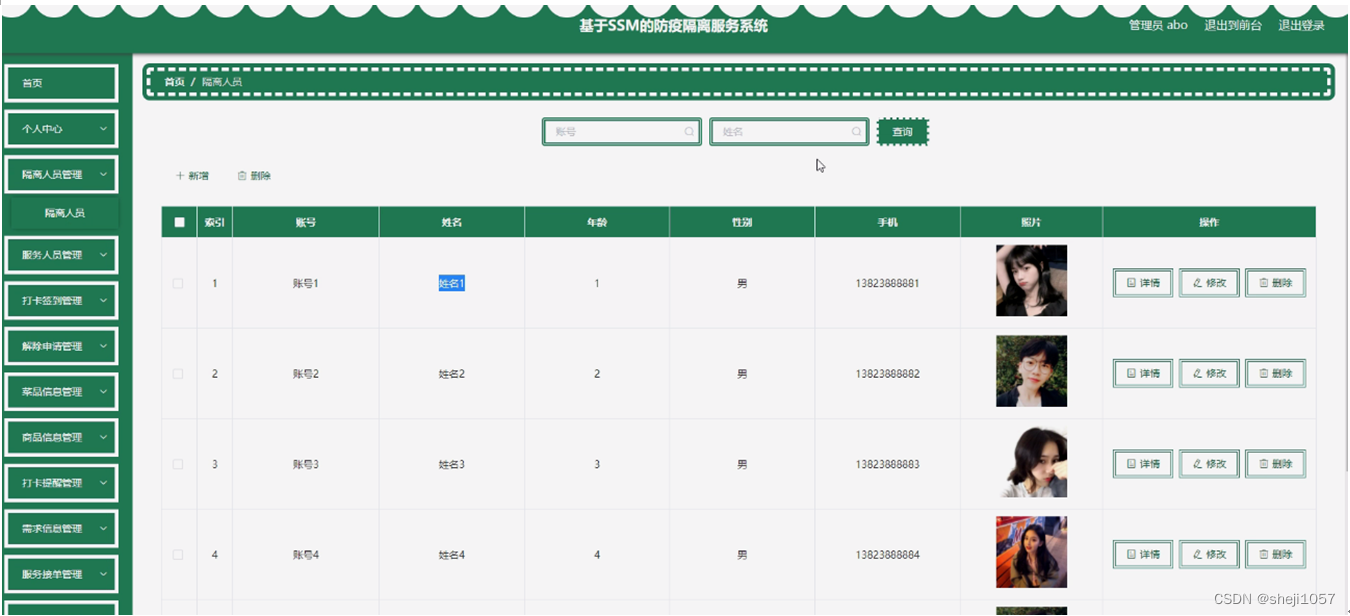
在隔离人员管理页面,管理员可以对账号、姓名、年龄、性别、手机、照片等进行详情、修改、删除或新增等操作,如图5-9所示。

图5-9隔离人员管理界面图
在服务人员管理页面,管理员可以对服务账号、服务姓名、年龄、性别、联系电话、照片等内容进行详情、修改、删除或新增等操作,服务人员管理页面如图5-10所示。

图5-10服务人员管理界面图
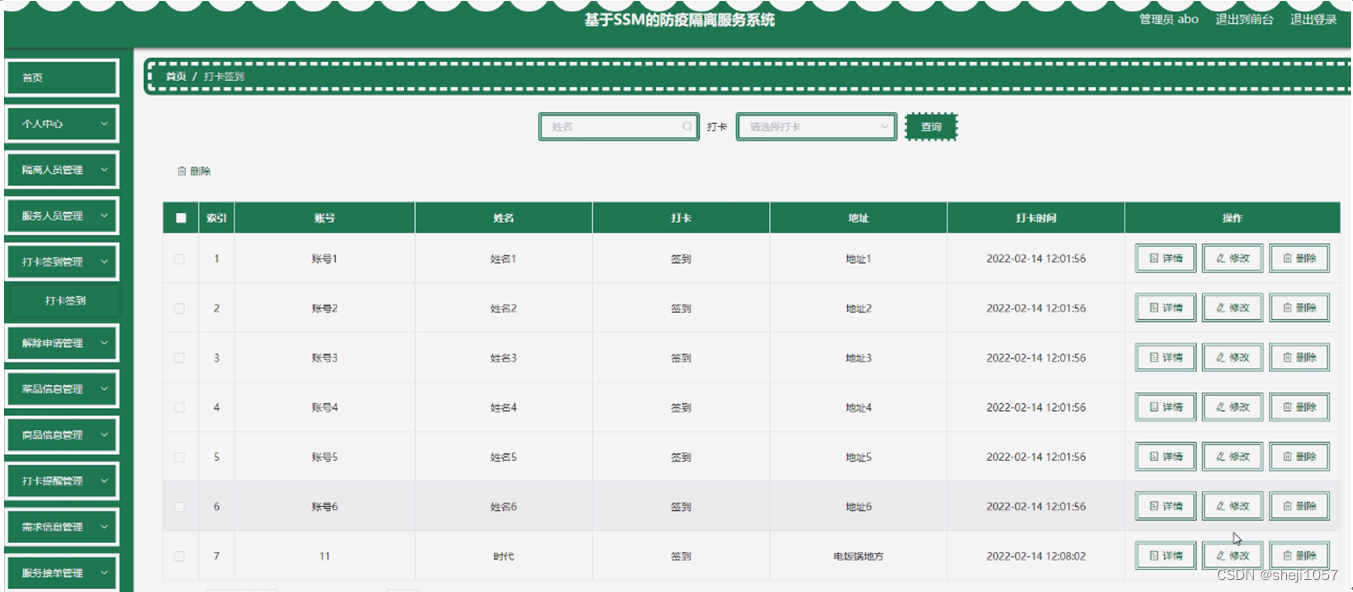
打卡签到管理,在打卡签到管理页面可以对账号、姓名、打卡、地址、打卡时间等内容进行详情、修改、删除等操作,打卡签到管理页面如图5-11所示。

图5-11打卡签到管理界面图
解除申请管理,在解除申请管理页面可以对索引、账号、姓名、体温、申请时间、审核回复、审核状态等内容进行审核、详情、删除等操作,解除申请管理页面如图5-12所示。

图5-12解除申请管理界面图
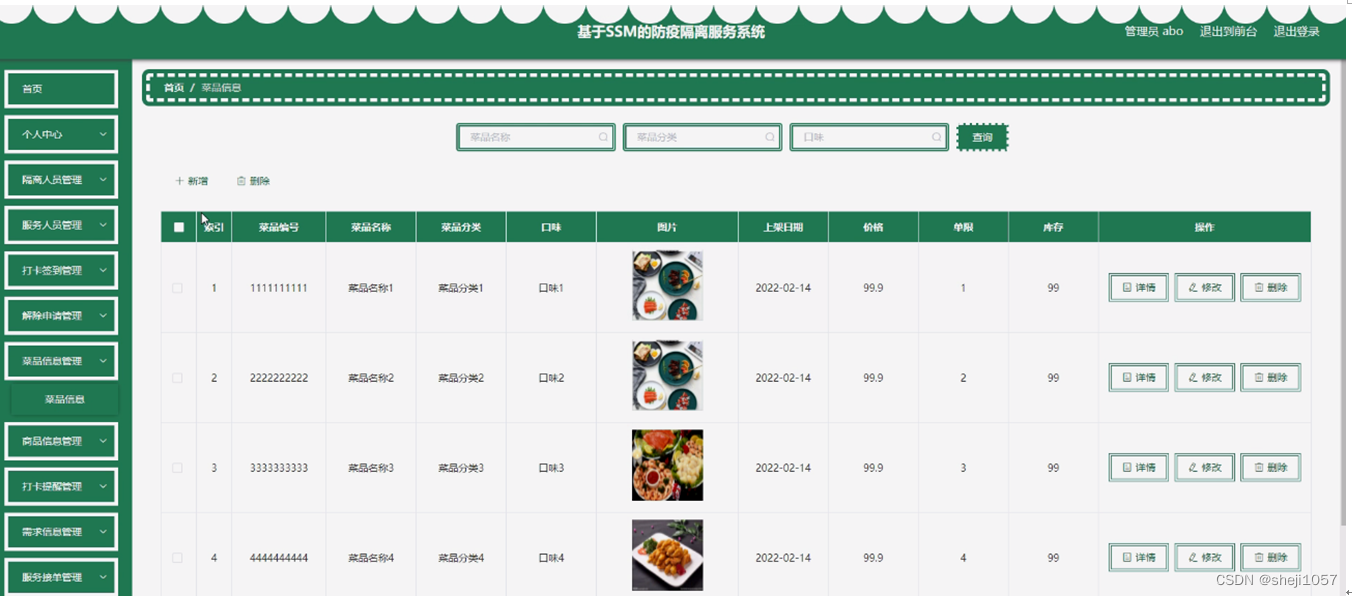
在菜品信息管理页面,管理员可以对菜品编号、菜品名称、菜品分类、口味、图片、上架日期、价格、单限、库存等进行详情、修改、删除或新增等操作;菜品信息管理页面如图5-13所示。

图5-13菜品信息管理界面图