animation-timing-function
linear 动画从头到尾的速度是相同的。
ease 默认。动画以低速开始,然后加快,在结束前变慢
ease-in 动画以低速开始
ease-out 动画以低速结束
ease-in-out 动画以低速开始和结束
steps(int,start|end)
指定了时间函数中的间隔数量(步长)。有两个参数,第一个参数指定函数的间隔数,该参数是一个正整数(大于 0)。 第二个参数是可选的,表示动画是从时间段的开头连续还是末尾连续。含义分别如下:
start:表示直接开始。
end:默认值,表示戛然而止。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style type="text/css">
#box{
width:600px; height:600px;
border: 1px solid;
position: relative;
}
.img {
width: 49px;
height: 49px;
border: 1px solid white;
border-radius: 45px;/*圆角弧度*/
background-color: purple;
position: absolute;
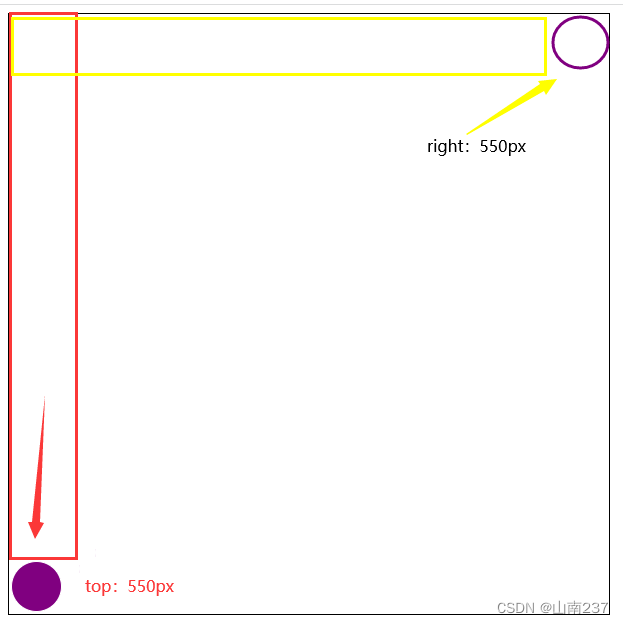
right : 0px;/*对象浮动在右边,若想要从左上到右下这里换成left*/
top: 0px;
animation-name: rightMove, bottomMove;
/*animation-name 指定要绑定到选择器的关键帧的名称*/
animation-duration: 10s;
/*animation-duration属性指定一个动画周期的时长*/
animation-iteration-count: infinite;
/*属性定义动画应该播放多少次: infinite 指定动画应该播放无限次(永远);n 一个数字,定义应该播放多少次动画*/
}
@keyframes rightMove{/*keyframename 指定要绑定到选择器的关键帧的名称*/
50% {
animation-timing-function: linear;/*规定动画的速度曲线*/
right : 550px;
/*对象浮动在右边550px的位置,若想要从左上到右下这里换成left*/
}
}
@keyframes bottomMove{
50% {
animation-timing-function: linear;
top: 550px;
}
}
</style>
</head>
<body>
<div id="box">
<div class='img'>
</div>
</div>
</body>
</html>
















![[附源码]Python计算机毕业设计高校教务管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/2f8537bff50a4b24afd61e2ca8e6d550.png)